echarts横向柱状图设置可变高度
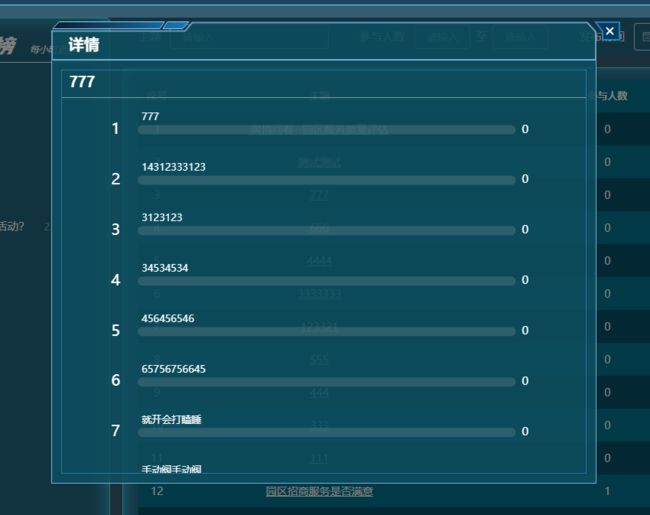
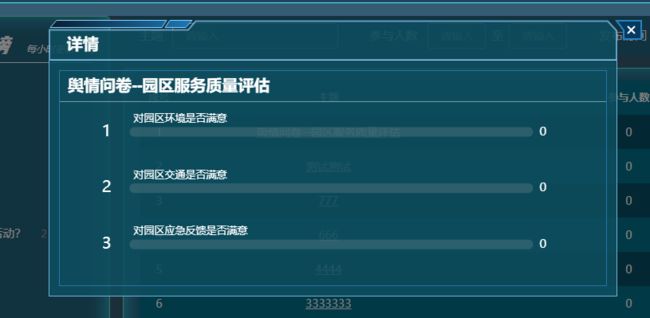
效果图
1.准备一个div盒子
2.画图,根据柱子数量计算出高度
drawChart() {
var chartDom = document.getElementById("detailChart");
var myChart = echarts.init(chartDom);
//高度计算
myChart.resize({height: this.orderNum.length * 70 + 20});
var Option = {
//图表位置
grid: {
bottom: "7%",
top: "1%",
containLabel: true,
},
//X轴
xAxis: {
type: "value",
axisTick: {show: false},
//不显示X轴刻度线和数字
splitLine: { show: false },
axisLabel: { show: false },
},
yAxis: [{
type: "category",
data: this.orderNum,
//升序
inverse: true,
splitLine: { show: false },
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
textStyle: {
show:true,
color: "#Ffffff",
fontSize: '20',
}
},
//key和图间距
offset: 15,
nameTextStyle: {
fontSize:12,
padding: [0, 0, 0, -30]
},
}, {
type : 'category',
//升序
inverse: true,
nameLocation: 'end',
position: 'right',
offset: 0,
axisLabel: {
textStyle: {
show:true,
color: "#Ffffff",
fontSize: '15',
}
},
axisTick : {show: false},
axisLine: {show: false},
data : this.participants,
}
],
series: [
{
//柱状图自动排序,排序自动让Y轴名字跟着数据动
type: "bar",
data: this.yList,
barWidth: 12,
barGap: 20,
smooth: true,
valueAnimation: true,
colorBy: 'data',
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: '#16cfc3'
}, {
offset: 1,
color: '#1698d1'
}]),
//Y轴数字显示部分
showBackground: 'true',
backgroundStyle : {
borderRadius: 7,
},
label: {
show: true,
formatter: "{b}",
position: ['0%', '-120%'],
valueAnimation: true,
offset: [5, -2],
textStyle: {
color: "#FFFFFF",
fontSize: 13,
},
},
itemStyle: {
shadowColor: '#010E29',
emphasis: {
barBorderRadius: 7,
},
//颜色样式部分
normal: {
barBorderRadius: 7,
},
},
},
],
};
myChart.setOption(Option);
},3.css给div设置最大和最小高度
.detailChart{
width: 99%;
//height: 500px;
min-height: 100px;
max-height: 490px;
overflow-y: auto;
overflow-x: hidden;
}