Vue简单使用Echart图表柱形图 饼形图vue使用柱形图 vue使用 echart图表柱形图饼形图 vue使用柱形图饼形图
Vue简单使用Echart图表柱形图 饼形图vue使用柱形图 vue使用 echart图表柱形图饼形图 vue使用柱形图饼形图
- 1、安装依赖
- 2、 柱形图
-
- 2.1 效果图
- 2.2 页面Demo
- 3、 饼形图
-
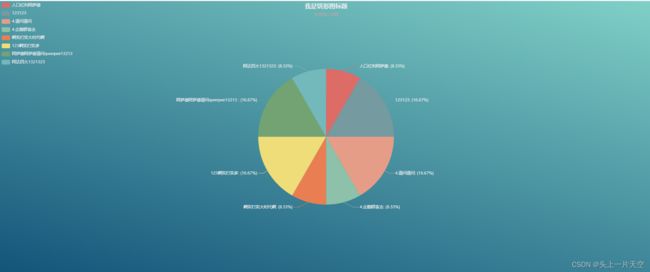
- 3.1 效果图
- 3.2 页面Demo
1、安装依赖
官方文档:https://echarts.apache.org/zh/option.html#title
官方在线示例:https://echarts.apache.org/examples/zh/index.html
npm i echarts
2、 柱形图
2.1 效果图
2.2 页面Demo
<template>
<div id="main">
<div>
<div id="chart" />
div>
div>
template>
<script>
import echarts from 'echarts'
export default {
// 组件名称
name: 'Index',
// import引入的组件需要注入到对象中才能使用
components: {},
// 父组件传递值
props: {
},
data() {
// 这里存放数据
return {
myChart: {}
}
},
// 监听属性 类似于data概念
computed: {},
// 监控data中的数据变化
watch: {},
// 生命周期 - 创建完成(可以访问当前this实例)
created() {
},
// 生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
// 数据
const title = '我是柱形图标题'
const subtext = '我是简介标题'
const chartData = [
[
96, // 柱形图的二维数据,如果是横向的 数据值必须要在第一位,如果是纵向标题值必须要是第一位
'华为'
],
[
90,
'苹果'
],
[
80,
'小米'
],
[
20,
'菠萝手机'
],
[
92,
'VIVO'
]
]
// 计算图表容器高度,自动根据数据大小改变而改变
let containerHeight = 600
if (chartData.length <= 1) {
containerHeight = 600
} else {
containerHeight = chartData.length * 50 // 假设每个柱形的宽度/高度为 50
}
// 初始化图表
const chartDom = document.getElementById('main')
this.myChart = echarts.init(chartDom, 'dark', {
devicePixelRatio: 1,
renderer: 'svg', // 使用 canvas 渲染可能比使用 svg 渲染更高效
width: document.getElementById('main').offsetWidth, // 获取一个DIV,使用这个DIV的可视化宽度作为图表的宽度
height: containerHeight
})
// 赋值图表数据
const option = {
backgroundColor: 'linear-gradient(15deg, #13547a 0%, #80d0c7 100%)', // 设置背景颜色
animation: false, // 禁用动画效果
title: {
text: title,
subtext: subtext
},
dataset: {
source: chartData
},
grid: { containLabel: true },
xAxis: { name: '我是小标题哈哈哈' },
yAxis: { type: 'category' },
series: [
{
type: 'bar',
barWidth: '50%',
barCategoryGap: 10, // 原理是减小柱状图的宽度
encode: {
// Map the "value" column to X axis.
x: 'value',
// Map the "amount" column to Y axis.
y: 'title'
},
label: {
show: true, // 设置为 true 显示标签
position: 'top', // 设置标签位置,可以是 'top', 'insideTop', 'insideBottom' 等
color: 'black', // 设置标签颜色
distance: 0, // 距离图形元素的距离。
formatter: function(params) {
// 格式化 数值内容
return params.data[0] + ' %'
},
textStyle: {
color: 'white' // 设置字体颜色
},
padding: [4, 5],
lineHeight: 26,
// eslint-disable-next-line no-dupe-keys
position: 'right',
// eslint-disable-next-line no-dupe-keys
distance: 5,
fontSize: 12
},
showBackground: true,
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#ffffff' },
{ offset: 0.5, color: '#ffffff' },
{ offset: 1, color: '#ffffff' }
])
}
}
]
}
this.myChart.setOption(option)
},
beforeCreate() { }, // 生命周期 - 创建之前
beforeMount() { }, // 生命周期 - 挂载之前
beforeUpdate() { }, // 生命周期 - 更新之前
updated() { }, // 生命周期 - 更新之后
beforeDestroy() { }, // 生命周期 - 销毁之前
destroyed() { }, // 生命周期 - 销毁完成
activated() {
},
// 方法集合
methods: {
}
}
script>
<style>
style>
3、 饼形图
3.1 效果图
3.2 页面Demo
<template>
<div id="main">
<div>
<div id="chart" />
div>
div>
template>
<script>
import echarts from 'echarts'
export default {
// 组件名称
name: 'Index',
// import引入的组件需要注入到对象中才能使用
components: {},
// 父组件传递值
props: {
},
data() {
// 这里存放数据
return {
myChart: {}
}
},
// 监听属性 类似于data概念
computed: {},
// 监控data中的数据变化
watch: {},
// 生命周期 - 创建完成(可以访问当前this实例)
created() {
},
// 生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
// 数据
const title = '我是饼形图标题'
const subtext = '我是简介标题'
const chartData = [
{
'name': '人口红利阿萨德',
'value': 8.00
},
{
'name': '123123',
'value': 16.00
},
{
'name': '4.请问请问',
'value': 16.00
},
{
'name': '4.企鹅群翁去',
'value': 8.00
},
{
'name': '啊实打实大时代啊',
'value': 8.00
},
{
'name': '123啊实打实多',
'value': 16.00
},
{
'name': '阿萨德阿萨德请问qweqwe13213 ',
'value': 16.00
},
{
'name': '阿达四大1321323',
'value': 8.00
}
]
// 初始化图表
const chartDom = document.getElementById('main')
this.myChart = echarts.init(chartDom, 'dark', {
devicePixelRatio: 1,
renderer: 'svg', // 使用 canvas 渲染可能比使用 svg 渲染更高效
width: document.getElementById('main').offsetWidth, // 获取一个DIV,使用这个DIV的可视化宽度作为图表的宽度
height: 800
})
// 赋值图表数据
const option = {
backgroundColor: 'linear-gradient(15deg, #13547a 0%, #80d0c7 100%)', // 设置背景颜色
title: {
text: `${title}`,
subtext: `${subtext}`,
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a}
{b}: ({d}%)' // {a} 表示系列名称,{b} 表示数据项的名称,{c} 表示数据项的值,{d} 表示百分比
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: '不良现象占比',
type: 'pie',
radius: '50%',
data: chartData,
label: {
show: true,
formatter: '{b}: ({d}%)' // {b} 表示数据项的名称,{c} 表示数据项的值,{d} 表示百分比
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
this.myChart.setOption(option)
},
beforeCreate() { }, // 生命周期 - 创建之前
beforeMount() { }, // 生命周期 - 挂载之前
beforeUpdate() { }, // 生命周期 - 更新之前
updated() { }, // 生命周期 - 更新之后
beforeDestroy() { }, // 生命周期 - 销毁之前
destroyed() { }, // 生命周期 - 销毁完成
activated() {
},
// 方法集合
methods: {
}
}
script>
<style>
style>