Node.js安装及环境配置之npm更换镜像
一.安装环境
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
二.环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
作者:指間的Coding
链接:https://www.jianshu.com/p/03a76b2e7e00
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"

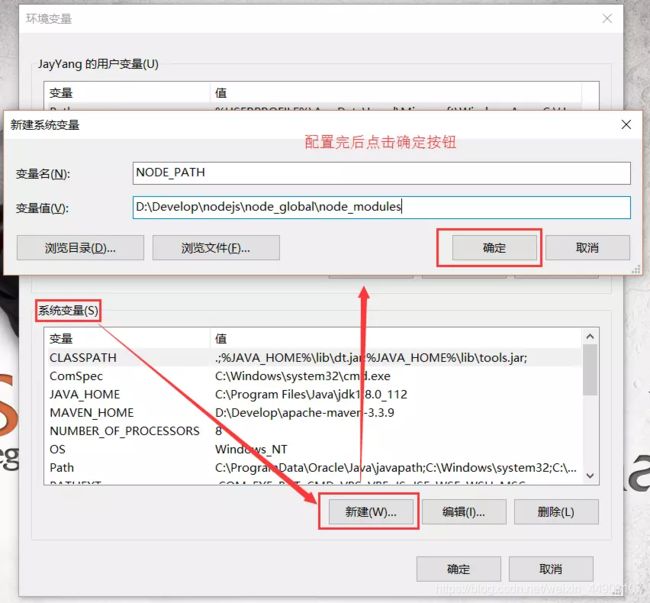
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。




三.测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
四.安装国内镜像
使用cnpm:
使用阿狸定制的cnpm命令行工具代替默认的npm,输入以下代码
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
检测是否安装成功
$ cnpm -v
安装成功之后,以后安装依赖包的方式和npm的是一样的,只是npm的命令换成是cnpm就可以了
假如你已经习惯了使用npm的安装方式的,不想去下载阿里的cnpm命令工具的话,很简单,我们直接将node的仓库地址换成淘宝仓库地址即可
单次使用
$ npm install --registry=https://registry.npm.taobao.org
永久使用
在开发react-native的时候,不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别。所以,为了方便开发,我们最好是直接永久使用淘宝的镜像源
直接命令行的设置
$ npm config set registry https://registry.npm.taobao.org
手动修改设置
1.打开.npmrc文件(C:\Program Files\nodejs\node_modules\npm\npmrc,没有的话可以使用git命令行建一个( touch .npmrc),用cmd命令建会报错)
2.增加 registry =https://registry.npm.taobao.org 即可。
检测是否修改成功
// 配置后可通过下面方式来验证是否成功
npm config get registry
// 或
npm info express
注:如果想还原npm仓库地址的话,只需要在把地址配置成npm镜像就可以了
npm config set registry https://registry.npmjs.org/
