UE4像素流(Pixel Streaming)应用场景演示和分析
内容索引:
一.用到的知识
二.局域网(内网)单实例
三.局域网多实例
四.广域网(外网)单实例
五.广域网多实例
六.GPU云服务器/普通云服务器部署
七.虚拟网络与像素流
八.优化的解决方案
九.已知问题汇总(持续更新)
一.用到的知识
1.基础网络知识
需要了解TCP/UDP/IP/NAT/STUN/TURN
IP(网络之间互连的协议)_百度百科baike.baidu.com/item/IP/224599正在上传…重新上传取消
IPv4地址类型:
公有地址
公有地址(Public address)通过它直接访问互联网,彼此在公网上都能互相找到的IP地址。
私有地址
私有地址(Private address)也是常说的内网地址,在内网使用,传入到公网会被丢弃。
以下列出、的内部私有地址:
A类 10.0.0.0--10.255.255.255
B类 172.16.0.0--172.31.255.255
C类 192.168.0.0--192.168.255.255
C类的地址也就是我们最常用的局域网地址。
怎么知道两个IP地址是在一个局域网?
怎么判断IP地址是否在同一个网络-百度经验jingyan.baidu.com/article/37bce2be673bbb1003f3a255.html
一句话简易概况:
192.168.0.1 到 192.168.0.254 ,掩码是255.255.255.0 是在一个局域网中,总共有2^8-2个地址可使用。比如192.168.0.20 与192.168.0.66 就是在一个局域网中,可以通过win+R ,ping 对方地址测试。
192.168.1.1 到 192.168.1.254 ,一般掩码是255.255.255.0 是在一个局域网中。
以此类推,因为这个网段是很多路由器默认的内网地址段。
2.NAT
NAT(Network Address Translation),网络地址转换,因为IPv4地址不够,2^32个地址, NAT解决IP地址不足的问题。具体看这个
nat(网络地址转换协议)_百度百科baike.baidu.com/item/nat/320024正在上传…重新上传取消
3.stun/turn
NAT技术的出现是为了解决遇到的问题,一旦实现后,NAT本身也成为问题,故而需要穿透技术。目前常用的针对UDP的NAT 穿透(NAT Traversal)方法主要有:STUN、TURN、ICE、uPnP等。其中ICE方式由于其结合了STUN和TURN的特点,所以使用最为广泛。
访问外网需要用到NAT技术,为了解决NAT技术,用到了stun/turn穿透技术。
官方文档:
像素流送总览docs.unrealengine.com/zh-CN/SharingAndReleasing/PixelStreaming/PixelStreamingOverview/index.html
建议把官方这方面内容自己研究一遍,后面的就好理解了。
二.局域网(内网)单实例
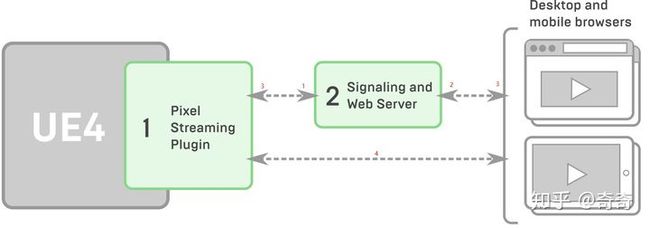
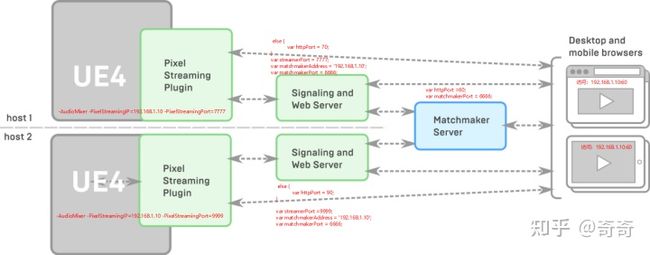
图一
这个官方文档有很详细的操作流程,具体原理如下:
组件
- 像素流送插件 - 此插件在虚幻引擎中运行。其使用H.264视频压缩对每个渲染帧的最终结果进行编码,将这些视频帧随游戏音频一同打包到媒体流送中,并通过直接点对点连接将该流送发送到一个或多个连线的浏览器上。
