iOS-- view controller的生命周期
viewcontroller的生命周期
- viewcontroller的基本概念
- viewcontroller的生命周期方法
viewcontroller的基本概念
View Controller(视图控制器)是iOS应用程序中负责管理界面和处理用户交互的核心组件之一。它扮演了连接应用程序数据和用户界面的角色,并协调视图的展示、用户输入的处理以及应用程序逻辑的执行。
以下是网上的概念:
视图控制器层级:在iOS应用程序中,通常会有一个或多个View Controller组成的视图控制器层级结构。这些View Controller可以形成导航堆栈(Navigation Stack)或以其他方式组织在一起,以管理应用程序的各个屏幕和界面。
视图管理:每个View Controller都有一个负责管理和展示界面的根视图(Root View)。它可以是一个单独的视图或视图层次结构,用于呈现用户界面元素。
用户交互处理:View Controller负责处理用户的交互操作,例如按钮点击、手势识别、文本输入等。通过实现相应的事件处理方法,View Controller可以响应用户输入并执行相应的操作。
界面传递和数据传递:View Controller之间可以进行界面传递和数据传递。例如,一个View Controller可以通过导航控制器(Navigation Controller)将另一个View Controller推入导航堆栈,从而实现界面之间的切换。同时,View Controller之间还可以通过属性、代理、通知等方式进行数据的传递和共享。
生命周期管理:View Controller具有生命周期方法,可以在特定的时间点执行相关操作。常见的生命周期方法包括viewDidLoad()、viewWillAppear(、viewDidAppear(、viewWillDisappear(、viewDidDisappear(:)等,用于在View的加载、显示和消失过程中执行特定的代码逻辑。
状态保存和恢复:View Controller可以帮助应用程序保存和恢复其状态。通过在适当的生命周期方法中保存和恢复数据,可以确保在应用程序被终止和重新启动时,用户界面的状态得以保持。
viewcontroller的生命周期方法
1.loadView():当View Controller需要加载其关联的View时调用。可以在此方法中手动创建或加载View,并将其设置为View Controller的view属性。
2.viewDidLoad():View已经加载完毕后调用。可以在此方法中进行对View的其他设置和初始化操作,例如添加子视图、配置界面元素等。
3.viewWillAppear():View即将显示在屏幕上时调用。可以在此方法中进行界面更新和准备工作,例如加载数据、注册通知、更新UI等。
4.viewDidAppear():View已经显示在屏幕上后调用。可以在此方法中执行与用户交互相关的操作和启动动画,例如启动定时器、开始动画效果等。
5.viewWillDisappear():View即将从屏幕上移除时调用。可以在此方法中保存数据或执行其他清理操作,例如取消网络请求、保存用户输入等。
6.viewDidDisappear():View已经从屏幕上移除后调用。可以在此方法中执行一些资源释放或停止动画等操作,例如释放内存、停止定时器等。
7.viewWillLayoutSubviews():当View的布局即将发生变化时调用。可以在此方法中更新子视图的布局,例如调整子视图的尺寸、位置等。
8.viewDidLayoutSubviews():当View的布局已经发生变化后调用。可以在此方法中执行对布局变化的响应操作,例如重新计算布局、更新界面元素等。
9.init 和 dealloc :用于初始化对象和销毁对象释放内存 ;
对于单个viewcontroller来说,这些周期函数使用的顺序大概为
loadview加载view
viewDidload 加载控件和设置用户交互
viewwillapppeqr view即将显示
viewdidappeqr view显示完成、
view will disappear view即将消失,切换
viewdiddisqppear view消失,切换后
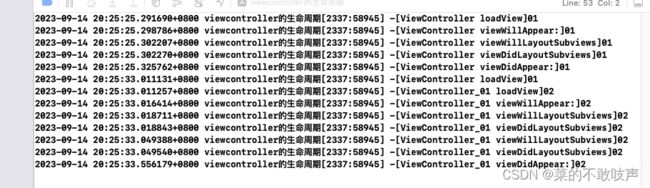
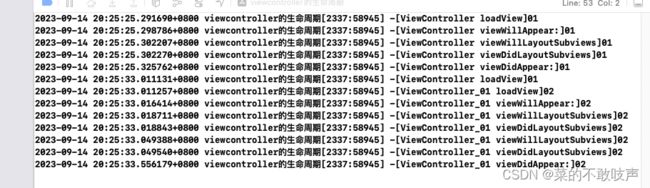
这里通过两个viewcontroller切换来模拟一下:
#import "ViewController.h"
#import "ViewController 01.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = UIColor.greenColor ;
UIButton* btn = [UIButton buttonWithType:UIButtonTypeCustom] ;
btn.frame = CGRectMake(100, 300, 100, 40) ;
[btn setTitle:@"present" forState:UIControlStateNormal] ;
[btn addTarget:self action:@selector(presstap) forControlEvents:UIControlEventTouchUpInside] ;
[self.view addSubview:btn] ;
}
- (void)presstap {
ViewController_01* vc = [[ViewController_01 alloc] init] ;
//vc.modalPresentationStyle = UIModalPresentationFullScreen ;
[self presentViewController:vc animated:YES completion:nil] ;
}
