Echarts的使用_配置
echats官网 案例地址
让我们从echarts官网上粘贴过来一个代码 分别阐述
option = {
title: {
text: 'Stacked Line' //设置我们的标题
},
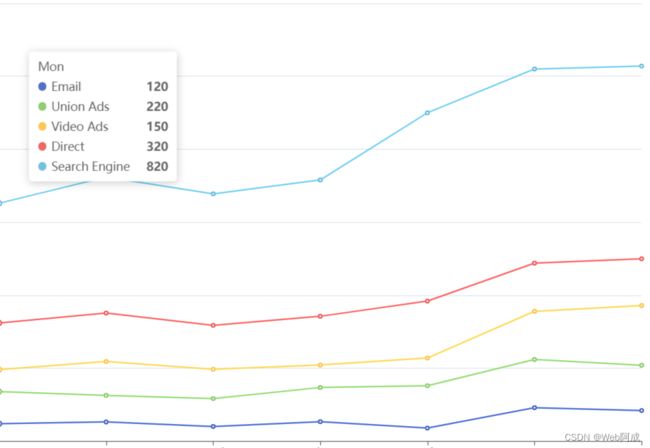
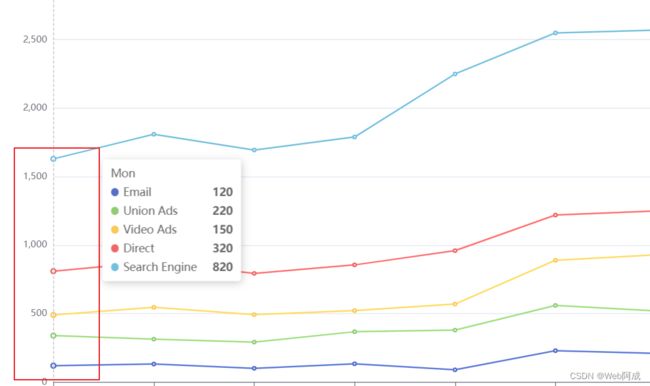
tooltip: {
trigger: 'axis' //提示框组件(鼠标移入提示信息)
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
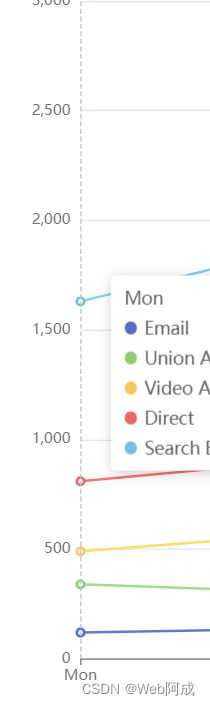
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
echarts的基本配置
1.title 设置标题
2.tooltip 提示框组件
3.item 柱状图提示框(柱状图的tooltip)
4.legend 图例组件
5. toolBox 工具箱组件
可以另存为图片等功能
6. grid 网格配置
grid可以控制 线型图、柱状图等直角坐标系类的图表的属性
left 距离dom容器左边的距离
right 距离dom容器右边的距离
bottom 距离dom容器下边的距离
containLabel 显示刻度 布尔值
7. xAxis 设置x轴的相关配置
type 坐标轴的类型(类目、值等)
boundaryGap 控制是否与坐标轴有缝隙(重合)
data 显示的数据
。。。更多配置 颜色等等。。。
8. yAxis y轴坐标轴配置
9.series 系列图标配置
决定了显示哪种类型的图表 是一个数组 包含着若干个对象 几个对象几条线
name 对象的名字(线的名字)
type 线的类型
stick 数据堆叠 (一般不需要)
data 数据 (数组)
series 里卖弄有了name值 legend可以删掉name
10. color 调色盘
设置线条的颜色
注意 是一个数组 按照数组的每一项给线条加颜色 颜色的顺序 就是其他数组中对象的顺序