Python 自动化(十二)CSS概述
CSS 概述
概念与理解
层叠样式表 — 也就是 CSS — 是在 HTML 之后应该学习的第二门技术。HTML 用于定义内容的结构和语义,CSS 用于设计风格和布局。比如,我们可以使用 CSS 来更改内容的字体、颜色、大小、间距,将内容分为多列,或者添加动画及其他的装饰效果。
修改页面样式
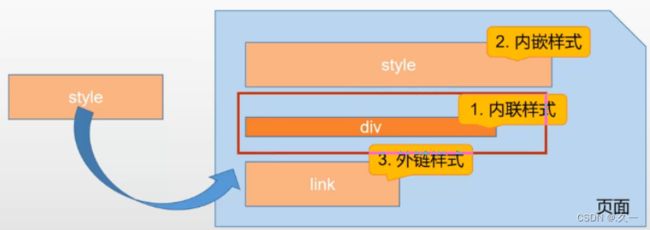
根据样式表在页面中呈现的方式不同,可以通过以下三种方式在页面中使用
内联样式
该样式用于某个元素属性中,借助于 style 标签属性,为当前的标签添加样式说明,格式如下:
<标签名 style="样式声名">
样式声明:由 CSS 属性和值组成
style="属性: 值;属性: 值;"实验:css内联样式
css内联样式表就是把css代码直接写在现有的HTML标签中
-
创建一个新的 HTML 文件 myhtml9.html 文件
Title
CSS基本概念
俺也一样
点击浏览器图标,查看网页效果
选择器(很多标签如何选定)
内嵌样式
借助于 style 标签,在 HTML 文档中嵌入 CSS 样式代码,实现 CSS 样式与 HTML 标签之间的分离,格式如下:
实验:css内嵌样式
嵌入式css样式,就是可以把css样式代码写在
CSS基本概念
俺也一样