- [0948]基于JAVA的城市路网智慧管理系统的设计与实现
阿鑫学长【毕设工场】
javapython人工智能毕业设计课程设计
毕业设计(论文)开题报告表姓名学院专业班级题目基于JAVA的城市路网智慧管理系统的设计与实现指导老师(一)选题的背景和意义开题报告背景与意义:随着我国城市化进程的加快,城市路网系统日益庞大复杂,交通管理面临的挑战愈发严峻。传统的路网管理模式由于信息更新不及时、数据处理效率低下、智能化程度不足等问题,已无法满足现代城市管理对高效、精准、智能交通管理的需求。因此,设计并实现一套基于Java的城市路网智
- 45-JavaEE 开发中的动态代理与序列化技术
只不过是胆小鬼罢了
WEB安全开发java
在JavaEE开发领域,动态代理与序列化技术是两个关键知识点,它们在很多场景下发挥着重要作用。以下是对这两部分知识的深入探讨。动态代理代理模式概述代理模式是Java中常用的设计模式之一,其核心思想是代理类与委托类实现相同的接口。代理类的主要职责是为委托类进行预处理、消息过滤、转发消息以及事后处理等操作。这种模式在很多场景下都有应用,比如权限控制、日志记录、事务管理等。JDK动态代理实现步骤创建接口
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- JavaScript基础-事件对象
難釋懷
javascript开发语言
在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,
- python poetry添加某个git仓库的某个分支
waketzheng
git
命令行不太清楚怎么弄,但可以通过编辑pyproject.toml实现实例:pypika-tortoise={git="https://github.com/henadzit/pypika-tortoise",branch="do-not-use-builder"}参考:WIPDonotcopypypikaquerybyhenadzit·PullRequest#1851·tortoise/torto
- The following modules are *disabled* in configure script:_sqlite3
waketzheng
python
Unabletoupgradepast3.6.9-#24byRosuav-PythonHelp-DiscussionsonPython.orgsudoaptinstalllibsqlite3-devcdPython-3.13.1./configure--enable-optimizations--enable-loadable-sqlite-extensionsmakesudomakealtins
- 使用GitHub API进行智能文档加载
fgayif
githubpython
GitHub是一个强大的开发者平台,提供了代码存储、管理和分享的功能。它采用Git软件,增强了分布式版本控制,同时提供了访问控制、错误跟踪、软件功能请求、任务管理、持续集成和项目的wiki等功能。随着AI技术的发展,我们可以利用GitHub的API实现智能文档加载,以便更好地进行代码管理和分析。下面我将介绍如何使用GitHubAPI进行文档加载,并通过实用的代码示例来帮助大家理解。技术背景介绍Gi
- node-imap-sync-client, imap 客户端库, 同步专用
eli960
MAIL前端javascriptnode.js
node-imap-sync-client说明网址:https://gitee.com/linuxmail/node-imap-sync-client同步操作imap客户端,见例子examples本imap客户端,特点:全部命令都是promise风格主要用于和IMAPD服务器同步邮箱数据和邮件数据支持文件夹的创建/删除/移动(改名)支持邮件的复制/移动/删除/标记/上传支持获取文件夹下邮件UID列
- Java 常用类Date
浅橙boy
java开发语言
这次介绍Java中常用类中的一种Date,一般常用的Date的包名为util即java.util.Date。还有一种Date类的包名为spl即java.spl.Date,这次不做介绍。包名为spl的Date类作用于和spl数据库打交道,其内容只包括日期,没有时间,包名为util的Date类作用于平常日期使用其内容包括日期和时间,且大部分的构造器和方法已经过时了,下面介绍的是平时还可以使用的方法和构
- node-ddk,electron 开发组件
eli960
node-ddkelectronjavascript前端node.jsjs
node-ddk-demo说明node-ddk是ELECTRON开发框架,封装常见操作npminode-ddk演示:https://live.csdn.net/v/468440本项目是一个DEMO,项目地址:https://gitee.com/linuxmail/node-ddk-demogitclonehttps://gitee.com/linuxmail/node-ddk-democdnode
- 学习-Java常用类之Calendar类
AIains
Educoder—Javajava
第1关:学习-Java常用类之Calendar类任务描述相关知识编程要求测试说明任务描述本关任务:获取给定年月的最后一天。相关知识我们通过之前的学习已经能够格式化并创建一个日期对象了,但是我们如何才能设置和获取日期数据的特定部分呢,比如说小时,日,或者分钟?我们又如何在日期的这些部分加上或者减去值呢?calendar类是一个抽象类,是Java日期处理的核心类之一。Calendar类为操作日历字段,
- Java基础回顾 Day5
小斌的Debug日记
Java基础回顾java开发语言
基础数据类型4类8种byte8位(常用流操作)short16位(运用场景不多)int32位(最常用)long64位(常用于表示时间毫秒)float32位(精度为7位,精度低)double64位(精度为15位,更常用)char16位(也可以算术运算)boolean8位(值为true或者false)基本数据类型的转换小转大为隐式转换,大转小为显式转换可能会丢失精度i++和++ii++是先取值在加1,而
- pdm self update 504 gateway timeout
waketzheng
gateway
红军不怕远征难,万里长城今犹在,不见当年秦始皇执行如下命令:pdmselfupdate--verbose时,报了504gatewaytimeout的错误症状:使用的是内网环境的pypimirror,本地Windows有这个问题,服务器Linux系统没有这个问题。经过层层排查,发现是httpx在windows环境读取了注册表里的ProxyServer,但是没有读取ProxyOverride,导致内网
- Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南javascriptthree.js3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
- CentOS7 python安装Ta-lib 0.6.x【talib不能直接安装,必须先安装ta_lib之c++库才可以】
weixin_43343144
服务器运维
正常流程:CentOS7python安装Ta-lib【talib不能直接安装,必须先安装ta_lib之c++库才可以】_centos7安装ta-lib-CSDN博客不同的版本参考如下!参考官方文档:ta-lib·PyPI务必下载匹配版本的【ta-lib-0.6.4-src.tar.gz】才可以正常安装$wgethttps://github.com/ta-lib/ta-lib/releases/do
- 【Kivy App】Pyjnius是什么?