- (void)loadView {
[super loadView];
NSLog(@"%s01",__func__);
}
- (void)viewWillAppear:(BOOL)animated {
NSLog(@"%s01",__func__);
}
- (void)viewWillLayoutSubviews {
NSLog(@"%s01",__func__);
}
- (void)viewWillDisappear:(BOOL)animated {
NSLog(@"%s01",__func__);
}
- (void)viewDidAppear:(BOOL)animated {
NSLog(@"%s01",__func__);
}
- (void)viewDidLayoutSubviews {
NSLog(@"%s01",__func__);
}
- (void)viewDidDisappear:(BOOL)animated {
NSLog(@"%s01",__func__);
}
@end
#import "ViewController 01.h"
@interface ViewController_01 ()
@end
@implementation ViewController_01
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = UIColor.blueColor ;
UIButton* btn = [UIButton buttonWithType:UIButtonTypeCustom] ;
btn.frame = CGRectMake(100, 300, 40, 40) ;
[btn setTitle:@"present" forState:UIControlStateNormal] ;
[btn addTarget:self action:@selector(presstap) forControlEvents:UIControlEventTouchUpInside] ;
[self.view addSubview:btn] ;
}
- (void)presstap {
[self dismissViewControllerAnimated:YES completion:nil] ;
}
- (void)loadView {
[super loadView];
NSLog(@"%s02",__func__);
}
- (void)viewWillAppear:(BOOL)animated {
NSLog(@"%s02",__func__);
}
- (void)viewWillLayoutSubviews {
NSLog(@"%s02",__func__);
}
- (void)viewWillDisappear:(BOOL)animated {
NSLog(@"%s02",__func__);
}
- (void)viewDidAppear:(BOOL)animated {
NSLog(@"%s02",__func__);
}
- (void)viewDidLayoutSubviews {
NSLog(@"%s02",__func__);
}
- (void)viewDidDisappear:(BOOL)animated {
NSLog(@"%s02",__func__);
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end
这时进行一次点击家湖之后,
会发现因为present后,view没有消失,view disappear的方法没有调用;可以换用导航器的push,或加上一句vc.modalPresentationStyle = UIModalPresentationFullScreen ;使present的视图占据整个屏幕
loadview方法中有对view的初始化所以要调用父类方法 ;



2023-09-14 20:43:12.901592+0800 viewcontroller的生命周期[2647:71166] -[ViewController_01 loadView]02
2023-09-14 20:43:12.906319+0800 viewcontroller的生命周期[2647:71166] -[ViewController viewWillDisappear:]01
2023-09-14 20:43:12.906553+0800 viewcontroller的生命周期[2647:71166] -[ViewController_01 viewWillAppear:]02
2023-09-14 20:43:12.909120+0800 viewcontroller的生命周期[2647:71166] -[ViewController_01 viewWillLayoutSubviews]02
2023-09-14 20:43:12.909243+0800 viewcontroller的生命周期[2647:71166] -[ViewController_01 viewDidLayoutSubviews]02
2023-09-14 20:43:13.420946+0800 viewcontroller的生命周期[2647:71166] -[ViewController_01 viewDidAppear:]02
2023-09-14 20:43:13.421136+0800 viewcontroller的生命周期[2647:71166] -[ViewController viewDidDisappear:]01
注意一下这一部分的顺序;;
上面也说明里,在第二个界面加载完成后第一个界面才会消失 ;
且laodview和viewDidload只会执行一次 ;
然后还有一点,如果我们重写loadview没有初始化view,即没有加载出view,viewDidload就不会执行,然后循环执行loadview而进入死循环 ;