- 推荐使用:react-native-cn-quill - 为React Native打造的富文本编辑器
秋玥多
推荐使用:react-native-cn-quill-为ReactNative打造的富文本编辑器react-native-cn-quillQuillrich-texteditorforreact-native项目地址:https://gitcode.com/gh_mirrors/re/react-native-cn-quill项目介绍react-native-cn-quill是一个基于QuillA
- 探索表单设计新境界:React JSON Schema Form 编辑器
包椒浩Leith
探索表单设计新境界:ReactJSONSchemaForm编辑器react-json-schema-form-builderVisualeditorforformsbasedonjsonschema,builtinReactJS项目地址:https://gitcode.com/gh_mirrors/re/react-json-schema-form-builder在当今快速迭代的软件开发领域,灵活
- 第五篇 普通人的编辑利器EmEditor——Vim的替代者(一)
weixin_34236497
开发工具
第五篇普通人的编辑利器EmEditor——Vim的替代者(一)这些天一直忙着整自己独立的博客,其他啥也没干。我就是这样,做一件事请就想不停地做下去,直到做好。现在polaris的博客基本搞定,原计划是接着完善它然后把之前的博文导进去(没有找到好的方法,只能一篇篇复制,调格式了),今天得知一位网友很“期待”文本编辑器序列的第五篇,于是决定停下其他的事情,钻心写这篇文章。1几点说明写这篇文章之前,po
- 爬虫学习第六篇轻松搞定网络请求
笨鸟笃行
python学习爬虫学习python
嘿,小伙伴们!今天咱们来聊聊用Python进行网络请求,这是爬虫学习的敲门砖哦。别怕,跟着我一步步来,保证让你轻松上手!(一)安装requests模块首先,得把requests模块装上。看过上一篇的小伙伴应该都搞定了吧,这玩意儿超好用,能帮我们轻松发起网络请求。如果没搞定的,跟着我重新安装一遍,在vscode的终端里输入pipinstallrequests,回车,搞定!就像给手机装了个APP一样简
- 【Python百日进阶-Web开发-FastAPI】Day801 - FastAPI是什么
岳涛@泰山医院
Dashpython前端fastapi
文章目录一、官网二、FastAPI是什么三、FastAPI特性3.1基于开放标准3.2自动生成文档3.3更主流的Python3.4编辑器支持3.5简洁3.6验证3.7安全性及身份验证¶3.8依赖注入3.9无限制"插件"3.10测试四、Starlette特性五、Pydantic特性六、Python类型提示简介6.1动机6.1.1简单示例6.1.2修改示例6.1.3添加类型6.2更多动机6.3声明类型
- 【PromptCoder】使用 package.json 生成 cursorrules
正宗咸豆花
jsonprompt人工智能个人开发
【PromptCoder】使用package.json生成cursorrules在当今快节奏的开发世界中,效率和准确性至关重要。开发者们不断寻找能够优化工作流程、帮助他们更快编写高质量代码的工具。Cursor作为一款AI驱动的代码编辑器,正在彻底改变我们的编程方式。但如果我告诉你,有一种方法可以让Cursor变得更加智能,更加贴合你的项目需求呢?这就是CursorRules的作用。我们将探讨如何利
- 【Linux入门】正则三剑客:grep、sed和wak
Karoku066
linux运维服务器bashssh
文章目录gerp一、基本概述二、基本语法三、常用选项1.搜索选项2.正则表达式选项3.其他选项四、示例sedsed编辑器的介绍sed流编辑器的工作过程解决sed命令处理大文件效率慢的问题解决方案一:使用`split`命令分割文件解决方案二:优化`sed`命令的使用解决方案三:使用更高效的工具解决方案四:并行处理总结sed命令的基本格式与选项基本操作格式执行多条命令的格式常用选项sed命令的操作符s
- VM虚拟机+Ubuntu系统NAT网络配置
问道飞鱼
后端开发技术实践计算机相关知识科普付费专栏ubuntulinux运维
一、VM虚拟网络配置配置入口:编辑->虚机网络编辑器(不要开启“使用本地的DHCP服务”,会造成虚拟机一旦关闭重启,IP就会发生变化,不是我们希望看到的)点开NAT设置虚拟机配置如下:二、本地操作系统网络配置找到虚拟网卡配置静态地址
- avue富文本编辑器如何保证上传图片正常
R-sz
java前端javascript
{label:"内容",prop:"content",component:'AvueUeditor',action:"/api/blade-resource/oss/endpoint/put-file",propsHttp:{res:"data",url:"link",},hide:true,viewDisplay:false,minRows:6,span:24,rules:[{required:
- lua学习(一)
笨鸟先飞的橘猫
lua学习开发语言
lua学习(一)版本:5.3官方文档:lua在线文档在线编辑器:luaos在线模拟介绍Lua是一种轻量级、可扩展的脚本语言,设计目标是为了嵌入到其他应用程序中,以提供灵活的脚本功能。特点简洁易学的语法:Lua的语法简洁明了,易于学习和掌握。它采用类似C语言的语法风格,但更加简洁和灵活。高效的执行速度:Lua是一种解释型语言,但它的执行速度非常快。这得益于其高效的虚拟机和优化的编译器。可扩展性强:L
- 在Anaconda的虚拟环境中安装R,并在vscode中使用
smx6666668
r语言vscode开发语言
在Anaconda的虚拟环境中使用R,并且希望在VSCode中同时使用Python和R,确实需要同时安装Python和R。这是因为VSCode的Jupyter插件和内核管理依赖于Python,而R则作为Jupyter的另一个内核运行。以下是具体的操作步骤和逻辑:1.为什么需要同时安装Python和RVSCode的Jupyter插件:VSCode的Jupyter扩展是基于Python的,安装后需要P
- Windows系统中搭建Go语言开发环境详解
dvlinker
C/C++实战专栏C/C++软件开发从入门到实战windowsgolang开发语言
目录1、Go语言简介2、安装Git3、Go工具链(编译器)安装3.1、环境变量GOROOT3.2、环境变量GOPATH3.3、Go常用命令4、包管理4.1、gomodule4.2、gopm5、编写Go语言代码的IDE或编辑工具5.1、基于VSCode的Go开发环境5.2、GoLand5.3、Vim5.4、其他Go代码编写工具6、Go语言学习资料分享VC++常用功能开发汇总(专栏文章列表,欢迎订阅,
- 在docker中运行R容器,并在Windows下的vscode中使用该R
smx6666668
dockerdockerr语言windows
步骤1:安装和配置Docker安装DockerDesktopforWindows访问Docker官网下载安装程序。安装时启用WSL2后端(推荐)或Hyper-V(旧版Windows)。启动DockerDesktop并确保服务运行正常(任务栏出现Docker图标)。验证Docker安装打开PowerShell或命令提示符,运行:dockerrunhello-world如果看到欢迎信息,说明安装成功。
- Navicat Premium 16/17 安装包 (Win/Mac) 支持M系列芯片 可视化数据库管理工具
吃汤圆的抹香鲸
macoswindowspostgresql数据库mysqlsql
目录下载链接:https://pan.baidu.com/s/1faPBE6hZPwjVOErTLiy6oA?pwd=1234提取码:1234一、环境部署与基础配置1.1双版本安装指南1.2中文汉化配置二、数据库管理核心功能2.1多协议连接方案2.2数据迁移与同步三、高阶开发技巧3.1智能SQL编辑器3.2可视化查询构建3.3数据模型设计四、效率革命:15个杀手级技巧4.1快捷键矩阵4.2自定义工
- 在React、Vue中使用vanilla-jsoneditor
ts_shinian_web
reactantdreact.js前端vuejson
在React中使用vanilla-jsoneditor一、使用vanilla-jsoneditor的场景1.安装依赖1.1安装vanilla-jsoneditor和React1.1安装vanilla-jsoneditor和Vue2.创建一个component组件2.1React创建一个新的组件,用于渲染vanilla-jsoneditor编辑器2.2Vue创建一个新的组件,用于渲染vanilla-
- vscode-markdown-preview-enhanced 常见问题解决方案
詹梓妹Serena
vscode-markdown-preview-enhanced常见问题解决方案vscode-markdown-preview-enhancedOneofthe"BEST"markdownpreviewextensionsforVisualStudioCode项目地址:https://gitcode.com/gh_mirrors/vs/vscode-markdown-preview-enhance
- VScode中Markdown PDF无法正确输出包含数学公式的pdf解决方案
WilsonShiiii
vscodepdfide
在使用VScode的MarkdownPDF插件时,可能会遇到无法正确输出包含公式的PDF文件的问题。下面为你提供一种有效的解决方案。具体操作步骤步骤一:定位模板文件在安装MarkdownPDF插件后,你需要找到对应的模板文件。该文件的路径通常如下:C://Users//.vscode/extensions/yzane.markdown-pdf-1.4.1/template/template.htm
- Linux 常用工具(yum、vim、gcc、gdb、git)
东区东区!