Botiway
移动APPKivypython
Pyjnius是一个Python库,用于在Python中访问Java类和方法,特别适用于在Kivy或其它Python应用中调用AndroidAPI。以下是Pyjnius的详细介绍、安装和使用方法:1.Pyjnius是什么?Pyjnius是一个Python-to-Java的桥接工具,允许Python代码直接调用Java类和方法。它基于JavaNativeInterface(JNI),主要用于以下场景
- 代码训练day7哈希表2
徵686
散列表数据结构
1.四数相加IIleetcode454哈希表判断是否存在classSolution{//四数相加ii统计个数publicintfourSumCount(int[]nums1,int[]nums2,int[]nums3,int[]nums4){HashMapmap=newHashMapmagazine.length())returnfalse;//java字符串长度s.length()for(cha
- Centos 7 安装 supervisor
qq_50977952
Linuxcentoslinux服务器
方式1:yuminstall-yepel-releaseyuminstall-ysupervisor启动systemctlstartsupervisord其他命令supervisorctlreload#重启修改了supervisord.conf,需要执行来重新加载配置文件supervisorctlstatus#查看所有进程的状态supervisorctlstopdemo#停止supervisorc
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- 区块链环境配置自用
Xmas190
其它区块链
FabricLab1.Fabric环境搭建与基本操作2.Fabric链码基础3.Fabric项目架构Fabric实践一:环境搭建与基本操作一、Fabric环境搭建本文用于指导Fabric在基于Ubuntu的Linux系统中的安装与配置,如有未安装过的同学可以参考本指南自行配置。相关组件版本号:名称版本Ubuntu16.04Fabric1.4Docker20.10.5Docker-compose1.
- 鸿蒙相机开发实战:从设备适配到性能调优 —— 我的 ArkTS 录像功能落地手记(API 15)
李游Leo
harmonyos-nextharmonyos鸿蒙harmonyos数码相机华为
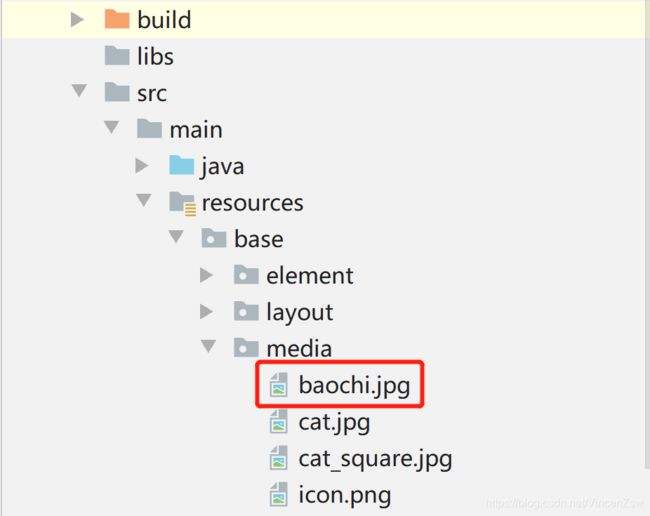
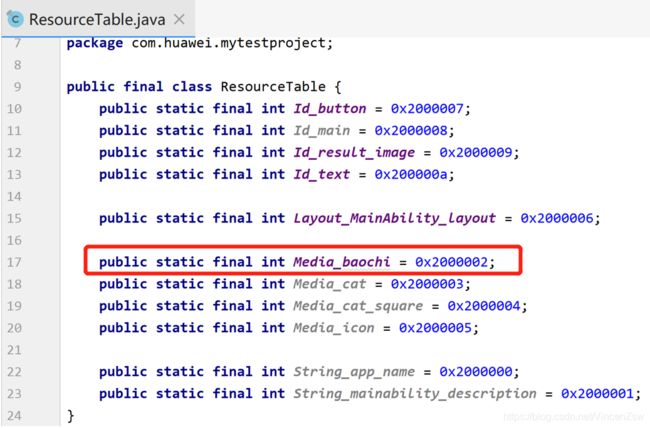
引言:为什么我要写这份开发指南?作为一名老技术,最近特别喜欢研究鸿蒙相机功能,而且目前已经更新到API15了,那么咱们更要好好研究一下。而且从手持云台到车载记录仪,每个项目都面临独特挑战:车载场景的高温稳定性、可穿戴设备的低功耗限制、多设备分辨率适配的玄学……这些痛点促使我重新梳理HarmonyOS相机开发的技术脉络——这正是本文的起源。比如之前在一款运动相机项目中,我们最初直接复用Android
- CentOS7 安装Supervisor
IChen.