- 信令和Web服务器- 信令和Web服务器负责交涉浏览器和像素流送插件之间的连接,将播放媒体流送的HTML和JavaScript环境提供给浏览器。
连接进程,参考图一:
- 启动所有像素流送组件时,在虚幻引擎中运行的像素流送插件首先将建立到信令和Web服务器的链接。
- 客户端会连接到信令服务器,服务器将对客户端提供一个HTML页面,其中包含播放器控件和以JavaScript编写的控制代码。
- 用户开始流送时,信令服务器将进行交涉,在客户端浏览器和虚幻引擎之间建立直接连接。
- 客户端和虚幻引擎之间的连接建立后,像素流送插件便会直接开始将媒体流送到浏览器。来自客户端的输入由播放器页面的JavaScript环境直接发送回虚幻引擎中。
- 即使媒体流送已经开始播放,信令和Web服务器仍会维持其与浏览器和虚幻引擎的连接,以便在必要时将用户从流送中移除,并处理浏览器造成的连接断开。
操作步骤:
https://docs.unrealengine.com/zh-CN/SharingAndReleasing/PixelStreaming/PixelStreamingIntro/index.htmldocs.unrealengine.com/zh-CN/SharingAndReleasing/PixelStreaming/PixelStreamingIntro/index.html
注意点:
1.为了保障测试顺通,双方防火墙都关闭。若有打开防火墙需求,可以等测试通过后,在针对性设置防火墙。
2.客户端与UE4端在一个局域网中,可通过win+R ,输入ipconfig 查看,
3.win10使用基于chromium的浏览器,chrome、edge、firefox、360极速模式都可以。mac端。。。,没有mac。
4.手机端IOS safari ;android 微信链接打开。暂时不用纠结为何有的手机端浏览器打不开。
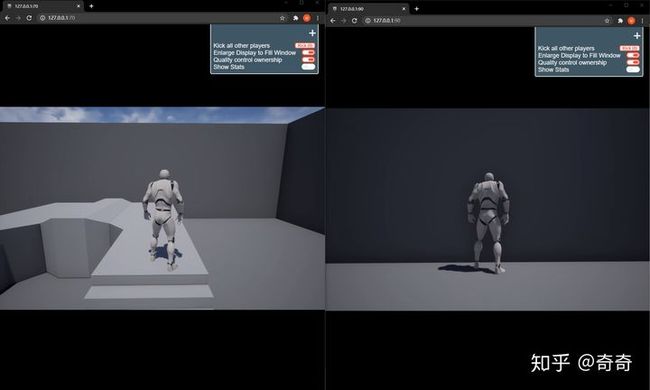
三.局域网多实例
估计看不清,知乎图片压缩了
相比单实例多人共享同一个程序画面,多实例,每个用户拥有独立的程序,需要多开UE4程序,用户访问同一个地址,由matchmaker server依次分配没有被占用的UE程序。
如希望在同一电脑上使用像素流送来运行多个虚幻引擎实例,须注意NVIDIA GeForce系列等诸多应用级显卡一次最多只能运行2个编码器。Quadro和Tesla等专业级显卡则无此类限制。
步骤:
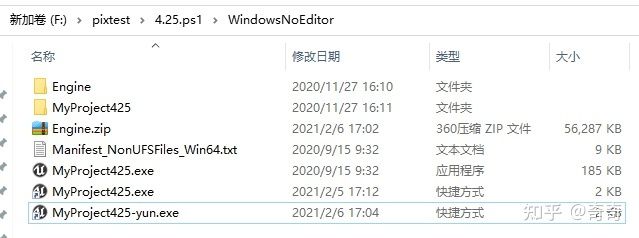
在单实例的基础上,从根路径复制出一个UE4程序,我这里分别命名4.25.ps1与4.25.ps2
下面按照图片的左右顺序依次操作。
UE4程序---信令服务器---matchmaker服务器---网页访问
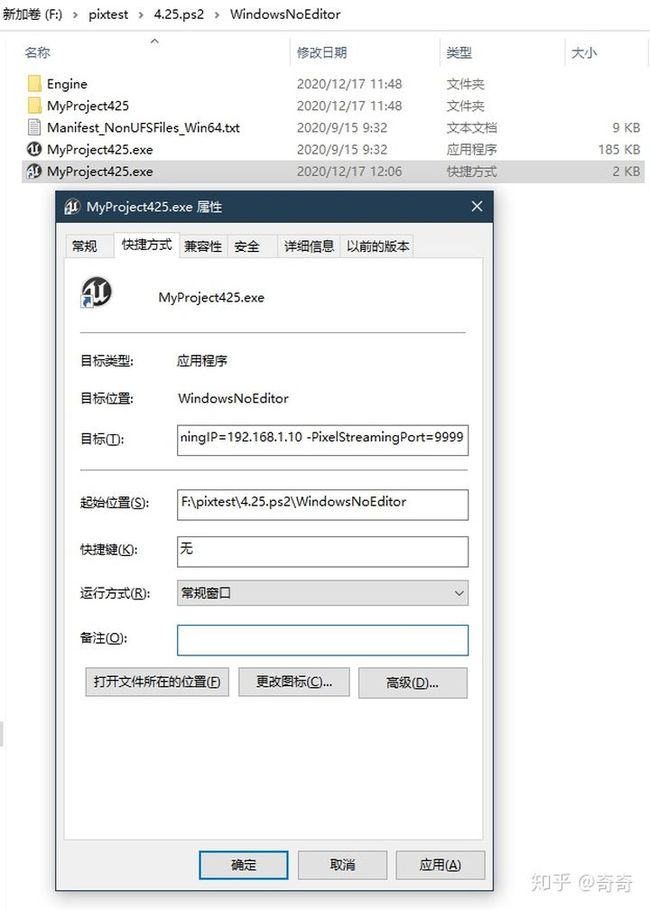
1. UE4程序
ps1上配置: -AudioMixer -PixelStreamingIP=192.168.1.10 -PixelStreamingPort=7777
ps2上配置: -AudioMixer -PixelStreamingIP=192.168.1.10 -PixelStreamingPort=9999
2.信令服务器
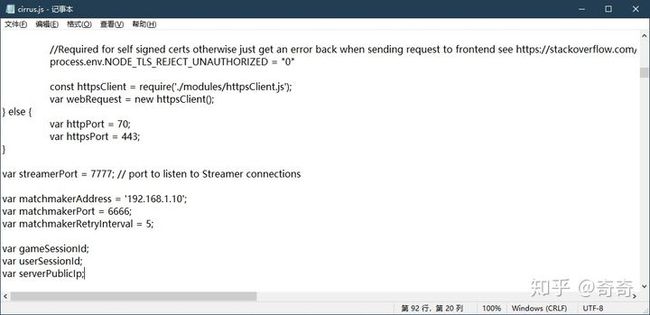
