常见vue面试题
1 . MVC、MVP与MVVM模式
MVC:
MVC是应用最广泛的软件架构之一,一般MVC分为:
Model( 模型 )、Controller( 控制器 )、View( 视图 )。
这主要是基于分层的目的,让彼此的职责分开。View 一般通过 Controller 来和 Model 进行联系。Controller是 Model 和 View 的协调者,View和Model不直接联系。基本联系都是单向的。
![]()
1、View 传送指令到 Controller
2、Controller 完成业务逻辑后,要求 Model 改变状态
3、Model 将新的数据发送到 View,用户得到反馈
MVP:
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。
![]()
1、各部分之间的通信,都是双向的。
2、View 与 Model 不发生联系,都通过 Presenter 传递。
3、View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
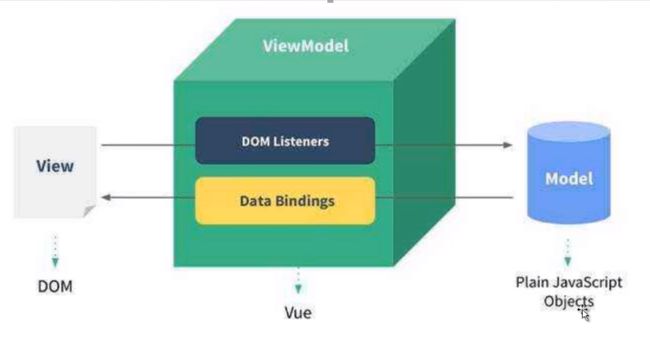
MVVM
MVVM 是把 MVC 的 Controller 和 MVP 的 Presenter 改成了 ViewModel。
View 的变化会自动更新到 ViewModel,ViewModel 的变化也会自动同步到 View上显示。这种自动同步是因为 ViewModel 中的属性实现了 Observer,当属性变更时都能触发对应的操作。
![]()
2 MVVM模式的优点以及与MVC模式的区别
MVVM模式的优点:
1、低耦合:视图(View)可以独立于 Model 变化和修改,一个 ViewModel 可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2、可重用性:你可以把一些视图逻辑放在一个ViewModel里面,让很多 view 重用这段视图逻辑。
3、独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
4、可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
MVVM 和 MVC 的区别:
mvc 和 mvvm 其实区别并不大。都是一种设计思想。
主要区别
-
mvc 中 Controller演变成 mvvm 中的 viewModel,
-
mvvm 通过数据来显示视图层而不是节点操作。
-
mvvm主要解决了: mvc中大量的DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。
3 常见的实现MVVM数据绑定的做法有哪些?
实现数据绑定的做法有大致如下几种:
发布者-订阅者模式(backbone.js)
脏值检查(angular.js)
数据劫持(vue.js)
1、发布者-订阅者模式:
一般通过sub, pub的方式实现数据和视图的绑定监听,
更新数据方式通常做法是 vm.set('property', value)。
这种方式现在毕竟太low了,我们更希望通过 vm.property = value这种方式更新数据,同时自动更新视图,于是有了下面两种方式。
2、脏值检查:
angular.js 是通过脏值检测的方式比对数据是否有变更,来决定是否更新视图,
最简单的方式就是通过 setInterval() 定时轮询检测数据变动,
angular只有在指定的事件触发时进入脏值检测,大致如下:
1、DOM事件,譬如用户输入文本,点击按钮等。( ng-click )
2、XHR响应事件 ( $http )
3、浏览器Location变更事件 ( $location )
4、Timer事件( $timeout , $interval )
5、执行 $digest() 或 $apply()
3、数据劫持:
vue.js 则是采用数据劫持结合发布者-订阅者模式的方式,
通过Object.defineProperty()来劫持各个属性的setter,getter,
在数据变动时发布消息给订阅者,触发相应的监听回调。
4 Object.defineProperty()方法的作用是什么?
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
语法:
Object.defineProperty(obj, prop, descriptor)
参数说明:
obj:必需。目标对象
prop:必需。需定义或修改的属性的名字
descriptor:必需。目标属性所拥有的特性
返回值:
传入函数的对象。即第一个参数obj
针对属性,我们可以给这个属性设置一些特性,比如是否只读不可以写;是否可以被for…in或Object.keys()遍历。
给对象的属性添加特性描述,目前提供两种形式:数据描述和存取器描述。
5 vue.js的两个核心是什么?
