微信小程序开发学习——页面布局、初始导航栏与跳转
1.盒模型
要求实现效果如图所示:
所有WXML元素都可以看作盒子,在WXSS中"box model”这一术语是用来设计和布局时使用盒模型本质上是一个盒子,封装周围的WXML元素它包括: 边距,边框,填充和实际内容,模型结构如所示。
其中border,margin,padding的各个属性在实操中可以体会作用是什么。
完整代码如下:
wxml
盒模型
.boxModel01{width:80%; height:120px; background-color:yellow; border:3px dashed #FF0000; padding:20px; margin:20px;}
.boxModel02{ width:80%; height:120px; border:5px solid rgb(0,255,0); padding-top:20px; margin-bottom:20px;
}
.boxModel02{ width:80%; height:120px; border:5px dotted rgba(0,0,255,0.3); padding-left:20px; margin:0 20px;
}
wxss文件:
.boxModel01{
width:80%;
height:100px;
background-color:yellow;
border:3px dashed #FF0000;
padding:20px;
margin:20px;
}
.boxModel02{
width:80%;
height:100px;
border:5px solid rgb(0,255,0);
padding-top:20px;
margin-bottom:20px;
}
.boxModel03{
width:80%;
height:120px;
border:5px dotted rgba(0,0,255,0.3);
padding-left:20px;
margin:0 20px;
}需要注意的是:在CSS中所有边界的长度,可以存在叠加,如果都为空,取最大的为最后的值。
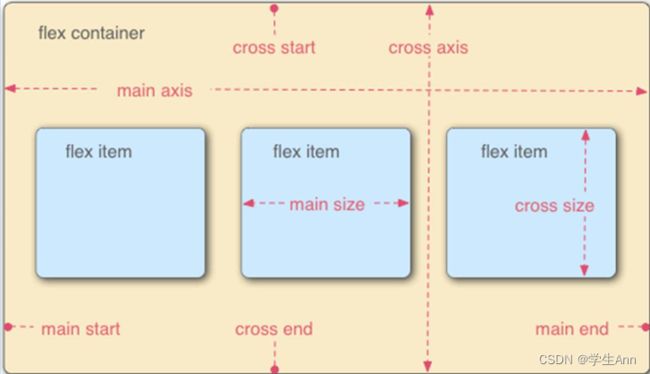
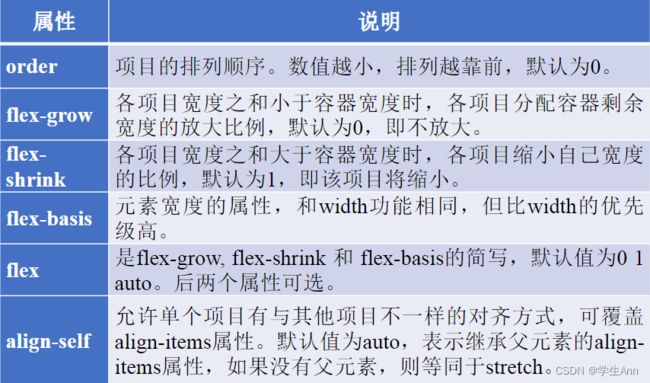
2.flex弹性布局
需要实现如图布局:
Flex是Flexible Box的缩写,用来对盒状模型进行布局。
默认的flex-direction为main方向,即row水平方向。如果要垂直堆叠,需要改变为column
需要注意line-height和height的关联,如果二者相等,最终实现效果为在垂直方向上是居中对齐的。
页面布局示例
1
2
3
------------------------------------------------
1
2
3
------------------------------------------------
1
2
3
读者可尝试更改flex-grow的值看看效果,体会平分剩余空间的意思。
3.float布局
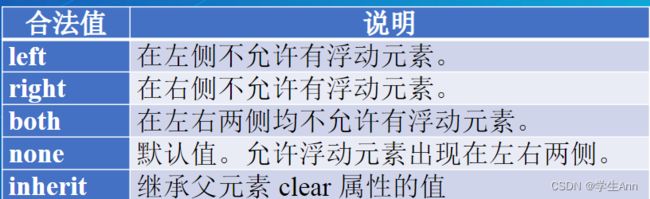
在float布局中,最重要的一个属性就是float属性
float属性:浮动的框可以向左或者向右移动,直到它的外边缘碰到包含框或者另外一个浮动框为止。
配套的属性有clear:
在我们用完了浮动后,要记得及时清除float,不然将会出现新的内容布置不合理。
注意点2:利用margin属性实现水平居中对齐:
margin属性中分为4个:上右下左,即顺时针方向,如果我们只输入两个,则第一个为上下,第二个为左右。
想要实现水平居中对齐,我们只需要给左右属性赋值auto即可。
代码如下:
box1
box2
box3
box4
head
left
main
right
foot
wxss属性:
.bg1{
height: 240px;
width: 200px;
margin:10px auto;
}
.box1{
width: 100px;
height: 80px;
background-color: red;
margin:0 auto;
}
.box2{
width:100px;
height:80px;
background-color: yellow;
float:left;
}
.box3{
width:100px;
height:80px;
background-color: yellowgreen;
float:right;
}
.box4{
width:100px;
height:80px;
background-color: green;
clear: both;
margin:0 auto;
}
.bg2{
height:400px;
text-align: center;
margin: 10px auto;
}
.header{
line-height:100px;
background-color: red;
}
.leftbar{
width:20%;
line-height: 200px;
background-color: yellow;
float: left;
}
.main{
width:60%;
line-height: 200px;
background-color:green;
float: left;
}
.rightbar{
width:20%;
line-height: 200px;
background-color:yellowgreen;
float: right;
}
.footer{
line-height: 100px;
background-color:red;
clear: both;
}4.输入模块
实现如图页面及功能。
利用input组件:
其中type属性有4种:
转换函数写在js中:
定义变量var C,F
然后获取传入参数的值采用赋值参数 = 传入参数.detail.value
然后利用this.setData({
进行变量的传递到前端。
传递的变量:赋值函数。
})
代码如下:
摄氏度转华氏度计算器
华氏温度为:{{F}}
/* pages/temperature/tem.wxss */
input{
margin: 20px 0; /*设置input组件上下边距为20px,左右边距为0*/
border-bottom: 1px solid blue; /*设置input组件下边框粗细为1px、实心、蓝色*/
}// pages/temperature/tem.js
Page({
calc:function(e){
var C,F;
C = e.detail.value;
this.setData({
F: C * 9 / 5 + 32
})
}
})5.导航跳转
如果想要点击跳转,那么我们需要利用navigator组件
如果你是小程序内跳转页面,请记得在app.json文件中加入文件路径,否则无法找到路径跳转!!
然后,为了显示好看,我们想加入图标,利用icon组件
Flex
Float
摄氏温度转华氏温度计算器
input{
margin:20px auto;
border-bottom: 1px solid rgba(0,0,255,0.3);
}
.rowLayout{
display: flex;
flex-direction: row;
margin: 20px;
}
image{
width: 24px;
height: 24px;
}
.myLeft{
margin-right: 10px;
size: 20px;
}
.myCenter{
flex-grow: 1;
font-size: 16px;
}