《Axure RP8 网站和APP原型制作 从入门到精通》一2.5 信息架构
本节书摘来自异步社区《Axure RP8 网站和APP原型制作 从入门到精通》一书中的第2章,第2.5节,作者 金乌,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.5 信息架构
信息架构是对网站或APP中的数据和任务进行组织,以确保为用户提供一系列直观可用的界面。根据我们期望的功能列表、页面和一些关于内容的想法,我们可以继续定义怎样将这些内容组合在一起。
2.5.1 站点地图
首先我们创建一个站点地图,用来检查我们在研究阶段所创建的每个页面中需要支持的功能和任务。这张站点地图将帮助我们理解这些页面是如何连接在一起的,见图3。
从图13中可以看出,站点地图非常简单。每个单元格代表一个独特的网页用来支持用户使用功能和完成任务。箭头表示如何从一个页面进入另一个页面。我们用不同的色彩标示出不同的页面分别代表什么类型的任务或内容。这不是必要的,但这样做可以更加容易地理解和辨别不同页面的类型。
2.5.2 绘制页面和内容的线框图
现在已经定制好了网站,并且已经知道不同页面之间是如何连接的,下面我们可以来定义每个页面中的内容了。我们首先与客户一起讨论,为站点地图中的每个页面制作一些最初的草图。这些草图随着每次修订都会包含更多内容并完善更多细节和数据。
注意:绘制线框图关注文字、图像和其他信息在页面中如何显示。我们要尝试使用黑白和灰色的调色板,使用简单的线条轮廓和形状来表达页面内容的位置。这可以帮助我们专注于内容应该放在哪里,而不是图像看上去是什么样子或文字内容应该是什么。这些内容虽然也非常重要,但不是当前阶段要关注的。
首页
我们在会议中通过头脑风暴来检验并设计网站首页线框图中的内容和样式。客户对产品描述和广告词有一些想法,但还没有写出来。对于一些新产品和相关的营销广告词来说,这种情况是相当常见的。我们要向客户解释清楚,暂时没有详细的商品描述和营销广告词并不影响我们开始工作。事实上,我们要做的工作是,定义这些文本要放在哪里显示,它们的内容需要多长。
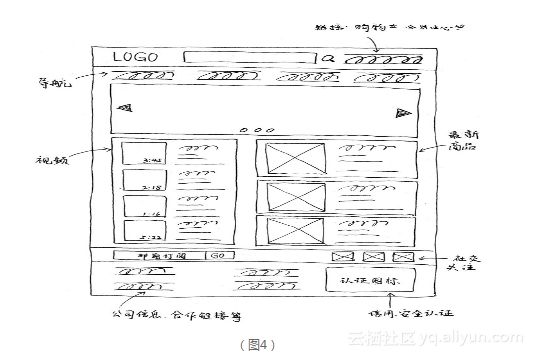
因为我们目前还没有掌握所有细节,所以我们把之前研究的用来支持用户完成任务的功能和内容使用大致的轮廓勾勒出来即可。在经过几轮绘制之后,我们与客户达成一致,决定使用一种简约的布局。这一步我们可以多绘制一些不同布局的草图,以便客户能更加轻松地与我们合作。不过,如果我们在头脑风暴环节中在一个布局上达成共识,我们可以大大加快这一步的进程。最终,我们选定的首页草图是这样的,见图4。
