- JavaScript基本语法(二)——数据类型
OmewSPG
常用数据类型#ECMAScript有6种简单的数据类型(原始类型):Undefined,Null,Boolean,Number,String和Symbol(ES6新增Symbol类型的值,在此不会过多涉及)此外还有一种复杂的数据类型:Object在ECMAScript中无法定义自己的数据类型,所有值都必须采用以上七种数据类型之一来进行表示,好在ECMAScript数据类型比较灵活,一种数据类型可以
- JavaScript 模块化开发完全指南
小李也疯狂
前端技术javascript开发语言ecmascript模块化开发
目录前言一、模块化的基本概念1.1什么是模块化?1.2为什么需要模块化?二、JavaScript模块化的发展历程2.1早期解决方案2.1.1命名空间模式2.1.2立即执行函数表达式(IIFE)2.2社区规范2.2.1CommonJS2.2.2AMD(AsynchronousModuleDefinition)2.2.3CMD(CommonModuleDefinition)2.3ES6模块(ESM)三
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- URL GET +号后台接收成空格
墨着染霜华
javavue
问题:参数spdm=whbs+001其中包含URL特殊符号如果用GET请求方式不做任何不处理那么浏览器自动将+转为%20请求链接为details?spdm=whbs%20001&limitKcysType=1后台接收到的参数为whbs001,自动将+号转成空格了。尝试解决(失败):前端URLENCODE然后后台解密params:{spdm:encodeURIComponent(this.spdm)
- 从零入门 HTML 开发:构建网页世界的基石指南
incidite
html前端
从零入门HTML开发:构建网页世界的基石指南在互联网蓬勃发展的今天,我们每天浏览的网页、使用的App界面,背后都离不开HTML这一基础技术的支撑。作为前端开发的入门语言,HTML(超文本标记语言)就像建筑中的砖石,是构建网页骨架的核心。无论你是想成为专业的前端工程师,还是单纯想了解网页背后的运作原理,掌握HTML基础都是迈出的第一步。认识HTML:网页的“骨架”语言HTML的全称为HyperTex
- Taro 网络 API 详解与实用案例
Taro网络API详解与实用案例在现代前端开发中,网络通信是不可或缺的一环。Taro作为一款多端开发框架,提供了丰富且统一的网络API,帮助开发者在小程序、H5、ReactNative等多端环境下高效地进行数据交互。本文将详细介绍Taro的四大网络API:Taro.request、Taro.uploadFile、Taro.downloadFile和Taro.connectSocket,并结合实际案
- Vite:下一代前端构建工具的革命
布兰妮甜
vitejavascript前端构建工具
Hi,我是布兰妮甜!在现代前端开发领域,构建工具的选择对开发体验和项目效率有着决定性影响。从早期的Grunt、Gulp到Webpack、Rollup,前端构建工具不断演进。而Vite的出现,则彻底改变了传统构建工具的工作模式,为开发者带来了前所未有的开发体验。本文将深入探讨Vite的设计哲学、核心特性、工作原理以及实际应用场景。文章目录一、什么是Vite?二、Vite的核心设计理念2.1利用浏览器
- MEMS定向短节的作用如何在HDD中体现?
ericco123
MEMS陀螺仪惯性技术制造科技
ER-MNS-09作为一款基于MEMS陀螺技术的定向短节,其异形圆柱体设计(直径30mm,长度120mm)使其能适配探管等钻探设备前端的有限空间。其核心在于采用可自寻北的高精度MEMS陀螺仪,摆脱了对地磁场的依赖。这一特性对于HDD至关重要,因其常在埋地管线、强电磁干扰或金属结构密集区域施工,传统磁传感器易受干扰失效,而ER-MNS-09能在此类复杂地下环境中提供稳定、可靠的方位基准。在HDD管道
- 前端基础知识Vue系列 - 17(vue中key的原理)
一、Key是什么开始之前,我们先还原两个实际工作场景当我们在使用v-for时,需要给单元加上key...用+newDate()生成的时间戳作为key,手动强制触发重新渲染那么这背后的逻辑是什么,key的作用又是什么?一句话来讲key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确,更快的找到对应的vnode节点场景背后的逻辑当我们在使用v-for时,需要给单元加上
- 【Java代码审计 | 第五篇】XSS漏洞成因+实战案例
秋说
Java代码审计javaxss
未经许可,不得转载。文章目录XSS漏洞成因1、直接输出用户输入2、在JSP中使用EL表达式输出用户输入3、在Thymeleaf模板中输出用户输入4、在JavaScript中嵌入用户输入实战案例案例1案例2案例3XSSXSS(跨站脚本攻击,Cross-SiteScripting)是一种常见的Web安全漏洞,攻击者通过在网页中注入恶意脚本,使得这些脚本在用户的浏览器中执行。XSS攻击通常分为以下三种类
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- CSS利用@font-face使用自定义字符和图标
小前端2018
昨天发的一个教程被一顿喷,说已经不用图片了,什么图标字体啦,好桑心~~,但也是事实,现在的前端图片越来越少了,相应替换的是css以及图标字体,所以去探测了几个网站,找了一下style.css文件,看看具体的CSS内容,然后发现这是一个很有趣的问题。
- 开发一个 vscode 图片悬停预览插件
weixin_40203158
在前端项目中,往往会使用到图片,可能是直接放在项目中,也可能是使用cdn地址,但它们都需要点击才能查看到图片具体是什么内容,显得繁琐,能否和代码提示一样直接鼠标悬停时就展示呢?目前使用量最多的是ImagePreview这款插件,但我自己在使用时发现并没有在悬停时看到图片,自然想着自己实现一个。简单三步即可实现代码完成后发现异常地简单,指定某个语言增加额外hover内容获取鼠标悬停时当前行是否有图片
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- 【前端必备】VSCode实用图片预览插件
Guang_how927
前端vscode编辑器前端插件图像处理
ImagepreviewImagePreview插件功能概述ImagePreview插件通常用于在网页或应用程序中提供图片的预览功能,允许用户快速查看缩略图或放大后的图像,而无需打开单独的页面或下载文件。核心功能缩略图生成自动将上传的大尺寸图片转换为缩略图,便于在列表或画廊中展示。支持自定义缩略图尺寸和质量。鼠标悬停预览当用户将鼠标悬停在缩略图上时,显示放大版的图像。通常支持调整预览窗口的位置和大
- 前端面试题
xkxnq
前端开发问题前端
CSS常见问题解答1.CSS盒模型CSS盒模型由内容区域(content)、内边距(padding)、边框(border)和外边距(margin)组成,分为两种类型:标准盒模型:元素宽度=content宽度替代盒模型(通过box-sizing:border-box设置):元素宽度=content+padding+border2.CSS选择器的优先级优先级从高到低:!important(覆盖所有规则
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- Java知识体系个人总结
普通人zzz~
Java知识体系个人总结分布式微服务全家桶java
Java知识体系个人总结Java进阶知识项目问题记录系统设计并发编程前端数据库关系型数据库非关系型数据库应用框架SpringMyBatis/IBatisNetty微服务与分布式1.分布式微服务2.Netflix-Ribbon3.Netflix-OpenFeign4.Netflix-Eureka5.Alibaba-Dubbo6.Alibaba-Nacos7.Alibaba-Sentinel8.Ali
- 关于Ajax的学习笔记
秋也凉
ajax学习笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
- Python爬虫实战:深入无限滚动页面抓取原理与Playwright实现
Python爬虫项目
python爬虫开发语言区块链json
一、前言:无限滚动页面的挑战在现代Web开发中,「无限滚动(InfiniteScrolling)」早已取代了传统的分页模式。以微博热搜流、知乎首页、抖音推荐页为例,用户向下滚动时会自动加载更多内容,这种体验虽提升了交互性,却让传统爬虫面临巨大挑战:页面初始只加载一部分内容剩余内容由JavaScript在滚动事件中动态加载requests类爬虫无法感知页面行为为什么传统爬虫抓不到数据?因为页面数据不
- 伪数组转换为真正的数组
会飞的鱼先生
javascript前端vue.js
在JavaScript中,**伪数组(类数组对象)**是指具有数字索引和length属性,但不具备数组原生方法的对象。常见的伪数组包括函数的arguments对象、DOM集合(如document.querySelectorAll的返回值)等。要将伪数组转换为真正的数组,可以使用以下几种方法:1.使用Array.from()Array.from()是一种简洁且高效的方法,可以将伪数组转换为真正的数组
- python pywebview + vue3 做桌面端
妃衣
python开发语言
pythonpywebview+vue3做桌面端Api.py#传给前端的api对象,定义了一个可以通过js调用退出当前应用的函数classApi:def__init__(self)->None:self._window=None#java运行的线程self.process=Nonedefset_process(self,_process):self.process=_processdefset_w
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- ReactJS与Node.js:前后端整合之道
背景简介在当前的Web开发领域中,ReactJS作为前端框架的佼佼者,其组件化和声明式的编程方式广受开发者喜爱。而Node.js作为后端技术的热门选择,也因其实时、非阻塞I/O的特性而大放异彩。当ReactJS与Node.js结合时,我们可以构建出全栈的应用程序,实现从前端到后端的无缝对接。本文将从ReactJS与FacebookAPI的集成讲起,逐步过渡到使用Node.js来构建React应用的
- [架构之美]手动搭建Vue3 前端项目框架
曼岛_
成长之路前端
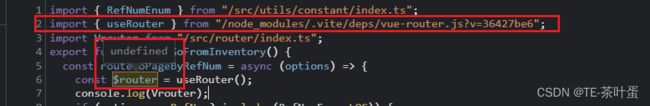
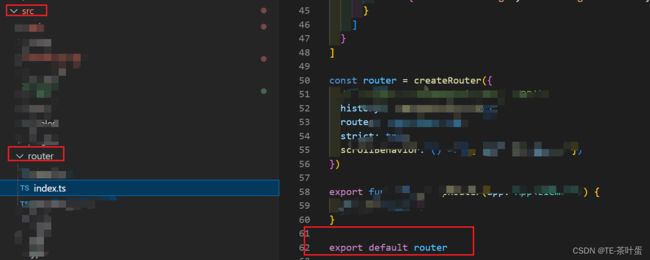
[架构之美]手动搭建Vue3前端项目框架我们将手动创建一个完整的Vue前端项目,包含基础结构、路由、状态管理和UI组件。下面是实现方案:一.项目结构设计1.1项目架构设计my-vue-project/├──public/│├──index.html│└──favicon.ico├──src/│├──assets/││└──logo.png││├──main.css│├──components/││
- 前端——HTML
哪里不会点哪里.
前端html前端
目录HTML简介HTML基本框架JavaScript内嵌JavaScript外引JavaScriptCSS内部样式外部样式HTML简介HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是
- 数据库管理-第349期 Oracle DB 23.9新特性一览(20250717)
胖头鱼的鱼缸(尹海文)
Oracle数据库oracle
数据库管理349期2025-07-17数据库管理-第349期OracleDB23.9新特性一览(20250717)1JavaScript过程和函数的编译时语法检查2不再需要JAVASCRIPT上的EXECUTE权限3GROUPBYALL4使用SQL创建并测试UUID5IVF索引在线重组6JSON到二元性迁移器:使用JSONschema进行模式推理7数据库认证的多因素认证8多语言引擎支持数据库驻留连
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag