- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- 前端每周清单第 16 期:JavaScript 模块化现状;Node V8 与V6 真实性能对比
前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指南为InfoQ中文站特供稿件,首发地址为这里;如需转载,请与InfoQ中文站联系。从属于笔者的Web前端入门与工程实践的前端每周清单系列系列;部分文章需要自备梯子。前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- Web 前端性能优化:从代码到加载速度的全面剖析
码力无边-OEC
前端性能优化web
Web前端性能优化:从代码到加载速度的全面剖析当用户访问你的网站时,如果页面加载时间超过3秒,跳出率会飙升至40%以上。更糟糕的是,移动端用户的耐心只有2秒。这意味着性能优化不仅仅是技术问题,更直接关系到业务成果。经过多年的前端开发实践,我发现很多开发者在性能优化时存在一个误区:过分关注工具和框架的选择,却忽略了最基础但最关键的优化策略。今天我们就来深入剖析前端性能优化的核心要点。性能优化的核心指
- Fiddler中文版如何提升API调试效率:本地化优势与开发者实战体验汇总
代码背锅人日志
ios小程序uni-appiphoneandroidwebviewhttps
在现代软件开发中,调试网络请求是不可或缺的一环。无论是Web前端、移动App,还是后端微服务,只要涉及到API通信,就离不开高效的抓包工具。Fiddler作为全球使用最广泛的抓包调试工具之一,凭借功能强大、灵活扩展和跨平台支持,深受开发者喜爱。而对于中文用户而言,Fiddler中文版的出现,让这款专业工具变得更加亲民、高效和易于掌握。本文将结合开发者日常使用场景,解析Fiddler中文版如何通过本
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)
知识分享小能手
vue3前端开发网页开发学习bootstrapjavascripttypescript前端vue.jsvue
Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,
- WEB前端缓存解决方案
qermeng
WEB前端SPA缓存WEB前端缓存解决
WEB前端缓存解决方案问题描述页面缓存js/css缓存问题描述使用angularjs(1.5.0)+gulp(3.9.0)做SPA开发时,修改js后,使用gulp-rev(6.0.1)对文件名进行了修改,但是刷新界面后修改的文件并没有加载,必须使用CRLT+F5深度刷新才可以。页面缓存页面缓存解决方案:js/css缓存通过gulp-rev在文件名增加哈希值来解决缓存问题gulp-rev:Stati
- web前端基础知识:表单标签
黄昏终结者
前端htmljavascript
一.input系列标签语法:form表单用来收集用户信息的input输入type类型type属性值:text文本password密码框radio单选框checkbox多选框file选择文件submit提交按钮reset重置按钮button普通按钮1.input系列标签-text文本框属性:placeholder占位符文本输入框语法:昵称:2.input系列标签-password密码框属性:plac
- Web前端数据可视化:ECharts高效数据展示完全指南
Web前端数据可视化:ECharts高效数据展示完全指南当产品经理拿着一堆密密麻麻的Excel数据走向你时,你知道又到了"化腐朽为神奇"的时刻。数据可视化不仅仅是把数字变成图表那么简单,它是将复杂信息转化为直观洞察的艺术。在过去两年的项目实践中,我发现很多开发者在数据可视化这个领域存在一个误区:要么选择了过重的解决方案导致性能问题,要么选择了过轻的工具无法满足复杂需求。今天我们来深入探讨如何在前端
- JavaWeb开发1
偷萧逸苦茶
java
JavaWeb什么是web?全球广域网,能够通过浏览器访问的网站Web网站工作流程Web前端开发网页有哪些部分组成?文字,图片,音频,视频,超链接...我们看到的网页本质是程序员写的前端代码前端代码如何转换成用户眼中的网页?通过浏览器解析和渲染浏览器中对代码解析渲染的部分称为浏览器内核Web标准HTML:负责网页结构(页面元素和内容)CSS:负责网页的表现(页面元素外观,位置等页面样式,如颜色、大