Linux服务器运维
安装epel-releaseyum-yinstallepel-release安装supervisoryum-yinstallsupervisor开机自启systemctlenablesupervisord启动supervisord服务systemctlstartsupervisord重启supervisord服务systemctlrestartsupervisordSupervisor常用命令#重
- CentOS 7 64位安装Docker
咯拉咯啦
Dockerdocker
以下是在已有的CentOS764位虚拟机上安装Docker并配置华为镜像源的详细步骤:1.备份原有Yum源(可选,建议操作)#备份原有仓库文件sudomv/etc/yum.repos.d/CentOS-Base.repo/etc/yum.repos.d/CentOS-Base.repo.backup2.更换CentOS7Yum源为华为源#下载华为云CentOS7的仓库文件sudocurl-o/et
- knife4j,微服务聚合Swagger文档
图书馆的小盆友
java开发相关微服务javamicroservices
前置知识我们将采用Nacos作为注册中心,Gateway作为网关,使用knife4j来生成API文档,对这些技术不了解的朋友可以看下下面的文章。SpringCloudGateway:新一代API网关服务SpringCloudAlibaba:Nacos作为注册中心和配置中心使用给Swagger换了个新皮肤,瞬间高大上了!应用架构我们理想的解决方案应该是这样的,网关作为API文档的统一入口,网关聚合所
- 基于Qt开发:实现对海康威视网络摄像头视频画面实时预览
鱼弦
Qt学习与实践音视频开发系列实践Linux系统编程与驱动开发arm开发
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)介绍:本文将介绍如何基于Qt开发框架,实现对海康威视网络摄像头的二次开发应用程序。该应用程序可以实时预览摄像头视频画面,并支持控制云台的水平和垂直移动。这种二
- jetson nano 实现串口的字节输出
诶我就不告诉你
单片机嵌入式硬件
实现jetosnnano的字节输出,但是存在一定的问题主要为在制作数据包的过程中,我遇到了当输出字节为0x0a的情况下串口会连续输出0x0d0x0a这时候需要在串口部分进行一定的配置防止自动换行的输出/*防止自动换行*/opt.c_oflag&=~OPOST;//禁用输出处理标志,防止自动转换换行符感谢博主JetsonNano入坑之路----(10)C/C++语言读写UART或USB串口数据_je
- CentOS 7 下 Supervisor 安装与配置
OUDKE
centoslinux运维服务器
Supervisor是一个用于管理和监控进程的工具,它可以在CentOS7服务器上轻松地启动、停止和重启进程。在本文中,我将向您展示如何安装和配置Supervisor。步骤1:安装Supervisor首先,我们需要使用yum包管理器安装Supervisor。打开终端并执行以下命令:sudoyuminstallepel-releasesudoyuminstallsupervisor这将安装Super
- 猫头虎 分享已解决Bug || java.lang.ClassNotFoundException 全解析与解决方案
AI后端
已解决的Bug专栏bugjava开发语言服务发现rustpythonpip
猫头虎分享已解决Bug||java.lang.ClassNotFoundException全解析与解决方案摘要:最近有粉丝在后台留言,问到项目启动时遇到了一个经典问题:java.lang.ClassNotFoundException。这个问题看似简单,却困扰了无数开发者。今天,猫头虎以真实开发经历为背景,从Bug原因剖析到全方位解决方案,手把手带你攻克这个问题!本文涵盖了:问题原因:从类加载机制到
- 在CentOS上安装Supervisor进行进程监控
张3蜂
软件安装部署centoslinux运维
安装EPEL存储库:sudoyuminstallepel-release安装Supervisor:sudoyuminstallsupervisor启动并启用Supervisor服务:sudosystemctlstatussupervisordsudosystemctlstartsupervisordsudosystemctlenablesupervisord配置Supervisor:Supervi
- C++在线OJ负载均衡项目
平凡的小y
c++开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj