- linux常见性能监控工具
ly201552y
linuxlinux运维服务器
常用命令top、free、vmsata、iostat、sar命令具体更详细命令可以查看手册,这里只是简述方便找工具整体性能top,内存看free,磁盘cpu内存历史数据可以vmsata、iostat、sar、iotoptop命令交互:按P按照CPU排序,按M按照内存排序free命令[root@localhost~]#free-htotalusedfreesharedbuff/cacheavaila
- 13款Scratch游戏源码:学习与实践
芦苇毛
本文还有配套的精品资源,点击获取简介:Scratch是MIT开发的图形化编程工具,帮助儿童通过拖拽积木式的编程块来创建各种项目,如互动故事、动画和游戏。本压缩包含13款适合初学者,特别是小朋友的游戏源代码。通过学习和分析这些源码,孩子们可以在实践中掌握编程基础,提高逻辑思维能力。游戏包括贪吃蛇、大鱼吃小鱼、打砖块、走迷宫、格斗游戏和飞机大战等经典游戏,涵盖了运动控制、碰撞检测、分数计算、对象创建与
- Android研发去美团面试,被面试官用各种原理蹂躏,所幸最终拿到Offer
2401_87029500
android面试职场和发展
一个线程是否只有一个Looper?如何保证一个线程只有一个Looper?多线程的方式有哪些?生产者消费者模式wait和sleep的区别String、StringBuffer、StringBuilder的区别ANR异常发生条件如何分析ANR自定义View和ViewGroup事件处理分发,拦截,处理。GC算法四大引用强,软,弱,虚,并说明下合适GC动画View动画,属性动画,帧动画。再说下View和属
- 怎么下载 protoc-gen-grpc-java-1.51.0-linux-aarch_64.exe
Thomas2143
总结maven
方案通过maven官方下载.下有gif动画演示.step1step2step3step4GIF演示
- 【Rust日报】2021-12-21 Embark Studio 使用 Rust 进行本地渲染
Rust语言中文社区
游戏javapython编程语言人工智能
EmbarkStudio使用Rust进行本地渲染作为Rust的忠实拥护者,EmbarkStudio的工程师们正在使用Rust开发渲染引擎和游戏,并且贡献了rust-gpu这个项目。在这篇技术博客中,一位来自Embark的工程师讲述了如何处理用户创建的世界的3D渲染,以及Rust如何帮助他们更好地实现这个目标。原文链接:https://medium.com/embarkstudios/homegro
- FPGA 之 SOPC 系列(七)NIOS II 高级技术
FPGA技术江湖
FPGA项目开发经验分享FPGA学习系列fpgasopcniosii
FPGA之SOPC系列(七)NIOSII高级技术今天给大侠带来今天带来FPGA之SOPC系列第七篇,NIOSII高级技术,希望对各位大侠的学习有参考价值,话不多说,上货。本篇是有关SOPC的深入设计,帮助读者掌握如何定制用户指令。定制用户逻辑外设和定制用户指令是使用NiosII嵌入式软核处理器的SOPC系统的重要特性,用户还可以通过定制用户逻辑外设和定制用户指令来实现各种应用要求,同时介绍了Nio
- nios ii FIFO读取FPGA数据交互实验1
尼德兰的喵
FPGA相关EDA工具使用笔记NiOSiialteraquartus硬件fpga
实验所用板子为altera经典的DE2板子,FPGA为CycloneII:EP2C35F672C6,quartus版本为13.01.建立工程,导入管脚图DE2_pin_assignments.csv文件,写入硬件代码并编译。最终的硬件verilog代码如下(部分代码需要在生成Qsys文件之后才能编译通过):modulework(CLOCK_50,KEY,SW,LEDR);inputCLOCK_50
- 鸿蒙HarmonyOS实战-ArkUI动画(页面转场动画)_鸿蒙arkui tab 切换动画
字节全栈_OYI
harmonyos华为
PageTransitionExit({type?:RouteType,duration?:number,curve?:Curve|string,delay?:number})在HarmonyOS中,PageTransitionEnter和PageTransitionExit是用于控制页面切换动画的参数。它们分别表示页面进入和退出时的动画。1.type(动画类型):表示动画的类型,可以取以下几种值
- CXCardView:打造流畅的卡片交互体验
裘珑鹏Island
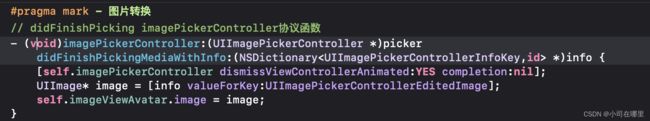
CXCardView:打造流畅的卡片交互体验CXCardViewEasy,simpleandcard-styleoverlayonscreentodelivermessagetousers.项目地址:https://gitcode.com/gh_mirrors/cx/CXCardView随着移动应用界面设计向着更加动态和互动的方向发展,CXCardView——一个简洁而强大的Objective-C
- M|哪吒之魔童闹海
影林握雪
M电影其他生活笔记经验分享
rating:8.5豆瓣:8.5上映时间:“2025”类型:M动画导演:饺子主演:国家/地区:中国大陆片长/分钟:144分钟M|哪吒之魔童闹海制作精良,除了剧情逻辑有一点瑕疵,各方面都很到位。总体瑕不掩瑜。上映时间:<19901990s2000s2010s2020s主题表达:差普通深度欠缺晦涩好情节逻辑:差一般基本严密但没亮点适当牺牲逻辑性(合理降智等)基本严密而有亮点人物塑造:差大部分合格主要人
- HTML5 Canvas 与 SVG:让网页图形与动画活跃起来
吴师兄大模型
html5前端htmlCanvasSVG网页图形与动画HTML5
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 联想lenovo电脑如何开机进入Bios与Boot menu
慕斯-ing
操作系统biosboot操作系统经验分享
一、启动快捷启动菜单模式在开机后电脑屏幕显示了”LENOVO“字样图画的时候,疯狂按F12,如果不行就重启再试一次,如果还不行,就再重启一次,按Fn+F12。界面如下图所示:二、开机启动进入bios在开机后电脑屏幕显示了”LENOVO“字样图画的时候,疯狂按F1,如果不行就重启,依次尝试F2、F1+Fn、F2+Fn。一般来说就是这几种,如果都不行的话,就百度搜搜具体该笔记本型号的快捷键。界面如图所
- 为什么要用tauri开发跨平台桌面
扎量丙不要犟
rusttauri
1、跨平台:tauri目前能跑PC和移动端,支持windows,macos,linux,android,ios。2、体积小:electron打包非常大,特别是在macos中打包,大得可怕。我在macos中打包了一个electron项目,占600MB,改成tauri,只用了16MB。这差距太大了,macos的硬盘很贵的。3、兼容性:tauri依靠webview2或者其他类似webview的技术,确实
- 2D游戏中的枪口火焰效果实现
t0_54coder
编程问题解决手册游戏java服务器个人开发
在2D游戏开发中,创建一个逼真的枪口火焰效果是提升游戏体验的关键部分之一。今天,我们将探讨如何使用Godot引擎来实现一个自然流畅的枪口火焰动画效果。问题描述当玩家按住鼠标左键射击时,枪口火焰的动画会播放。然而,一旦玩家松开鼠标按钮,动画会在播放过程中突然停止,导致视觉效果不连续,显得非常生硬。原始代码分析以下是原始的Godot脚本代码:extendsStaticBody2D@onreadyvar
- 算法竞赛的头文件选择(<iostream>和<bits/stdc++.h>)
Tech007号研究员
算法(C++)自学笔记算法c++
1.#include功能:是C++标准库中的一个头文件,主要用于输入输出操作。它包含了`cin`、`cout`、`cerr`和`clog`等标准输入输出流对象。使用场景:当只需要进行基本的输入输出操作时,可以使用`#include`。优点:只包含必要的输入输出功能,编译速度较快;代码更清晰,只引入需要的功能;可移植性高,所有C++编译器都支持。缺点:如果需要使用其他标准库(如`vector`、`a
- Vue3 结合 .NetCore WebApi 前后端分离跨域请求简易实例
醉の虾
.netcorevue.js前端
