- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- 提升企业级数据处理效率!TDengine 四个集群优化点详解
TDengine (老段)
TDengine运维大数据数据库物联网时序数据库服务器运维tdengine
为了帮助企业更好地进行大数据处理,我们在此前TDengine3.x系列版本中进行了几项与集群相关的优化和新功能开发,以提升集群的稳定性和在异常情况下的恢复能力。这些优化包括clusterID隔离、leaderrebalance、raftlearner和restorednode。本文将对这几项重要优化进行详细阐述,以解答企业在此领域的疑问,并帮助大家更好地应对相关挑战。clusterID隔离问题fi
- 中国银联豪掷1亿采购海光C86架构服务器
信创新态势
海光芯片C86国产芯片海光信息
近日,中国银联国产服务器采购大单正式敲定,基于海光C86架构的服务器产品中标,项目金额超过1亿元。接下来,C86服务器将用于支撑中国银联的虚拟化、大数据、人工智能、研发测试等技术场景,进一步提升其业务处理能力、用户服务效率和信息安全水平。作为我国重要的银行卡组织和金融基础设施,中国银联在全球183个国家和地区设有银联受理网络,境内外成员机构超过2600家,是世界三大银行卡品牌之一。此次中国银联发力
- 全面探索Kafka:架构、应用与流处理
Kafka:企业级消息系统与流处理平台的深度解析ApacheKafka作为分布式流处理平台,广泛应用于大数据处理和实时分析领域。本文将基于其官方文档,详细探讨Kafka的核心功能、应用场景以及如何进行有效管理。背景简介Kafka作为高吞吐量的消息系统,支持企业级的发布-订阅模式。它能够处理大量实时数据,并支持高并发读写操作。本文将依据Kafka官方文档的内容,逐层深入,从入门到高级应用,帮助读者全
- Flink时间窗口详解
bxlj_jcj
Flinkflink大数据
一、引言在大数据流处理的领域中,Flink的时间窗口是一项极为关键的技术,想象一下,你要统计一个电商网站每小时的订单数量。由于订单数据是持续不断产生的,这就形成了一个无界数据流。如果没有时间窗口的概念,你就需要处理无穷无尽的数据,难以进行有效的统计分析。而时间窗口的作用,就是将这无界的数据流按照时间维度切割成一个个有限的“数据块”,方便我们对这些数据进行处理和分析。比如,我们可以定义一个1小时的时
- 探索实时流处理的未来:Kafka Streams 深度指南
秋或依
探索实时流处理的未来:KafkaStreams深度指南项目介绍欢迎进入KafkaStreams:实时流处理的世界!这不仅仅是一本书,更是一个通往流处理领域深层奥秘的门户。由PrashantPandey编著,这本书以ApacheKafka2.1中的KafkaStreams库为核心,为读者铺就了一条从理解基础概念到熟练掌握KafkaStreams编程的路径。无论是软件工程师、数据架构师,还是对大数据处
- Elasticsearch搜索引擎存储:从原理到实践的全景解析
Python×CATIA工业智造
搜索引擎elasticsearch大数据
引言在大数据时代,数据规模呈指数级增长,传统数据库的模糊查询、实时分析能力逐渐成为瓶颈。Elasticsearch(简称ES)凭借其分布式架构、实时搜索和灵活的数据分析能力,成为企业级搜索与存储的核心引擎。截至2025年,ES在全球日志分析、电商搜索、实时监控等场景的市场占有率超过60%。本文将从存储架构、核心技术、应用场景及优化策略四个维度,深入解析Elasticsearch的设计哲学与实践价值
- 【Kafka专栏 13】Kafka的消息确认机制:不是所有的“收到”都叫“确认”!
作者名称:夏之以寒作者简介:专注于Java和大数据领域,致力于探索技术的边界,分享前沿的实践和洞见文章专栏:夏之以寒-kafka专栏专栏介绍:本专栏旨在以浅显易懂的方式介绍Kafka的基本概念、核心组件和使用场景,一步步构建起消息队列和流处理的知识体系,无论是对分布式系统感兴趣,还是准备在大数据领域迈出第一步,本专栏都提供所需的一切资源、指导,以及相关面试题,立刻免费订阅,开启Kafka学习之旅!
