- 老榕树的Java专题:分享一个问题!!!
程序员_老榕树
树哥java专题:从0到1java开发语言
在实现类里定义了个全局静态变量:privatestaticSimpleDateFormat=newSimpleDateFormat("yyyy-MM-dd");然后在方法中使用sdf.parse(inputDto.getREQUESTDATE()).这样导致日期转换成莫名其妙的数据。首先,SimpleDateFormat的线程不安全问题:SimpleDateFormat不是线程安全的类。当多个线程
- Day16 洛谷真题讲解
流星雨.又来临
c++算法开发语言
呀呀呀呀,嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻,太开心了,终于看到了一丝丝快乐的光环,终于ac了大家先来看一眼这道题,我觉得其实还是真的蛮经典的,刚开始的时候我心思看看如何能够把每个数给他存进一个数组里面,后来我发现原来,这个题目,只要在深深的探查一下,就会慢慢发现其中的道理,于是我重新开始想方法,okl,终于找到了一个这个好个找规律,我真觉得这个普及-的题,好像每一道都有点找规律。大家仔细看我上面的那个演草纸
- 一站式3D虚拟展厅搭建方案,让企业展示更高效
jimumeta
虚拟展厅3D行业资讯3d3D展厅虚拟展厅数字人
在数字化浪潮中,众多企业倾向于采用线上3D虚拟展厅来展现其产品特色、环境风貌及企业实力。然而,构建一个高质量的3D虚拟展厅不仅要求专业的技术背景,还需投入大量的时间和人力资源。视创云展能够以低成本高效率地搭建3D虚拟展厅,通过整合虚拟数字人与虚拟场景,促进虚拟环境中的多人互动,营造出一种超沉浸式的“零距离”社交体验。丰富的3D展厅模板:视创云展平台汇聚了大量预设的3D展厅模板,用户只需简单拖拽和编
- 2025年AI编程的进展与突破
调皮的芋头
低代码神经网络人工智能AIGCAI编程
2025年AI编程的进展与突破1.AI编程能力达到中级工程师水平核心技术突破:大语言模型(如GPT-4、Claude3.5)通过海量代码训练,已能理解自然语言需求并生成符合规范的代码,支持复杂任务(如多文件修改、测试生成、代码部署)。能力边界扩展:AI可独立完成模块化开发、代码调试及简单架构设计,例如Meta计划在2025年将中级工程师的工作自动化,部分企业代码生成率已超50%(如科大讯飞)。多模
- KubeBlocks
喝醉酒的小白
K8s学习
KubeBlocks笔记概述KubeBlocks是一个开源的Kubernetes数据库Operator,旨在帮助用户在Kubernetes上运行和管理多种类型的数据库。它提供了通用的API和命令行工具kbcli,支持MySQL、PostgreSQL、MongoDB、Redis、Kafka等多种数据库引擎。主要特点高可用性:集成成熟的高可用解决方案,如Orchestrator、Patroni和Sen
- 【python】协程(coroutine)
atwdy
Pythonpythoncoroutine协程asyncio
协程(coroutine)可以理解为一个可以中途暂停保存当前执行状态信息并可以从此处恢复执行的函数,多个协程共用一个线程执行,适合执行需要“等待”的任务。所以严格意义上,多个协程同一时刻也只有一个在真正的执行,因为线程是任务调度的基本单位。注意这里的执行指的是占用CPU计算,不包括等待阻塞等场景。python中实现协程的标准库是asyncio,标准库的实现中大致可以由底层到顶层分为下面几个对象:c
- 学习prompt
artificiali
prompt
1解释概念中文指令:请借助费曼学习法,以简单的语言解释[特定概念]是什么,并提供一个例子来说明它如何应用。Prompt:PleaseusetheFeynmanLearningTechniquetoexplain[specificconcept]insimplelanguage,andprovideanexampletoillustratehowitapplies.2帕累托法则帮你找到最重要、最具挑