ps1:
右键编辑cirrus.js,修改如下参数
修改后的文本
var httpPort = 70;
var streamerPort = 7777;
var matchmakerAddress = '192.168.1.10';
var matchmakerPort = 6666;
config.json 修改usermatchmaker 为true
这个是启用matchmaker
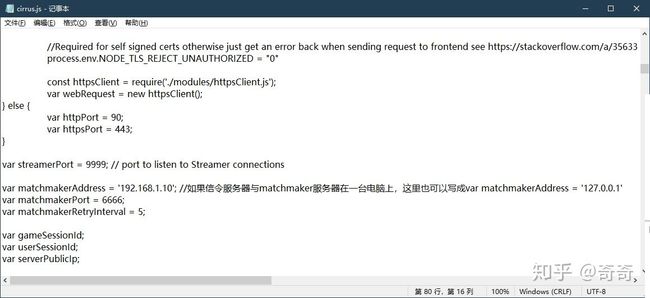
ps2:
修改后的文本
var httpPort = 90;
var streamerPort = 9999;
var matchmakerAddress = '192.168.1.10'; //如果信令服务器与matchmaker服务器在一台电脑上,这里也可以写成var matchmakerAddress = '127.0.0.1'
var matchmakerPort = 6666;
config.json 修改usermatchmaker 为true
3.matchmaker服务器
ps1上:
只需要开启一个matchmaker服务器即可。
右键编辑makchmaker.js
var httpPort =60;
var matchmakerPort = 6666;
到这里配置结束,需要开启2个UE4进程,对应的2个信令服务器,1个matchmaker服务器。
至于端口为何要这么配置,主要是规避80端口,这个在外网测试中默认是被运行商屏蔽的。所以使用了60 70 90 端口。
之后启动2个信令run.bat ,1个matchmaker的run.bat, 打开UE4快捷方式程序。
4.网页访问
在内网任意电脑,都输入同一个地址:192.168.1.10:60 ,会被分别跳转到两个实际的像素流服务器地址,分别是192.168.1.10:70 与192.168.1.10:90
我这里显示127.0.0.1是因为是客户端与服务端都在一个电脑上。127.0.0.1与localhost都能代表本机地址,无论实际配置什么地址。
以上设置几个应用,自己测试或临时使用足够了,但比较费事,当然也可以写成批处理文件自动完成。
如果有100个客户端呢,UE4程序按需启动关闭、信令服务器要后台运行。。。可以参考后面第八项,优化的解决方案思路。
四.广域网(外网)单实例
局域网访问模式下,因为客户网页端与代理服务器都在同一个局域网中(比如公司内部就是一个局域网),双方可以直接访问到彼此,故能直接连接。而互联网(也叫公网)因为存在NAT问题(局域网IP地址通过NAT可以上互联网,NAT是地址转换,就是把自己的局域网转换为公网。NAT是为了解决IPv4地址不够发明的),故需要stun/turn服务器来打通NAT所带来的的负面影响,也就是这个stun/turn服务器,提供请求者获取自己的真实公网IP地址,若客户端与信令服务器双方都能获取到自己真实的IP公网地址,那么在互联网理论上就可以直接访问彼此。
先决条件:
- 有个固定的公网IP地址,一般公司企业网都是固定IP,家庭宽带,或者拨号上网的公网地址经常变,端口也是被封的。至于怎么知道是不是固定公网,可以咨询运行商。
- 若不是固定公网IP地址,这个案例就不适用了,也有其他办法,详细参考后面的GPU服务器以及第七项部分(可以让任意一台能上网的电脑,作为像素流服务器,提供服务)。
