小程序 uniapp中webview内嵌H5页面 html2canvas截图 base64的图片保存到手机相册
最近在写视频监控的东西
播放器使用的是 Jessibuca
官网地址:Home | Jessibuca (monibuca.com)![]() http://jessibuca.monibuca.com/使用的是webview内嵌H5页面,由于小程序不支持Jessibuca自带的截图,所以就自己写了截图事件。大概思路就是,在H5页面通过html2canvas进行截图,将截图的数据通过 wx.miniProgram.navigateTo的地址传值到小程序页面;最后在小程序base64转码保存手机相册。
http://jessibuca.monibuca.com/使用的是webview内嵌H5页面,由于小程序不支持Jessibuca自带的截图,所以就自己写了截图事件。大概思路就是,在H5页面通过html2canvas进行截图,将截图的数据通过 wx.miniProgram.navigateTo的地址传值到小程序页面;最后在小程序base64转码保存手机相册。
1、H5页面 vue3项目
安装:npm i html2canvas
导入:import html2canvas from "html2canvas"
使用:点击截图按钮触发的点击事件
//截图
html2canvas(document.getElementById("container") as HTMLElement, {
backgroundColor: "white", //画出来的图片有白色的边框,不要可设置背景为透明色(null)
useCORS: true, //支持图片跨域
scale: 1, //设置放大的倍数
height: domHeight,
width: domWidth,
}).then((canvas) => {
var dataUrl = canvas.toDataURL("image/png");
wx.miniProgram.navigateTo({
url: `/save?dataUrl=${dataUrl}`,
});
});截图成功后将base64的数据通过地址参数传到小程序页面进行通信,也用到了weixin-js-sdk;
安装:npm install weixin-js-sdk
导入:import wx from "weixin-js-sdk";
再使用wx.miniProgram.navigateTo将数据传递到uni-app的项目里;导入的时候不导入wx,导入miniProgram也可以。
踩坑:npm安装之后导入,会有报错;但是明明已经成功安装,也能导入了。最后解决方法是在项目@types文件夹下新建weixin-js-sdk.d.ts文件,文件内容为declare module "weixin-js-sdk";
weixin-js-sdk.d.ts文件
2、uni-app部分
在uni-app项目的接收H5页面传过来的数据,onload获取数据
import {onLoad} from '@dcloudio/uni-app'
onLoad(option => {
//接收路径跳转传的base64数据
let base64 = option.dataUrl;
setTimeout(() => {
downImg(base64)
}, 100)
})base转码保存手机相册的方法
const downImg = (fileData) => {
loading.value = true
let fs = wx.getFileSystemManager(); //文件管理器
fs.writeFile({
filePath: wx.env.USER_DATA_PATH + '/test.png',
data: fileData.slice(22),
encoding: 'base64',
success: res => {
wx.saveImageToPhotosAlbum({
filePath: wx.env.USER_DATA_PATH + '/test.png',
success: function(res) {
wx.showToast({
title: '保存成功',
})
},
fail: function(err) {
wx.showToast({
title: '保存失败',
})
console.log(err)
}
})
console.log(res)
},
fail: err => {
console.log(err)
}
})
}关于getFileSystemManager文件管理器的微信开放文档FileSystemManager | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/miniprogram/dev/api/file/wx.getFileSystemManager.html
https://developers.weixin.qq.com/miniprogram/dev/api/file/wx.getFileSystemManager.html
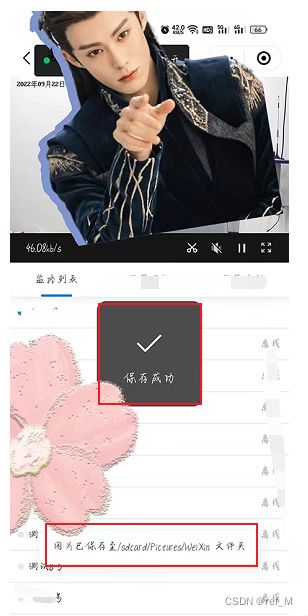
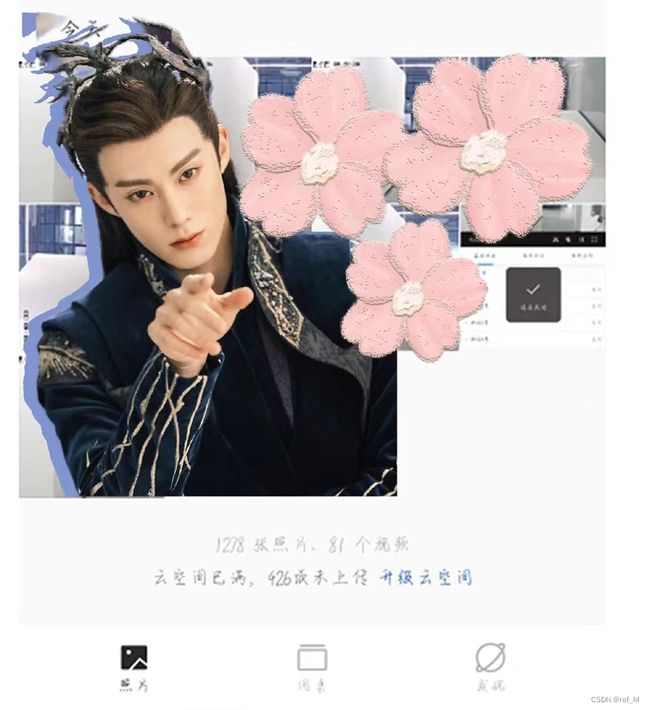
3、效果图 截图界面(左) 手机相册(右)
4、参考文章
微信小程序把base64的图片保存到手机相册_a_靖的博客-CSDN博客
https://www.jianshu.com/p/b70b52091b49
uniapp中webview内嵌H5页面图片保存方法~_不老刘的博客-CSDN博客_app内部h5支持保存图片吗
html2canvas属性和使用方法以及如何使用html2canvas将HTML内容写入Canvas生成图片 - web开发 - 亿速云