前端入门(五)Vue3组合式API特性
文章目录
- Vue3简介
-
- 创建Vue3工程
-
- 使用vite创建
- vue-cli方式
- 常用 Composition API
-
- 启动项 - setup()
-
- setup的执行时机与参数
- 响应式原理
-
- vue2中的响应式
- vue3中的响应式
- ref函数
- reactive函数
- reactive与ref对比
- 计算属性 - computed
- 监视属性 - watch
-
- watchEffect
- Vue3生命周期
- 自定义hook函数
- toRef
- 其他Composition API
-
- shallowReactive()与shallowRef()
- readonly() 与shallowReadonly()
- toRaw与markRaw
- customRef
- provide与inject
- 对响应式的数据进行判断
- 新的组件与其他变化
-
- Fragment(片段)
- Teleport(传送)
- Suspense(悬浮)
- 其他变化
-
- 全局API的转移
- 其他改动
Vue3简介
Vue3带来了:
- 1、性能的提升:
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%
- ……
- 2、源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
- …
- 3、拥抱TypeScript
- 4、新的特性
-
- Composition API(组合API) (用前要引入)
○ setup配置
○ ref与reactive
○ watch与watchEffect
○ provide与inject
○ …
- Composition API(组合API) (用前要引入)
-
- 新的内置组件
○ Fragment
○ Teleport
○ Suspense
- 新的内置组件
-
- 其他改变
○ 新的生命周期钩子
○ data 选项应始终被声明为一个函数
○ 移除keyCode支持作为 v-on 的修饰符
○ …
- 其他改变
-
创建Vue3工程
使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
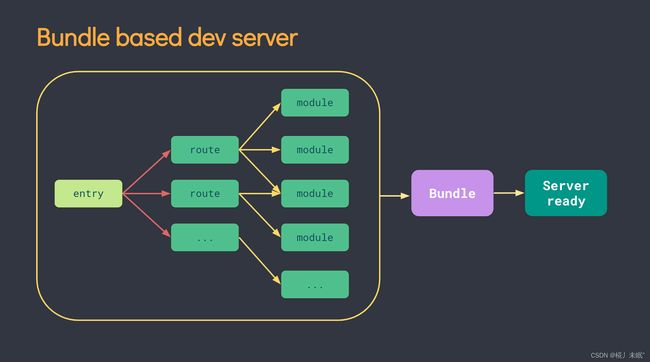
- 传统构建 与 vite构建对比图
vue-cli方式
VUE3官方文档
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