- C语言学生成绩管理系统<;自创>;(功能7有小错误,但可运行)
han_xue_feng
java
腾讯云加速企业和个人开发创新公开直播预告直播预告:07/18(周四)15:00-16:00随着人工智能与大模型的蓬勃发展,我们正步入一个由技微信实习第一天周五入职,早上早早来到了公司,发现好多人都没上班,到十点才陆陆续续有人来,办理完入职后,mentor中联夏令营遗憾没有入选不过hr的回复真的很好,辛苦啦#提前批简历挂麻了怎么办##机械制造投递记录#大数据开发的工作有点过于简单了吧sq大数据开发的
- Python爬虫:从图片或扫描文档中提取文字数据的完整指南
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言数据挖掘c++
1.引言随着大数据技术的不断进步,图像数据逐渐成为了许多行业中重要的数据源之一。图像中不仅包含了丰富的视觉信息,还可能蕴含着大量的文字数据。对于科研、企业、政府等多个领域而言,如何从图片或扫描文档中提取出有价值的文字信息是一个亟待解决的问题。在这一过程中,OCR(OpticalCharacterRecognition,光学字符识别)技术成为了解决这一问题的重要工具。在本文中,我们将探讨如何使用Py
- 【C语言经典面试题】memcpy函数有没有更高效的拷贝实现方法?
架构师李肯
嵌入式物联网开发进阶c语言面试性能优化
【C语言经典面试题】memcpy函数有没有更高效的拷贝实现方法?我相信大部分初中级C程序员在面试的过程中,可能都被问过关于memcpy函数的问题,甚至需要手撕memcpy。本文从另一个角度带你领悟一下memcpy的面试题,你可以看看是否能接得住?文章目录1写在前面2源码实现2.1函数申明2.2简单的功能实现2.3满足大数据量拷贝的功能实现3源码测试4小小总结5更多分享1写在前面假如你遇到下面的面试
- python基于Hadoop的NBA球员大数据分析与可视化系统
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- 大数据技术之集群数据迁移
dfs.namenode.rpc-address.nameservice1.namenode30hadoop104:8020dfs.namenode.rpc-address.nameservice1.namenode37hadoop106:8020dfs.namenode.http-address.nameservice1.namenode30hadoop104:9870dfs.namenode.
- 如何通过YashanDB优化企业大数据处理流程
数据库
在当今数据驱动的商业环境中,企业面临着巨大的数据处理挑战。性能瓶颈、数据一致性问题和可扩展性需求使得大数据处理成为一项复杂任务。作为一种新兴的数据库管理系统,YashanDB以其独特的架构设计和强大的数据处理能力,在解决这些挑战方面提供了有效的手段。本文旨在探讨如何利用YashanDB优化大数据处理流程,为企业提供高效、可靠的解决方案。YashanDB的体系架构与部署形态YashanDB支持多种部
- Pandas 学习教程
_pass_
Data-Alaysispandas信息可视化
目录定义基本操作一维数组操作二维数组操作数据选择过滤数据处理数据清洗数据转换数据分析排序分组聚合数据透视表高级操作合并数据时间序列处理自定义函数调用数据可视化集成数据导出和导入大数据分块处理定义全称:'paneldata'and'pythondataanalysis'Analy:Series(一维数据)、DataFrame(二维数据)主要应用:数据清洗:处理缺失数据、重复数据等数据转换:改变数据的
- 如何通过YashanDB提升客户体验
数据库
如何优化查询速度?这是许多企业在使用数据库技术时常常会遇到的问题。查询速度的快慢直接影响到用户的体验,尤其是在大数据量和高并发的使用场景中。顾客期望迅速获取信息,若响应时间过长,可能导致客户流失。因此,优化数据库的性能成为提升客户体验的关键举措之一。YashanDB作为一种高性能的数据库技术架构,提供了多种优化机制,以提升系统的查询速度和整体处理能力。多种部署架构YashanDB支持多种部署架构,
- 如何通过YashanDB数据库实现企业级数据分区管理?
数据库
在当今大数据时代,企业面临着海量数据的管理和优化访问的问题。如何有效地组织和划分庞大的数据集,以提升查询性能和运维效率,成为数据库系统设计的核心挑战。数据分区技术作为解决大规模数据处理的关键手段,能够显著减少无关数据的访问,优化资源利用率。本文聚焦于YashanDB数据库,详细解析其数据分区管理的实现机制及应用,为企业级应用提供高效、灵活的数据分区解决方案。YashanDB中的数据分区基础Yash
- 国产开源高性能对象存储RustFS保姆级上手指南
光爷不秃
对象存储rust国产开源软件rust云计算开源软件github开源数据仓库database
在云计算与大数据爆发的时代,企业和开发者对存储方案的要求愈发严苛——不仅要能扛住海量数据的读写压力,还得兼顾安全性、可扩展性和兼容性。今天给大家介绍一款基于Rust语言开发的开源分布式对象存储系统——RustFS,它不仅是MinIO的国产化优秀替代方案,更是AI、大数据和云原生场景的理想之选。本文将从基础介绍到实战操作,带大家快速上手这款"优雅的存储解决方案"。一、RustFS核心特性解析Rust
- 通过YashanDB提升大数据处理能力的指南
数据库
数据的急剧增长给数据库技术领域带来了诸多挑战,包括性能瓶颈、数据一致性问题及处理效率低下等。为了应对这些挑战,企业需采取有效的技术手段来提升大数据处理能力。YashanDB作为一款高性能的数据库产品,通过其先进的体系架构、优化的数据存储形式以及强大的并发控制能力,有效地提升了大数据环境下的处理性能。本文旨在为技术人员和决策者提供深入的技术分析和可操作的建议,通过YashanDB的功能特性来实现大数
- Java多线程实战指南:从基础到高并发的核心技术解析
添砖Java中
javapython开发语言springbootspringcloudspring
一、为什么必须掌握多线程?在单核CPU时代,多线程主要用于提高程序响应速度;在如今的多核处理器时代,多线程已成为榨干硬件性能的必备技能。无论是高并发Web服务器、实时数据处理系统,还是游戏引擎,都离不开多线程技术的支撑。典型案例:电商秒杀系统:1秒内处理10万+请求大数据处理:并行计算TB级数据金融交易系统:毫秒级订单撮合二、线程创建的四大核心方式1.继承Thread类(不推荐)classMyTh
- 3D 可视化技术开启污水治理全新发展阶段
广州华锐视点
3d
3D可视化大屏展示技术在污水厂的应用,已然开启了污水处理的全新篇章。它不仅为污水厂解决了当下管理和展示的难题,更如同一座灯塔,照亮了未来污水处理领域的发展道路。随着科技的持续进步,3D可视化大屏展示技术必将迎来更加辉煌的发展。一方面,其与人工智能、大数据、物联网等前沿技术的融合将愈发紧密。借助人工智能算法,大屏系统将具备更强大的自主学习和分析能力,能够根据实时数据和历史经验,自动优化污水处理工艺参
- UI前端大数据可视化实战策略:如何设计交互式数据探索界面?
UI前端开发工作室
ui前端信息可视化
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“被动观看”到“主动探索”的可视化革命传统大数据可视化常陷入“图表堆砌”的困境:企业dashboard上布满折线图、饼图,却难以回答“销售额下降的核心区域是哪里”“用户流失与哪个行为强相关”等深度问题。
- 【HTML网页】智能健康监测——全方位健康管理专家(包含网页源代码)
智能健康监测分析系统智能健康监测分析系统是一种基于物联网、大数据、人工智能等技术的综合性健康管理解决方案。它具有以下六大核心功能:实时监测系统通过智能传感器和可穿戴设备,实时采集用户的生理数据,例如心率、血压、血氧饱和度、血糖水平和睡眠质量等,确保用户随时掌握自己的身体状况。健康数据分析利用人工智能和大数据分析技术,系统对采集到的数据进行处理和分析,提取有价值的健康信息,如心率变异性、呼吸频率等,
- Elasticsearch 高可用实战:架构设计与场景化解决方案
辣呼呼的哈哈
Elasticsearch入门到精通elasticsearchwpf大数据全文检索搜索引擎restfuljava
Elasticsearch高可用实战:架构设计与场景化解决方案本文深入探讨Elasticsearch在高并发、大数据量场景下的高可用架构设计,结合电商搜索、日志分析等真实案例,提供可落地的技术方案与Java实现。一、高可用架构设计原则1.分布式架构核心要素客户端负载均衡层协调节点数据节点-分片1数据节点-分片2数据节点-分片3副本分片副本分片副本分片2.高可用黄金法则冗余设计:至少3节点集群+1副
- oracle 数据库迁移expdp,impdp(数据泵导出导入)方法
小张是铁粉
oracle数据库
一.优缺点优点:1.高效性能:expdp,impdp使用并行技术,可以显著提高导出导入速度,尤其适用于大数据量的迁移。支持压缩和加密,减少导出文件的大小并提高安全性。2.灵活的对象选择:可以导出整个数据库、特定表空间、用户(Schema)或单个表。支持过滤条件,例如只导出特定表的数据或元数据。3.跨平台兼容性:支持跨平台迁移(例如从Linux到Windows),但需要注意字节序(endiannes
- 用Python的Chartify库,商业数据可视化效率提升13倍!
