【Node.js后端架构:MVC模式】基于expres讲解
Node.js后端架构:MVC模式
什么是MVC
MVC (Model-View-Controller) 是一种软件设计模式,用于将应用程序的逻辑分离成三个不同的组件:模型、视图和控制器。
-
模型(Model)负责处理应用程序的数据逻辑。它负责从数据库或其他数据源中获取数据,并对数据进行处理和操作。
-
视图(View)负责展示数据给用户。它负责将模型中的数据以用户友好的方式呈现出来,通常是通过HTML模板或其他前端技术来实现。
-
控制器(Controller)负责处理用户的请求和操作。它接收用户的输入,并根据输入调用适当的模型和视图来完成相应的操作。
MVC的优点在于它能够将应用程序的不同部分分离开来,使得代码更易于维护和扩展。通过将数据逻辑、展示逻辑和用户交互逻辑分离开来,开发人员可以更好地组织和管理代码。
Node.js中的MVC
在Node.js的后端开发中,使用MVC模式可以帮助我们更好地组织和管理代码。我们可以将数据逻辑放在模型中,将展示逻辑放在视图中,将用户交互逻辑放在控制器中。这样,我们可以更好地分离关注点,使得代码更易于理解和维护。
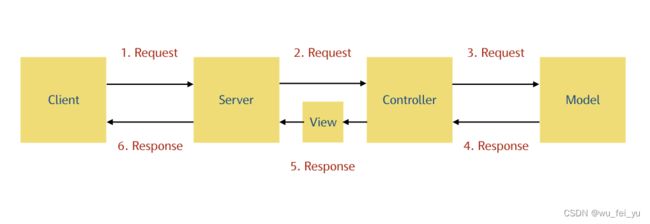
- 1,
Client端发送请求到Server端。 - 2,
server端的Controller接收请求并进行解析。 - 3,
Controller找到与请求对应的Model,并将请求交给该Model处理。 - 4,
Model处理完后,将数据返回给Controller,并由Controller交给View处理。 - 5,
View生成可供客户端查看的HTML文件,并将结果返回给服务器端。 - 6,
Server端发送响应到Client端。
注意:如果只是开发API,第5步骤将会变成将数据返回给控制器,并由控制器将数据转换为API响应格式,然后将响应发送回客户端。视图的生成步骤可以省略,因为API不需要生成HTML文件。
快速创建Express中的 MVC
在Express中,使用快速建立开发环境的方式生成Express项目时,MVC的工作方式如下:
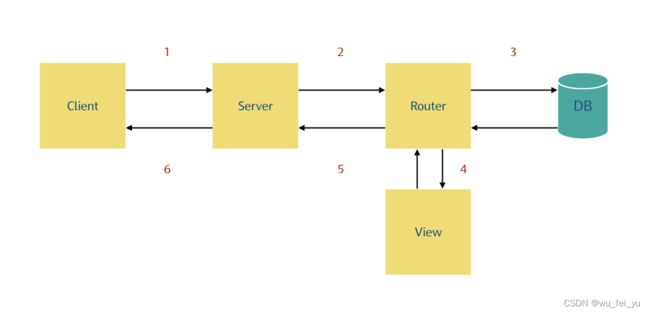
- 1,
Client端发送请求至Server端。 - 2,
Server端将收到的请求由特定的Router(相当于 Controller )来做处理。 - 3,若收到的请求需要DB来交互数据,则从DB中交互数据,并回传至
Router中。若不需要数据库则直接返回。 - 4,待
Router处理完业务的逻辑后,将其结果传给View,并由View来产生html文件。 - 5,通过
Router来将View所产生的html文件送至Server端中。 - 6,
Server端回复响应至Client端。
注意:如果只是开发API,第5步骤将会变成: 数据通过
Router直接给Server端,视图的生成步骤可以省略,因为API不需要生成HTML文件。
读者可以发现,借由Express的快速建置开发环境的项目中,Router本身就会涵盖了controller及model的部分。
快速建立开发环境的方式的目录结构是:
.
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.ejs
└── index.ejs
也就是说我们将controller及model的部分都集中写在 routes 文件夹下。假设以 routes 文件夹中的index.js来说,其代码会是:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
// do something
// 連接資料庫
// 從資料庫將資料撈完後進行res.render的動作。
});
module.exports = router;
注释:res.render 指Express中,让处理完的数据传送到view的指令。
自定义 Express 中的MVC
若使用Express的快速建置开发环境的项目,是还没有做到职责分离的动作,我们可以试着将controller及model加入其中,其运作会是:
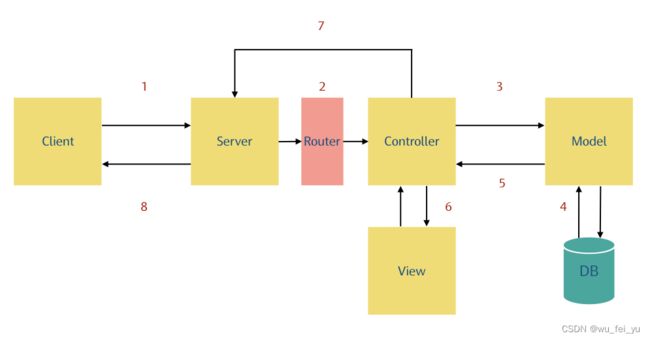
- 1,
Client端发送request至Server端。 - 2,
Server端接收到request后,交由特定的Router的function所接收,并调用相对应的Controller。 - 3,通过相对应的
Controller的 function 来调用特定的model进行处理。 - 4,若该
request需要与DB来进行数据交互,则从DB中数据交互,并将数据回传至Model中。若无则直接在Controller处理业务逻辑。 - 5,待
Model处理完数据的逻辑后,将其结果回传至Controller中进行业务逻辑的处理 。 - 6,
Controller将Model的数据传给View,并由View来生成html文件。 - 7,通过
Controller来将view所生成的html文件送至server端中。 - 8,
Server端回复response至Client端。
注意:
如果只需要开发API,可以跳过第6步骤,并且第7步骤会变成:
通过Controller将Model处理完的结果交由server端。
那现在的目录结构如下:
.
├── app.js
├── bin
│ └── www
├── controllers
│ ├── index_controller.js
├── models
│ ├── index_model.js
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.ejs
└── index.ejs
通过添加controllers和models文件夹,并让其中的JavaScript文件分别负责处理controller和model的部分,实现了职责分离。在controllers文件夹中的文件负责处理请求的业务逻辑,而在models文件夹中的文件负责与数据库进行交互和处理数据。这样可以使代码更加模块化和可维护,提高开发效率和代码的可读性。
可以编写以下代码来处理请求的路由逻辑:
- 在routers文件夹中的index.js文件中,
const IndexController = require('../controllers/index_controller');
indexController = new IndexController();
router.get('/', indexController.sayHiController);
- controllers文件夹的 index_controller.js
const IndexModel = require('../models/index_model');
indexModel = new IndexModel();
module.exports = class IndexController {
sayHiController(req, res ,next) {
// do something
// 调用model中的函数,从数据库中获取数据
// 使用res.json将数据作为响应发送给客户端 。
}
}
- models 文件夹的 index_model.js
module.exports = class IndexModel {
sayHiModel(req, res ,next) {
// 从数据库中查询数据
//插入新的数据到数据库
//更新数据库中的数据
//删除数据库中的数据
//对数据进行验证和格式化
//执行复杂的数据操作,如聚合、联表查询等
//处理与数据相关的业务逻辑
}
}
小结
MVC确实是一种理念和设计模式,而不是一种具体的技术。它的目的是将应用程序的不同部分分离开来,使代码更加模块化、可维护和可扩展。
在实际开发中,如何分离整个程序的职责是根据具体情况而定的。每个项目都有不同的需求和约束,因此选择适合项目的架构和设计模式非常重要。与后端开发团队进行沟通和协商,共同决定如何进行开发是至关重要的。
除了MVC,还有其他的架构和设计模式可以用于开发,如MVVM、MVP、Clean Architecture等。选择合适的架构和设计模式取决于项目的规模、复杂性和团队的技术栈和经验。
总之,开发团队应该根据项目需求和团队的实际情况,选择适合的架构和设计模式,并进行良好的沟通和协作,以确保项目的成功和代码的质量。