这里的草图故意画得比较粗糙,因为我们要保持快速且顺畅的沟通,避免因为过早关注太多细节而陷入无意义的争论。此时我们只是使用这个简单的草图来检验各部分功能以及内容所摆放的位置是否合理。下一步,我们就可以使用Axure来制作经过检验的、更加精确且正规化的线框图了。
流行的线框图工具
在绘制简单的线框图阶段有很多工具可供选择,下面是一些比较知名的。
Axure
Microsoft Visio
Omnigraffle (仅适用于Mac系统)
Balsamiq
010114.tif
注意:本书所有线框图和案例均使用Axure RP8版本进行讲解。
最初的首页线框图
正如你看到的下面这张首页线框图,见图5,与之前的草图相比,我们可以添加更多细节。这时,我们可以考虑商品广告图像和标题应该放在什么位置。
即便在当前阶段已经添加了这些细节,但仍然还有很多问题需要解决。我们下一阶段的任务是与客户会面讨论这些问题,并使用头脑风暴尝试找到最佳的解决方案,然后我们就要使用收集到的足够的信息来绘制另外一个更加详细的线框图。
当我们再次与客户见面并介绍了当前所面临的情况,他介绍了一个助手给我们。这名助手负责提供网站中所需要的文本内容(商品名称和广告促销文案),事实上这正是我们目前所需要的。我们与客户和新来的助手紧密合作,确保让他知道,在网页不同的位置分别需要多少什么类型的文本(比如,是商品促销文案或是商品介绍,分别需要多少文字)。整个过程有些乏味,但进展很顺利。在顺畅沟通的前提下,我们收集到了足够的信息,下一步就开始精炼另一个版本的首页线框图了。
精炼后的首页线框图
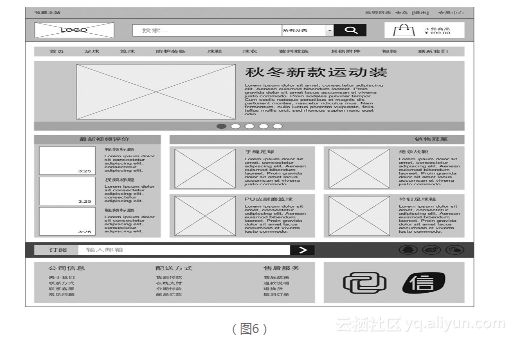
经过之前与客户和助手的沟通,我们绘制了另一个精炼后的线框图,见图6。可以看到,它与之前的线框图相比有了较大改变,它可以体现出更多直观且有意义的细节。
我们丰富了主导航和搜索功能,还有轮播幻灯用来放置营销信息、社交网络信息、视频库访问模块、邮件订阅和网站底部的公司信息与合作链接。客户对首页的布局设计表示认同,并急切地等待我们进入视觉设计阶段。
不过,目前首页还需要很多更加详细的文字信息,通过上图可以看到,很多地方我们还是使用文本占位符。不过这并不会影响到项目进展,随着设计过程的推进,我们随时可以将文本占位符替换成真实的内容。因为助手提供的文本内容数量长度并不是十分符合要求,所以我们可能需要调整设计来适应不同的内容。在进入视觉设计阶段之前,把这些文本内容的位置和长度确定下来是明智的选择。