- 默认情况公网IP地址会封两个端口80与8080,需要申请才给开通,流程比较复杂,故我们会避开这俩端口。若是在阿里云或者亚马逊云服务器上测试,则不需要考虑这些。
直接使用ps1的像素流程序内容做测试。
公网访问相比内网单实例多了一些设置,具体如下:
1.配置stun/turn服务器
2.配置Start_AWS_WithTURN_SignallingServer.ps1
3.配置NAT
1.配置stun/turn服务器
直接使用UE4像素流自带的即可,如果想配置其他的可以搜索教程自行搭建。
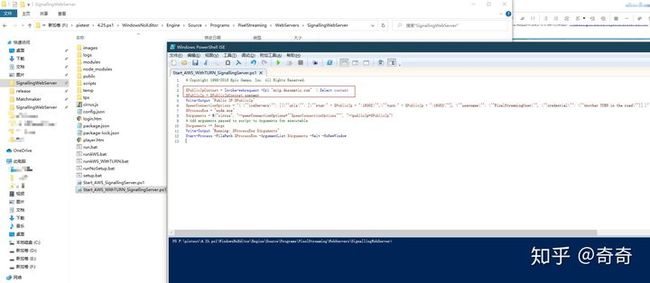
右键编辑Start_AWS_TURNServer.ps1
把localip改为127.0.0.1即可,官方默认的可以删除。
$LocalIp ="127.0.0.1"2.配置Start_AWS_WithTURN_SignallingServer.ps1
先修改config.json文件的"UseMatchmaker": false,因为这里暂时用不到matchmaker服务器。
右键编辑Start_AWS_WithTURN_SignallingServer.ps1
方法一:修改publicip,这种直接获取自己公网IP地址。
$PublicIpContnet = Invoke-webrequest -Uri "myip.dnsomatic.com" | Select content
$PublicIp = $PublicIpContnet.content
Write-Output "Public IP:$PublicIp"
$peerConnectionOptions = "{ \""iceServers\"": [{\""urls\"": [\""stun:" + $PublicIp + ":19302\"",\""turn:" + $PublicIp + ":19303\""], \""username\"": \""PixelStreamingUser\"", \""credential\"": \""Another TURN in the road\""}] }"
$ProcessExe = "node.exe"
$Arguments = @("cirrus", "--peerConnectionOptions=""$peerConnectionOptions""", "--publicIp=$PublicIp")
# Add arguments passed to script to Arguments for executable
$Arguments += $args
Write-Output "Running: $ProcessExe $Arguments"
Start-Process -FilePath $ProcessExe -ArgumentList $Arguments -Wait -NoNewWindow方法二:或者手动写自己的公网IP地址,比如地址是:12.34.56.78
$PublicIp = "12.34.56.78"
Write-Output "Public IP:$PublicIp"
$peerConnectionOptions = "{ \""iceServers\"": [{\""urls\"": [\""stun:" + $PublicIp + ":19302\"",\""turn:" + $PublicIp + ":19303\""], \""username\"": \""PixelStreamingUser\"", \""credential\"": \""Another TURN in the road\""}] }"