1、数据驱动,也叫双向数据绑定。
Vue.js数据观测原理在技术实现上,利用的是ES5Object.defineProperty和存储器属性: getter和setter(所以只兼容IE9及以上版本),可称为基于依赖收集的观测机制。核心是VM,即ViewModel,保证数据和视图的一致性。
2、组件系统。
.vue组件的核心选项:
1、模板(template):模板声明了数据和最终展现给用户的DOM之间的映射关系。
2、初始数据(data):一个组件的初始数据状态。对于可复用的组件来说,这通常是私有的状态。
3、接受的外部参数(props):组件之间通过参数来进行数据的传递和共享。
4、方法(methods):对数据的改动操作一般都在组件的方法内进行。
5、生命周期钩子函数(lifecycle hooks):一个组件会触发多个生命周期钩子函数,最新2.0版本对于生命周期函数名称改动很大。
6、私有资源(assets):Vue.js当中将用户自定义的指令、过滤器、组件等统称为资源。一个组件可以声明自己的私有资源。私有资源只有该组件和它的子组件可以调用。
等等。
6 请详细说下你对vue生命周期的理解?
6.1 什么是vue生命周期?
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
6.2 vue生命周期钩子函数都有哪些?分别是什么意思?
-
组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载呢,只是一个空壳,无法访问到数据和真实的dom,一般不做操作
-
挂载数据,绑定事件等等,然后执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数,在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
-
接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情…
-
当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿
-
当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dom
-
经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等,组件的数据绑定、监听…去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以
如果觉得上面的太长,也可以如下回答:
总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
创建前/后: 在beforeCreated阶段,vue实例的挂载元素el还没有。在created阶段,vue实例的数据对象data有了,el还没有.
载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完成,data.message成功渲染。
更新前/后:当data变化时,会触发beforeUpdate和updated方法。
销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
6.3 vue生命周期的作用是什么?
生命周期中有多个事件钩子,让我们在控制整个 vue 实例的过程时更容易形成好的逻辑
6.4 第一次页面加载会触发哪几个钩子?
第一次加载会触发 beforeCreate、created、beforeMount、mounted
6.5 简述每个周期具体适合哪些场景?
生命周期钩子的一些使用方法:
-
beforecreate : 可以在这加个loading事件,在加载实例时触发
-
created : 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用
-
mounted : 挂载元素,获取到DOM节点 updated : 如果对数据统一处理,在这里写上相应函数
-
beforeDestroy : 可以做一个确认停止事件的确认框 nextTick : 更新数据后立即操作dom
6.6 created和mounted的区别?
-
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
-
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
6.7 vue获取数据在哪个周期函数?
-
看实际情况,一般在 created(或beforeRouter) 里面就可以,如果涉及到需要页面加载完成之后的话就用 mounted。
-
在created的时候,视图中的html并没有渲染出来,所以此时如果直接去操作html的dom节点,一定找不到相关的元素
-
而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点,(此时document.getelementById 即可生效了)
7 说一下你对vue路由的理解吧
7.1 什么是vue路由?
“Vue路由就是指vue-router,其中router是指根据url分配到对应的处理程序,所以说路由就是用来解析URL以及调用对应的控制器并返回从视图对象中提取好的网页代码给web服务器,最终返回给客户端。
7.2 vue路由的优点以及缺点是什么?
