JS之深浅拷贝详解
一、数据类型
数据类型分为:基础数据类型、引用数据类型
1、基础数据类型
String, Number, Boolean, Null, Undefined,Symbol
基本数据类型的特点:直接存储在栈(stack)中的数据
2、引用数据类型(统称为 Object 类型)
Object, Array, Date, Function...
引用数据类型的特点:存储的是该对象在栈中引用(地址),真实的数据存放在堆内存里
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的
二、浅拷贝
自己创建一个新的对象,来接受你要重新复制或引用的对象值。如果对象属性是基本的数据类型,复制的就是基本类型的值给新对象;但如果属性是引用数据类型,复制的就是内存中的地址,如果其中一个对象改变了这个内存中的地址,肯定会影响到另一个对象。
浅拷贝方法:
1、Object.assign
该方法的第一个参数是拷贝的目标对象,后面的参数是拷贝的来源对象(也可以是多个来源)。
object.assign 的语法为:Object.assign(target, …sources)
const obj={name:'abc',age:18,arr0:[]}
const arr=[1,2,3,4,['e','q']]
// 1. Object.assign
const newObj={}
Object.assign(newObj,obj)
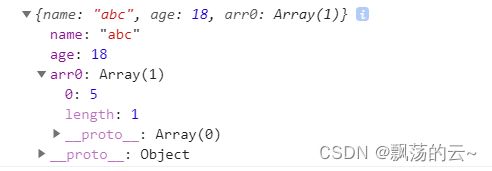
console.log(newObj)
newObj.arr0.push(5)
console.log(obj) 给 newObj 对象中的数组 arr0[ ] 增加元素5,此时对象 obj 中的 arr0[ ] 也跟随变化:
2、展开运算符
// 操作对象
const newObj2={...obj}
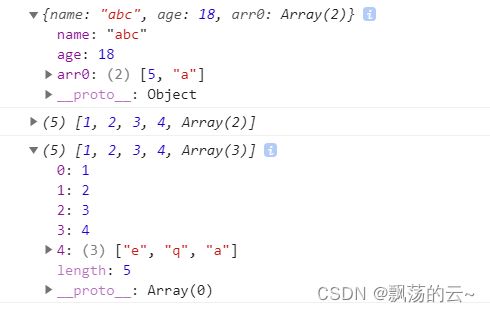
console.log(newObj2)
newObj2.arr0.push('a')
console.log(obj)
// 操作数组
const newArr1=[...arr]
console.log(newArr1)
newArr1[arr.length-1].push('a')
console.log(arr)给 newObj 对象中的数组 arr0[ ] 增加元素 'a',此时对象 obj 中的 arr0[ ] 也跟随变化;
给 newArr对象中的数组 ['e','q'] 增加元素 'a',此时对象 arr 中的 ['e','q' ] 也跟随变化:
3、concat 拷贝数组
数组的 concat 方法其实也是浅拷贝,所以连接一个含有引用类型的数组时,需要注意修改原数组中的元素的属性,因为它会影响拷贝之后连接的数组。不过 concat 只能用于数组的浅拷贝,使用场景比较局限。
const newArr2=arr.concat()
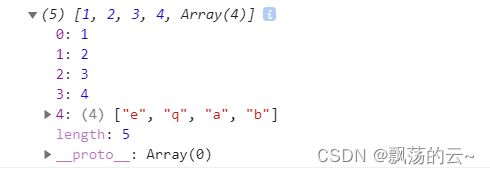
console.log(newArr2)
newArr2[newArr2.length-1].push('b')
console.log(arr)
给 newArr对象中的数组 ['e','q','a'] 增加元素 'b',此时对象 arr 中的 ['e','q' ,'a'] 也跟随变化:
4、slice 拷贝数组
slice 方法也比较有局限性,因为它仅仅针对数组类型。slice 方法会返回一个新的数组对象,这一对象由该方法的前两个参数来决定原数组截取的开始和结束位置,是不会影响和改变原始数组的。但是,数组元素是引用类型的话,也会影响到原始数组。
const newArr3=arr.slice()
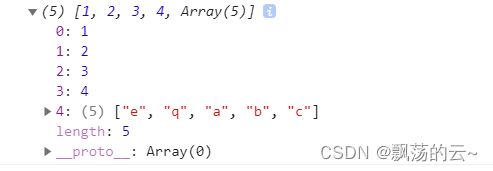
console.log(newArr3)
newArr2[newArr3.length-1].push('c')
console.log(arr)三、深拷贝
浅拷贝只是创建了一个新的对象,复制了原有对象的基本类型的值,而引用数据类型只拷贝了一层属性,再深层的还是无法进行拷贝。深拷贝则不同,对于复杂引用数据类型,其在堆内存中完全开辟了一块内存地址,并将原有的对象完全复制过来存放。
深拷贝方法:
1、JSON.stringify 与 JSON.parse
把一个对象序列化成为 JSON 的字符串,并将对象里面的内容转换成字符串,最后再用 JSON.parse() 的方法将JSON 字符串生成一个新的对象。
const obj = {
name: 'longge',
age: 16,
arr: [],
o: { a: 1, b: 2 },
f: function () {},
c: undefined,
d: new Date(),
}
// 深拷贝 1 JSON.stringify 与 JSON.parse
// 缺点 忽略函数、属性值为undefined的属性
const newObj = JSON.parse(JSON.stringify(obj))
console.log(newObj)
obj.arr.push(100)
console.log(obj, newObj)
2、利用第三方库Lodash(提供很多工具方便开发)
3、通过递归实现深拷贝
四、深拷贝与浅拷贝区别
两者的区别在于是否是真正获取了一个对象的复制实体,而不是引用,深拷贝在计算机中开辟了一块内存地址用于存放复制的对象,而浅拷贝仅仅是指向被拷贝的内存地址,如果原地址中对象被改变了,那么浅拷贝出来的对象也会相应改变。