$ProcessExe = "node.exe"
$Arguments = @("cirrus", "--peerConnectionOptions=""$peerConnectionOptions""", "--publicIp=$PublicIp")
# Add arguments passed to script to Arguments for executable
$Arguments += $args
Write-Output "Running: $ProcessExe $Arguments"
Start-Process -FilePath $ProcessExe -ArgumentList $Arguments -Wait -NoNewWindow这里推荐方法二。自动获取每次都要查询,有可能会获取失败。
3.配置NAT
登陆电脑所连接的路由器上(方法百度),不同路由器显示界面不一样,但是配置的内容是一样的。
因为之前ps1那个像素流对应的端口是70,这里把地址与端口做映射,外网地址映射成像素流电脑的地址192.168.1.10,端口外网70映射内网70,别忘了先把电脑防火墙关闭。
映射70 19302 19303 (这里强调下,服务协议要TCP&UDP都要映射,我的路由器有个ALL,即包含了这两个。)
到此配置结束,下面开启应用。
需要打开stun/turn服务器,信令服务器,依次打开下面的bat文件。
Start_AWS_TURNServer.bat
Start_STUNServer.bat
runAWS_WithTURN.bat
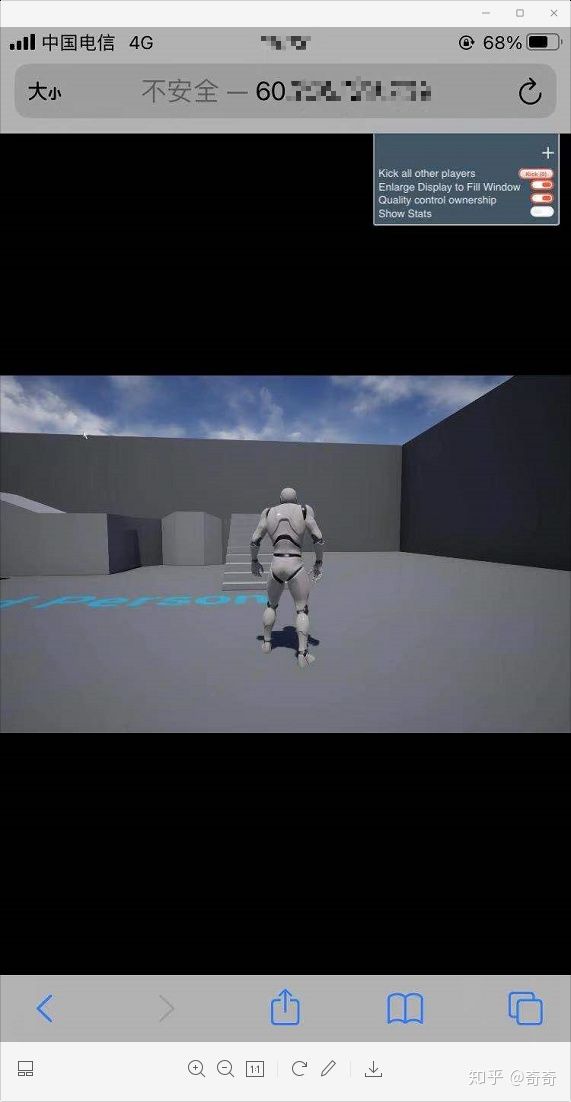
如果有手机,开启移动流量做测试即可。地址:12.34.56.78:70 这个地址是自己的公网地址+端口号。(默认情况:电脑用谷歌内核浏览器,ios用safari(不支持微信打开),安卓用微信或者把浏览器升级到最新版本打开。。。)
五.广域网多实例
其实上面的如果弄清楚了,这个广域网多实例就很简单了,是之前内容的融合。
本来这个内容不想写了,发现好多人问,说明还是没有理解。
原理跟局域网多实例一样,只是多了路由器的端口映射以及stun/turn配置。
如果基于上文的配置,后续步骤如下:
1.更改ps1配置
2.更改路由器NAT映射
3.启动
1.更改ps1配置:
ps1中的config.json,把matchmaker的值改为true。
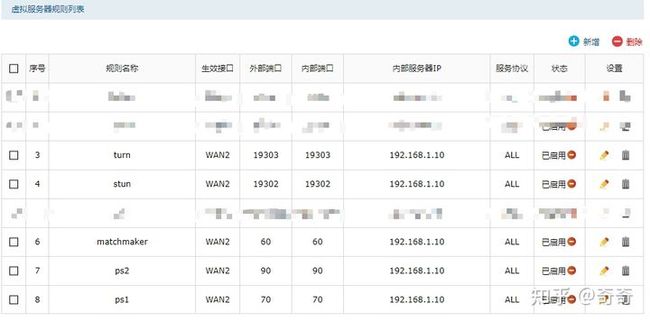
2.更改路由器NAT映射
如下图,很好理解。外网通过60端口进入matchmaker服务器,此服务器会基于策略分配一个空闲的像素流服务给用户。
3.启动
不分先后5个对应启动,在启动2个UE4程序。(这些服务可以设置为自启后台运行)
stun/turn
matchmaker服务器
信令服务器
F:\pixtest\4.25.ps1\WindowsNoEditor\Engine\Source\Programs\PixelStreaming\WebServers\SignallingWebServer\runAWS_WithTURN.bat