- 百变背景:万相实验室AIGC电商图片可控生成技术
阿里妈妈技术
AIGC人工智能
✍本文作者:云芑、因尘、岁星、也鹿1.背景随着AI生成内容(AIGC)技术如Diffusion的飞速进展,现如今,大家已能够轻易地使用StableDiffusion(SD)[1]等文生图的模型或工具,将心中所想仅凭语言描述(prompt)即转化为具体图像。基于此,我们不禁思考:是否有可能进一步发展该技术,允许用户通过描述来为商品定制特定背景,从而协助商家快速且轻松地打造理想的商品图像?例如,为一个
- c语言实现:输入一个字符串,统计出这个字符串的字符个数
artificiali
c语言算法c语言
最近开始学遇到的一个小问题先上代码:#include#includeintmain(){charstr[100];intcount=0,i;printf("请输入一个字符串:");gets(str);//遍历字符串每个字符,累加字符数for(i=0;str[i]!='\0';i++){count++;}printf("输入的字符串中共有%d个字符。\n",count);return0;}在以上代码
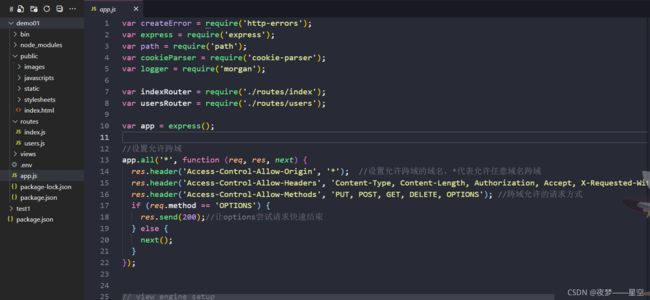
- token 网络安全 请求密钥
Hacker_LaoYi
web安全安全
接口的安全性主要围绕token、timestamp和sign三个机制展开设计,保证接口的数据不会被篡改和重复调用,下面具体来看:Token授权机制:用户使用用户名密码登录后服务器给客户端返回一个Token(通常是UUID),并将Token-UserId以键值对的形式存放在缓存服务器中。服务端接收到请求后进行Token验证,如果Token不存在,说明请求无效。Token是客户端访问服务端的凭证。时间
- Es6中promise的解释用法以及何为同步异步、回调函数和回调地狱?
HHR_hr
es6前端ecmascript
一.什么是回调函数?1.含义★回调函数是一种特殊的函数,它作为参数传递给另一个函数,并在特定事件或条件发生时被调用执行。2.回调函数在编程中扮演着重要的角色,主要用于以下场景:①事件处理:在图形用户界面(GUI)或其他事件驱动的应用程序中,回调函数常用于处理用户交互和事件触发。②异步编程:在异步编程中,回调函数用于在任务完成时通知调用方,而不必等待任务的完成,从而提高应用程序的响应性。③处理操作系
- C语言【进阶篇】之结构体 —— 从基础声明到复杂应用的进阶之路
EnigmaCoder
C语言c语言开发语言学习
目录前言✍️结构体类型的声明结构体定义结构的特殊声明结构的自引用结构体内存对齐对齐规则为什么存在内存对齐修改默认对齐数结构体传参结构体实现位段什么是位段位段的内存分配位段的跨平台问题位段的应用位段使用的注意事项总结前言大家好!我是EnigmaCoder。本文收录于我的专栏C,感谢您的支持!在C语言编程体系里,结构体是整合不同类型数据的重要工具,它能够将多个相关数据组合为一个有机整体,显著提升数据处
- 【Spring Boot 接入 MongoDB】
龙少9543
后端springbootmongodb后端
【SpringBoot接入MongoDB】在SpringBoot项目中接入MongoDB是一个常见的需求,以下是详细的步骤和配置方法:1.添加依赖在pom.xml文件中添加SpringDataMongoDB的依赖。org.springframework.bootspring-boot-starter-data-mongodb如果你使用的是Gradle,可以添加以下内容:implementation
- Git与GitHub:它们是什么,有什么区别与联系?