忆愿
Python编程的脉动之声pythonopencv人工智能计算机视觉深度学习神经网络机器学习
文章目录为啥要用Chartify?安装那些事儿从零开始画图基础柱状图进阶折线图散点图与气泡图专业数据分析必备技能多维度分析时间序列分析高级可视化技巧自定义主题交互式特性批量图表生成性能优化技巧大数据集处理内存优化实战案例:销售数据分析系统数据可视化这事儿,搞过的都知道有多费劲。用matplotlib画个图要调半天参数,才能让图表看起来稍微顺眼一点;seaborn虽然画出来的图确实好看,但是配置项太
- 【大数据】FP-growth算法
大雨淅淅
大数据算法人工智能大数据
目录一、FP-growth算法概述二、FP-growth算法代码实现2.1FP-growth算法matlab实现2.2FP-growth算法python实现三、FP-growth算法应用四、FP-growth算法发展趋势一、FP-growth算法概述FP-growth算法是一种用于发现数据集中频繁项集的高效算法。它由JiaweiHan等人提出,旨在解决Apriori算法在大数据集上效率低下的问题。
- 第八十九篇 大数据开发中的数据算法:贪心策略 - 生活中的“精打细算”艺术
在资源有限的世界里,贪心算法教会我们:局部最优的累积,往往是通往全局最高效的捷径。本文通过3个生活化场景+原创图表,揭示大数据开发中最实用的优化策略。目录一、贪心算法核心思想:当下即最优二、三大核心应用场景详解(附原创图表)1.文件压缩优化:Huffman编码2.任务调度优化:SPT算法3.网络拓扑优化:Prim算法三、贪心算法适用性分析四、大数据工程最佳实践五、总结:贪心思维的艺术一、贪心算法核
- vivo Pulsar 万亿级消息处理实践(3)-KoP指标异常修复
作者:vivo互联网大数据团队-ChenJianbo本文是《vivoPulsar万亿级消息处理实践》系列文章第3篇。Pulsar是Apache基金会的开源分布式流处理平台和消息中间件,它实现了Kafka的协议,可以让使用KafkaAPI的应用直接迁移至Pulsar,这使得Pulsar在Kafka生态系统中更加容易被接受和使用。KoP提供了从Kafka到Pulsar的无缝转换,用户可以使用Kafka
- 广州曼顿2P数字微断:保护电力设备的安全守护者
mdkk678
安全
在现代社会,电力设备的安全运行对各行各业至关重要。然而,电力系统中存在各种电压波动、过载和短路等问题,可能对设备造成损害。为了保护电力设备免受这些问题的影响,广州曼顿推出了2P数字微断器。本文将介绍这一创新产品的特点和优势,以及它对电力设备的保护作用。广州曼顿科技有限公司专注用户侧智慧数字电气产品研制,以及智慧电能服务大数据云平台建设。基于人工智能技术,大幅提升人触电时的生命安全保障,以及电气火灾
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D
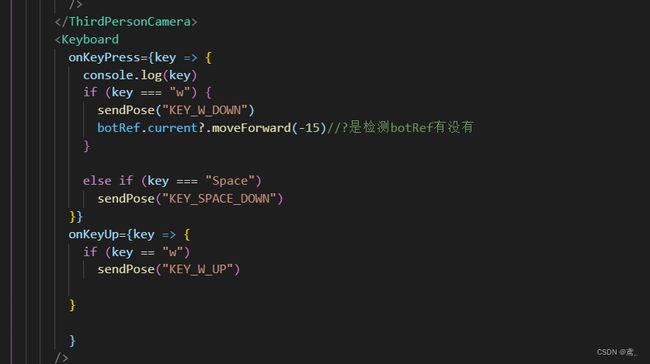
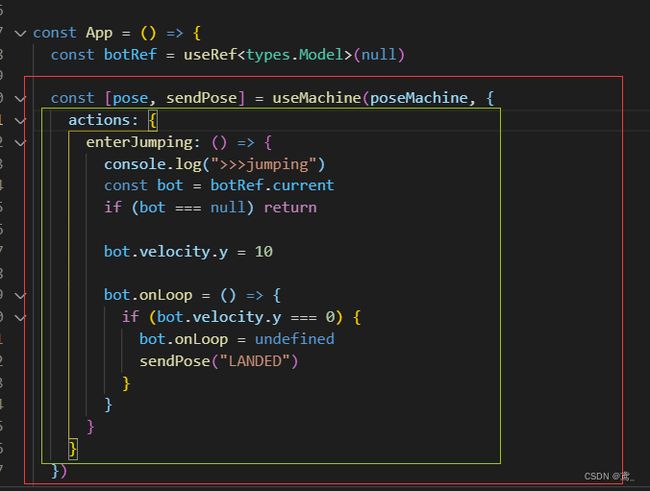
 3.添加交互事件
3.添加交互事件![]()