NodeJS(二):npm包管理工具、yarn、npx、pnpm工具等
目录
(一)npm包管理工具
1.了解npm
2.npm的配置文件
常见的配置属性
scripts属性***
依赖的版本管理
3.npm安装包的细节
4.package-lock文件
5.npm install原理**
6.npm的其他命令
(二) 其他包管理工具
1.yarn工具
基本指令
2.cnpm工具
3.npx工具
(1)执行本地安装的包的指令
(2)不用全局安装,直接执行一次性指令
(3)npx原理
(三)pNpm工具
1.pnpm特点
(1)节省磁盘空间
(2)提升安装速度
(3)创建一个非扁平化的node_modules
2.pnpm的常见命令
3. pnpm的原理实现
(1)硬链接
(2)软链接(符号链接)
(3)pnpm的创建非扁平化目录
(4)pnpm的store存储
(四)未完待续
(一)npm包管理工具
1.了解npm
NPM(node package manager)是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准,用于下载、管理、共享代码,管理项目的依赖关系
下载包
在npm官网中可以搜索下载所有的包:npm | Home
npm install xxx包名
若项目还没有package文件,下载包后会自动生成package.json并将下载的包和版本信息填写到package中
npm初始化项目
(1)直接配置
npm init
npm init -y (跳过项目配置选项 所有选项都默认yes)
(2)通过脚手架配置(如vue-cli、react-cli等)
2.npm的配置文件
通过npm init指令配置后可得到
常见的配置属性
- name:项目名称(必备)
- version:项目版本(必备)
- description:项目的描述
- author:作者信息
- license:开源协议
private属性
设置项目是否私有,为true则表示不允许npm发布
main属性
用于标志项目的入口文件,例如引入一个axios包,包里会有package文件指定"main":"index.js"
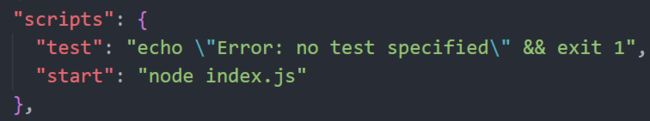
scripts属性***
用于配置一些脚本命令,以键值对形式存在
使用npm run xxx来运行命令
有些常用指令,例如start、test、stop、restart可以不写run,直接npm xxx
dependencies属性
指定无论是在开发环境还是生产环境都需要依赖的包,如vue、axios等
devDependencies属性
在开发环境需要用到的包,在生产环境不需要,如:webpack、babel等
通过npm install webpack --save-dev将webpack安装到devDependencies属性中
peerDependencies属性
对等依赖的项目依赖关系,意思是:使用的这个包是以另外的包为前提的。如:element-ui依赖于vue等
依赖的版本管理
了解即可
3.npm安装包的细节
全局安装(global install):npm install xxx -g
全局安装的包一般可提供直接执行的命令,适用于工具类的包,如webpack、yarn等
将包安装到磁盘用户文件夹的node_modules中
本地(局部)安装(local install):npm install xxx
局部安装的包一般是用于该项目的具体功能,如axios、element-ui等
将包安装到当前文件夹的node_modules中
全局安装与本地安装的辨别技巧:需要用到指令执行任务的是全局安装,需要用require引入的是局部安装
局部安装又分为开发时依赖和生产时依赖
- 默认安装开发和生产时依赖:npm i xxx
- 安装生产依赖:npm i xxx --save 或 npm i xxx -S
- 安装开发依赖:npm i xxx --save-dev 或 npm i xxx -D
- 根据package.json中的依赖包进行安装:npm i
4.package-lock文件
package-lock.json 是在 npm install时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。
5.npm install原理**
6.npm的其他命令
卸载
npm uninstall xxx
重新生成包
npm rebuild
清空缓存
npm cache clean
其他指令:
CLI Commands | npm Docs
(二) 其他包管理工具
1.yarn工具
介绍:在npm v3时期出现的包管理工具
弥补了很多早期npm的缺陷,解决了npm v5才解决的问题,例如:使用 yarn.lock 等机制,锁定版本依赖;利用缓存机制,实现了离线模式等等
`yarn install` | Yarn - JavaScript 软件包管理器 | Yarn中文文档 - Yarn中文网
基本指令
安装yarn
npm i yarn -g
初始化项目
yarn init -y
安装包
yarn add xxx
yarn add xxx // 安装生产依赖
yarn add xxx --dev/-D // 安装开发依赖
卸载包
yarn remove xxx
2.cnpm工具
因为 npm 安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,因此搭建了国内的npm淘宝镜像网站
npmmirror 镜像站
3.npx工具
npx是npm5.2之后自带的一个命令,一般用于它来调用项目中的某个模块
在什么情况下使用?
(1)执行本地安装的包的指令
当全局安装和项目本地安装的包的版本不同时,在命令行执行包的指令通常是执行全局安装的版本
我的全局yarn包版本是1.22.21,本地yarn包是1.10.0
执行本地安装的包的指令有两种方法:如yarn查看版本操作
1.在package.json的脚本里写上对应指令
package里的包命令执行默认是从node_modules开始找
2.执行本地yarn包路径
通过npx指令更加轻松
npx执行包的指令会先从本地node_modules查找,然后再查找环境变量,没有再下载对应的包
(2)不用全局安装,直接执行一次性指令
有些指令只需要使用一两次,全局安装包反而浪费空间
使用npx,可以在不全局安装依赖包的情况下,运行命令,而且运行后不会污染全局环境
(3)npx原理
- 去node_modules/.bin路径检查npx后的命令是否存在,找到之后执行;
- 找不到,就去环境变量$path里面,检查npx后的命令是否存在,找到之后执行;
- 还是找不到,自动下载一个临时的依赖包最新版本在一个临时目录,然后再运行命令,运行完之后删除,不污染全局环境。
我参考的是这篇文章:npx详细使用 - 简书 感觉很详细简单
(三)pNpm工具
项目初衷 | pnpm
1.pnpm特点
(1)节省磁盘空间
使用npm时,如果有100个项目需要用到同一个依赖包,那么硬盘上就会存储100个该包的副本,极大程度浪费了空间。而使用pnpm,依赖包会被存储在内容可寻址的存储中
- 如果你用到了某依赖项的不同版本,只会将不同版本间有差异的文件添加到仓库。 例如,如果某个包有100个文件,而它的新版本只改变了其中1个文件。那么
pnpm update时只会向存储中心额外添加1个新文件,而不会因为仅仅一个文件的改变复制整新版本包的内容。- 所有文件都会存储在硬盘上的某一位置。 当软件包被被安装时,包里的文件会硬链接到这一位置,而不会占用额外的磁盘空间。 这允许你跨项目地共享同一版本的依赖。
(2)提升安装速度
pnpm 分三个阶段执行安装:
- 依赖解析。 仓库中没有的依赖都被识别并获取到仓库。
- 目录结构计算。 node_modules目录结构是根据依赖计算出来的。
- 链接依赖项。 所有以前安装过的依赖项都会直接从仓库中获取并链接到node_modules
这种方法比传统的三阶段安装过程(解析、获取和将所有依赖项写入node_modules)快得多。
(3)创建一个非扁平化的node_modules
使用 npm 或 Yarn Classic 安装依赖项时,所有的包都被提升到模块目录的根目录。 这样就导致了一个问题:源码可以直接访问不属于该项目的依赖或者修改依赖,而不是作为只读的项目依赖。
默认情况下,pnpm 使用符号链接(软链接)将项目的直接依赖项添加到模块目录的根目录中。
相关文章:平铺的结构不是 node_modules 的唯一实现方式 | pnpm
2.pnpm的常见命令
下载pnpm
npm i pnpm -g
初始化项目
pnpm init
安装依赖包
pnpm add 依赖包名 // (install 也可以)
删除依赖包
pnpm remove 依赖包名 //(uninstall也可以)
运行指令
pnpm
//等效于:npm run
其余Cli命令:pnpm add
3. pnpm的原理实现
pnpm的高效是基于硬链接和软链接实现的,因此先介绍这两种链接的效果
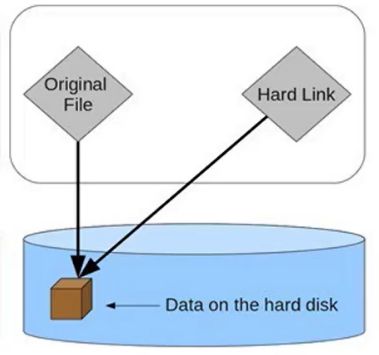
(1)硬链接
硬链接(Hard link) 是电脑文件系统中的多个文件平等地共享同一个文件存储单元,删除一个文件名字后,还可以用其它名字继续访问该文件。
这个概念就有点像编程语言的数组、对象等数据结构
window操作:mlink /H 原文件名 硬链接文件名
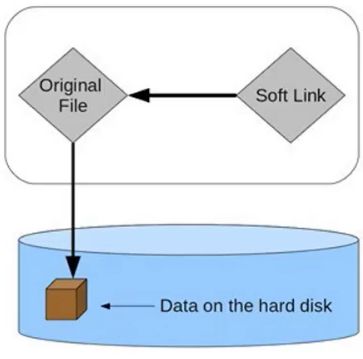
(2)软链接(符号链接)
符号链接 (软链接、Symbolic link、Soft link) 是一类特殊的文件,其包含有一条以绝对路径或者相对路径的形式指向其它文件或者目录的引用
window操作:mlink 原文件名 软链接文件名
(3)pnpm的创建非扁平化目录
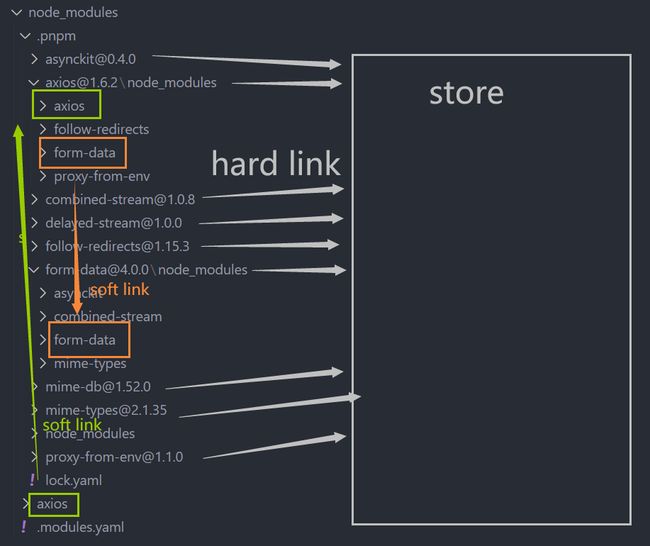
我通过pnpm下载axios包来演示
pnpm通过依赖库中的软链接实现了如下效果:
- 只能访问到自己下载的axios,而不会使用到axios依赖的包(因为require只会搜索node_modules目录下的第一层文件)。
- 依赖库中axios需要依赖的包通过软链接链接到.pnpm中,结构清晰,又能清晰的查看各个包的依赖关系。
.pnpm文件中的所有依赖包通过硬链接链接到pnpm统一管理的仓库中
(4)pnpm的store存储
各个项目的包通过硬链接链接到pnpm的store仓库中
仓库路径如下,通过指令 pnpm store path 查看
从store中删除当前未被引用的包来释放store的空间,通过指令:pnpm store prune
(四)未完待续
对node的简单学习和了解就到这里,后续可能还会学怎么用node进行后端项目的搭建什么的。。
接到了一个实习 要写小程序 所以下一步就是火速的花两三天学一学uniapp等知识,加油哟西QAQ