JavaWeb--------JavaScript基础
目录
一. JavaScript 概述
二. 基本语法
三. 案例及相关知识
一. JavaScript 概述
1.1 JavaScript简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。是一种轻量级的编程语言。可插入 HTML 页面的编程代码。插入 HTML 页面后,可由所有的现代浏览器执行。它是一种解释型语言,代码执行时不进行预编译。
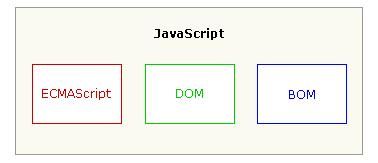
JavaScript的组成:
ECMAScript核心,描述了该语言的语法、变量、关键字、保留字、数据类型、语句、函数、和基本对象等等
DOM 浏览器对象模型,描述了处理网页内容的方法和接口,包含整个HTML页面的内容
BOM 文档对象模型,操作文档中的元素和内容,描述了与浏览器进行交互的方法和接口,包含整个浏览器的内容。
1.2. JavaScript作用
使用JavaScript添加页面动态效果,提供用户操作体验。主要应用有:嵌入动态文本于HTML页面、对浏览器事件作出响应、读写HTML元素、验证提交数据、检测访客的浏览器信息等。
HTML ,它是整个网站的骨架,好比一个素颜女人。
CSS ,对整个网站骨架中的内容进行修饰,好比一个化了妆打扮得漂漂亮亮的美女。
JavaScript,它能够使整个网站页面具有动态效果,好比一个化了妆打扮得漂漂亮亮的美女在翩翩起舞。注意,JS是使页面显示的内容有了动态效果,但它不属于动态页面的概念。动态页面,是指能够实时地从后台获取数据并展现在浏览器前端的页面。
Javascript与Java的关系:两者没有联系,好比雷锋和雷锋塔
1.3 JavaScript的引入
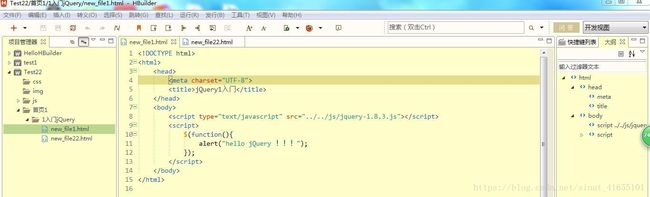
日常开发中JavaScript的编辑工具,建议使用 HBuilder
在HTML文件中引入JS的方式有两种:内嵌式和外联式
内嵌式:在HTML文档中,通过标签,直接嵌入javascript脚本。代码如下:
外联式:在HTML文档中,通过
小案例,如下:
W3Cschool教程(w3cschool.cn)
JavaScript 能够直接写入 HTML 输出流中:
您只能在 HTML 输出流中使用 document.write。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
二. 基本语法
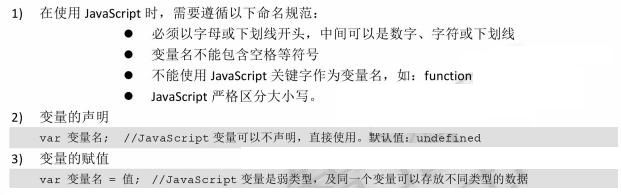
2.1 变量
区分大小写。是弱类型,如果没有给变量赋值,这个变量是不属于任何类型的,默认为undefined。如果一个变量前面没有加var则它是一个全局变量,如果加了var则它是一个局部变量。
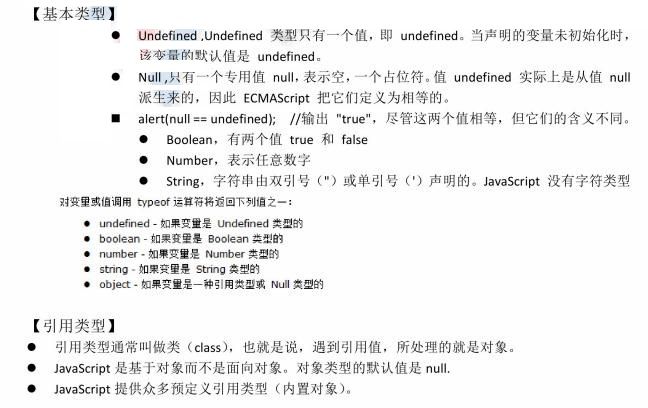
2.2 数据类型
Undefined表示变量没有定义,而null表示变量根本不存在。
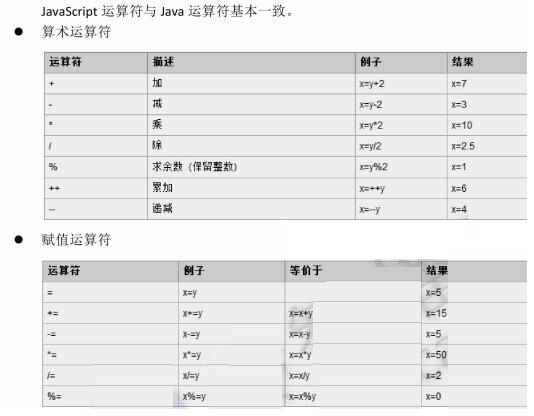
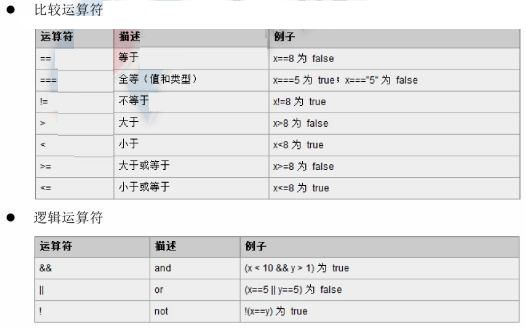
2.3 运算符
== 会尝试着将字符串类型转换成数字类型,而=== 不具备此功能。在JS中没有Java中有的equal()方法。
2.4 基本操作
三. 案例及相关知识
下面结合各个不同的具体例子来进一步了解JavaScript的相关知识
3.1 使用JS完成简单的数据检验
案例一,使用JS完成简单的数据检验,注册表的的校验。用户进行注册的时候,会输入一些内容,如果有些内容的输入不合法,会增加服务器的压力,我们需要对用户输入的信息进行校验(校验包括前端校验和后台校验,其中前端的校验防君子不防小人)。在本例中只对用户名、密码、确认密码、邮件 4个项进行了校验,代码如下:
注册页面
如果Id是个字符串必须加引号,如果是个变量而不必加引号。
var uValue = document.getElementById("user").value;
//alert(uValue);
if(uValue==""){
//2.给出错误提示信息
alert("用户名不能为空!");
return false;
}
/*校验密码*/
var pValue = document.getElementById("password").value;
if(pValue==""){
alert("密码不能为空!");
return false;
}
/**校验确认密码*/
var rpValue = document.getElementById("repassword").value;
if(rpValue!=pValue){
alert("两次密码输入不一致!");
return false;
}
/*校验邮箱*/
var eValue = document.getElementById("eamil").value;
if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)){
alert("邮箱格式不正确!");
return false;
}
}