react和vue路由使用的不同
{
path: "/twon",
name: 'datatwon',
component: twonLayout,
redirect: "/twon/dashboard",
hidden: true,
children: [
{
path: "dashboard",
name: "Dashboard",
component: () => import("@/views/datatwon/dashboard/index.vue"),
hidden: true,
meta: { title: "首页", icon: "dashboard" },
},
{
path: "personnel",
name: "personnel",
component: () => import("@/views/datatwon/personnel/index.vue"),
hidden: true,
meta: { title: "人员管理", icon: "personnel" },
},
{
path: "groupmanager",
name: "groupmanager",
component: () => import("@/views/datatwon/groupmanager/index.vue"),
// redirect: "/groupmanager/dashboard",
// redirect: "/twon/groupmanager",
children: [
{
path: "",
meta: {
names: "组团"
},
component: () => import('@/views/datatwon/groupmanager/components/hireDetail.vue')
},
{
path: "reg",
meta: {
names: "单元"
},
component: () => import('@/views/datatwon/groupmanager/components/unitDetail.vue')
},
{
path: "house",
meta: {
names: "房间"
},
component: () => import('@/views/datatwon/groupmanager/components/houseDetail.vue')
},
{
path: "home",
component: () => import('@/views/datatwon/groupmanager/components/homeDetail.vue')
}
],
// header: () => import("@/views/datatwon/personnel/index.vue"),
// ccc: () => import("@/views/datatwon/groupmanager/indexDetali.vue"),
hidden: true,
meta: { title: "组团管理", icon: "groupmanager" },
},
query传参
import { useRouter, useRoute } from 'vue-router'
const router = useRouter()
const route = useRoute()
const toDetail = (item) => {
console.log("333");
router.push({
path: '/twon/groupmanager/reg',
query: item
})
}
router.push({
path: '/twon/groupmanager/house',
query: {
unitCode: item.unitCode,
groupCode: code.value
}
})
---
接收
import { useRouter, useRoute } from 'vue-router'
const route = useRoute()
const router = useRouter()
//上级路由传过来的code
const unitList = ref([])
const code = computed(() => {
return route.query?.groupCode
})
//然后进行网络请求
const getUnitDetail = async (code) => {
const { data } = await unitDetail(code);
unitList.value = data;
console.log("getUnitDetail", data);
}
getUnitDetail(code.value)
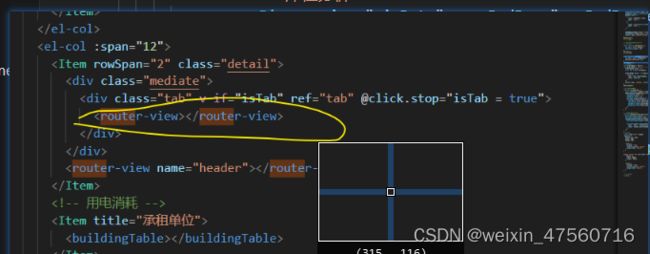
react
react的路由配置是在app.js中的,相当于vue的路由文件

// import './App.css';
import {BrowserRouter , Routes, Route} from 'react-router-dom';
import Layout from './pages/Layout';
import Login from './pages/Login';
import { AuthComponent } from './components/AuthComponent';
import Demo from './pages/Demo';
import About from './pages/About';
function App() {
return (
<BrowserRouter>
<div className="App">
<Routes>
<Route path='/' element={
<AuthComponent>
<Layout />
</AuthComponent>
}>
<Route index element={<Demo />} ></Route>
<Route path="article" element={<About />} ></Route>
</Route>
<Route path='/login' element={<Login />}></Route>
</Routes>
</div>
</BrowserRouter>
);
}
export default App;
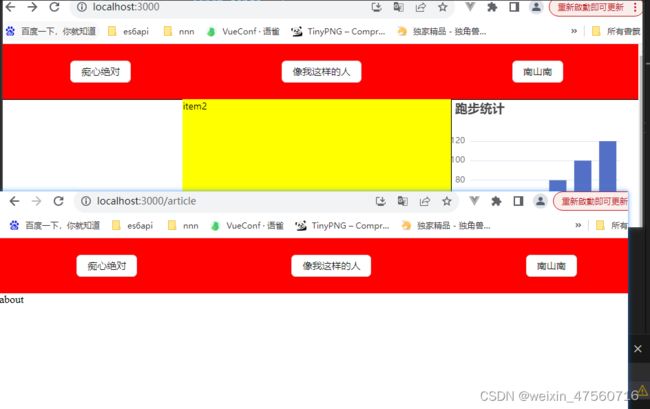
import { Outlet } from 'react-router-dom';
import { Button } from 'antd';
import { useNavigate } from 'react-router-dom'
import './index.scss';
function Layout() {
const navigate = useNavigate()
const songs = [
{ id: 1, name: '痴心绝对' },
{ id: 2, name: '像我这样的人' },
{ id: 3, name: '南山南' }
]
return (
<div>
<div className='head-button'>
{ songs.map((item) => <Button onClick={()=> navigate('/article')} key={item.id}>{item.name}</Button>)}
</div>
<div>
<Outlet />
</div>
</div>
)
}
export default Layout;