- 基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
- 大学专业科普 | 计算机应用、视觉与算法
鸭鸭鸭进京赶烤
计算机应用
一、专业概述计算机应用专业是一门实践性很强的学科,专注于将计算机技术转化为实际应用,服务于各个行业和领域,为社会的数字化转型提供人才支撑。二、课程设置专业基础课程:包括计算机组成原理、操作系统、数据结构、计算机网络等,为学生构建坚实的理论基础。专业核心课程:聚焦于程序设计语言(如C、C++、Java、Python等)、数据库原理与应用、软件工程、Web前端开发等,使学生具备开发各类软件系统的能力。
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- 设计一个监控摄像头物联网IOT(webRTC、音视频、文件存储)
Amarantine、沐风倩✨
物联网IOT物联网javahtml5webrtc音视频视频编解码七牛云存储
前言:设计一个完整的监控摄像头物联网IoT平台涉及视频直播和点播、WebRTC和文件存储模块,可以分为以下几个主要部分:摄像头设备、服务端处理、Web前端、视频流存储和回放。以下是结合这些技术的一个具体完整流程设计,涵盖了各个组件的相互关系、数据流动及关键技术点。1.系统组成监控摄像头:摄像头设备负责采集实时视频流并进行编码(如H.264或VP8)。Java服务端:服务端基于SpringBoot等
- Web前端页面开发阿拉伯语种适配指南
冲浪的鹏多多
Web前端前端javascripthtml5css交互
1.前言前端多语言国际化是开发中不可或缺的一环。阿拉伯语、希伯来语等语言采用从右向左的书写方向,这意味着文本排版、元素布局等都需要进行相应调整。不仅要考虑文本的显示方向,还需对按钮、导航栏、表单等各类UI元素的布局进行重新规划,这给开发带来了独特的挑战(折磨)。本文将深入探讨前端开发中阿拉伯语种的适配技术,包括如何适配,全局和局部的修改,绝对定位的替换,兼容性以及替代方案等等。2.如何适配具体适配
- 【web前端】Vue3 核心模块与样式管理:从理论到代码实现
JosieBook
#Java全栈前端vue3
文章目录一、Vue3核心模块架构解析1.编译器模块(Compiler)2.运行时模块(Runtime)3.响应式模块(Reactivity)4.组合式API(CompositionAPI)二、样式管理模块详解1.Scoped样式2.CSSModules3.样式穿透与全局样式三、完整页面代码实现1.项目结构2.代码实现`main.js``App.vue``components/Counter.vue
- Web前端入门:JavaScript 运算符 == 和 === 有什么区别?
液态不合群
前端javascript开发语言
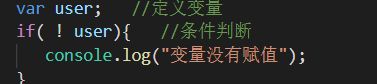
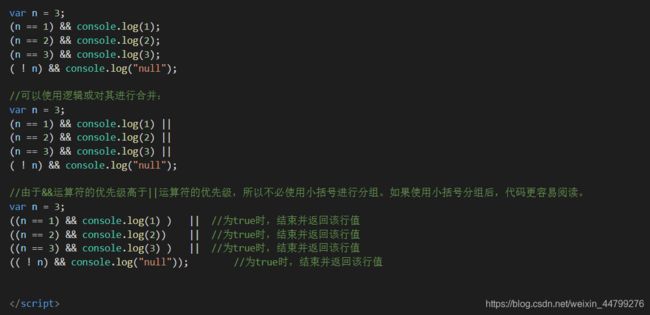
运算符JavaScript运算符是真的多,尤其是ES6之后还在不停的加运算符,其他编程语言看JS就像怪物一样,各种骚操作不断~~运算符分类1、算术运算符算术运算符的作用就是用来基础计算,跟小学课本一样,包含:加+,减-,乘*,除/,取余(也叫做取模)%,指数**,自增++,自减--。只是需注意:乘号不再是x,除号也不再是÷!与我们学过的运算法则一样,乘法与除法优先级比加减法高,如果要改变优先级,需
- web前端之dojo(用javascript语言实现的开源DHTML工具包)
爸爸去哪了2之熊猫三胞胎
web前端JavaScriptdojojavascriptweb前端dojo
web前端之dojo(用javascript语言实现的开源DHTML工具包)一、开始Dojo开发1、DojoToolkit简介Dojo于2004年创建,使开发DHTML和JavaScriptweb应用程序开发流程更为容易,隐藏了很多现代web浏览器中普遍存在的跨浏览器矛盾。这使重点放在实现功能上,而不是调整代码使其在每个浏览器上运行。Dojo属于Dojo基金会,该基金会是Russell和Dylan
- Python, Rust 开发人体结构解析与功能详解APP
Geeker-2025
pythonrust
基于Python与Rust的技术特性,结合人体解剖学的专业需求,以下是一个高性能、高可靠性的“人体构造与功能详解APP”设计方案,融合前沿医学知识、交互式学习工具及跨平台能力:---###**一、系统架构设计**```mermaidgraphLRA[移动端/Web前端]-->B(Rust高性能引擎)B-->C[Python数据处理层]B-->D[混合数据库]D-->E[(PostgreSQL)]D
- HTML一键打包EXE串口API介绍
iReachers
html单片机stm32HTML转EXEHTML打包EXE
HTML一键打包EXE软件(HTML转EXE)支持将Web前端项目转换为Windows平台下的独立可执行程序(EXE),适用于Windows7及以上系统,无需额外配置系统环境,软件包含多种内核,包括IE内核,Chrome内核,以及WebView2(永久免费),适用于不同的使用场景.CSDN免积分下载地址:【免费】HTML转EXE最新2.1.0版本(包含免费内核)-解压密码1234资源-CSDN文库
- iOS端网页调试 debug proxy策略:项目中的工具协同实践
2501_91600889
httpudphttpswebsocket网络安全网络协议tcp/ip
移动开发中的调试,一直是效率瓶颈之一。特别是当前Web前端与App原生高度耦合的背景下,页面调试不仅受限于浏览器,还要面对WebView实现差异、系统权限控制、设备多样性等复杂情况。但我们是否可以构建一套**“设备无关”的调试工作流**?这并不意味着完全抛弃设备测试,而是指:开发阶段尽量在“虚拟/统一调试环境”下完成大部分工作,仅在最后阶段做必要真机验证,从而提升整体效率。以下是我们在一个跨平台内
- 【web前端】(手写js) 函数防抖|节流实现、Promise实现、Ajax实现
1、手动实现防抖防抖:对于频繁触发事件,只在最后一次触发生效//非立即防抖:持续触发事件时,事件处理函数完全不执行,等最后一次触发结束一段时间后再执行//实现思路:每次触发事件时都取消之前的延时调用方法,并重设定时器functiondebounce(wait,funct,...args){vartimer=nullreturn()=>{clearTimeout(timer)timer=setTim
- 第五章:别再被扒源码了:基于棋牌源代码的前端保护实战
17源码网
前端javascript开发语言
有一天,我们上线测试环境的H5版本,刚搭好不到2小时,就有人在群里发出完整页面截图、按钮事件名,甚至调试台打印的Socket参数。你会说:“他们是不是拿到源码了?”不,他们只是按了个F12,打开了ChromeDevTools,就把我们整个页面的结构看了个一清二楚。这其实不是谁的错。Web前端天然就是“公开”的,任何浏览器都能看到它。但我们能做的,是增加一点点难度,让调试、扒站、逆向变得麻烦,哪怕只
- Web前端基础之HTML
一、浏览器火狐浏览器、谷歌浏览器(推荐)、IE浏览器推荐谷歌浏览器原因:1、简洁大方,打开速度快2、开发者调试工具(右键空白处->检查,打开调试模式)二、开发工具核心IDE工具VisualStudioCode(VSCode)微软开发的免费跨平台编辑器,支持智能提示、Git集成、调试功能及丰富的扩展插件。轻量高效,适用于HTML/CSS/JavaScript及主流前端框架开发。WebStorm
- 【面试题】Java实现自有应用App的扫码登录功能架构设计与实现
混进IT圈
java扫码登录SpringBootSpringSecurityOAuth2.0JWT架构设计
在当今数字化时代,扫码登录已成为主流应用的标准功能之一。它不仅提供了便捷的用户体验,还增强了安全性。本文将从架构师的角度,深入分析如何设计和实现一个高效、安全的扫码登录系统。架构设计图核心流程图1.扫码登录整体流程Web前端后端服务App客户端缓存服务请求二维码生成会话ID并存储返回二维码和会话ID显示二维码并开始轮询扫描二维码发送会话ID和用户信息更新会话状态为"已扫描"返回确认页面轮询会话状态
- 大学生静态HTML网页源码——佛山旅游景点介绍网页代码 家乡旅游网页制作模板 web前端期末大作业
html网页制作
网页设计前端html旅游美食css课程设计节日
家乡旅游景点网页作业制作网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。⚽精彩专栏
- 制作一个简单HTML旅游网站(HTML+CSS+JS)无锡旅游网页设计与实现8个页面
IT黑马程序员
html旅游css
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo