Postman如何使用(四):接口测试
一.接口
1.程序内部接口:方法与方法之间,模块与模块之间的交互,程序内部抛出的接口,比如bbs系统,有登录模块,发帖模块等等,那你要发帖就必须先登录,那么这两个模块就得有交互,它就会抛出一个接口供内部系统进行调用。
2.系统对外接口:比如你要从别的网站或服务器上获取资源和信息,别人肯定不会把数据库共享给你,他只能给你提供一个他们写好的方法来获取数据,你引用他提供的接口就能使用他写好的方法,从而达到数据共享的目的,比如说咱们的app,网址这些它在进行数据处理的时候都是通过接口进行调用的。
如果你想学习postman,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的接口测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
Postman接口测试使用教程和接口自动化测试项目实战你要的都有_哔哩哔哩_bilibiliPostman接口测试使用教程和接口自动化测试项目实战你要的都有共计32条视频,包括:1.精通Postman之课程大纲和效果展示、2.精通Postman之接口测试简介和分类、3.精通Postman之接口测试流程和用例设计等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV11K4y1J7sh/?spm_id_from=333.337.search-card.all.click
https://www.bilibili.com/video/BV11K4y1J7sh/?spm_id_from=333.337.search-card.all.click
二.接口的分类
1.web service接口,soap协议,请求报文和返回报文都是xml格式的,我们在测试的时候通过工具才能进行调用,测试。
2.http api接口,http协议,通过路径来区分调用方法,请求报文都是key-value形式的,返回报文一般都是json串,有get和post等方法,这也是最常用的两种请求方式。
三.接口测试
1.接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。
2.其实接口测试就和普通功能测试没什么区别,区别就是功能测试是在页面上点点点,在页面上输入值,提交数据看结果,而接口测试没有页面,通过接口规范文档上的调用地址,请求参数,拼接报文,然后发送请求,检查返回结果。
四.接口测试的必要性
- 1.发现页面上发现不了的bug
- 2.检查系统的异常处理能力
- 3.检查系统的安全性,稳定性
- 4.前端随便变,接口测好了,后端不用变
五.接口测试流程
- 1.需求评审,熟悉业务和需求
- 2.开发提供接口文档
- 3.编写接口测试用例
- 4.用例评审
- 5.提测后开始测试
- 6.提交测试报告
六.接口测试测什么
1.单一接口的测试:接口的输入输出,数据合法性,异常处理
2.多接口组合测试:业务逻辑,业务场景
3. 结构检查
(1)检查返回值的结构是否正确,如是json类型还是xml类型的数据
(2)字段名称是否正确等
七.接口文档
接口测试的重要依据
包括:接口说明、调用url、请求方法(get\post)、请求参数,参数类型,参数说明,返回参数说明
八.通用接口用例设计
1.通过性验证:首先肯定要保证这个接口功能是好使的,也就是正常的通过性测试,按照接口上的参数,正常传入,是否可以返回正确的结果。
2.参数组合:现在有一个操作商品的接口,有个字段type,传1的时候代表修改商品,商品id、商品名称和价格有一个是必传的,这时候就要参数组合了。
3.接口安全
- (1)绕过验证,比如购买了一个商品,它的价格是300元,那我在提交订单的时候,我把这个商品的价格改成-3元,后端如果没有做验证,那是不是我的余额还要增加?
- (2)绕过身份权限,比如修改商品信息的接口,那必须得是卖家才能修改,那我传一个普通用户,能不能修改成功,我传一个其他卖家能不能成功?
- (3)参数是否加密,比如说登录接口,用户名和密码是不是加密,如果不加密,别人拦截你的请求,就能获取到你的信息了,加密规则是否容易破解
- (4)密码安全规则,密码的复杂程度校验
- (5)异常验证:异常的,也就是我不按照你接口文档上的要求输入参数,来验证接口对异常情况的校验,必传非必传,参数类型,入参长度。
4.根据业务逻辑设计用例
列出测试点,造数据测试对应测试点
九.接口测试用例模板
项目,模块,用例id,接口名称,用例标题,请求方式,请求url,请求参数,前置条件,结果验证,请求报文,返回报文,测试结果,测试人员
实际操作部分
1. :在chrome中安装好postman插件后,通常会在桌面上生成一个Postman的快捷方式,再次打开它时可以直接通过快捷方式也可以在Chrome浏览器中的应用中打开它
2、打开后,在红圈里面输入需要测试的接口地址,选择post方式,然后在下面的Headers中手动添加一个相应的键值。这个很关键,一定要填写正确。
(如:json格式的提交数据需要添加:Content-Type :application/x-www-form-urlencoded,否则会导致请求失败)
Get请求:
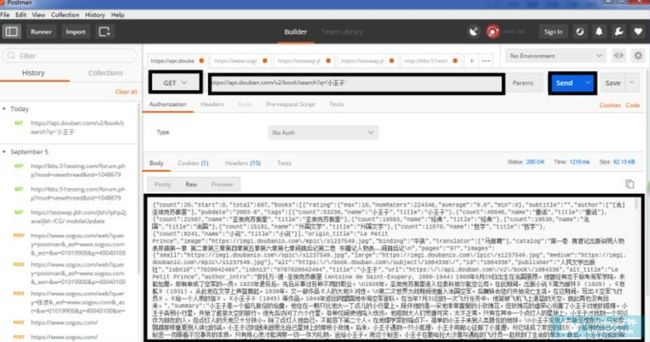
在地址栏里输入请求url:https://api.douban.com/v2/book/search?q='小王子'
选择“GET”方式,
点击"Url params",添加url params key:id , value:1
点击“send”得到json数据如下:
Post请求:
在地址栏里输入请求url:http://localhost:9998/api/user/1
选择“POST”方式,
点击"application/x-www-form-urlencoded",
添加key:name , value:baidu-lulee007
添加key:sex , value:man
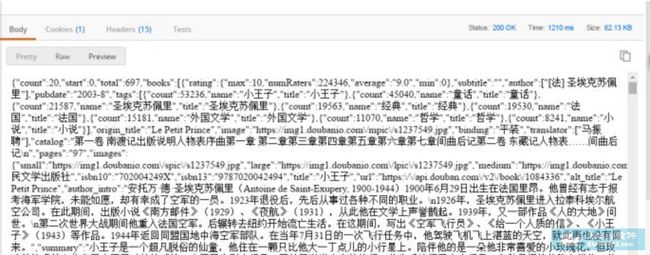
点击Send即可提交请求,然后在下面查看请求结果,并且可以以Pretty、Raw、Preview三种方式查看。如图:
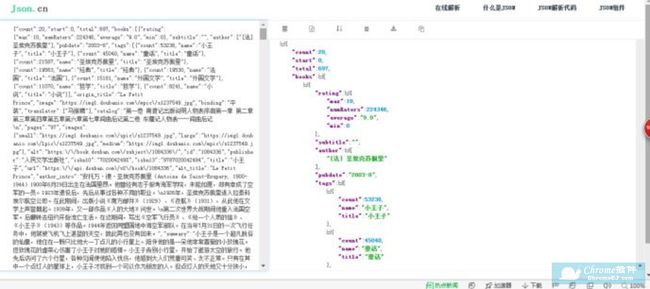
返回数据进行json解析:
知识点总结说明
一:Postman正确区分参数的几种类型
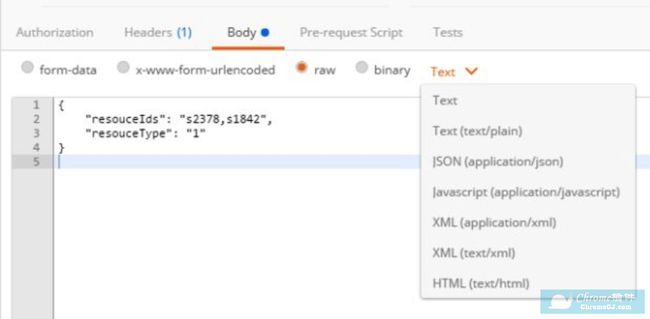
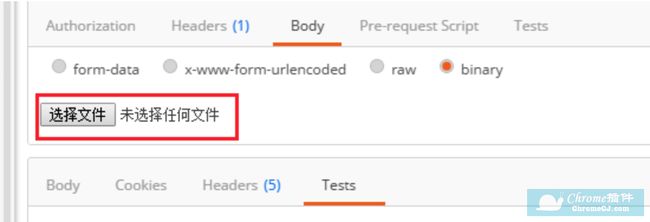
而body的类型可以有: form-data、x-www-form-urlencoded、raw、binary.
1. form-data
对应着http请求中的Content-Type为multipart/form-data.
它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件File。当上传的字段是文件时,会有Content-Type来表名文件类型;content-disposition,用来说明字段的一些信息;
因为multipart/form-data类型有boundary隔离,可以上传多个文件,也可以上传键值对,它采用了键值对的方式。
2. x-www-form-urlencoded
application/x-www-from-urlencoded,会将表单内的数据转换为键值对,比如,name=Java&age = 23
3. raw(支持各种原生的类型)
4. binary(二进制 )
通过上图可以看出,只能上传一个图片, 相当于Content-Type:application/octet-stream