-
优点:
- 不需要每次都从服务器获取,渲染页面更快速
-
缺点:
- 不利于SEO
- 使用浏览器前进、后退按键时重新发送请求,未合理利用缓存
- 单页面无法记住之前滚动的位置
7.3 请简单说一下vue路由的原理?
Vue的路由实现:hash模式 和 history模式
-
hash模式:在浏览器中符号“#”,#以及#后面的字符称之为hash,用window.location.hash读取;
-
特点:
- hash虽然在URL中,但不被包括在HTTP请求中;用来指导浏览器动作,对服务端安全无用,hash不会重加载页面。
- hash 模式下,仅 hash 符号之前的内容会被包含在请求中,如 http://www.xxx.com,因此对于后端来说,即使没有做到对路由的全覆盖,也不会返回 404 错误。
-
history模式:history采用HTML5的新特性;且提供了两个新方法:pushState(),replaceState()可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更。
-
特点:
- history 模式下,前端的 URL 必须和实际向后端发起请求的 URL 一致,如 http://www.xxx.com/items/id。后端如果缺少对 /items/id 的路由处理,将返回 404 错误。Vue-Router 官网里如此描述:“不过这种模式要玩好,还需要后台配置支持……所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。”
7.4 怎么定义 vue-router 的动态路由?如何获取动态路由传过来的值?
-
定义动态路由:
- 在 router 目录下的 index.js 文件中,对 path 属性加上 /:id。
-
获取动态路由传过来的值:
- 使用 router 对象的
params.id获取
- 使用 router 对象的
//全局获取动态路由传递过来的值
$route.params.id
//局部或者是在方法内获取
this.$route.params.id
7.5 请描述vue-router路由守卫的作用?
vue-router 的导航钩子,主要用来作用是拦截导航,让他完成跳转或取消。
7.6 路由守卫使用的方式有几种?
-
全局的
-
单个路由独享的
-
组件级的
7.7 路由守卫的钩子函数都有哪些?分别是什么意思?
-
vue-router全局有三个守卫:
- router.beforeEach 全局前置守卫 进入路由之前
- router.beforeResolve 全局解析守卫(2.5.0+) 在beforeRouteEnter调用之后调用
- router.afterEach 全局后置钩子 进入路由之后
-
组件内的守卫:
- beforeRouteEnter
- beforeRouteUpdata(2.2新增)
- beforeRouteLeave
7.8 路由守卫钩子函数里面的三个参数分别是什么?
-
to,from,next 这三个参数:
- to和from是将要进入和将要离开的路由对象,路由对象指的是平时通过this.$route获取到的路由对象。
- next:Function 这个参数是个函数,且必须调用,否则不能进入路由(页面空白)。
- next() 进入该路由。
- next(false): 取消进入路由,url地址重置为from路由地址(也就是将要离开的路由地址)。
- next 跳转新路由,当前的导航被中断,重新开始一个新的导航。
-
我们可以这样跳转:next(‘path地址’)或者next({path:’’})或者next({name:’’})
-
且允许设置诸如 replace: true、name: ‘home’ 之类的选项以及你用在router-link或router.push的对象选项。
7.9 路由守卫的解析流程?
- 导航被触发
- 在失活的组件里调用离开守卫
- 调用全局的 beforeEach 守卫
- 在重用的组件里调用 beforeRouteUpdate 守卫
- 在路由配置里调用 beforEnter
- 解析异步路由组件
- 在被激活的组件里调用 beforeRouteEnter
- 调用全局的 beforeResolve 守卫
- 导航被确认
- 调用全局的 afterEach 钩子
- 触发 DOM 更新
- 在创建好的实例调用 beforeRouteEnter 守卫中传给 next 的回调函数
7.10 vue-router路由传参的方式一共有几种?他们是如何就收传递过来的参数?
-
三种:
- 分别是query,params,动态路由传参
-
接收:
- 通过query方式传递过来的参数一般是通过this.$route.query接收
- 通过params方式传递过来的参数一般是通过this.$route.params接收
- 通过动态路由传参方式传递过来的参数一般是通过this.$route.params接收
7.11 query传参和params方式的区别是什么?
-
query使用path和name传参跳转都可以,而params只能使用name传参跳转。
-
传参跳转页面时,query不需要再路由上配参数就能在新的页面获取到参数,params也可以不用配,但是params不在路由配参数的话,当用户刷新当前页面的时候,参数就会消失。
-
也就是说使用params不在路由配参数跳转,只有第一次进入页面参数有效,刷新页面参数就会消失。
7.12 什么是路由懒加载?以及路由懒加载是如何实现的?
- 按需加载
- 当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
- 结合 Vue 的
异步组件和 Webpack 的代码分割功能,轻松实现路由组件的懒加载。
8 说一下你对vuex的理解?
8.1 什么是vuex?
-
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
-
我的个人理解是vuex其实就是一个管理数据的工具,通过vuex我们可以解决组件之间数据共享的问题,后期也方便我们管理以及维护
8.2 vuex的优点和缺点是什么?
-
优点:
- 解决了非父子组件的消息传递(将数据存放在state中)
- 减少了AJAX请求次数,有些情景可以直接从内存中的state获取
- 数据方便管理以及维护
-
缺点:
- 小型项目使用的话,vuex会显得有点繁琐冗余
- 刷新浏览器,vuex中的state会重新变为初始状态,我们如何要解决这个问题就可能需要用本地存储或者vuex的一个插件
8.3 一般什么情况下使用 vuex?
- 官方说的是在大型项目中推荐使用vuex,但是我个人的理解是当页面的组件比较多,业务比较复杂时,数据难以维护,这个时候我一般会使用vuex
8.4 vuex的原理是什么?
-
每个Vuex应用的本质是store(仓库),包含应用中大部分的状态。
-
state, getters,mutations,actions,module
8.5 请你说一下vuex的用法?
-
安装vuex
-
在src目录下创建store文件夹,在该文件夹内创建index.js
-
在store文件夹内的index.js文件内引入vuex
-
然后在引入vue
-
调用Vue.use()方法注册vuex
-
对vuex进行实例化
-
进行实例化之后通过export default导出
-
在main.js文件内引入store文件夹内的index.js文件
-
挂载到new Vue实例上面
-
初始化vuex的状态和属性
8.6 你在项目中哪些地方用到了vuex?
- 登录模块,购物车模块,订单模块,商品模块。。。。
8.7 vuex的运行机制什么?
-
在vue组件里面,通过dispatch来触发actions提交修改数据的操作。
-
然后再通过actions的commit来触发mutations来修改数据。
-
mutations接收到commit的请求,就会自动通过Mutate来修改state(数据中心里面的数据状态)里面的数据。
最后由store触发每一个调用它的组件的更新
8.8 vuex都有哪些属性?
- State、Getter、Mutation 、Action、Module 五种
- state => 基本数据
- getters => 从基本数据派生的数据
- mutations => 提交更改数据的方法,同步!
- actions => 像一个装饰器,包裹mutations,使之可以异步。
- modules => 模块化Vuex
8.9 你是如何获取state的值,如何调用gettes里面定义的方法?如何调用mutations的方法?如何调用actions的方法?
- state的值获取的方式有两种:
- 第一种是组件里面进行获取 this.$store.state.状态
- 第二种是在vuex内部进行获取
- 函数参数里面会有一个state参数,通过这个state参数我们可以直接拿到state的值
- getters的方法在组件内调用的话是通过this.$store.getters来进行获取,而getters的作用一般是用来获取state的值
- mutations的方法在组件内调用时一般是通过this.$store.commit()来进行调用,而mutations的作用一般是用来改变state里面状态,只不过通过同步的方式去改变
- actions的方法在组件内调用的话是通过this.$store.dispatch()来进行调用,而actions的作用一般是用来异步的改变状态,actions也支持promise
8.10 vuex里面module属性的作用是什么?
