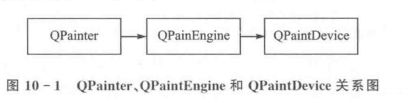
QPainter、QPen 、QBrush(概念)
Qt中的三大绘画类:
- QPainter :进行绘画
- QPaintDevice :提供画图设备,是一个二维的抽象(是所有可绘制对象的基类)
- QPaintEngine :提供了画家用于绘制到不同类型的设备上的界面
QPainter(画家)
QPainter 提供高度优化的功能来完成 GUI 程序所需的大部分绘图。它可以绘制从简单线条到复杂形状(如馅饼和和弦)的所有内容。它还可以绘制对齐的文本和像素图。通常,它绘制“自然”坐标系,但它也可以进行视图和世界转换。QPainter 可以对继承QPaintDevice类的任何对象进行操作。
QPainter 一般再一个部件重绘事件的处理函数paintEvent()中进行绘制,使用时先创建QPainter对象。
| void paintEvent(QPaintEvent *event) | 绘画事件 |
在QPainter中可以有很多功能
绘制图形
绘制图片
坐标变换等
构造函数为:
![]()
注意创建对象时,一定要指定绘制对象,这样才能绘制。
void Widget::paintEvent(QPaintEvent *event)//绘画事件
{
QPainter painter(this);//创建一个画家
}begin(QPaintEvent *event) |
开始绘制 |
| end() | 结束绘制 |
void Widget::paintEvent(QPaintEvent *event)//绘画事件
{
QPainter painter;
painter.begin(this);//指定设备
painter.end();//结束绘制
}
绘制图形
常用的一些图形:
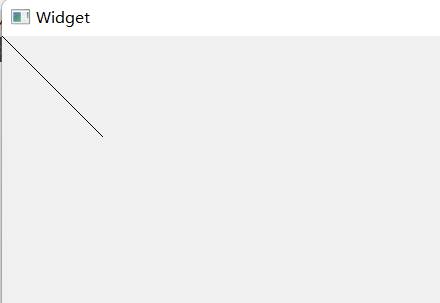
绘制线条:
void Widget::paintEvent(QPaintEvent *event)//绘画事件
{
QPainter painter(this);
painter.drawLine(0,0,100,100);//绘制线条
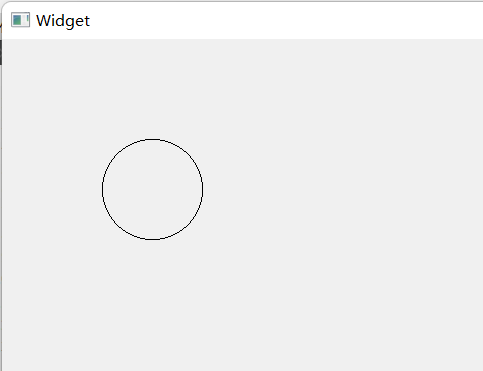
}绘制圆形:
void Widget::paintEvent(QPaintEvent *event)//绘画事件
{
QPainter painter(this);
painter.drawEllipse(100,100,100,100);//绘制圆
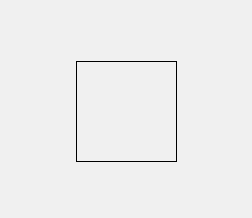
}绘制矩形:
void Widget::paintEvent(QPaintEvent *event)//绘画事件
{
QPainter painter(this);
// 起始点,宽 高
painter.drawRect(200,200,100,100);//绘制矩形
}绘制圆弧:
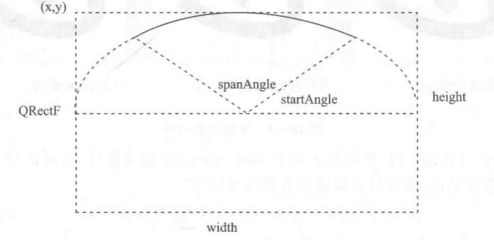
QPainter::drawArc(int x,int y,int width,int height,intstartAngle,intspanAngle)
- x y 代表起始点
- width height 代表宽度和高度
- startAngle spanAngle 代表起始角度和跨越角度
startAngle spanAngle 代表起始角度和跨越角度
- 这里的角度需要*16即一个完整的圆等于 5760 (16 * 360)
- 正值为逆时针,负值为顺时针
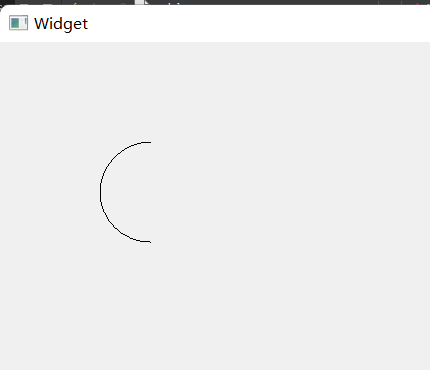
正值为逆时针:
void Widget::paintEvent(QPaintEvent *event)//绘画事件
{
painter.drawArc(100,100,100,100,90*16,180*16);//绘制弧线,起始点为90,跨度为180
}负值为顺时针:
void Widget::paintEvent(QPaintEvent *event)//绘画事件
{
painter.drawArc(100,100,100,100,90*16,-180*16);//绘制弧线,起始点为90,跨度为-180
}其他的可以根据帮助文档,查看使用方法。
QPen(画笔)
QPen(画笔)
QPen可以为QPainter提供了画笔来绘制线条和形状的轮廓。
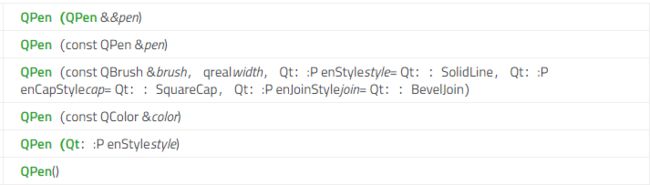
构造函数:
最常用的构造函数为:
QPen(const QBrush &brush, qrealwidth, Qt::PenStylestyle= Qt::SolidLine, Qt::P enCapStylecap= Qt::SquareCap, Qt::PenJoinStylejoin= Qt::BevelJoin)
- brush 画刷
- Qt::PenStylestyle 笔的风格
- Qt::PenCapStylecap 笔的帽子样式
- Qt::PenJoinStylejoin 笔的联接样式
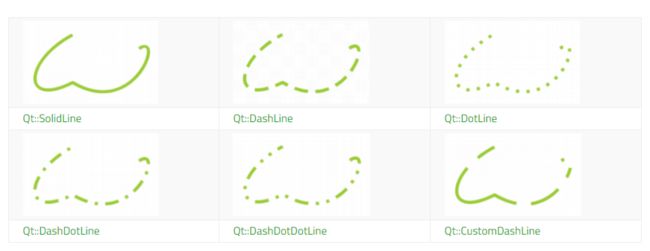
Qt::PenStylestyle笔的风格
| Qt::SolidLine | 实线 |
| Qt::DashLine | 虚线 |
| Qt::DotLine | 由几个像素分隔的点 |
| Qt::DashDotLine | 交替的点和破折号 |
| Qt::DashDotDotLine | 一个破折号,两个点,一个破折号,两个点 |
| Qt::CushomDashLine | 使用QPainterPathStroker::setDashPattern() 定义的自定义模式。 |
Qt::PenCapStylecap 笔的帽子样式
| Qt::SquareCap |
方帽 |
| Qt::FlatCap | 平帽 |
| Qt::RoundCap | 圆帽 |
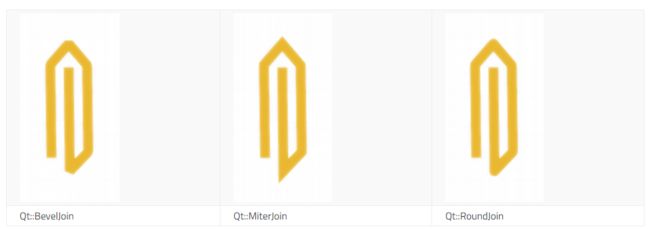
Qt::PenJoinStylejoin 笔的连接样式
| Qt::BevelJoin | 两条线之间的三角形凹口被填充 |
| Qt::MiterJoin | 线的外边缘延伸以成一定角度相交,并填充此区域 |
| Qt::RoundJoin | 填充两条线之间的圆弧 |
常用的函数:
| setBrush() | 设置画刷 |
| setCapStyle | 设置笔帽风格 |
| setColor() | 设置颜色 |
| setDashPattern() |
将此笔的虚线模式设置为给定模式。这会将笔的样式隐式转换为Qt::CustomDashLine。 |
| setJoinStyle() | 设置笔的连接样式 |
| setStyle() | 设置笔的样式 |
| setWidth() | 设置笔的宽度 |
| setWidthF() | 设置笔的宽度浮点数 |
设置自定义的笔的样式:
void Widget::paintEvent(QPaintEvent *event)//绘画事件
{
QPainter painter(this);
QPen pen;
QVector sing;
qreal space=4;//空格数
sing<<1< QBrush 类定义了QPainter 绘制的形状的填充图案。
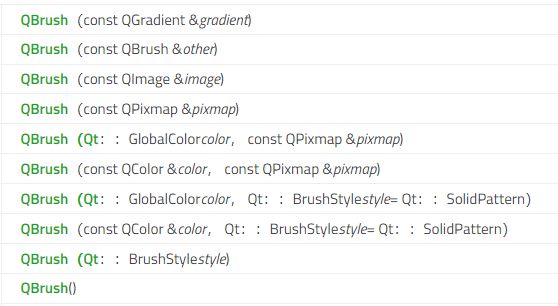
构造函数:
常用的函数:
| setColor() | 设置颜色 |
| setStyle() | 设置画刷风格 |
| setTexture() | 将画笔像素图设置为像素图 |
| setTextureImage() | 将画笔图像设置为图像 |
| setTransfrom() | 将矩阵设置为当前画笔上的显式转换矩阵 |
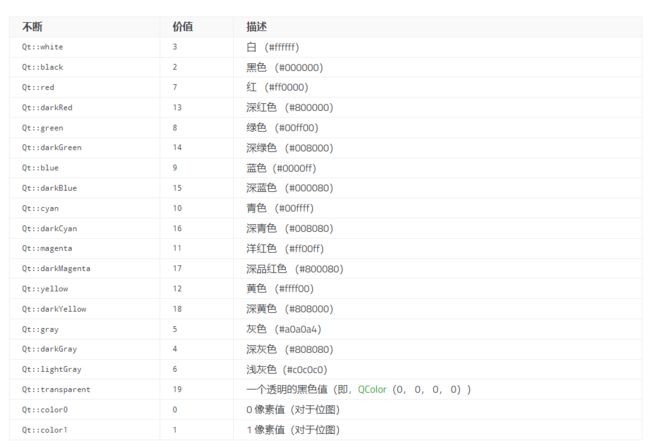
Qt::GlobalColor(颜色)
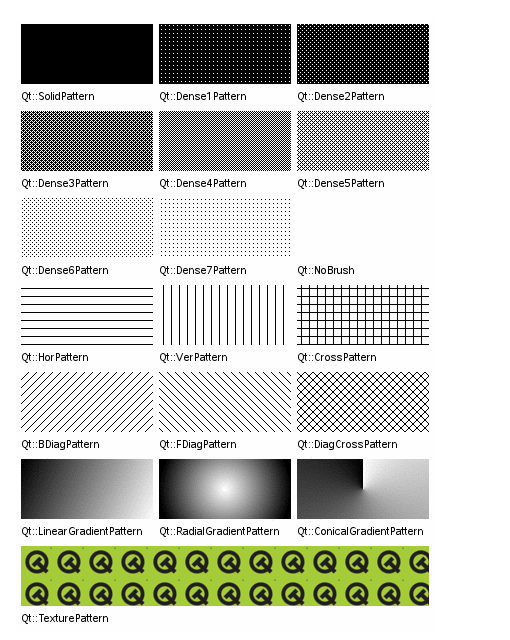
Qt::BrushStyle(画刷风格)
画刷的使用:
void Widget::paintEvent(QPaintEvent *event)//绘画事件
{
QPainter painter(this);
QPen pen;
QVector sing;
qreal space=4;//空格数
sing<<1<