- 第八十九篇 大数据开发中的数据算法:贪心策略 - 生活中的“精打细算”艺术
在资源有限的世界里,贪心算法教会我们:局部最优的累积,往往是通往全局最高效的捷径。本文通过3个生活化场景+原创图表,揭示大数据开发中最实用的优化策略。目录一、贪心算法核心思想:当下即最优二、三大核心应用场景详解(附原创图表)1.文件压缩优化:Huffman编码2.任务调度优化:SPT算法3.网络拓扑优化:Prim算法三、贪心算法适用性分析四、大数据工程最佳实践五、总结:贪心思维的艺术一、贪心算法核
- Python数据分析案例|从模拟数据到可视化:零售门店客流量差异分析全流程
1.依赖库导入importmatplotlib.pyplotaspltimportnumpyasnpimportpandasaspdfrommatplotlibimportfont_managerfromdatetimeimportdatetimematplotlib.pyplot:用于绘制图表。numpy:numpy:pandas:虽然代码中未font_manager:设置datetime:生成
- PPT 图形制作神器推荐:从基础到 AI 的高效工具指南
在当今信息飞速传播的时代,PPT已成为展示观点、传递信息的重要媒介。一份出色的PPT,不仅要有清晰的逻辑和丰富的内容,美观且直观的图形更是吸引观众注意力、提升信息传达效率的关键。无论是商务汇报中展示数据趋势的图表,还是教学课件里解释概念的示意图,恰当的PPT图形都能让演示效果事半功倍。那么,如何高效地生成这些助力PPT出彩的图形呢?接下来,我们将深入探讨多种实用方法,并着重为您推荐功能强大的Pic
- Seaborn高阶玩法全解析:从复杂图表到多图布局的可视化实战指南
数据可视化就像给数据“画肖像”——初级阶段是勾勒轮廓,高级阶段则是赋予灵魂。在Python可视化生态中,Seaborn凭借“一行代码出美图”的优雅,成为数据分析的“画笔利器”。但你是否遇到过这样的场景:想同时展示数据分布与统计量,却被基础图表限制;想批量绘制分面图,手动拼接效率低下;想让图表更具设计感,却对颜色搭配和注解技巧一知半解?本文将带你解锁Seaborn的高阶玩法,从复杂图表绘制到多图布局
- 四、Actor-Critic Methods
沈夢昂志
DRL深度强化学习python深度学习
由于在看DRL论文中,很多公式都很难理解。因此最近在学习DRL的基本内容。再此说明,非常推荐B站“王树森老师的DRL强化学习”本文的图表及内容,都是基于王老师课程的后自行理解整理出的内容。目录A.书接上回1、Reinforce算法B.State-ValueFunctionC.PolicyNetWork(Actor)D.ActionValueNetwork(Critic)E.TraintheNeur
- 构建一个vue2的项目并安装echarts
啃火龙果的兔子
开发DEMOechartsjavascript前端
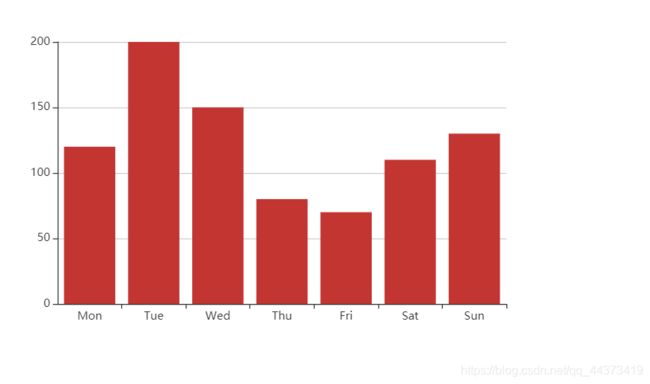
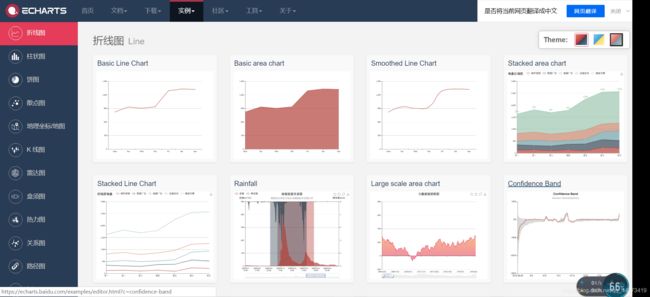
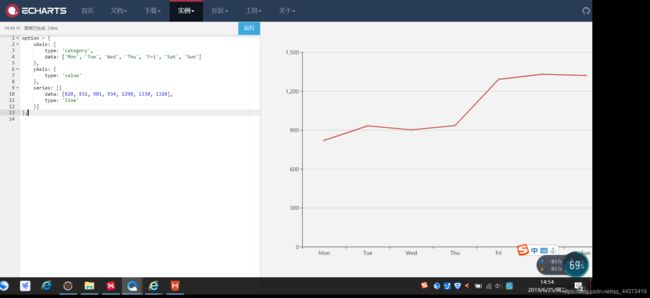
构建Vue2项目并安装ECharts5.2.2下面是从零开始构建Vue2项目并安装指定版本ECharts的完整步骤:1.创建Vue2项目#安装VueCLI(如果尚未安装)npminstall-g@vue/cli#创建Vue2项目vuecreatevue2-echarts-demo#选择Vue2预设#手动选择特性时确保选择Vue2.x2.进入项目目录并安装ECharts5.2.2cdvue2-ech
- 缺乏项目进度可视化手段,如何提升展示效果
要提升项目进度的展示效果,需聚焦于选择合适的可视化工具、构建标准化的展示模板、结合数据进行动态更新、明确受众与场景匹配展示内容、推动进度展示与管理系统集成。其中,选择合适的可视化工具最为关键。项目展示效果的好坏,很大程度上取决于所使用工具的表达能力与交互性。选择具备图表支持、实时协作、数据集成能力的工具(如PowerBI、JiraDashboard、ClickUp等),能显著提升项目可视化水平和数
- BabelDOC入门手册一点就通
AhriProGramming
算法ocrpython
BabelDOC入门手册一点就通【#BubbleDOC震撼发布!科研党的终极翻译神器,PDF翻译从此告别排版灾难!】你是否经历过翻译PDF时公式错位、图表乱飞、版式崩坏的绝望?传统翻译工具的时代结束了!#BubbleDOC横空出世,凭借三大革命性突破,成为全球科研、金融、法律从业者的新宠✨核心亮点1️⃣无损解析:精准提取PDF内嵌公式、图表、脚注,误差<0.5mm,翻译后与原版像素级对齐;2️⃣智
- 数据可视化5:MATLAB绘制单组箱线图
箱线图的作用箱形图(又称为「盒须图」或「箱线图」)能方便显示数字数据组的四分位数。箱形图通常用于描述性统计,是以图形方式快速查看一个或多个数据集的好方法。虽然与直方图或密度图相比似乎有点原始,但它们占用较少空间,当要比较很多组或数据集之间的分布时便相当有用。箱线图基本描述该图展示的是一个箱线图(BoxPlot)的主要组成部分及其含义。箱线图是一种用于展示数据分布情况的统计图表,能够直观地反映数据的
- 使用Python进行数据可视化的初学者指南
首先,我们需要确保你的计算机上安装了Python环境。访问Python官方网站可以下载最新的Python版本。接下来,我们将使用matplotlib库来进行图形绘制,这是一个广泛使用的绘图库。你可以通过Python的包管理器pip来安装它:pipinstallmatplotlib一旦安装完成,我们就可以开始绘制我们的第一个图表了。让我们从最简单的图形——折线图开始。假设我们有以下数据集表示某城市一
- python 科研作图_科研作图软件(11种)
weixin_39875754
python科研作图
科研作图软件(11种)科研绘图在国外已经非常流行,且被高度重视,国内科研人员也越来越重视科研方面的绘图。不少科研工作者,包括在读的博士生、研究生等可能都有这样的体会:千辛万苦得来的实验结果,不知道该如何展现给别人?曾经有位论文审稿人在自己的博文中就写道:“我审稿时看稿件的顺序是题目、摘要、图表、前言、参考文献和正文”。古语云“字如其人”,现在讲“第一印象”,说的都是形象、气质的重要作用,规范的、高
- 基于Matplotlib,在个人电脑上实现无代码、易于使用的绘图体验
wh3933
matplotlib信息可视化
在科学研究、商业分析和学术出版等领域,数据可视化是沟通洞见、展示成果的关键环节。强大的Python绘图库Matplotlib为此提供了无限可能,但其陡峭的学习曲线和对编程能力的硬性要求,将大量非程序员的领域专家拒之门外。这些专家——包括科学家、分析师、学者和学生——虽然在各自领域具备深厚的知识,却常常因不熟悉编程而难以高效地创建高质量、可定制的图表。他们目前或受限于Excel等功能有限的软件,或需
- 原生cesium 实现 多图例展示+点聚合(base64图标)
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:cesium实践(原生)若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景解决思路解决效果index.vue需求背景1.需要展示多个站点图例的图表及闪烁效果2.需要考虑层级高时,多图例的点聚合效果,且点聚合显示需要采用设计的圆形图标解决思路闪烁效果:采用css3的anim
- 03 数据可视化的世界非常广阔,除了已提到的类型,还有许多更细分或前沿的可视化形式。
晨曦543210
信息可视化人工智能
十五、机器学习与数据科学专用图表特征重要性图(FeatureImportancePlot)用途:展示机器学习模型中各特征对预测结果的贡献度。示例:随机森林模型中影响房价预测的关键因素。混淆矩阵热力图(ConfusionMatrixHeatmap)用途:分类模型性能评估,显示预测结果与真实标签的对比。示例:疾病诊断模型的真阳性/假阳性分布。学习曲线(LearningCurve)用途:分析模型训练过程
- 数据分析-59-SPC统计过程控制XR图和XS图和IMR图和CPK分析图
皮皮冰燃
数据分析数据分析SPC
文章目录1均值极差图XR1.1适用场景1.2构造步骤1.3代码示例2均值标准差图XS2.1适用场景2.2构造步骤2.3代码示例3IMR图3.1适用场景3.2构造步骤3.3代码示例4CPK分析图4.1CPK计算4.2创建步骤4.3代码示例XR控制图:子样本数量较小。XS控制图:子样本数量较大。IMR图。CPK分析图。1均值极差图XR均值-极差图(X̄-R图,Mean-RangeChart)是统计过程
- 解决 ECharts 组件中多个 ID 重复问题
啃火龙果的兔子
开发DEMOjavascript开发语言
在封装ECharts组件时,如果多个组件实例使用相同的id="myChart"会导致DOM冲突,ECharts无法正确渲染。以下是几种解决方案:方案1:使用动态ID(推荐)//React示例functionMyChartComponent(){constchartId=useRef(`chart-${Math.random().toString(36).substr(2,9)}`);useEffe
- 【vben3源码解读】【useEcharts】【VueUse】详解useEcharts这个hooks的作用与相关库的使用(VueUse)
患得患失949
Vben3项目知识总结Vben3源码解读vue.js前端javascript
源代码importtype{EChartsOption}from'echarts';importtype{Ref}from'vue';importtype{Nullable}from'@vben/types';importtypeEchartsUIfrom'./echarts-ui.vue';import{computed,nextTick,watch}from'vue';import{usePr
- 2025——》import matplotlib.pyplot as plt/如何在Jupyter Notebook中使用Matplotlib库?
明—猿
NumPyjupytermatplotlibnumpyjupyter
importmatplotlib.pyplotasplt是Python中用于导入Matplotlib库的绘图模块pyplot并设置别名为plt的标准语句。Matplotlib是一个强大的可视化库,广泛用于数据可视化、图表绘制和科学绘图。以下是关于该语句的详细说明:一、语句解析importmatplotlib.pyplotmatplotlib是基础库,pyplot是其子模块,提供类似MATLAB的绘
- 从0到1:Vue.js与D3.js搭建AI大数据动态看板
一、引言在当今AI和大数据盛行的时代,数据如同企业的“石油”,蕴含着巨大的价值。随着数据量呈指数级增长,如何从海量数据中快速提取有价值的信息,并以直观、易懂的方式呈现出来,成为了数据分析领域的关键挑战。数据看板作为一种强大的数据可视化工具,能够将复杂的数据转化为直观的图表、图形和指标,帮助用户快速理解数据背后的含义,做出更明智的决策。无论是企业的管理层、业务分析师还是数据科学家,都可以通过数据看板
- Python数据可视化:使用Python创建令人惊艳的图表
master_chenchengg
pythonpythonPythonpython开发IT
Python数据可视化:使用Python创建令人惊艳的图表I.可视化的力量:为什么一张好图胜过千言万语II.工欲善其事必先利其器:选择合适的Python可视化库Matplotlib入门:打造你的第一张图表Seaborn的魅力:更美观、更统计学友好的绘图Plotly互动式图表:让你的数据动起来Bokeh与GeoPandas:探索地理空间数据的新维度III.从零开始:一步步教你构建基本图表散点图的艺术
- CARIS HIPS and SIPS 12
安若ly
软件需求
CARISHIPSandSIPS12加密狗产品套件为水文数据处理提供了基本功能和专业级工具。HIPS和SIPS支持40多种行业标准数据格式,可轻松集成到任何工作流程中。它使您能够同时处理多波束、反向散射、侧扫声纳、单波束和激光雷达数据。它结合了最新的3D可视化技术,用于水文学,海洋学和海洋科学。作为Ping到图表工作流程的一部分,HIPS和SIPS可以轻松扩展,以满足您更广泛的地理空间需求。
- 基于JAVA+SpringBoot+Vue+Echarts的充电数据大屏可视化分析
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取项目下载方式一、项目背景介绍:随着电动汽车的普及,城市中充电设施的需求日益增长。为了提高充电设施的管理效率和用户体验,本文提出了一个停车场充电桩数据可视化平台的设计与实现。该平台旨在集成、处理并展示来自
- WiFi Explorer WiFi管理工具(Mac)
jia123yoou
网络macwifi管理
WiFiExplorerPromac版,是一款WiFi管理工具,可以很方便地分析周围的WiFi信号,很直观地显示相关的SSID(信号名称)、BSSID(Mac地址)、RSSI(信号强度)、噪音强度、信道、传输速率、是否加密等信息,有些信息还可以通过图表来实时追踪。原文地址:WiFiExplorerProMac中文WiFi管理工具
- Mermaid 绘图指南(一)- Mermaid图表绘制语法详解与实战示例
全能骑士涛锅锅
通用技术/研究方法MarkdownMermaid图表绘制流程图
Mermaid绘图指南(一)-Mermaid图表绘制语法详解与实战示例AuthorDateVersionNoteTaoWang2025-04-24V1.0Releasethedocument.文章目录Mermaid绘图指南(一)-Mermaid图表绘制语法详解与实战示例一、工具概述1.1工具简介1.2快速入门1.3图表类型支持1.4实战案例:明代皇族谱系二、饼状图开发规范2.1语法结构参数说明表2
- PDF处理控件Spire.PDF教程:在Java中读取PDF,提取文本、图片和表格
CodeCraft Studio
pdfjava国产化Spire.pdf文档处理
在数据驱动的现代开发中,高效处理PDF文档已成为Java开发者不可或缺的核心能力。无论是处理各类发票扫描件、业务分析报告,还是包含丰富图表的技术文档,掌握Java版的PDF解析技术都将大幅提升数据处理效率,充分释放文档中的商业价值。本指南将介绍如何使用Spire.PDFforJava读取PDF文档,涵盖从可搜索的PDF提取文本、表格和图片,以及通过OCR技术从扫描版PDF中读取文本。Spire.P
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- HarmonyOS 生命周期详解:用三张图彻底搞懂 UIAbility、页面与组件的生命周期
作者:像素笔记|发布时间:2025年6月27日摘要本文通过三层结构图、状态流程图、对比表格三大图表,深入解析HarmonyOSArkUI的生命周期机制,涵盖UIAbility、页面、组件各层级的触发顺序与最佳实践。同时提供高级场景管理方案、常见误区分析及实战级生命周期管理工具设计,助你打造高性能、高稳定性的HarmonyOS应用!一、三层生命周期结构图(图1)下图展示了HarmonyOS应用框架的
- 上位机李工架构之一
zhxup606
架构
本篇将围绕半导体可靠性测试机上位机开发,提供一个系统性教程与学习路线,结合C#高级编程(反射、接口、抽象类、泛型、设计模式、集合、特性、索引、委托事件、匿名方法、多线程、面向对象等)和异步/同步对比,深入讲解如何高效开发上位机系统。同时,基于前文的实时数据可视化(WPF、LiveCharts2、WebSocket)、AI异常检测(ML.NET隔离森林)和异步任务调度(DAG调度、PID控制),本篇
- 李工ROBOT架构之硬件驱动或数据存储的详细代码
我将提供基于.NET8.0-windows7.0的半导体可靠性测试机上位机系统的硬件驱动和数据存储模块的详细代码实现。代码将与之前的UI框架(WPF、Prism、MVVM、MaterialDesignThemes、LiveCharts2)无缝集成,涵盖硬件驱动的抽象接口、不同协议(串口、TCP/UDP、Modbus)支持,以及数据存储的CSV、SQLite和MySQL实现。以下内容包含详细的代码示
- 李工ROBOT架构之开篇
zhxup606
架构
以下是一个基于.NETCore+WPF的半导体可靠性测试机上位机系统的完整架构设计,涵盖UI、业务逻辑、硬件驱动、数据处理模块、日志、计算和扩展功能等。内容将按照模块化、分层设计进行详细说明,并提供关键代码示例。由于内容较长,我会分模块逐步展开,确保清晰且实用。同时,我会根据你的需求(MVVM、Prism、Autofac、Serilog、LiveCharts等)提供一个系统性框架,并附带中文解释。
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo



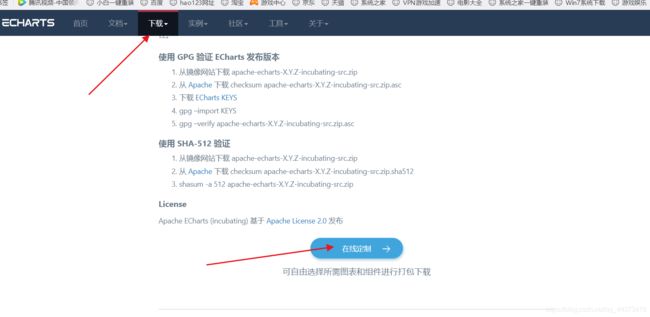
 3 点击下载即可
3 点击下载即可