- module属性相当于是vuex里面的模块化方法,module属性可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
- 比如:购物车模块,订单模块,商品模块…每个模块都有自己的数据,建立多个模块文件来保存各自对应模块的数据,最后,在module属性里面进行合并
8.11 不使用vuex会带来什么问题?
- 可维护性会下降,想修改数据要维护三个地方;
- 可读性会下降,因为一个组件里的数据,根本就看不出来是从哪来的;
- 增加耦合,大量的上传派发,会让耦合性大大增加,本来Vue用Component就是为了减少耦合,现在这么用,和组件化的初衷相背
8.12 Vue.js中ajax请求代码应该写在组件的methods中还是vuex的actions中?
- 如果请求来的数据是不是要被其他组件公用,仅仅在请求的组件内使用,就不需要放入vuex 的state里。
- 如果被其他地方复用,这个很大几率上是需要的,如果需要,请将请求放入action里,方便复用,并包装成promise返回,在调用处用async await处理返回的数据。如果不要复用这个请求,那么直接写在vue文件里很方便。
8.13 Vuex中如何异步修改状态?
actions去异步的改变state的状态,mutations是同步改变状态,调用actions内定义的方法,需要通过this. s t o r e . d i s p a t c h ( ) , m u t a t i o n s 方 法 是 通 过 t h i s . store.dispatch(),mutations方法是通过this. store.dispatch(),mutations方法是通过this.store.commit()来进行调用,而在actions要调用mutations的方法,通过commit来进行调用
8.14 Vuex中actions和mutations的区别?
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作
- mutations只能是同步操作
8.15 页面刷新后vuex的state数据丢失怎么解决?
localStorage 或者就是sessionStorage ,或者借用辅助插vuex-persistedstate
8.16 vuex怎么知道state是通过mutation修改还是外部直接修改的?
通过$watch监听mutation的commit函数中_committing是否为true
9 请你说一下你对vue组件通信的理解?
vue组件的通信是为了解决组件之间数据传递的问题,分为
-
父子组件之间的通信
-
非父子组件的通信
10 父组件如何与子组件怎么通信?
- 父组件将数据绑定在子组件上
- 子组件通过props属性来进行接收,props的接收方式有两种,分别是数组的方式接收,以及对象的方式接收,他们两个的不同是对象接收的方式可以设置默认值以及传递过来的类型
11 子组件如何与父组件进行通信?
- 在子组件里用
$emit向父组件触发一个事件,父组件监听这个事件就行了
12 非父子组件之间如何进行通信?
- 非父子组件之间通信我们可以使用vuex或者event bus,而这个event bus我们把它称之为中央时间总线,vue中央事件总线这种方法适用于任何情况的父子组件通信,同级别组件通信,相当于组件通信间的万金油。但是碰到多人合作时,代码的维护性较低,代码可读性低(这个缺点可以忽略)。
15 除了组件之间的这种通信方式以外,还是什么方式可以让组件的数据进行共享?
路由,vuex,本地存储
16 props接收父组件发送过来的数据有几种形式?
- 两种,一种是数组,另外一种是对象
17 非父子组件之间通信的原理是什么?
- 非父子组件之间通信我们一般使用event bus,中央时间总线来进行解决,而中央事件总线的鱼哪里是通过vue实例化之后的对象调用bus.emit来进行数据的发送,通过bus.$on来进行接收
18 请描述vue的优点是什么?缺点是什么?
- vue的优点:
- 简单易用
- 灵活渐进式
- 轻量高效
- 压索之后20KB大小
- 虚拟DOM
- MVVM
- 数据驱动视图
- 常规的操作方式都是DOM
- 普通的javascript数据
- 组件化
- 组件化优点
- 提高开发效率
- 方便重复使用
- 简化调试步骤
- 提升整个项目的可维护性
- 便于协同开发
- 组件化优点
- vue的缺点:
- VUE不支持IE8
19 请你描述一下vue中让元素隐藏的方式有几种?区别是什么?
- v-show v-if
- 共同点:
v-if和v-show都是动态显示DOM元素。
- 区别
编译过程:v-if 是 真正 的 条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-show的元素始终会被渲染并保留在 DOM 中。v-show只是简单地切换元素的 CSS 属性display。编译条件:v-if 是惰性的:如果在初始渲染时条件为假,则什么也不做。直到条件第一次变为真时,才会开始渲染条件块。v-show不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换- 性能消耗:
v-if有更高的切换消耗。v-show有更高的初始渲染消耗`。 应用场景:v-if适合运行时条件很少改变时使用。v-show适合频繁切换
- 共同点:
20 你在vue中怎么样让你写的css样式只在你当前写的组件中显示?
21 请你说一下keep-alive?你在哪些地方用过它?
-
keep-alive:主要用于保留组件状态或避免重新渲染。 - 比如: 有一个
列表页面和一个详情页面,那么用户就会经常执行打开详情=>返回列表=>打开详情这样的话 列表 和 详情 都是一个频率很高的页面,那么就可以对列表组件使用``进行缓存,这样用户每次返回列表的时候,都能从缓存中快速渲染,而不是重新渲染
22 请你说一下在vue中如何获取dom元素?
ref
23 请你说一下vue中常用的指令有哪些?
`v-bind,v-if,v-show,v-model等等
24 请你说一下为什么使用key?
- key值:用于 管理可复用的元素。因为
Vue会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做使 Vue 变得非常快,但是这样也不总是符合实际需求。
25 说一下你对axios的理解?
-
什么是axios?
-
axios一般什么时候用?
-
使用场景?
-
使用的时候遇到过什么问题?
26 说一下axios如何解决跨域?
vue使用反向代理
27 请描述v-model是什么?以及他的作用?以及他的原理是什么?
- v-model就是vue的双向绑定的指令,能将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时候,更新页面上输入控件的值
- v-model主要提供了两个功能,view层输入值影响data的属性值,data属性值发生改变会更新view层的数值变化
28 请描述computed,watch和methods的区别?以及他们的使用场景?
computed是计算属性,有缓存性,当属性发生变化的时候才会执行,watch是监听,没有缓存,依赖于data,当data发生变化的时候才会执行,methods是方法,没有缓存,只要调用就会执行
`
29 请你描述一下你对$nextTick的理解?
- nextTick是vue里面提供的一个方法,当dom更新循环结束之后执行延迟回调,在修改数据之后可以使用 nextTick,那么我们可以在回调中获取更新后的dom,我们写项目的时候,当时点击按钮要获取一个元素的内容,但是发现了第二次点击的时候才回去到了,后台在网上查了一下,发现是vue异步更新队列的问题,后来是通过$nextTick解决的
30 说一下你对渐进式框架的理解?
-
就是主张最少,可以只用一部分功能,而不必使用全部,而且可以跟其他框架结合使用,
没有多做职责之外的事
31 说一下你对vue数据双向绑定的理解?
- 就是利用了Object.defineProperty()这个方法重新定义了对象获取属性get和设置属性set来操作实现的
32 说一下vue单页面和多页面的区别?
- 单页面就是组件之间来回跳转,跳转速度快,不需要请求数据 缺点:首屏加载慢,跳转快
- 多页面就是页面之间来回跳转,跳转速度慢,每次跳转都需要向后台请求数据 缺点:首屏加载快,跳转速度慢
33 请你说一下什么是vue的过滤器?你在项目中哪些地方使用过过滤器?
你可以在一个组件的选项中定义本地的过滤器:
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
或者在创建 Vue 实例之前全局定义过滤器:
Vue.filter('capitalize', function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})
new Vue({
// ...