注意:线框图中的文本占位符Loremipsum,中文又称“乱数假文”,是指一篇常用于排版设计领域的拉丁文文章,它没有任何意义,主要目的是测试文章或文字在不同字型、版式下的视觉效果。Axure RP8中的 Paragraph部件默认显示的就是Loremipsum。使用PC机进行设计的读者可以访问www.lipsum.com 快速生成并使用,拥有Mac机的读者可以下载一个名为“LittleIpsum”的应用,非常便捷。
分类页面
回顾一下站点地图,我们需要定义8个分类页面,我们将遵循和制作首页线框图相同的过程来创建。先创建一个比较粗糙的线框图,然后在与客户和助手一起提炼分类页的细节。
不过,分类页的设计与首页有很大区别:因为有8个不同的分类,其中7个是商品分类,1个是视频分类,我们要仔细考虑它们的工作模式。如果愿意的话,我们可以创建7个不同的商品分类页面布局,但这样做并没有什么价值和意义。我们决定创建统一的商品分类页面模板,将其应用到7个不同的分类页,这样可以对整个网站建立统一的用户体验,让用户更加轻松地穿行于不同分类中,也可以为我们节省一些工作量,降低工作难度。
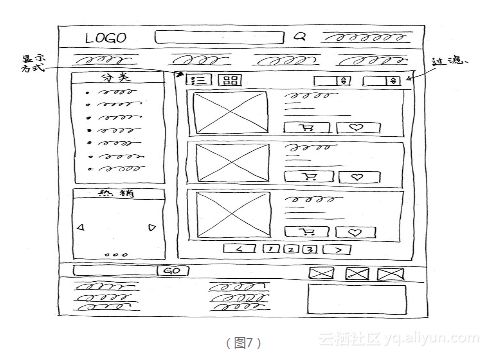
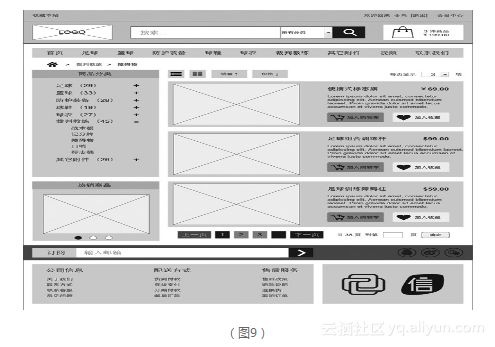
下面是分类页面从最初草图到精炼后线框图的过程,见图7、图8和图9。
分类页的主要目的是显示出不同分类中的商品,经过与客户沟通后我们得知,客户销售的商品种类和数量并不多,而且十分细化。因此我们决定采用更加灵活的分类页商品显示方法。一种是列表显示(单列),这种方式的优点是一目了然,用户甚至不用进入商品详情页就可以了解商品的相关信息,并且可以更加便捷地购买或收藏。另外一种是切换到网格显示(双列)。
商品类别的层级结构是我们必须考虑的另一件事情。如果客户有更多商品销售,我们可能需要给主导航添加另一层子类,也就是二级类目甚至三级类目。这样可以把一个大的商品类别分割成不同的小类别,便于管理的同时也便于用户浏览。
虽然这个分类页面的线框图可以作为模板应用于其他几个不同的商品分类页面,但我们仍然需要创建另外6个,用来详细描述所需的不同文本内容和图像。不过总体来讲,我们可以通过重复使用这里的页面布局节省大量的时间精力。篇幅所限,这里不再附加另外几个不同商品分类页线框图。
商品详情页
商品分类页面可以将用户带到商品详情页面,在这里他们可以看到每个销售商品的细节信息,包括商品图片、标题、描述、价格、评论、评分、视频和其他信息。如果说保持商品分类页面布局的一致性很重要,那么商品详情页布局保持一致也是至关重要的,所有商品信息都将从数据库中读取并按照该页面布局生成相关内容。
和制作首页与商品分类页情况相同,通过与客户和新来的助手一起进行头脑风暴,对我们为商品详情页完善细节提供了很大帮助,下面是商品详情页从最初草图到精炼后线框图的过程,见图10、图11和图12。
购物车
