NodeJs语法知识学习,Day-1:了解Node.js及其内置API模块(fs,path,http的作用与使用方法)
Node安装
- 学习nodeJs语言前,应先去官网下载Node安装包点击这里去Node官网,下载的时候会有两个大的分类,“LTS”
“Current”,这两个的区别在于后者一般是开发新功能后会先放在“Current”中测试使用(所以一般出现的BUG会比较多),等功能稳定后放到“LTS”下的版本中,所以,建议下载“LTS”下的版本。
如何验证安装成功
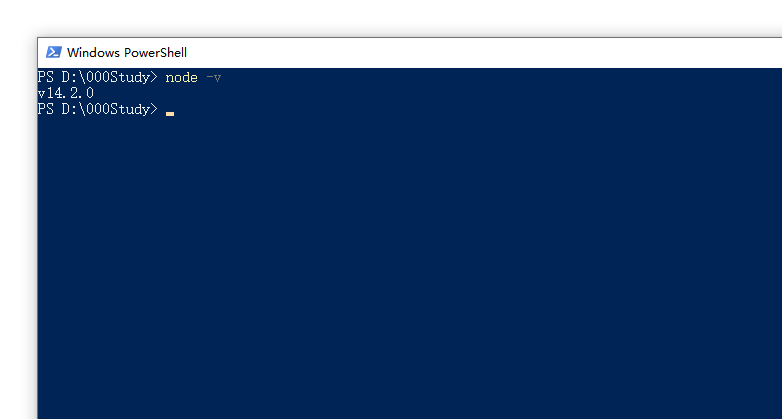
Shift+鼠标右键 打开Powershell窗口 输入命令 node -v 回车


什么是Node.js
- node.js是一个基于Chrom V8引擎的JavaScript运行环境(一个后端的运行环境,前端对应的运行环境是浏览器)
- 浏览器是JavaScript的前端运行环境
- Node是JavaScript的后端运行环境
- Node.js无法调用DOM、BOM等浏览器的内置API
Node.js的学习路径
JavaScript语法 + Node.js内置API模块(fs,path,http等)+ 第三方API模块(express、mySQL)
如何用Node运行JS代码
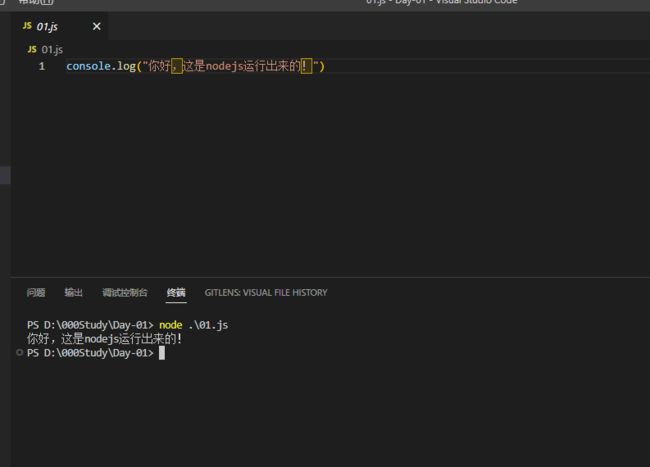
使用代码编译器(这里我用的是vscode),上方新建终端(当然也可以在powerShell中打开,操作,vscode比较方便,推荐使用) 输入命令 node 01.js (node 空格 js文件名,后缀也得带上)就可以执行

内置API之fs文件系统模块
使用fs方法前需要先调用,即const fs = require('fs')
fs.readFile() 用来读取指定文件中的内容
fs.readFile(path[,options],callback)
fs.writeFile() 用来向指定文件中写入内容
写入文件方法 fs.writeFile(path,data[,option],callback)
内置API之path路径
- __dirname 表示文件当前所处的目录,可动态拼接
path.join()
path.join(path1,path2,path3)主要进行拼接路由,可以有多个文件路径,无限制
// 引入path
const path = require("path")
// 引入fs
const fs = require("fs")
// path.join(a,b,c,d)多个路径
fs.readFile(path.join(__dirname,"/file/03成绩-OK.txt"),"utf8",(err,dataStr)=>{
console.log(dataStr)
})
path.basename()
path.basename(path[,ext])
- path:文件路径
- ext:后缀名 非必须
const path = require("path")
const fpath = "admin/first/home.vue"
// path.basename(path[,ext])
// 参数1:文件路径
// 参数2:后缀名 非必须
var fullname = path.basename(fpath, ".vue")
console.log(fullname)
path.extname获取文件拓展名
const path = require("path")
const fpath = "admin/home.css"
var fullpath = path.extname(fpath)
console.log(fullpath)
内置API之http模块
1.导入http模块
const http = require("http")
2.创建web服务器实例
const server = http.createServer()```
### 3.为服务器绑定request 事件,监听客户端请求
```javascript
server.on("request", function (req, res) {
console.log("someone visit my web server")
})
4.启动服务器
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080')
})
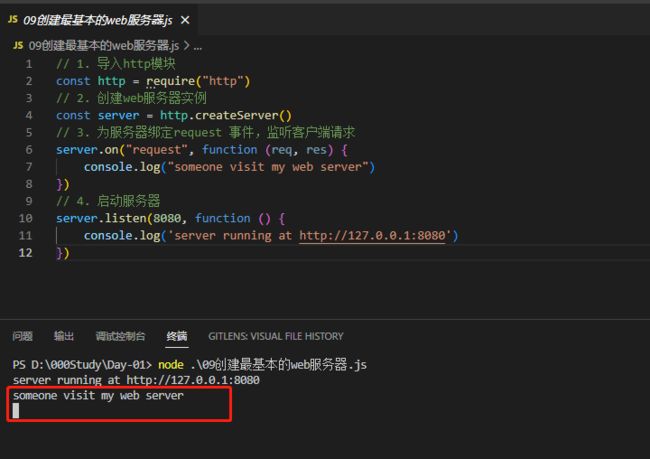
完整实例如下:

当访问http://127.0.0.1后会执行console.log('server running at http://127.0.0.1:8080')