})
34 请你说一下你对vue指令的理解?以及他的使用场景? 并描述你在项目中那些地方使用过vue自定义指令?
自定义指令:使用Vue.directive(id,definition)注册全局自定义指令,使用组件的directives选项注册局部自定义指令。
钩子函数:
bind:只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
inserted:被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
update:第一次是紧跟在 bind 之后调用,获得的参数是绑定的初始值,之后被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
componentUpdated:被绑定元素所在模板完成一次更新周期时调用。
unbind:只调用一次, 指令与元素解绑时调用。
钩子函数的参数:(el, binding, vnode, oldVnode)
35 请你说一下vue的核心是什么?
- vue的核心是:数据驱动,组件化开发
- 数据驱动:
- mvvm模式
- 组件化开发:
- 就是内聚性和藕合度(高内聚,低藕合)
- 数据驱动:
36 请你说一下vue和jquery的区别?
-
jquery是直接操作DOM的而vue是操作数据的
-
vue做到了数据和视图完全分离,他首先把值和JS对象进行绑定,然后在修改JS对象的值,vue框架就会自动把DOM的值进行更新,对数据进行操作不在需要引用相应的DOM对象,他们通过Vue对象实现数据和视图的相互绑定
-
jquery则是先使用选择器($)来选取Dom对象,然后对Dom对象进行操作(如赋值丶取值丶事件绑定等)
37 请你说一下你在vue打包项目的时候有没有出现什么问题?你是如何解决的?
打包后文件无法读取
在config.js中设置module.exports = {
publicPath: ‘./’,
}
38 请你描述一下react和vue的区别是什么?
1、react严格上针对的是mvc模式的view层,vue则是mvvm模式。
2、操作dom的方式不同,vue使用的是指令操作dom,react是通过js进行操作。
3、数据绑定不同,vue实现的是双向绑定,react的数据流动是单向的。
4、react中state是不能直接改变的,需要使用setState改变。vue中的state不是必须的,数据主要是由data属性在vue对象中管理的。
39 请你说一下如何优化vue首屏加载的速度?
图片懒加载,路由懒加载等等
40 请你说一下你对slot的理解?
插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制
41 请你描述一下封装vue组件的过程?
就是将重复使用的代码放在组件中,通过传参或插槽的形式实现复用
42 如果说你在开发项目的时候,后台的接口还没有写完,请问这个时候你一般会怎么做
模拟数据进行功能的编写
43 vue如何封装通用组件?
就是将重复使用的代码放在组件中,通过传参或插槽的形式实现复用
44 vue常用的ui组件库有哪些?
element-ui vant
45 vue常用的修饰符一共有哪些?
.stop,.once,.prevent等等
46 请你说一下ajax和axios的区别是什么?
ajax是原生的异步方法,axios是封装后的方法,比ajax更加简便,同时可以避免地狱回掉问题
47 vue组件如何适配移动端?
rem,vw\vh
48 说一下在vue中如何使用背景图片?
正常的CSS中的方法
49 如何解决禁用表单后移动端样式不统一问题?
input:disabled{
color:xxx;
opacity:1;
//text-fill-color文本填充颜色,只兼容webkit内核
-webkit-text-fill-color:xxx;
-webkit-opacity:1;
font-size:16px;
}
50 请你说一下数据双向绑定的原理是什么?
使用v-model来实现
Vue 实现 双向数据绑定 主要采用:数据劫持结合“发布-订阅”模式的方式,通过Object.defineProperty()的 set 和 get,在数据变动时发布消息给订阅者触发监听。
51 什么是请求拦截,什么响应拦截? 拦截点分别是那几个?
当客户端向服务器发送数据的时候就是请求,当服务器向客户端发送数据就是响应,那么请求拦截和响应拦截分别是在发送数据前进行拦截还有是在接受数据没有渲染到页面时候进行拦截,拦截点2个。