1、本地安装Vue3环境参考:VUE3中文文档-快速上手注意:初始安装vue时,需要安装router,否则后续也要安装2、安装axios组件比如:npminstallaxios@latest或pnpminstallaxios@latest3、设置跨域请求代理打开vue3项目根目录的vite.config.js文件,插入跨域请求设置这样实现的效果,假设你的前端域名是http://localhost:
- 戴尔BIOS更新教程:保持系统稳定与性能的关键步骤
mmoo_python
电脑windows
戴尔BIOS更新教程:保持系统稳定与性能的关键步骤在使用戴尔电脑的过程中,及时更新BIOS是确保系统稳定性和性能的重要一环。BIOS(基本输入输出系统)作为计算机启动过程中的核心组件,负责管理硬件之间的通信,并控制着计算机的基础功能。随着硬件技术的不断发展,BIOS更新不仅能够修复已知的问题,还能提升系统的兼容性和性能。本文将详细介绍如何更新戴尔电脑的BIOS,确保您的系统始终保持最新状态,以发挥
- gif动画图像优化,相同的图在第2,4,6帧中重复出现,会增加图像体积吗?
专注VB编程开发20年
GIF动画图像编程
对于GIF图像,情况与Git文件存储有所不同。GIF是一种图像格式,其体积主要取决于图像的内容、颜色数量、优化设置等因素。如果在GIF动画中,相同的图像在第2、4、6帧中重复出现,是否会增加图像体积,取决于以下几点:1.GIF的帧存储方式GIF动画是由多个帧组成的,每个帧可以是一个完整的图像,也可以是相对于前一帧的差异。GIF格式支持帧之间的压缩和重复利用,但具体是否重复存储取决于帧的内容和编码方
- CSES-1640 Sum of Two Values
edward1346
算法c++
题目传送门https://vjudge.net/problem/CSES-1640#author=GPT_zh解题思路可以开一个数组标记每个数的位置。遍历,查看是否存在,若存在直接输出。否则就是无解。由于过大,可以使用map标记。代码#includeusingnamespacestd;intn,a[200001],m;mapflag;intmain(){ios::sync_with_stdio(0
- python图形化界面开发工具_七个python gui图形界面开发框架
weixin_39653717
python图形化界面开发工具
Kivy这是一个非常有趣的项目,基于OpenGLES2,支持Android和iOS平台的原生多点触摸,作为事件驱动的框架,Kivy非常适合游戏开发,非常适合处理从widgets到动画的任务。如果你想开发跨平台的图形应用,或者仅仅是需要一个强大的跨平台图形用户开发框架,Kivy都是不错的选择。Pyforms诞生只有两年的Pyforms是一个Python2.7/3.x跨环境图形应用开发框架,模块化和代
- axios 登录后设置header_axios如何利用promise无痛刷新token
weixin_39648430
axios登录后设置header
需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新token,即请求刷新token时要做到用户无感知。需求解析当用户发起一个请求时,判断token是否已过期,若已过期则先调refreshToken接口,拿到新的token后再继续执行之前的请求。这个问题的难点在于:当同时发起多个请求,而刷新token
- 详细介绍:使用 Axios 上传图片文件
还是鼠鼠
javascript前端开发语言ajaxbootstrap前端框架vscode
目录1.项目背景和功能概述2.(index.html完整代码)结构解析3.JavaScript部分解析3.1事件监听和图片上传3.2处理响应和错误4.完整流程5.总结6.适用场景这篇文章将展示如何通过Axios发送POST请求来实现图片上传。通过用户选择图片文件后,使用FormData构造上传的文件数据,并通过Axios将其提交到服务器。服务器返回图片的URL后,页面会显示上传的图片。下面是详细的
- 图书管理系统 Axios 源码 __删除图书功能
还是鼠鼠
javascriptbootstrapajaxvscode前端前端框架node.js
目录代码实现(index.js)代码解析使用方法下面是完整的删除图书功能代码,基于HTML+Bootstrap+JavaScript+Axios开发。代码实现(index.js)//删除图书功能document.querySelector('.list').addEventListener('click',(e)=>{//判断是否点击了删除按钮if(e.target.classList.conta
- Axios 的地区查询(案例)
还是鼠鼠
ajax前端javascriptbootstrapweb
目录1.项目背景与功能概述2.完整代码3.HTML结构解析输入表单查询按钮地区列表4.JavaScript部分解析监听点击事件发送Axios请求处理响应数据5.完整流程6.总结7.适用场景8.优化和扩展本案例展示了如何使用Axios发送带查询参数的HTTP请求,查询指定省份和城市下的地区列表。通过用户输入的省份名称和城市名称,向后端API发送请求,获取该地区下的具体区域信息,并将返回的数据动态渲染
- axios如何利用promise无痛刷新token
前端 贾公子
前端
目录需求需求解析实现思路方法一:方法二:两种方法对比实现封装axios基本骨架instance.interceptors.response.use拦截实现问题和优化如何防止多次刷新token同时发起两个或以上的请求时,其他接口如何重试最后完整代码需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新to
- 图书管理系统 Axios 源码__获取图书列表
还是鼠鼠
javascriptbootstrapajax前端
目录核心功能源码介绍1.获取图书列表技术要点适用人群本项目是一个基于HTML+Bootstrap+JavaScript+Axios开发的图书管理系统,可用于添加、编辑、删除和管理图书信息,适合前端开发者学习前端交互设计、Axios数据请求以及Bootstrap样式布局。核心功能图书列表渲染通过Axios发送GET请求获取服务器上的图书数据。渲染数据到HTML表格,展示书籍的名称、作者、出版社等信息
- 如何破除 苹果的彻底去除二手机的苹果appid ,其原理是什么
安全防护
使用修改后的iOS固件(定制固件)来跳过激活锁的技术原理通常涉及对操作系统层级的修改和绕过设备与Apple服务器之间的验证机制。虽然这种做法属于违法且不推荐的行为,但我将详细解释这种技术的基本原理,以帮助理解其工作机制。激活锁(ActivationLock)简介激活锁是Apple为其设备(如iPhone、iPad)提供的一项安全功能。当用户启用"查找我的iPhone"时,设备会与Apple的服务器
- 如何使用 HTML5 的 Canvas 实现动画效果?
破碎的天堂鸟
学习教程html5前端html
要使用HTML5的Canvas实现动画效果,可以遵循以下步骤和方法:1:创建Canvas元素:首先,在HTML文档中创建一个元素,用于显示动画。2:获取Canvas上下文:使用JavaScript获取Canvas的2D渲染上下文,以便进行绘图操作。varcanvas=document.getElementById("myCanvas");varctx=canvas.getContext("2d")
- 单点登录SSO:概述与示例
百宝门-SSO顾问
单点登录(SSO)单点登录sso身份管理百宝门oracleesso
原文是一个系列:http://www.cnblogs.com/baibaomen/p/sso.html,曾上博客园推荐榜首。建议看原文,此处排版全乱了。转载需注明原文链接。单点登录SSO概述本系列将由浅入深的,带大家掌握最新单点登录SSO方案选型,以及架构开发实战。系列将结合示例、源码以及演示视频,让大家能够直观、深入学习。文末附5个满足不同单点登录场景的gif动画演示。本系列后继文章会深入它们的
- React18+Redux+antd 项目实战 JS
Alexeigirl
javascript开发语言前端框架react.js
React18+Redux+antd项目实战jsAntDesign插件官网Axios官网(可配置请求拦截器和响应拦截器)JavaScript官网Echarts官网一、项目前期准备1.创建新项目hotel-managernpxcreate-react-apphotel-manager2.安装依赖//安装路由npmireact-router-domnpmiaixos//安装组件库npmiantdnpm
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地