CSS学习笔记四---背景属性 & 浮动属性
一:知识点
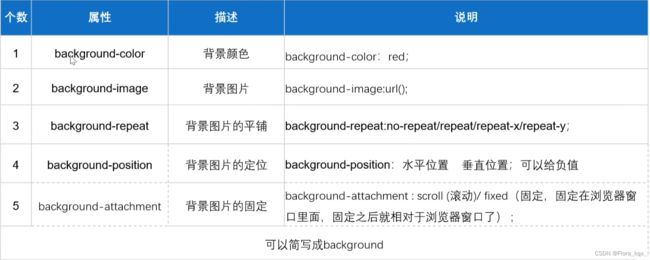
1:背景属性总结
2:background-color:rgba(255,0,0,0.5);
a:透明度(0.1~1)
3:background-image:效果默认平铺,
background-repeat可以设置平铺效果,x轴平铺(repeat-x),y轴平铺(repeat-y),不平铺(no-repeat),默认平铺效果。
4:background-position:20px 20px(可负数)
background-position:10% 10%(应用较少)
background-position:水平方向(left,right,center) 垂直方向(top,center,bottom)
5:background-size:400px 400px;设置背景图片像素,图片会被拉伸变形
background-size:100% 100%;
background-size:cover(把图片扩展到足够完全覆盖背景区域,也许无法显示在背景定位区域中);
contain(把图片扩展至最大尺寸,以使其宽度和高度完全适应背景区域,铺不满的地方,留白)
6:background-attachment:fixed(固定在浏览器里面,滚动滚动条,图片会一直保持在当前浏览器页面),scroll(默认效果)小心使用。
7:背景属性复合写法(以下为例),顺序可以更换。
background:yellow url(1.jpg) no-repeat center top fixed;
color image repeat position attachment
position的值不能换顺序。
8:background-size属性只能单独写,不能复合写
9:复合写法可以只写某些属性,但是如果不写的属性在之前有定义,那会覆盖之前的设置。
background-color:yellow;
background;url(img/i.jpg) no-repeat;第二个复合写法中没有设置颜色值,默认的白色或覆盖掉之前写的黄色。
10:浮动属性---能让默认是竖着的东西横着来排列
11: 默认div效果如下:
 a:代码中设置红色div块浮动,效果如下:(绿色div被盖在红色div下面)
a:代码中设置红色div块浮动,效果如下:(绿色div被盖在红色div下面)
.red{
background-color: red;
float: left;
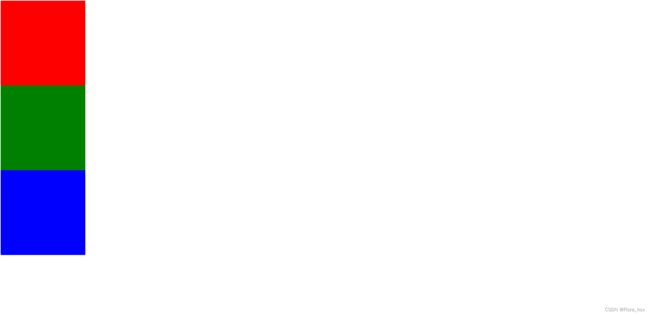
}b:设置三个div色块都为浮动,显示效果如下:
.red{
background-color: red;
float: left;
}
.green{
background-color: green;
float: left;
}
.blue{
background-color: blue;
float: left;
}如果浮动的比较多,一行排不开就换行显示。
12:
13:浮动块会覆盖之后的一部分的内容,会影响继续往下的布局,所以需要避免这样的情况。
a:解决方式一,写死浮动块显示的区域高度
b:在被影响的内容上清浮动 clear
c:在自身清浮动
d:在自身添加 overflow:hidden
你可能感兴趣的:(CSS,学习)
- 网安会有35岁中年危机吗,还有网安将来发展怎么样?网络安全工程师可以干到多大年龄
认真写程序的强哥
web安全干货分享黑客技术网络安全渗透测试编程计算机
关于35岁中年危机这个问题,我想说,在网安行业里,这根本就不是个事儿!!与传统的IT行业不同,网安行业更加注重实战经验和技能深度,而不是单一的年龄因素。随着经验的积累,网络安全工程师在面对复杂问题时,反应更快、决策更准,这种价值是无法用年龄来衡量的。所以,只要你保持学习热情,不断提升自己的技能,35岁不仅不是终点,反而可能是你职业生涯的新起点。初入计算机行业的人或者想转行大学计算机相关专业准程序员
- 深度学习--概率
fantasy_arch
深度学习人工智能
