- 解析:婚恋交友系统APP源码开发攻略,语音视频聊天功能实现步骤核心功能
前端后端小程序数据库程序员
系统功能特点1.自定义小程序管理:本系统提供完整的后台管理功能,开发者可以根据自己的需求进行定制和修改,包括但不限于论坛版块管理、帖子管理、用户管理等功能。后台管理界面简洁明了,操作方便,大大降低了开发门槛。2.完整的安装代码包:本系统提供完整的安装代码包,包括小程序前端代码、后端服务代码以及数据库结构等。开发者只需按照说明进行安装和配置,即可快速搭建起一个功能完备的社区论坛小程序。3.丰富的功能
- ts学习笔记
江小年
go笔记
TypeScript本文引用枫枫知道不做商用,仅用于学习枫枫知道可以购买枫枫知道的课程安装node建议下载长期维护版安装之后把node加入环境变量命令行输入node-vnpm-vnpm就是node里面安装第三方包的工具,相当于pip安装tsc它的作用就是将ts文件编译为js文件//.ts=>.jsnpmitypescript-gtsc-vtsc--init//生成一个json文件tsc//会编译项
- Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoadAllPlugins:()
ToBeTheOnlyOne
Androidcocoscreatorandroidandroidstudio游戏
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- Pika 技术浅析(二):文本编码
爱研究的小牛
AIGC—视频AIGC—预处理AIGC—自然语言处理人工智能算法AIGC深度学习数据预处理
在Pika的视频生成过程中,文本编码是至关重要的一步,它将用户输入的自然语言文本转换为机器可以理解的向量表示。这一步骤不仅影响生成视频的质量,还决定了视频与文本描述的匹配度。1.基本原理1.1文本编码的目的文本编码的目的是将自然语言文本转换为机器可以理解的向量表示。这些向量需要捕捉文本的语义信息和语法结构,以便在后续的视频生成过程中,模型能够根据这些向量生成与文本描述高度匹配的视频内容。1.2Tr
- JavaScript中的主要知识点
C7211BA
javascriptokhttp开发语言
一、基础语法与数据类型变量声明使用var(函数作用域)、let(块级作用域)和const(常量)声明变量,理解变量提升与暂时性死区。数据类型分为基本类型(Undefined、Null、Boolean、Number、String、Symbol、BigInt)和引用类型(Object、Array、Function)。注意类型转换规则(如==与===的区别)。运算符与控制流程包括算术、比较、逻辑运算符,
- 前端学习——CSS+JS实现进度条动画
younger_LF
前端(HTML+CSS+JS)CSSJS进度条动画
CSS+JS实现进度条动画之前学习了导航条,那现在就来学习一下进度条。本次的学习试着写了两种风格的进度条,一种是圆点,一种是传统的条状。如下图:简单介绍一下,点击按钮之后,圆点的效果是蓝色部分从零开始变大,到充满了整个父标签,从左向右进行;传统条状的效果就单纯的从左向右进行。由于有光晕的效果,父标签应该允许溢出部分显示。再次点击按钮就重置为原来的样子。话不多说,直接开始。HTML部分HTML部分很
- 前端学习——CSS3实现时钟效果
younger_LF
前端(HTML+CSS+JS)CSS动画时钟效果
CSS3实现时钟效果最近想开始认真学习,然后想把学习记录下来,就写在博客这里了。最先是用CSS实现的是一个时钟的效果,如下图:实现效果1.圆盘说到时钟,肯定最先想到的是一个圆,所以就从一个圆开始。先写一个div,然后给相关的样式.clock{position:absolute;width:250px;height:250px;left:50%;top:50%;transform:translate
- 前端学习——css照片墙
野生小米椒
三大基础语言
照片墙案例body{background-color:gray;/*背景色*/text-align:center;/*照片居中*/}img{width:12%;/*设置高度*/padding:10px;/*设置内边距*/background-color:white;/*设置照片背景色*/transform:rotate(-10deg);/*设置倾斜角度*/margin:20px;/*设置内边距*/
- 技术解析:格意互联商城系统(多端适配+开源二次开发
西安漫格科技
开源
一、系统概述格意互联商城系统由西安漫格网络科技有限公司独立研发,专注于商城线上销售场景,支持多端适配(APP、小程序、公众号、H5)及二次开发。系统基于JAVA技术栈构建,采用SpringBoot+JPA作为后端框架,前端用户端使用UniApp实现跨平台兼容,管理端基于Vue+ElementUI开发,具备高扩展性与灵活性111。二、技术架构核心技术栈后端服务:SpringBoot+JPA,支持高并
- Pyhton网络编程_UDP_TCP(IP地址--端口--socket编程)
Felix-微信(Felixzfb)
网络编程TCPUDP
Python高级语法——网络编程——进阶学习笔记项目中案例参考:https://github.com/FangbaiZhang/Python_advanced_learning/tree/master/03_Python_network_programming1网络通信使用网络能够把多方链接在一起,然后可以进行数据传递所谓的网络编程就是,让在不同的电脑上的软件能够进行数据传递,即进程之间的通信1.
- 探索前端应用的新纪元:FABs —— 前端应用包
祖崧革
探索前端应用的新纪元:FABs——前端应用包fabFABprojectspecification&monorepo项目地址:https://gitcode.com/gh_mirrors/fab2/fab项目介绍在现代Web开发中,前端应用的形式多种多样,从纯静态网站到复杂的单页应用(SPA),再到服务器端渲染(SSR)应用,每种形式都有其独特的优势和挑战。然而,如何将这些不同类型的应用统一打包并高
- Java基础系列:深入解析抽象类、接口与Lambda表达式及避坑指南
JouJz
java开发语言
目录一、抽象类:半成品的艺术1.核心特征解析2.典型应用场景3.三大经典陷阱陷阱1:尝试实例化抽象类陷阱2:未实现全部抽象方法陷阱3:构造方法调用可覆盖方法二、接口:行为契约的进化1.接口的现代形态(Java8+)2.接口与抽象类对比3.五大核心陷阱陷阱1:默认方法冲突陷阱2:常量隐藏陷阱3:静态方法陷阱陷阱4:函数式接口误用陷阱5:接口演化风险三、Lambda表达式:简洁之美与暗礁1.核心语法全
- Node.js原型链污染之前端
AvskBug
node.js前端
原型链污染是一种常见的安全漏洞,特别是在前端开发中。本文将详细介绍Node.js中的原型链污染问题,并提供相应的源代码示例。在阅读本文之前,请确保您对JavaScript和Node.js的基本概念有一定的了解。什么是原型链污染?原型链污染是指攻击者能够通过修改JavaScript对象的原型链来影响属性和方法的访问。这种攻击通常利用了JavaScript中原型继承的特性,通过修改原型链来更改对象的行
- xxssss
墨菲斯托888
xss前端javascript
XSS。这是一种将任意Javascript代码插入到其他Web用户页面中执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意代码。当用户浏览该页时,这些潜入在HTML中的恶意代码会被执行,用户浏览器被攻击者控制,从而达到攻击者的特殊目的,为了执行javascirpt代码,XSS攻击的脚本通常被嵌入到网页的HTML、JavaScript代码中,或者通过URL参数传递
- xXSS
墨菲斯托888
xss前端
XSS漏洞:XSS又叫CSS(CrossSiteScript)跨站脚本攻击是一种针对网站应用程序的安全漏洞攻击技术,是代码注入的一种。它允许恶意用户将代码注入网页,其他用户在浏览网页时会受到影响。恶意用户利用xss代码攻击成功后,可能得到很高的权限:私密网页内容,会话和Cookiexss漏洞通常是通过php的输出函数将javascript代码输出到html页面中,通过用户本地浏览器执行的,所以xs
- 前端开发学习——CSS定位
先吃点再说
学习css前端
一、定位的基本介绍1、网页常见的布局方式1.标准流块级元素独占一行——垂直布局行内元素/行内块元素一行显示多个——水平布局2.浮动可以让原本垂直布局的块级元素变成水平布局3.定位可以让元素自由的摆放在网页的任意位置一般用于盒子之间的层叠情况2、定位的常见应用场景可以解决盒子与盒子之间的层叠问题(定位之后的元素层级最高,可以层叠在其他盒子的上面)可以让盒子始终固定在屏幕的某个位置二、定位的基本使用1
- 【自学笔记】R语言基础知识点总览-持续更新
Long_poem
笔记r语言开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录R语言基础知识点总览1.R语言简介2.R语言安装与环境配置3.R语言基础语法3.1数据类型3.2向量与矩阵3.3数据框与列表4.控制结构4.1条件语句4.2循环结构5.函数6.数据可视化总结R语言基础知识点总览1.R语言简介R是一种用于统计计算和图形的编程语言和软件环境。R语言由RossIhaka和RobertGentlema
- 【自学笔记】Python的基础知识点总览-持续更新
Long_poem
Pythonpython笔记开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Python基础知识总览1.Python简介2.安装与环境配置3.基本语法3.1变量与数据类型3.2控制结构3.3函数与模块3.4文件操作4.面向对象编程(OOP)5.异常处理6.高级特性7.标准库与第三方库8.实践项目总结Python基础知识总览1.Python简介解释型语言:Python是一种解释型、高级编程、通用型编程语
- Python中的format格式化、填充与对齐、数字格式化方式
五月天的尾巴
pythonformat格式化填充与对齐
文章目录一、format语法二、format格式化的用法2.1、按照先后顺序替换{}2.2、按照索引进行匹配替换{0}2.3、按关键字索引进行匹配替换2.4、通过列表索引格式化字符串2.5、使用元组2.6、通过字典设置格式化字符串2.7、混合使用三、字符串填充与对齐3.1、左对齐及填充3.2、右对齐及填充3.3、居中对齐及填充四、格式化4.1、格式化数字4.2、格式化日期和时间五、format()
- 前端学习——CSS
W起名有点难
学习笔记前端学习css
CSSCSS(CascadingStyleSheets)级联样式表语法选择器全局选择器元素选择器类选择器ID选择器合并选择器选择器的优先级字体属性字体颜色背景属性background-color属性background-image属性background-repeat属性background-size属性background-position属性文本属性text-aligntext-decorat
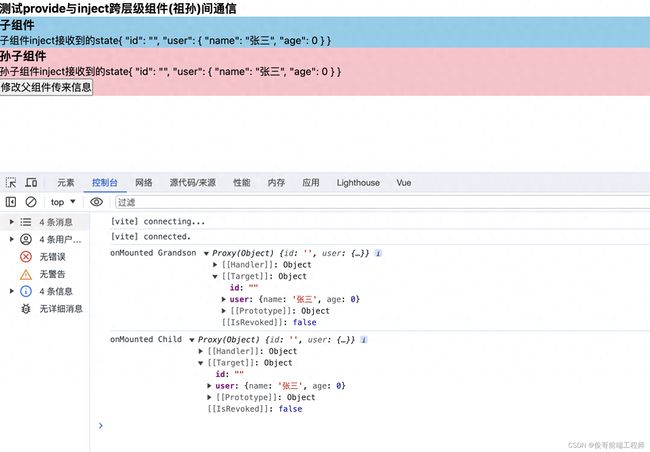
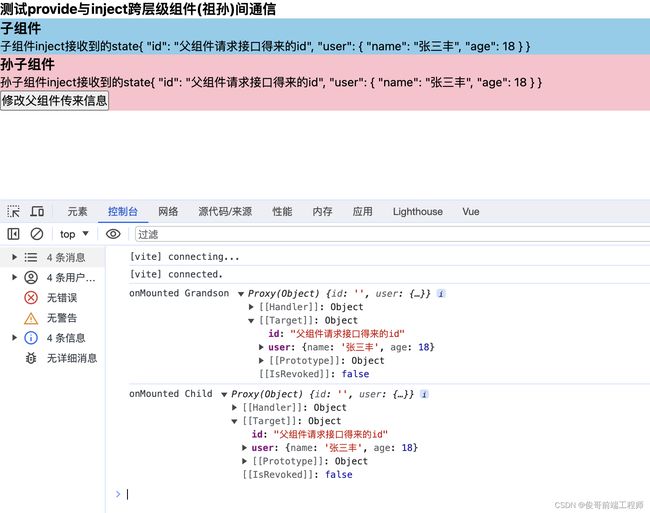
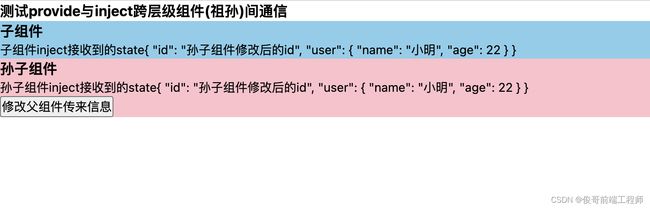
- 告别繁琐!Vue3 组合式函数解锁 Echarts 封装新姿势
前端echarts
前言本篇文章主要讲解如何使用组合式函数(Composables)来封装Echarts,提供一套可复用、易维护的图表解决方案在这里你能够学到Echarts封装的思路与最佳实践,理解Echarts的特性与使用技巧本文也是《通俗易懂的中后台系统建设指南》系列的第六篇文章,该系列旨在告诉你如何来构建一个优秀的中后台管理系统什么是EchartsEcharts是一个基于JavaScript的开源可视化图表库,
- 4个 Vue 路由实现的过程
程序员大澈
vue.js前端javascriptuni-app
大家好,我是大澈!一个喜欢结交朋友、喜欢编程技术和科技前沿的老程序员,关注我,科技未来或许我能帮到你!Vue路由相信朋友们用的都很熟了,但是你知道Vue路由是如何实现的吗?其实,前端路由是通过监听URL的变化,然后根据不同的URL路径显示不同的页面内容。而Vue路由的实现,大体可归结为这4个过程:下面我拆成5部分来一一讲解!一、检测URL变化说起检测URL变化,主要是还是聊聊Vue的两种路由模式
- Vue 组件化开发指南:构建高效、可维护的前端应用
m0_73523460
前端vue.jsjavascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够轻松构建可复用、可维护的应用程序。本文将深入探讨Vue组件化开发的核心概念、最佳实践以及如何通过组件化提升开发效率。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的模块的开发方式。每个组件负责特定的功能或UI部分,并且可以独立开发、测试和维护。通过组
- 什么是 YAML及OCP、IBM CP4BA中的YAML文件解析
自由鬼
运维技术IT应用探讨IBM产品技术服务器前端数据库ocpcp4baibm
YAML(YAMLAin'tMarkupLanguage)是一种人类友好的数据序列化格式。它的设计目标是易于人类阅读和编写,同时也易于机器解析和生成。YAML常用于配置文件、数据交换以及跨语言数据持久化等场景。一、YAML介绍1、YAML的主要特点:易于阅读:YAML语法简洁明了,使用缩进和符号来表示数据结构,避免了像XML那样繁琐的标签,以及像JSON那样大量的花括号和方括号。数据序列化:YAM
- Vue中Scoped的原理及深度解析
喜欢代码的新之助
vue.js前端javascript
Vue中Scoped的原理及深度解析前言回想起几年前初入职场时,面对面试官的提问“Vue中Scoped的原理是什么?”时,我的回答虽然勉强过关,但内心却充满了不确定。那时,我对知识的理解还停留在表面,只能依靠死记硬背。如今,经过几年的开发经验积累,再次审视这个问题,我有了更深入的理解。CSS常见模块化方案在前端开发中,CSS模块化是一个重要的话题。常见的CSS模块化方案包括:BEM方案:通过.bl
- 关于Vue2&3的$emit和$on发布订阅模式
星光菌子
前端面试题vue.jsjavascript前端
关于Vue2&3的$emit和$on发布订阅模式Vue2中$emit和$on的使用Vue3中$emit和$on的使用1.$emit2.$on$emit和$on是Vue.js中用于实现组件间通信的方法,不过它们在Vue2和Vue3中的使用场景和方式略有不同,下面分别进行介绍Vue2中$emit和$on的使用emit作用:emit主要用于子组件向父组件传递数据子组件通过触发自定义事件,并携带数据,父组
- 用AI学编程4——swift学习1
AnalogElectronic
swift学习ssh
一个swift文件,整理出swift从入门到精通的所有知识点,给出注释,给出这样的swift文件以下是一个整合了Swift从入门到精通的主要知识点的Swift文件,包含了基础语法、面向对象编程、异常处理、集合框架、多线程、Lambda表达式等内容,并添加了注释以帮助理解:/***Swift学习整合文件*包含Swift从入门到精通的主要知识点,包括基础语法、面向对象编程、异常处理、集合框架、多线程、
- Matcher group方法
angen2018
javajava
在Java中,`Matcher`类的`group`方法用于捕获由正则表达式匹配的文本。以下是`group`方法的一些常见用法和说明:###基本语法:```javapublicStringgroup()publicStringgroup(intgroup)```-`group()`:返回匹配整个正则表达式的输入字符串。-`group(intgroup)`:返回由正则表达式中的捕获组匹配的输入字符串。
- 深入理解 HTTP 的 GET、POST 方法与 Request 和 Response
码上就位
http网络协议网络
HTTP协议是构建Web应用的基石,GET和POST是其中最常用的请求方法。无论是前端开发、后端开发,还是接口测试,对它们的深入理解都显得尤为重要。在本文中,我们将介绍GET和POST方法,以及Request和Response的工作机制。一、GET方法GET方法用于从服务器获取数据,是一种“只读”操作,通常用于查询操作。特点:1.参数在URL中传递:GET请求通过URL参数将数据发送到服务器。例如
- react+ts+eslint+prettier 配置教程
鸿是江边鸟,曾是心上人
react.jsjavascript前端
1.创建项目npxcreate-react-appmy-app--templatetypescript2.安装依赖eslint:核心代码质量工具。prettier:代码格式化工具。eslint-plugin-prettier:将Prettier的规则集成到ESLint中。eslint-config-prettier:禁用与Prettier冲突的ESLint规则。@typescript-eslint
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比