【翻译】VisualStudio11中的CSS编辑器改进(asp.net 4.5系列)-ScottGu
这是我所发的关于ASP .NET 4.5系列博文的第七篇文章。
下一个版本的.NET和Visual Studio包括大量的新特性和新功能
在开发ASP.NET 4.5 WebForms和Mvc的时候
你会看到很多功能上的改进
(不管是基于核心ASP.NET还是一些其他的扩展)
在本篇文章中将会涵盖
下一个版本的VisualStudio关于支持在ASP.NET中使用CSS3的一些改进
CSS Color Picker
在VisualStudio的早起版本中,
CSS编辑器的智能提示引擎包括了一个颜色名称的下拉列表(硬编码)
新版本的VisualStudio
使用了一个功能齐全的颜色选择器
可以很容易的创建新的颜色样式
也可以很容易的从样式表内选择其他地方使用过的颜色
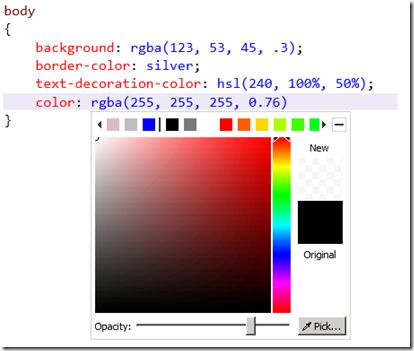
当你使用CSS编辑器编辑一个CSS样式的颜色属性时
一个颜色拾色器将会自动出现
默认情况下
他显示了之前您使用过的颜色
以及一些推荐使用的颜色
你可以使用鼠标或者键盘在这个列表中选择一个颜色
你可以选择”+”图标以展开一个更精细颜色选择列表
移动opacity(透明度)滑块,
可以控制alpha通道自动把任何颜色转化成CSS3 RGBA值
还有一个“颜色选择”功能
可以让你使用“吸管”工具从浏览器或其他应用程序中拾取颜色
(译者:造就该有这个功能了!)
在这个60秒的视频中,演示了颜色拾取器的使用方法
跨浏览器和CSS3片段
写样式表时,有时会有一些重复的工作,
经常会为不同版本的浏览器写兼容样式
在某些情况下需要写五个相同的值
为了支持所有的浏览器
必须做这些乏味的工作
在新版本的VisualStudio中
支持CSS片段,自动生成所有浏览器厂商的特定属性
这意味着没有更多繁琐的搜索和打字工作以使你的CSS兼容所有浏览器
css片段就像我们在VS中使用其他代码片段一样
(译者注:关于CodeSnippet的内容,请参看这里)
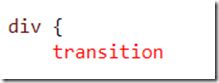
例如:调用CSS3的transition属性
只要简单的输入“transition”或者从智能提示中选择此样式即可
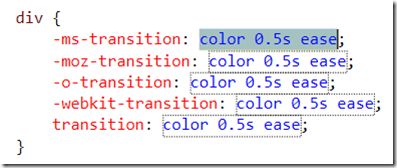
然后按tab键,VisualStudio会执行CSS的transition的代码片段
并生成相应的代码,以支持所有的浏览器!
并且可以只改一次样式值,就可以把所有选中值都改掉
(译者:真好啊!)
点此观看关于CSS代码片段的六十秒视频
CSS层级缩进
现实中,开发网站的样式表代码时,
你会发现保持良好的缩进和层级关系已经成为一个趋势
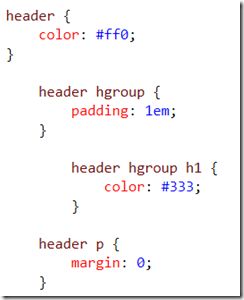
一个树状的CSS样式
可以更好的体现样式之间的层级关系
和在样式属于哪些网页中的元素
在VisualStudio的早期版本中
手动保持这些层级缩进是比较繁琐的工作
如果你格式化CSS代码(译者注:这里应该是指按快捷键ctl+e,d),
会清空所有的层级和缩进
这就要求你必须谨慎的使用代码格式化功能
在VisualStudio的下一个版本中,
加入了创建CSS的层级结构的功能
并且可以只格式化选中的内容
这使得审查复杂的样式关系和样式间的层级关系变得非常容易
VisualStudio中全新的CSS编辑器也支持常见的CSS hack
这方面的内容也会体现在CSS的层级结构中
小节
在asp.net和VisualStudio的新版本中将更容易的使用CSS
这篇文章包括一些我们在VS上支持CSS编辑器的改进