名之以父
AllInAI前端javascriptgithub开发语言人工智能个人开发gitcode
1.Git是什么?Git是一个开源的、分布式版本控制系统(VersionControlSystem,VCS),由LinusTorvalds于2005年开发,最初用于管理Linux内核的开发。它的核心功能是跟踪文件的变更历史,帮助开发者高效管理代码版本,支持多人协作开发核心特点:分布式:每个开发者本地都有一个完整的仓库副本(包括完整历史记录),无需依赖中央服务器分支管理:轻松创建、切换和合并分支,支
- TORGO 数据库:构音障碍语音研究的宝贵资源
帅小柏
语音识别与Wenet实战语音识别与ESPnet实战语音识别
TORGO数据库:构音障碍语音研究的宝贵资源在语音识别和语音病理学领域,构音障碍(Dysarthria)是一个重要的研究方向。构音障碍是由神经运动接口异常引起的,导致发音器官运动异常,语音不清晰,传统自动语音识别(ASR)系统难以有效识别。为了推动这一领域的研究,多伦多大学开发了TORGO数据库,这是一个包含构音障碍患者和正常对照组语音数据的宝贵资源。1.数据库简介TORGO数据库是由多伦多大学计
- 阿里云CTO:通义稳居全球最强开源大模型,性能接近GPT-4o
首席数智官
人工智能阿里云云计算
来源:@首席数智官9月19日,在2024杭州云栖大会上,阿里云CTO周靖人表示,阿里云正在围绕AI时代,树立一个AI基础设施的新标准,全面升级从服务器到计算、存储、网络、数据处理、模型训练和推理平台的技术架构体系,让数据中心成为一台超级计算机,为每个AI和应用提供高性能、高效的算力服务。大会现场,通义大模型迎来了年度重磅发布。基础模型升级,性能媲美GPT-4o,发布最强开源模型Qwen2.5系列,
- Conda操作使用教程
迷鹿鹿鹿鹿鹿
conda
声明:该文章仅为学习使用,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!如有侵权,请私信联系本人删帖!Conda操作使用教程Conda是一个开源的包管理和环境管理工具,支持多种编程语言(以Python为主)。它能够帮助用户快速安装、运行和更新软件包,并创建相互隔离的虚拟环境,避免项目之间的依赖冲突。目录Conda的安装基础命令虚拟环境管理包管理环境导出与共享常见问题总结一、安装1
- 动态彗星流转边框按钮
J丶S丶Q
动画
引言在网页设计中,动态效果总能吸引用户的注意力。本文将介绍如何使用Canvas和Vue.js实现一个带有动态彗星流转边框的按钮。这个按钮不仅美观,而且可以根据用户的需要调整动画的速度、粗细和轨迹长度。不会动自己脑补下吧Q_Q效果图:技术栈Vue.js:用于构建用户界面和组件化开发。Canvas:用于绘制动态边框效果。实现步骤创建Vue组件首先,我们需要创建一个Vue组件,命名为Animat
- 常用连接linux工具
weixin_30585437
运维操作系统数据库
常用连接linux工具http://yut-i.blog.163.com/blog/static/242577822014212104419558/常用连接linux工具一般我们装linux,基本上都是用来做服务器的,而且基本上服务器也只有一个主机,没有键盘和显示器,在无法接触到物理机的情况下,我们如何对服务器进行管理呢?本篇文章,将会介绍在工作中接触的常用连接linux的工具。putty下载地址
- [A-30]ARMv8/v9-GIC-中断处理(中断状态机\中断生命周期)
奔跑的架构师
ARMv8/ARMv9系统架构arm开发armlinux架构
ver0.1前言前一篇文章,我们站在SOC安全框架的视角下,对GIC的安全相关的架构设计做了梳理。所有的中断信号在SOC启动阶段的初始化过程中必须被配置到一个具有安全等级的Group中,目前ARM为中断信号设计了3个组:SecureGroup0、SecureGroup1、Non-SecureGroup1。在分组的基础上,在信号到达GIC-CPU-Interfaces的时候,还会根据当前PE的执行状
- [A-29]ARMv8/v9-GIC-中断子系统的安全架构设计(Security/FIQ/IRQ)
奔跑的架构师
ARMv8/ARMv9安全架构安全架构arm开发armlinuxandroid
ver0.1前言打开这篇文章的时候,我们已经为每一个中断信号规划一条路径,在外设和PE-Core之间建立了消息通道,外设有紧急的情况下可以给SOC中的大哥打报告了。下面就把接力棒就交到了CPU手里了,但是PE-Core要交给那个ExceptionLevel以及Security下运行的软件处理呢?本文就要探讨这个课题,也就是吧中断子系统在ARM的安全框架下的工作机制和大家讨论清楚。同样本文也需要一些
- Apache Flink详解:流处理与批处理的强大框架
微笑听雨。
大数据apacheflink大数据
ApacheFlink详解:流处理与批处理的强大框架ApacheFlink是一个开源的流处理框架,旨在处理大规模数据流。Flink能够处理实时流数据和批处理数据,具有高吞吐量、低延迟、容错等特性。以下是对Flink的详细介绍:核心概念流与批处理:流处理(StreamProcessing):持续不断地处理实时生成的数据流。批处理(BatchProcessing):处理已经收集好的静态数据集。Data
- 数据的封装和解封装
数据链路摸索者
网络安全网络网络协议tcp/ip
一、什么是封装封装(encapsulate/encapsulation):发送方数据要通过网络进行传输,从高向下逐层传送,如果一个主机要传送数据到别的主机,需要加上每层的报头控制信息,这个过程叫封装。封装分为:切片和加控制信息(加上每层的报头)注意:只有封装完成的数据才可以发送出去!!二、什么是解封装解封装:针对接收方,进行数据报头的剥离,上述的逆向过程三、发送方的数据封装TCP/IP对等模型发送
- STM32入门教程:按键控制LED
粉绿色的西瓜大大
stm32嵌入式硬件单片机
STM32是一款非常强大的微控制器系列,具有广泛的应用领域。本教程将详细介绍如何使用STM32来使用按键控制LED灯的开关。为了使本教程易于理解,我将使用STM32CubeIDE作为开发环境,并使用STM32F4系列微控制器进行演示。在本教程中,我们将使用STM32F4-Discovery开发板,其中包含了一个用户按钮和几个LED指示灯。我们将利用这些硬件资源来演示如何通过按下按钮来控制LED灯的
- STM32单片机+DS1302时钟模块+OLED屏幕+源代码
嵌入式Dora
STM32单片机stm32嵌入式硬件嵌入式DS1302时钟模块
目录一、DS1302时钟模块介绍二、DS1302时钟模块接线说明三、测试说明、DS1302时钟模块驱动代码四、串口调试助手软件下载五、源代码六、DS1302时钟模块原理图资料一、DS1302时钟模块介绍一、DS1302时钟芯片介绍DS1302是DALLAS公司推出的涓流充电时钟芯片,内部含有一个实时时钟/日历和31字节静态RAM,通过简单的串行接口与单片机进行通信。该芯片是3线SPI接口。实时时钟
- 特斯拉FSD不同版本的进化
AI智能涌现深度研究
AI大模型应用入门实战与进阶javapythonjavascriptkotlingolang架构人工智能
特斯拉,FSD,自动驾驶,深度学习,计算机视觉,强化学习,神经网络,模型训练1.背景介绍特斯拉自2016年推出Autopilot以来,一直致力于开发全自动驾驶系统,其目标是实现完全无人驾驶,让汽车能够像人类一样感知周围环境,做出安全可靠的驾驶决策。FSD(FullSelf-Driving)是特斯拉自动驾驶系统的最高级别,它旨在实现车辆在任何道路和环境条件下都能安全自主驾驶的能力。FSD的开发是一个
- 微博热点信息爬虫
Akihiris
爬虫
最近看到一个项目挺有意思的,难度也不高,贴出来分享一下。一、爬取地址观察网址,我们发现当查询某个话题时,微博网址后面会带参数q,后面那个refer参数可以忽略。因此,我们想要爬取某个话题的时候只需要修改q即可。https://s.weibo.com/weibo?q=%E9%BB%91%E7%A5%9E%E8%AF%9D%E6%82%9F%E7%A9%BA&Refer=topic_weibo二、模拟
- Manus AI:全球首款通用型 AI Agent 的创新与挑战
萧鼎
python基础到进阶教程人工智能
1.引言:AIAgent时代的到来人工智能正在从单纯的对话式助手进化为更高级的智能体(Agent),能够自主完成任务,而不仅仅是提供信息或建议。2025年3月6日,由中国团队Monica推出的ManusAI正式亮相,号称全球首款通用型AIAgent(自主智能体)。与传统的AI助手相比,Manus不仅能够理解用户的自然语言指令,还能拆解任务、自动执行,并交付完整的成果。这标志着AI进入了一个新的发展
- 使用 Dlib 库进行人脸检测和人脸识别
萧鼎
python基础到进阶教程计算机视觉人工智能python人脸识别人脸检测
使用Dlib库进行人脸检测和人脸识别什么是Dlib?Dlib是一个广泛使用的C++库,提供了多种用于机器学习和计算机视觉的工具。它包含了人脸检测、人脸识别、物体检测、图像处理等功能。Dlib具有高效、易用的Python接口,因此它也被广泛应用于Python中进行深度学习和计算机视觉任务。安装Dlib首先,我们需要在Python环境中安装Dlib库。你可以通过pip进行安装:pipinstalldl
- 介绍常见的图片分类模型与算法
萧鼎
python基础到进阶教程算法分类数据挖掘
介绍常见的图片分类模型与算法在机器学习和深度学习的领域中,图片分类任务是一个广泛的应用场景。随着深度学习技术的飞速发展,很多强大的图像分类算法和模型已经被提出,广泛应用于从医疗影像到自动驾驶、从人脸识别到图像检索等多个领域。本文将重点介绍多种用于图像分类的经典算法与模型,帮助你了解在图像分类任务中常用的技术。1.传统机器学习模型在深度学习崭露头角之前,传统的机器学习模型是图像分类的主流方法。这些模
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1