Qt / QPainter、QPen、QBrush 如何理解
之前一直不是很理解上述三个类,直到看到了一篇博客,真的是茅塞顿开啊!下面是该博客的部分内容:
零、介绍
QPen 是画笔,用来绘制图形的轮廓线,以及定义轮廓线的颜色、样式和属性;
QBrush 是画刷,用来填充封闭图形,以及定义填充的颜色、样式和属性;
QPainter 是画家,他手拿画笔 QPen 和画刷 QBrush,在画布(QPaintDevice)上画文字、图形、图片等。
可以充当画布(QPaintDevice)的类(其子类)有:QWidget、QImage、QOpenGLPaintDevice、 QPagedPaintDevice、QPaintDeviceWindow、QPicture 和 QPixmap。
这么多类型的画布中,QWidget 和 QPixmap 最常用。
一、QPen
画笔定义了轮廓线的颜色、样式和属性,所谓样式和属性就是:
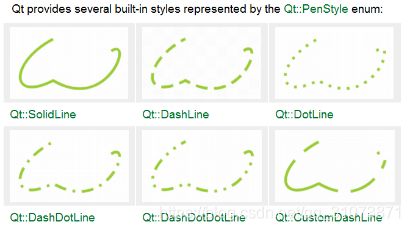
① 轮廓线的线型,如实线、点划线、双点划线、虚线等,当然,虚线、点划线的间距属性等也都可以设置。
② 轮廓线端点的样式,如圆形、方形等。
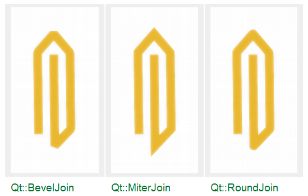
③ 轮廓线拐点的样式,如尖角、圆角等。
以上3种样式分别见以下三图:
二、QBrush
画刷定义了对封闭区域填充的颜色、样式。
设置画刷的类型,一般直接在构造函数形参设置。
上图中点状、网状、斜线状等基本填充方式,可通过形参 Qt::BrushStyle style 设置;
渐变填充可通过形参 const QGradient &gradient 设置;
纹理(图片)填充可通过形参 const QPixmap &pixmap 或者 const QImage &image设置。
注意:渐变会同时作用于 R / G / B / A 四个通道,因此我们甚至可以做出由透明变得逐步不透明的效果,下文有例子。
三、示例代码
void Widget::paintEvent(QPaintEvent *event)
{
QPainter p(this);//画家把本this窗体作为画布。
p.setRenderHints(QPainter::HighQualityAntialiasing
| QPainter::Antialiasing
| QPainter::TextAntialiasing, true);//抗锯齿以平滑
int xLen = width();//画布大小
int yLen = height();
//step 1:绘制绿色渐变背景
//QRadialGradient(圆形渐变区域中心,渐变区域半径,聚焦点坐标)
QRadialGradient gradient(QPointF(100, 100), 100, QPointF(100,100));
gradient.setColorAt(0.5, QColor(170, 255, 127, 255));//浅绿色不透明
gradient.setColorAt(1.0, QColor(170, 255, 127, 0));//浅绿色全透明
p.setPen(QColor(170, 255, 127, 150));//绿色半透明边框
p.setBrush(QBrush(gradient));//渐变画刷
p.drawRect(this->rect());
//step 2:绘制横竖两条中心线
p.setPen(QColor(255, 0, 0, 255));
p.setBrush(QColor(255, 0, 0, 255));
p.drawLine(QPoint(xLen / 2, 0), QPoint(xLen / 2, yLen));
p.drawLine(QPoint(0, xLen/2), QPoint(yLen, xLen/2));
//step 3:绘制3个圆
p.save();//移动或旋转坐标系之前,先备份当前坐标系的设置
p.translate(xLen/2, yLen/2);//平移坐标系原点至
p.setPen(QColor(255, 0, 0, 80));
p.setBrush(QColor(255, 0, 0, 0));
p.drawEllipse(QRect(-xLen/2, -yLen/2, xLen, yLen));//绘制
p.drawEllipse(QRect(-xLen/4, -yLen/4, xLen/2, yLen/2));
p.drawEllipse(QRect(-xLen/8, -yLen/8, xLen/4, yLen/4));
//step 4:绘制文字
p.setPen(QColor(255, 0, 0, 150));
p.setBrush(QColor(255, 0, 0, 150));
p.drawText(5, yLen/2, "2m");
p.setPen(QColor(255, 0, 0, 150));
p.setBrush(QColor(255, 0, 0, 150));
p.drawText(xLen/4+ 5, yLen/2, "1m");
QWidget::paintEvent(event);
}构造函数中加入如下代码:
this->setAttribute(Qt::WA_DeleteOnClose);
this->setFixedSize(200, 200);
this->setWindowFlag(Qt::FramelessWindowHint);
this->setAttribute(Qt::WA_TranslucentBackground, true);效果图:
转载于:QPainter、QPen、QBrush,绘图、填充、渐变等使用方法_野生猿-群号1025127672-CSDN博客
(SAW:Game Over!)