Linuxlinux服务器
目录1.yum:软件包管理工具2.vim:linux下最受欢迎的命令行下的编辑器底行模式下的常见操作:普通模式下的常见操作:文本操作:其他操作:3.gcc/g++:编译器库4.gdb:调试器调试过程:5.项目的自动化构建工具make的解释执行规则:6.git项目的版本管理工具编辑1.yum:软件包管理工具查看搜索软件包:yumlistyumsearchkeyword安装软件包:yuminstall
- npm : 无法加载文件 D:\dev\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=1
学不完@根本学不完
npm前端node.js
vscode终端npminstall提示:npm:无法加载文件D:\dev\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=1解决:
- 【区块链技术开发】 关于Windows10平台Solidity语言开发环境配置
源代码杀手
区块链技术开发区块链
目录1、安装Node.js2、安装Solidity编译器3、安装RemixIDE4、安装MetaMask浏览器插件5、环境配置与问题解决6、安装Ganache:以太坊区块链开发测试工具7、安装Web3.js库8、VsCode配置Solidity语言环境并运行示例代码编译方法1:运行上述示例只需在终端输入编译命令Solcjs编译方法2:安装Solidity插件9、在VSCode运行合约参考文献在Wi
- Solidity开发之Foundry快速安装(Windows版)
这有一只小爪子
web3
目录VSCode安装WSLFoundry库安装Foundry测试案例ℹ️NoteIfyou’reonWindows,youwillneedtoinstallanduseGitBASHorWSL,asyourterminal,sinceFoundryupcurrentlydoesnotsupportPowershellorCmd.官方提示:如果当前使用的Windows操作系统,可以通过WSL的方式安
- 解决npm/yarn等包管理工具在vscode中使用出现系统禁止运行脚本的情况
AlgorithmAce
npm前端node.js
一.问题描述报错提示如下:系统禁止运行脚本。二.问题出现原因该问题大概率会出现在windows新系统上,PowerShell执行策略是一项安全功能,用于控制PowerShell加载配置文件和运行脚本的条件。此功能有助于防止恶意脚本的执行,这算是新系统对于恶意脚本的一种防护措施。三.如何解决实际上报错提示中给的链接详细解释了问题及解决办法,微软官方做了解释,链接直达感兴趣可以看看。这里对解决办法做下
- vscode 远程执行ssh开发连接不上ssh: connect to host 192.168.144.130 port 22: Connection timed out
三希
vscodesshide
检查远程服务器的SSH配置:确保远程服务器的/etc/ssh/sshd_config文件中启用了端口转发功能:plaintextAllowTcpForwardingyes修改配置后,重启SSH服务:bashsudosystemctlrestartsshd再重新连接即可
- 解决IDEA使用Ctrl + / 注释不规范问题
Louie_min
IDEA操作intellij-ideajavaide
问题描述:ctrl+/时,注释缩进和代码规范不一致问题解决方式设置->编辑器->代码样式->java->代码生成->注释代码
- ESP32 esp-idf开发环境搭建
chem4111
c语言嵌入式硬件