F:\pixtest\4.25.ps2\WindowsNoEditor\Engine\Source\Programs\PixelStreaming\WebServers\SignallingWebServer\runAWS_WithTURN.bat
用外网测试即可,测试图片就不放了。
六.GPU云服务器/普通云服务器部署
这里阐述下思路以及关键节点截图,配置方式跟广域网一样。
因为是云服务器,所以有公网接口,这点很重要,我们后续的访问才可行。
信令服务器、matchmaker服务器、UE4程序、stun/Turn放在那?
保证你的服务需要与另外的服务通信,双方可以互相访问,用户能访问到你提供的服务,
所以推荐如下:
- 可以把UE4放到GPU云服务器上,其他的也放进去。
- 也可以把UE4放到自己家电脑,其他的放到云服务器上。如果是这种模式,就不需要GPU服务器,普通云服务器即可,最主要是很很便宜。
关键节点如下:
1.GPU云服务器配置(用的阿里云)
2.普通云服务器
1.GPU云服务器
如下图,选择GPU类型的,图中红框的都可以用,价格相对合理,在做测试可以选择按量付费
镜像选择这个,官方默认的不包含GPU显卡驱动,UE4运行不了。
宽带选择使用流量计费,谁用谁知道,网速不是问题。
这样配置就行了,如果对阿里云配置或使用不太懂,官方文档介绍的很清楚。
入方向策略配置:
通过网页在控制台中的实例安全组里,配置访问。比如需要放行某些端口等,配置很简单。
只需要入方向配置即可。
剩下的配置就跟在广域网单实例或者广域网多实例一样了,NAT部分在云端就没有了,因为不需要NAT,直接修改入方向策略即可。
自己尝试配置下,理解上面的内容就好配置了,如果有困难,就留言我在把详细配置贴出来,主要是GPU的服务器我早释放了。
2.普通云服务器(省钱/方便)
普通云服务器是相对于GPU服务器说的,采用本地电脑运行UE4程序,云服务器运行其他的程序,这样就不用申请GPU的了。
1.阿里云申请
2.复制文件
3.微调数据
1.阿里云申请
如果前面都懂了,会发现后面的配置越来越简单。
很简单,关键位置截图,网络宽带按需。
2.复制文件
我直接把PS1文件夹的UE4打包过的engine拷贝到云端了,几十兆。
运行环境需要安装nodejs。
3.微调数据
- 修改公网地址
UE4快捷方式修改如下,这里的1.2.3.4就是对应公网地址:
F:\pixtest\4.25.ps1\WindowsNoEditor\MyProject425.exe -AudioMixer -PixelStreamingIP=1.2.3.4 -PixelStreamingPort=7777文件Start_AWS_WithTURN_SignallingServer.ps1公网地址修改:
$PublicIp = "1.2.3.4"- 修改地址映射
因为服务器直接有公网IP,就不用映射,直接在网页的策略里配置放行对应端口即可TCP/UDP的,70 ,7777 19302 19303 ,当然为了测试,直接全部放行也可以。
本地电脑(能联网就行,适合公司与家庭网络,如果公司的网络有多个NAT,可能会有问题)运行UE4程序,阿里云服务器运行STUN/TURN/Cirrus。
到此结束。
九.已知问题汇总(持续更新)
1.谷歌浏览器问题,参考如下内容:(内容由“十一郎”提供)
有道云笔记note.youdao.com/s/czStpanw
2.IOS的safari访问问题。
自己手动在github上下载adapter.js 按照如下操作即可。