1基本概率论1.1假设我们掷骰子,想知道1而不是看到另一个数字的概率,如果骰子是公司,那么所有6个结果(1..6),都有相同的可能发生,因此,我们可以说1发生的概率为1/6.然而现实生活中,对于我们从工厂收到的真实骰子,我们需要检查它是否有瑕疵,唯一的办法就是多投掷骰子,对于每个骰子观察到的[1.2...6]的概率随着投掷次数的增加,越来越接近1/6.导入必要的包%matplotlibinline
- R.E.D.算法:革新文本分类的半监督学习新范式
真智AI
算法r语言分类人工智能学习
随着大型语言模型(LLMs)在解决问题方面的应用进入新时代,只有少数问题仍然存在不尽如人意的解决方案。大多数分类问题(在概念验证层面)可以通过良好的提示工程技术和自适应的上下文学习(ICL)示例,利用LLMs以70-90%的精确度/F1分数来解决。当您希望持续实现高于此水平的性能时——当提示工程不再足够时,会发生什么?分类难题文本分类是监督学习中最古老且最易理解的示例之一。鉴于这一前提,构建能够处
- 【大模型学习路线】从月薪6K到年薪35W,普通二本生转行大模型的逆袭之路:我的500小时崩溃实录与实战秘籍(附保姆级学习路线)
AGI大模型学习
学习人工智能大模型应用程序员AI大模型AI大模型
摘要:26岁机械专业零基础转大模型,被面试官羞辱“非科班别做梦”,5个月死磕源码,现拿下3个大厂offer。踩过所有新人会踩的坑,总结出普通人高效突围的4个阶段+7个杀手级项目。(文末送自研《大模型避坑指南》+120G学习资料包)一、血泪教训:这些弯路我替你走了(小白必看)2023年3月12日,我在工地上画完第108张CAD图纸后,突然收到大学班群消息:“XX同学入职字节AILab,年薪50W+”
- 目前常用的机器视觉工具库总结,选一个适合自己的机器视觉库才是最好的。
yuanpan
计算机视觉图像处理aiAI编程
以下是常用机器视觉工具的总结,包括它们的特点、优点、缺点和是否付费:1.Halcon特点:由MVTec公司开发,专注于工业机器视觉。提供强大的图像处理、模式匹配、OCR和3D视觉功能。优点:高性能,适合复杂的工业应用。提供图形化编程界面(HDevelop),用户友好。支持多种硬件设备(如相机、采集卡)。缺点:付费:价格较高,适合企业级用户。开放性较低,定制化能力有限。学习曲线较高,文档复杂。是否付
- JavaWeb学习笔记
时间会给答案scidag
javajava-eeservlet笔记学习数据库
一.刨析JDBC1.概念:JDBC就是java语言操作关系型数据库的一套API2.常用API2.1DriverManager:作用1.注册驱动2.获取数据库连接;都是静态方法,直接类名.方法2.2Connection:作用1.获取sql执行对象2.事务管理《《关于管理事务回滚常用方法setAutoCommit()commit(),rollback()2.3Statement:作用执行SQL语句《《
- CSS3学习教程,从入门到精通,CSS3 布局语法知识点及案例代码(15)
知识分享小能手
编程语言如门前端开发网页开发css3学习css前端html5htmlJava后端开发
CSS3布局知识点及案例代码一、盒模型知识点CSS盒模型是理解CSS布局的基础,它包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。content:盒子的内容区域,定义宽度和高度。padding:内容与边框之间的空间,可控制内容与边框的距离。border:围绕内容和内边距的边框,可设置边框的样式、宽度和颜色。margin:边框与其他元素之间
- CSS3学习教程,从入门到精通,CSS3 盒子模型语法知识点及案例代码(13)
知识分享小能手
编程语言如门前端开发网页开发css3学习前端csshtml5htmlJava后端开发
CSS3盒子模型语法知识点及案例代码CSS3盒子模型概述CSS3盒子模型是用于控制网页元素布局和外观的重要工具。它包括标准盒子模型、IE盒子模型以及CSS3引入的弹性盒子模型和网格布局模型。一、标准盒子模型(StandardBoxModel)语法selector{width:value;height:value;padding:value;border:value;margin:value;}wi