一、准备工作安装必备工具Python3.8+:建议使用官方推荐的3.8版本,避免高版本兼容性问题(2()])。下载地址:Python3.8.10,安装时勾选AddtoPATH。VisualStudioCode:推荐开发工具,下载地址:VSCode4。配置Python镜像源以管理员身份运行CMD,执行以下命令加速依赖下载:pipconfigsetglobal.index-urlhttps://mir
- uniapp - 最新实现hbuilder项目运行到ios基座或苹果ios真机设备详细教程,如何在ios苹果手机上真机运行测试,IOS自定义基座在线打包调试(uniapp项目如何在苹果手机上运行调试)
街尾杂货店&
前端组件与功能(开箱即用)uni-app项目运行到苹果ios真机调试详细实现苹果ios自定义基座ios自定义基座无法连接解决如何运行到ios模拟器设备教程mac使用xcode运行苹果解决无法检测手机连接没反应加载
效果图在uni-app苹果app端平台项目开发中,详解完成将项目运行到自己的苹果ios系统手机、mac电脑苹果手机模拟器、黑苹果模拟器上进行安装调试测试项目,支持“macos|Xcode”系统及工具的运行教程(适用于没有苹果真机),使用HbuilderX编辑器运行到ios苹果app基座,安装运行自定义基座调试app项目,完整流程配置及详细过程说明,UniApp如何将苹果app项目运行到手机或模拟器
- 笔记工具--MD-Markdown的语法技巧
忆源
笔记
MD格式,全称为Markdown格式,是一种轻量级标记语言文件,主要用于创建格式化文本。以下是对MD格式的详细解释:一、定义与特点定义:MD文件是一种纯文本格式的文件,使用简单的符号或语法来标记标题、列表、链接、图片等元素,从而实现对文本的格式化。特点:易读易写:MD文件的语法简洁明了,使得作者能够快速上手并编写出结构清晰的文档。兼容性强:MD文件可以在不同的平台和设备上打开和编辑,如文本编辑器、
- go基础语法
cllsse
前后端学习golang开发语言后端
go基础语法先下载安装go,然后到vscode下载go插件某校今年没有一个人考上UESTC,还没发展起来就开历史倒车,实属是大溃败了。byd,很多同学还沉迷电子产品,go学完衔接上瓦,瓦学完衔接上小视频。看看人家家境贫困的同学都开始兼职送外卖了,虽然一天才四五十。食堂里外经常有毕业工作的老学长过来推销东西,一打听都是四川本地人不想到外地工作,感叹专业不好没前途,低薪高压遂跑路,金牌销售才靠谱。1.
- VSCode 使用import导入js/vue等时添加智能提示,并可跳转到定义
zsd_666
Web前端javascriptvscodevue.js
VSCode使用import导入js/vue等时添加智能提示,并可跳转到定义如://按住ctrl+鼠标点击getDataList,可以跳转到homeApi.js中的定义位置import{getDataList}from'@/api/homeApi.js'安装VuePeek插件在项目根目录下新建jsconfig.json文件{"compilerOptions":{"baseUrl":"./","pa
- Vscode无法加载文件,因为在此系统上禁止运行脚本
从味书
vscodeide编辑器
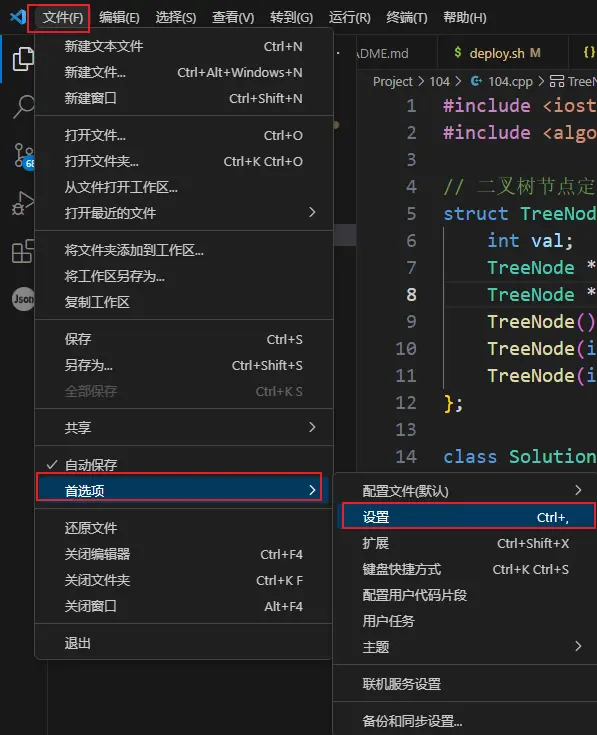
1.在vscode终端执行get-ExecutionPolicy如果返回是Restricted,说明是禁止状态。2.在vscode终端执行set-ExecutionPolicyRemoteSigned爆红说明没有设置成功3.在vscode终端执行Set-ExecutionPolicy-ScopeCurrentUserRemoteSigned然后成功后你再在终端使用get-ExecutionPoli
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?