05_属性描述符
05_属性描述符
文章目录
- 05_属性描述符
- 一、属性描述符是什么?
- 二、属性描述符
-
- ①:查看属性描述
- ②:设置属性描述符
- ③:案例
-
- 01.代码实现
- 02.代码实现(优化)
一、属性描述符是什么?
属性描述符的结构
在定义对象、定义属性时,我们曾经介绍过属性描述符,属性描述符实际上就是一个对象。
属性描述符一共有 6 个,可以选择使用。
- value:设置属性值,默认值为 undefined。
- writable:设置属性值是否可写,默认值为 true。
- enumerable:设置属性是否可枚举,即是否允许使用 for/in 语句或 Object.keys( ) 函数遍历访问,默认为 true。
- configurable:设置是否可设置属性特性,默认为 true。如果为 false,将无法删除该属性,不能够修改属性值,也不能修改属性的属性描述符。
- get:取值函数,默认为 undefined。
- set:存值函数,默认为 undefined。
二、属性描述符
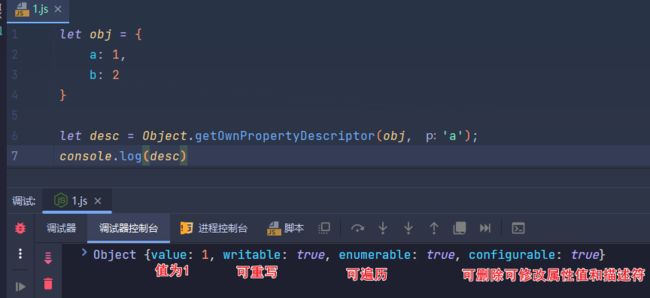
①:查看属性描述
let obj = {
a: 1,
b: 2
}
let desc = Object.getOwnPropertyDescriptor(obj, 'a');
console.log(desc)
②:设置属性描述符
let obj = {
a: 1,
b: 2
}
// 获取 属性描述符
let desc = Object.getOwnPropertyDescriptor(obj, 'a');
console.log(desc)
// 设置属性描述符
Object.defineProperty(obj, 'a',{
value: 10,
writable: false, // 不可从重写
// enumerable: false, // 不可遍历
// configurable: false // 不可修改属性描述符本身
})
console.log('修改前a的值:',obj.a)
obj.a = 100
console.log('修改后a的值:',obj.a)
③:案例
01.代码实现
设置一个对象的属性只读不能修改
// 定义一个名为 aGoods 的对象,表示商品信息
let aGoods = {
pic: '.',
title: '..',
desc: `...`,
sellNumber: 1,
favorRate: 2,
price: 3
}
// 定义一个名为 UIGoods 的类
class UIGoods {
// 构造函数,接收一个 goods 对象作为参数
constructor(goods) {
// 使用 Object.defineProperty 定义名为 data 的属性
Object.defineProperty(this, 'data', {
value: goods, // 设置属性的值为传入的 goods 对象
writable: false, // 不可写,即不能通过赋值修改属性的值
configurable: false, // 不可配置,即不能通过 delete 操作符删除属性
})
}
}
// 创建一个 UIGoods 类的实例,传入 aGoods 对象作为参数
let goods = new UIGoods(aGoods);
// 尝试修改 goods 实例的 data 属性的值
goods.data = 'abc';
// 输出修改后的 goods 实例的 data 属性的值
console.log(goods.data);
问题:刚刚我们已经实现了属性不能修改,但是我们尝试修改(没有修改成功,也没有任何报错)试想一下如果代码比较多的情况下,我们可能也会忘记该属性不能修改,当我们修改属性值后.......
02.代码实现(优化)
- 我们需要的效果是,当属性设置不能修改后,在尝试修改给出一个错误提示
// 定义一个名为 aGoods 的对象,表示商品信息
let aGoods = {
pic: '.',
title: '..',
desc: `...`,
sellNumber: 1,
favorRate: 2,
price: 3
}
// 定义一个名为 UIGoods 的类
class UIGoods {
// 构造函数,接收一个 goods 对象作为参数
constructor(goods) {
// 使用 Object.defineProperty 定义名为 data 的属性
Object.defineProperty(this, 'data', {
configurable: false, // 不可配置,即不能通过 delete 操作符删除属性
get:function (){ // 取值函数
return goods;
},
set: function (){ // 存值函数
throw new Error('兄弟,您正在尝试修改 data 属性,这是不可能的!死心吧!')
}
})
}
}
// 创建一个 UIGoods 类的实例,传入 aGoods 对象作为参数
let goods = new UIGoods(aGoods);
// 尝试修改 goods 实例的 data 属性的值
goods.data = 'abc';
// 输出修改后的 goods 实例的 data 属性的值
console.log(goods.data);