- CSS3学习教程,从入门到精通,CSS3 背景样式语法知识点及案例代码(11)
知识分享小能手
编程语言如门前端开发网页开发css3学习前端csshtml5JavaJava后端开发
CSS3背景样式语法知识点及案例代码一、背景颜色(background-color)/*设置元素的背景颜色*/selector{background-color:color-value;}selector:选择器,指定要设置背景颜色的元素。color-value:颜色值,可以是颜色名称、十六进制颜色代码、RGB颜色值或HSL颜色值等。案例:.box{width:200px;height:200px
- 10初识Spring MVC框架
TechLens
JAVAEE笔记servletspringjava
学习内容一、回顾1.JSPModel2架构模型采用JSP+Servlet+JavaBean技术实现了页面显示、流程控制和业务逻辑的分离Jsp负责生成动态网页,只用做显示页面;Servlet负责流程控制,用来处理各种请求的分派;JavaBeans负责业务逻辑,对数据库的操作流程控制等通用逻辑以硬编码的方式实现,每次开发新的Web应用程序均需重新编写流程控制、通用逻辑代码2.WebMVC应用框架Spr
- 跨域自监督学习:打破数据壁垒的创新突破
mslion
学习人工智能跨模态学习深度学习计算机视觉自监督表示学习
近年来,跨域学习和跨模态学习在多个应用领域中取得了显著的进展。尽管不同领域和模态之间的数据分布差异和标注数据稀缺常常带来挑战,但越来越多的研究集中在如何通过自监督学习和无监督领域适应技术来解决这些问题。自监督学习作为一种无需大量标注数据的方法,能够有效地从未标注数据中提取有用特征,并在跨域或跨模态设置中增强模型的迁移能力和泛化能力。此外,如何处理源域和目标域之间的差异,使得模型能够在多领域或跨模态
- 深度讨论Python for循环
观智能
python开发语言
作者的其他文章推荐:强化学习再受关注!for循环使用于遍历可迭代对象的Python语句,工作原理如下:#for循环foriteminiterable:print(item)#等价于iterator=iter(iterable)#获取迭代器whileTrue:try:item=next(iterator)#获取下一个元素print(item)exceptStopIteration:break#迭代结
- Spring MVC +Spring 框架学习总结-入门必学知识点
柚子味*
Javaspringspringmvcjavaspringmvc
Spring框架是由于软件开发的复杂性而创建的。Spring使用的是基本的JavaBean来完成以前只可能由EJB完成的事情。然而,Spring的用途不仅仅限于服务器端的开发。从简单性、可测试性和松耦合性角度而言,绝大部分Java应用都可以从Spring中受益。spring相关视频教程:https://www.bilibili.com/video/BV1nz4y1d7uySpringMVC是Spr
- 《Operating System Concepts》阅读笔记:p408-p448
codists
读书笔记操作系统
《OperatingSystemConcepts》学习第34天,p408-p448总结,总计41页。一、技术总结2.page-replacementalgorithmInmemorymanagement,thealgorithmthatchooseswhichvictimframeofphysicalmemorywillbereplacedbyaneedednewframeofdata.(1)FI
- 《Operating System Concepts》阅读笔记:p272-p285
codists
读书笔记操作系统
《OperatingSystemConcepts》学习第27天,p272-p285总结,总计14页。一、技术总结1.semaphoreAsemaphoreSisanintegervariablethat,apartfrominitialization,isaccessedonlythroughtwostandardatomicoperations:wait()andsignal().2.monit