将商品加入到购物车,是电子商务网站非常重要的功能之一,国内外所有成功的电商网站都在“加入购物车”的功能和用户体验上做了很多文章,这也是提升用户转化率的关键一环。
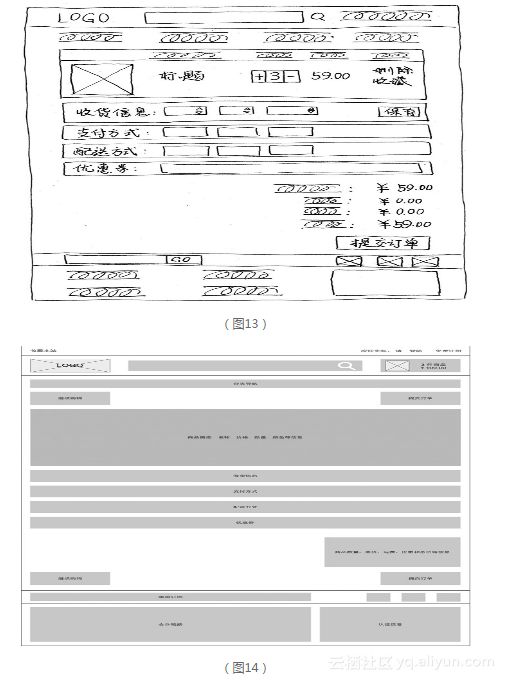
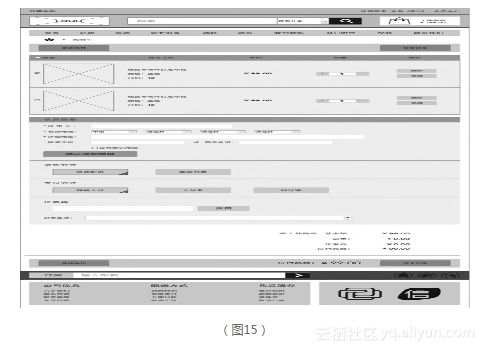
下面是购物车页面从最初草图到精炼后线框图的过程,见图13、图14和图15。
结账页面
在结账过程中需要包含支付方式和快递方式,我们需要使用简洁的表达方式,让用户能够一目了然、舒适且便捷地进行支付。此外还需要提供优惠功能、退换货政策和付款安全细节,减少用户对网站安全性、可靠性的担忧,只有这样他们才会在整个支付过程中感到舒服并放心地进行交易。
在这个页面上,最独特的考虑是可扩展性,在其他页面的设计中,内容的展示和控制都是固定的,但这个页面会包含不同的数据量,因此要确保用户购买一件商品与购买一百件商品拥有同样的体验,简洁高效、一目了然——就像在超市购物一样,要让用户清晰地知道自己的手推车里都有哪些商品,分别是多少件,单价和总价分别是多少,哪些商品是享受折扣的,满足什么条件后可以使用优惠券。当然,调整商品数量和删除不想要的商品也只需让用户点几下鼠标就可以轻松完成。
视频页面
通过之前的研究表明,商品的视频评论、用户的使用体验视频和专家的购物指导视频可以给用户提供很多价值。我们有很大的自由空间来探索视频内容的展示方式。不过,这里需要考虑的重点是如何获取这些类型的视频内容。如果使用第三方视频网站的内容(如优酷等),这很简单;如果是给用户提供上传视频的功能,这个过程就变得更加复杂了。因为,允许用户上传自己的内容,需要开发一套完整的内容管理工具,这需要考虑删除和过滤不适当的视频、按不同类别上传视频内容、视频推荐/排序、视频大小限制等。如果视频很大,还可能需要断点续传功能,因为如果上传视频途中失败了,没有断点续传功能的话,用户很有可能会放弃继续上传内容,这是非常糟糕的体验,是大家都不愿看到的。
在精炼线框图的过程中,一个看似简单平常的功能经常会变成一个看上去比较过分的需求,这将耗费大量的时间和金钱,并且会偏离整个项目最初制定的目标。当这种情况发生时,我们应该及时联系客户并详细介绍当前所面临的境况。客户详细了解情况并经过利弊权衡后,做出了适当合理的取舍。
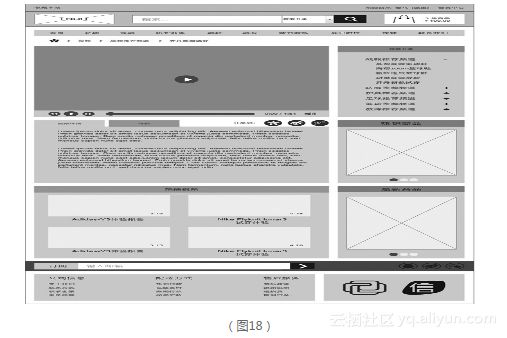
下面是视频页面从最初草图到精炼后线框图的过程,见图16、图17和图18。
注意:虽然这里只使用了三个版本的线框图,但在实际的项目操作过程中,线框图流程可能会需要更多的迭代。在整个设计过程中,线框图设计往往是最密集和冗长的一个阶段。