Vue中使用echart实现中国地图统计图
Vue中使用echart实现中国地图统计图
- 前言
-
- Echart版本的确定
- 全局导入或按需导入
- 在对应的页面调用echart
- 前后端数据交互注意事项
前言
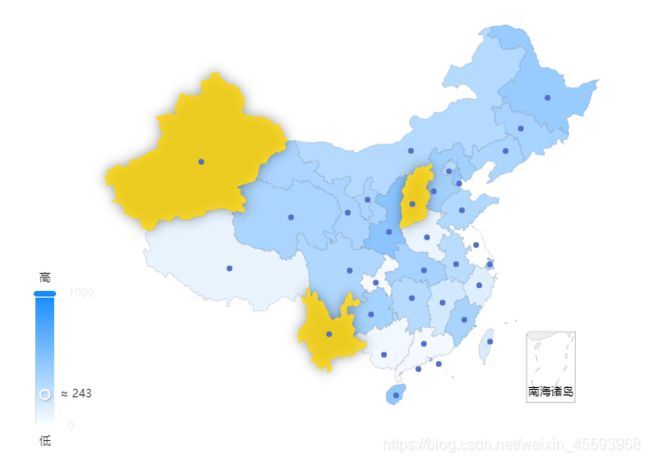
在Vue2.x开发中,为了更好地展示某一个时间段,在全国范围内的吸粉数据。elementUI的日期选择器就不做过多的讲解,主要是讲解Echart中国统计图的实现。我们想实现的中国地图统计图的效果为:

Echart版本的确定
【注意】:echart的5.0.2版本不支持china.js文件了,所以我们要确定那些版本里有china.js以及china.json文件。
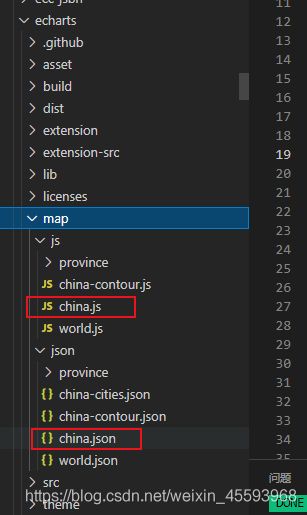
经过更换Echart版本发现,“echarts”: “^4.8.0” 的依赖中中有map文件夹,
4.8.0版本

4.8.0版本的Echart的样式和颜色都很丑,所以我们只需要将map文件夹拿出来,按需引入到5.0.2版本中
其实我们这里只需要china.json 文件
全局导入或按需导入
方便起见,我们直接在main.js文件中全局导入
import * as echarts from 'echarts' // 全部导入
// 引入中国地图json文件
import china from './libs/china.json'
// 挂载echart
Vue.prototype.$echarts = echarts
// 统计图注册中国地图
echarts.registerMap('china', china)
注意这个地方要用到echart的registerMap方法,这个地方我没有能够实现按需导入【未解决】
这里有一个文档是关于按需引入的,并且讲解了Vue-echarts的使用方法。我按照此文档来按需导入,echart老是报警告
估计是中国统计图跟折线/柱状统计图等是不一样的
在对应的页面调用echart
Dom部分:
// 给 div绑定一个特定的id,此div一定要定宽高,才会显示出来
// 下述的方法将此div更改为canvas了
绘图方法:
// 绘制中国地图
canvasMap() {
let that = this
// 基于准备好的dom,初始化echarts实例
var myChartContainer = document.getElementById('mapChart')
var resizeMyChartContainer = function() {
myChartContainer.style.width =
document.body.offsetWidth / 2 - 100 + 'px' //页面一半的大小
}
resizeMyChartContainer()
var myChartChina1 = that.$echarts.init(myChartContainer)
function randomData() {
return Math.round(Math.random() * 500)
}
// 绘制图表
var optionMap = {
tooltip: {},
legend: {
orient: 'vertical',
left: 'left',
data: ['']
},
visualMap: {
min: 0,
max: 1000,
left: '10%',
top: 'bottom',
text: ['高', '低'],
calculable: true,
color: ['#158BFE', '#ffffff']
},
selectedMode: 'single',
series: [
{
name: '',
type: 'map',
mapType: 'china',
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
showLegendSymbol: true,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
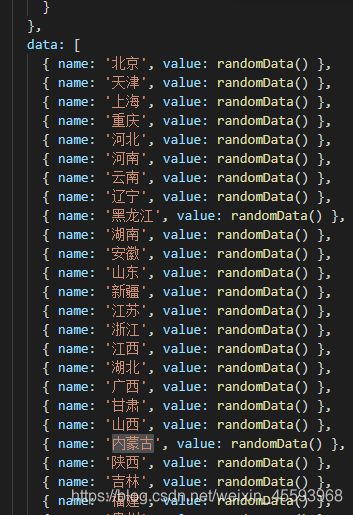
data: [
{ name: '北京', value: randomData() },
{ name: '天津', value: randomData() },
{ name: '上海', value: randomData() },
{ name: '重庆', value: randomData() },
{ name: '河北', value: randomData() },
{ name: '河南', value: randomData() },
{ name: '云南', value: randomData() },
{ name: '辽宁', value: randomData() },
{ name: '黑龙江', value: randomData() },
{ name: '湖南', value: randomData() },
{ name: '安徽', value: randomData() },
{ name: '山东', value: randomData() },
{ name: '新疆', value: randomData() },
{ name: '江苏', value: randomData() },
{ name: '浙江', value: randomData() },
{ name: '江西', value: randomData() },
{ name: '湖北', value: randomData() },
{ name: '广西', value: randomData() },
{ name: '甘肃', value: randomData() },
{ name: '山西', value: randomData() },
{ name: '内蒙古', value: randomData() },
{ name: '陕西', value: randomData() },
{ name: '吉林', value: randomData() },
{ name: '福建', value: randomData() },
{ name: '贵州', value: randomData() },
{ name: '广东', value: randomData() },
{ name: '青海', value: randomData() },
{ name: '西藏', value: randomData() },
{ name: '四川', value: randomData() },
{ name: '宁夏', value: randomData() },
{ name: '海南', value: randomData() },
{ name: '台湾', value: randomData() },
{ name: '香港', value: randomData() },
{ name: '澳门', value: randomData() }
]
}
]
}
myChartChina1.setOption(optionMap)
window.onresize = function() {
resizeMyChartContainer()
myChartChina1.resize()
}
}
// 绘制中国地图
canvasMap() {
let that = this
// 基于准备好的dom,初始化echarts实例
var myChartContainer = document.getElementById('mapChart')
var resizeMyChartContainer = function() {
myChartContainer.style.width =
document.body.offsetWidth / 2 - 100 + 'px' //页面一半的大小
}
resizeMyChartContainer()
var myChartChina1 = that.$echarts.init(myChartContainer)
function randomData() {
return Math.round(Math.random() * 500)
}
// 绘制图表
var optionMap = {
tooltip: {},
legend: {
orient: 'vertical',
left: 'left',
data: ['']
},
visualMap: {
min: 0,
max: 1000,
left: '10%',
top: 'bottom',
/* text: ['高', '低'],
calculable: true,
color: ['#158BFE', '#ffffff'], */
splitList: [
{ start: 1500, color: '#4682B4' },
{ start: 900, end: 1500, color: 'lightskyblue' },
{ start: 300, end: 1000, color: '#FF7F50' },
{ start: 200, end: 300, color: ' #FF4500' },
{
start: 50,
end: 200,
color: 'lightcoral',
label: '10 到 200(想念暴雨)'
},
{ start: 0, end: 50, label: '<50 干巴巴', color: 'darkred' }
]
},
selectedMode: 'single',
series: [
{
name: '',
type: 'map',
mapType: 'china',
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
showLegendSymbol: true,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: [
{ name: '北京', value: randomData() },
{ name: '天津', value: randomData() },
{ name: '上海', value: randomData() },
{ name: '重庆', value: randomData() },
{ name: '河北', value: randomData() },
{ name: '河南', value: randomData() },
{ name: '云南', value: randomData() },
{ name: '辽宁', value: randomData() },
{ name: '黑龙江', value: randomData() },
{ name: '湖南', value: randomData() },
{ name: '安徽', value: randomData() },
{ name: '山东', value: randomData() },
{ name: '新疆', value: randomData() },
{ name: '江苏', value: randomData() },
{ name: '浙江', value: randomData() },
{ name: '江西', value: randomData() },
{ name: '湖北', value: randomData() },
{ name: '广西', value: randomData() },
{ name: '甘肃', value: randomData() },
{ name: '山西', value: randomData() },
{ name: '内蒙古', value: randomData() },
{ name: '陕西', value: randomData() },
{ name: '吉林', value: randomData() },
{ name: '福建', value: randomData() },
{ name: '贵州', value: randomData() },
{ name: '广东', value: randomData() },
{ name: '青海', value: randomData() },
{ name: '西藏', value: randomData() },
{ name: '四川', value: randomData() },
{ name: '宁夏', value: randomData() },
{ name: '海南', value: randomData() },
{ name: '台湾', value: randomData() },
{ name: '香港', value: randomData() },
{ name: '澳门', value: randomData() }
]
}
]
}
myChartChina1.setOption(optionMap)
window.onresize = function() {
resizeMyChartContainer()
myChartChina1.resize()
}
},
【注意】绑定id为mapChart的div一定要定宽高,再三强调,因为canvas必须有固定宽高才会显示出来,vw/vh/rem/px都可以,而不是百分比%
前后端数据交互注意事项
一个简单的表格是这么创建的:
可能会出现后端返回的数据,跟china.json数据里的name不一样,中国地图是按照name字符串来查找各个省份的数据的
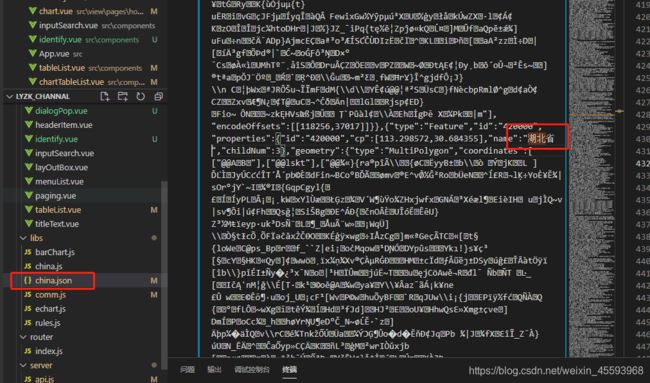
china.json文件要求是这种格式的

很明显name字符串不一致,那么就需要更改china.json文件中的name值
如,将下面的原本的湖北改为后端返给我的湖北省
在这里插入图片描述

可以发现中国地图有一部分已经渲染好了,那就说明是china.json文件中的name属性值必须要跟后端返给我们的name属性值保持一致
完结散花…