- CSS3学习教程,从入门到精通,CSS3 图像属性知识点及案例代码(16)
知识分享小能手
前端开发网页开发编程语言如门css3学习前端csshtml5javascriptcss前端开发
CSS3图像属性知识点及案例代码一、图像属性概述CSS3提供了丰富的图像属性,可以控制图像的显示方式、大小、位置、滤镜效果等。以下是一些常用的图像属性:二、常用图像属性1.background-image作用:设置元素的背景图像。语法:background-image:url("image.jpg");案例:.box{width:300px;height:200px;background-imag
- QT学习笔记(常用控件)
四代目 水门
QT学习笔记qt学习笔记
QT学习笔记一、QTGUI类继承体系QObject(基类)└──QWidget(所有可视化控件基类)├──QAbstractButton(按钮类基类)│├──QPushButton│├──QRadioButton│└──QCheckBox├──QFrame(带边框控件基类)│└──QLabel├──QLayout(布局管理器基类)└──其他控件类...核心类说明:QObject:所有QT对象的基类
- Mac触控板设置以及使用
Yo3ngLau
Mac实用技巧操作集
本文转载自:https://blog.csdn.net/guang_s/article/details/84307604如有侵权,联系即删,转载仅用于学习用途触控板Mac触控板体验是非常好的,很多同学甚至直接用触控板代替鼠标操作,但是默认设置中有一些功能是没有开启的,需要手动配置。本文就来说说如何更改Mac触控板默认设置,让触控板变得更高效。一、启用三指拖移1、打开系统偏好设置,点击辅助功能。2、
- 在Mac M1/M2芯片上完美安装DeepCTR库:避坑指南与实战验证
ku_code_ku
机器学习macos推荐算法推荐系统
让推荐算法在AppleSilicon上全速运行概述作为推荐系统领域的最经常用的明星库,DeepCTR集成了CTR预估、多任务学习等前沿模型实现。但在AppleSilicon架构的Mac设备上,安装过程常因ARM架构适配、依赖库版本冲突等问题受阻。本文通过20+次环境搭建实测,总结出最稳定的安装方案。关键版本说明(2024年验证)组件推荐版本注意事项Python3.10.x向下兼容至3.7,但3.1
- 雅特力AT32F435学习——3.PWM实验
数字梦想家
学习
PWM实验定时器浑身都是包其中PWM占大头,因为PWM应用太广了:呼吸灯、电机、蜂鸣器,生日火炬里的声音都是PWM干的,接下来就让我们学一下雅特力AT32F435单片机的PWM吧。基础知识老样子对于PWM的基础了解那肯定直接从数据手册学起,先要从头到尾过一遍。PWM是高级功能不是一般的定时器就能有的,所以第一时间就要看数据手册看看哪些定时器用PWM功能,并且确认PWM输入输出的通道和引脚,本次教学
- 数据库数值函数详解
web安全工具库
数据库oraclejvm
各类资料学习下载合集https://pan.quark.cn/s/8c91ccb5a474数值函数是数据库中用于处理数值数据的函数,可以用于执行各种数学运算、统计计算等。数值函数在数据分析及处理时非常重要,能够帮助我们进行数据的聚合、计算和转换。在本篇博客中,我们将详细介绍常用的数据库数值函数,并通过Python和SQLite进行示例,帮助您理解和应用这些函数。1.数值函数的基本概念数值函数是用于
- CSS 创建
智慧浩海
CSScss前端
当读到一个样式表时,浏览器会根据它来格式化HTML文档。如何插入样式表插入样式表的方法有三种:外部样式表(Externalstylesheet)内部样式表(Internalstylesheet)内联样式(Inlinestyle)外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(
- STM32F1基于HAL库的学习记录实用使用教程分享(五、PWM驱动舵机、呼吸灯)
藤樂.
STM32学习stm32学习数据库
往期内容STM32F1基于HAL库的学习记录实用使用教程分享(一、GPIO_Output)STM32F1基于HAL库的学习记录实用使用教程分享(二、GPIO_Input按键)STM32F1基于HAL库的学习记录实用使用教程分享(三、外部中断按键)STM32F1基于HAL库的学习记录实用使用教程分享(四、OLEDIIC驱动软件IIC硬件IIC)文章目录往期内容前言一、PWMPWM如何控制LED亮度?
- MySQL中基于机器学习的自适应缓存热点识别优化策略——开启数据库性能新纪元
墨夶
数据库学习资料1数据库mysql机器学习
在数据驱动的世界里,数据库的性能直接影响到整个应用系统的响应速度和用户体验。随着业务量的增长和技术的发展,传统的缓存机制逐渐暴露出局限性。如何更智能地识别并利用热点数据进行缓存优化,成为提升数据库性能的关键所在。今天,我们将深入探讨一种创新的方法——基于机器学习的自适应缓存热点识别优化策略,并分享其在MySQL中的具体实现方案。为什么选择机器学习?传统上,开发者们依赖于手动配置或预设规则来决定哪
- Open3D 点云DBSCAN聚类算法
MelaCandy
算法聚类numpy计算机视觉图像处理3d
目录一、DBSCAN基本原理二、代码实现2.1关键函数2.2完整代码三、实现效果3.1原始点云3.2聚类后点云Open3D点云算法汇总及实战案例汇总的目录地址:Open3D点云算法与点云深度学习案例汇总(长期更新)-CSDN博客一、DBSCAN基本原理DBSCAN(Density-BasedSpatialClusteringofApplicationswithNoise)是一种基于密度的聚类算法,
- Deepseek 个性化决策输出
meisongqing
DeepSeek个性化
Deepseek个性化决策输出:基于用户画像的定制化内容生成在教育场景中,通过构建动态用户画像与智能决策模型,教育数字人可基于学生水平实时调整讲解深度,实现精准化、个性化的学习支持。以下是核心实现框架与关键步骤:1.用户画像构建:多维度数据融合数据采集:显性数据:年龄、学科成绩、测试结果、学习时长、知识点掌握进度。隐性数据:交互行为(如答题犹豫时间、回放次数)、情绪识别(语音/表情分析)、认知负荷
- 【传输层协议】TCP协议详解(上)
望舒_233
Linux网络tcp/ip网络服务器
前言TCP(TransmissionControlProtocol,传输控制协议)是TCP/IP协议栈中的核心协议,作为互联网通信的基石,承担着确保数据可靠传输的重要职责。接下来我将分两篇文章,从四个部分带大家学习一些与TCP相关的基本概念和机制,首先我将带大家认识一下TCP报头字段的含义,然后了解TCP保证可靠性的一些机制,接下来是TCP进行效率优化的机制,最后是TCP与应用层相关的概念。本篇文
- “统计视角看世界”专栏阅读引导
赛卡
统计视角看世界信息可视化数据分析
根据文章主题和逻辑关系,我为您设计以下阅读引导方案:1.六西格玛基础2.帕累托图3.直方图4.散点图基础5.散点图高阶6.多变量可视化7.密度图进阶8.回归分析配套文字说明:入门基石(必读)《1.六西格玛遇上Python》→方法论总纲,建议优先精读基础三剑客(可并行)├─《2.帕累托图》→重点数据排序与决策├─《3.直方图》→数据分布核心工具└─《4.散点图》→数据探索第一视角高阶应用链(递进学习
- Node.js 如何发布一个 NPM 包——详细教程
还是鼠鼠
node.jsnpm前端node.jsvscode
在本文中,我将带大家一步步学习如何创建并发布一个NPM包,帮助开发者理解整个流程,并能顺利将自己的JavaScript库发布到NPM上供他人使用。1.安装Node.js和npm在开始之前,请确保你的电脑上已经安装了Node.js和npm(Node.js自带npm)。你可以在终端(Windows用户请使用cmd或PowerShell)输入以下命令检查是否已安装:node-vnpm-v如果出现版本号,
- CSS基础知识
Toreme
csscss3html
基础教程使用css和不使用比较不使用css不使用css给每一个单元格加上背景颜色就需要给每一个td元素加上bgcolor属性使用css使用css给每一个单元格加上背景颜色,只需要在最前面写一段css代码,所有的单元格都有背景颜色了,这是一种分层设计的思想,css把和颜色,大小位置等信息剥离到不同的td有不同的背景色选择器语法css的语法selector{property:value;}即选择器{属
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅 1,内部类的创建 内部类是创建在类中的 package com.wj.InsideClass; /* * 内部类的创建 */ public class CreateInsideClass { public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错 The content of element type "web-app" must match "(icon?,display- name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。 采用泛型类,完成扩展。 例如有一个学生类 Student{ Student(){ System.out.println("I'm a student....."); } } 有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。 1、结尾处加空div标签 clear:both 1 2 3 4 .div 1 { background : #000080 ; border : 1px s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile] JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43) PATH="$JAVA_HOME/bin:${PATH}" CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网 下载安装文件,目前最新版本为3.0.3,下载文件为 apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令; 2.进入下载文件夹,找到下载的文件,运行如下命令解压 tar -xvf apache-maven-2.2.1-bin.tar.gz 解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置 1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令) keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结 具体需求,每个用户进活动页面,领取一个号码,1000中的一个; 活动要求 1,随机性,一定要有随机性; 2,最少中奖概率,如果注数为3200注,则最多中4注 3,效率问题,(不能每个人来都产生一个随机数,这样效率不高); 4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库) 解决方案 1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则 冒泡排序的原理: 比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样; 针对所有的元素重复以上的步骤,除了最后一个 例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法: <form method=post target="_blank"> 数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br> </form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释: The Test annotation supports two optional parameters. The first, expected, declares that a test method should throw an exception. If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类 package inheritance.test2; import java.util.Map; public class Model { private String field1; private String field2; private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的 ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html 无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下 获取下载 这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现: public class NoIfWhile { /** * @param args * * find x=1+2+3+....n */ public static void main(String[] args) { int n=10; int re=find(n); System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观: Netty中数据的传递是基于ChannelBuffer(也就是byte[]); 那把对象序列化为字节流,就可以在Netty中传递对象了 相应的从ChannelBuffer恢复对象,就是反序列化的过程 Netty已经封装好ObjectEncoder和ObjectDecoder 先看ObjectEncoder ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示: 代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源: var ioc = { dao : { type :"org.nutz.dao.impl.NutDao", args : [ {jndi :"jdbc/dataSource"} ] } } 以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。 分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。 解决: 1)在windows下转换: 利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。 不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏 修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar" 2、去掉所有Activity界面的TitleBar 和StatusBar 修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859 1.序列的作用 序列是用于生成唯一、连续序号的对象 一般用序列来充当数据库表的主键值 2.创建序列语法如下: create sequence s_emp start with 1 --开始值 increment by 1 --増长值 maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质 完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的 完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质: 1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强 (范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle> <circle> 标签可用来创建一个圆: 下面是SVG代码: <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node { private Object object; private Node next; public Node() { this.next = null; this.object = null; } public Object getObject() { return object; } public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到: //------------------------定时任务调用的方法------------------------------ /** * 存储过程定时器 */ publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 8月试读活动回顾: http://webmaster.iteye.com/blog/2102830 本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀): 《跨终端Web》 gleams:http