常用 Composition API
启动项 - setup()
setup是所有Composition AIP(组合API)“表演的舞台”。
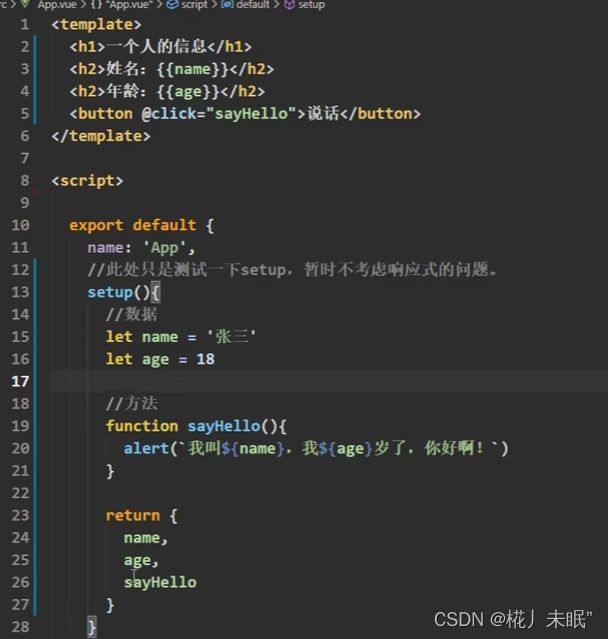
- 1、组件中所用到的:数据、方法等均要配置在
setup中,不需要专门的data、methods等配置项了。 - 2、setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法在模板中均可以直接使用。
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
setup的执行时机与参数
setup()执行的时机是先于beforecreated的,此时vue实例尚未创建,因此setup()函数内部this为undefined。
setup()可以接收两个参数:
- props:值为一个对象,包含了组件外部传递过来,且在组件内部声明接收了的属性项。
- context:上下文对象,主要包含下边3个属性:
- attrs:值为对象,包含组件外部传递过来,且在本组件中props配置中没有声明的属性,该对象也存在于
this.$attrs - slots:收到的插槽内容,相当于
this.$slots - emits:分发自定义事件的函数,相当于
this.$emit
- attrs:值为对象,包含组件外部传递过来,且在本组件中props配置中没有声明的属性,该对象也存在于
响应式原理
vue2中的响应式
在vue2中,通过Object.defineProperty()对对象属性的读取、修改进行了拦截(数据劫持)。对数组类型,通过重写数组更新的一系列方法实现拦截,对其变更方法进行了包裹。
这种响应式实现存在以下问题:
- 新增属性、删除属性,界面不会更新
- 直接通过下标修改数组,界面不会自动更新。
vue3中的响应式
- 1、通过Proxy(代理):拦截对象中任意属性的变化,包含属性值的读写、属性的添加、属性的增删
- 2、通过Reflect(反射):对被代理对象的属性进行操作
ref函数
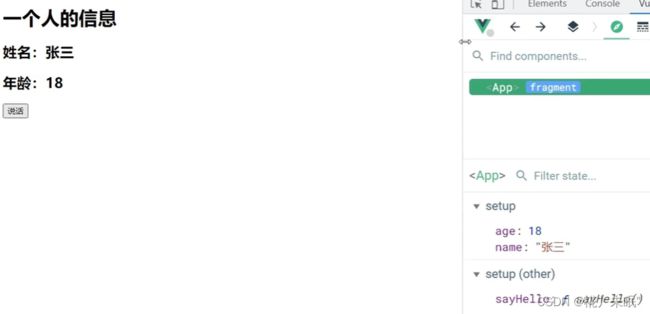
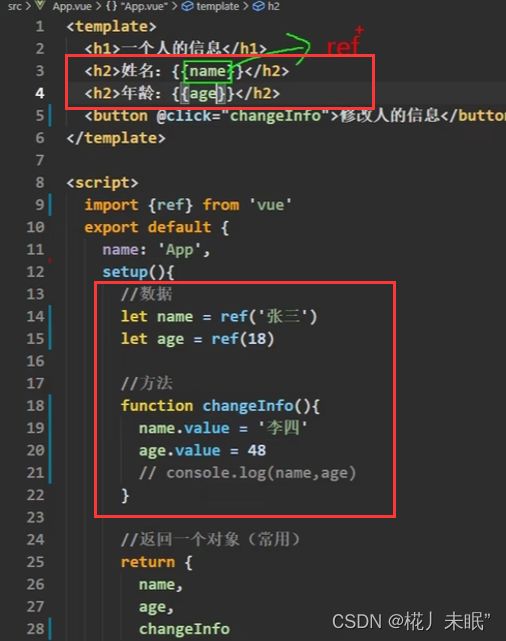
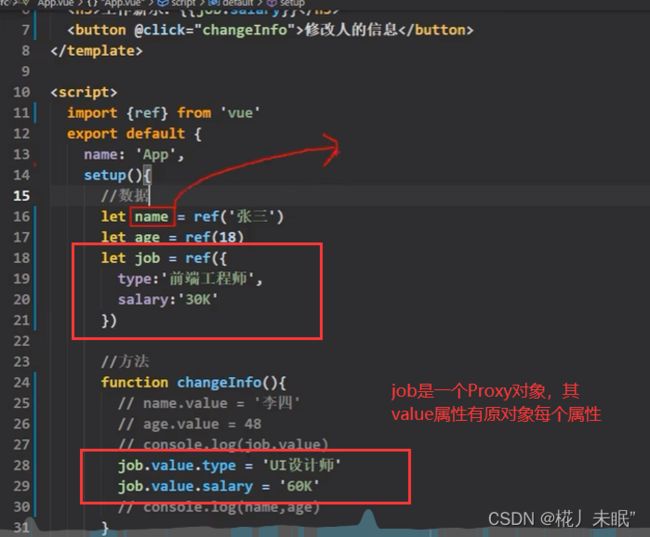
在setup中安置的数据项并不会直接被vue监测,如果想要使其被vue监测,实现响应式的更新,应该使用ref函数,其作用是定义一个响应式的数据的引用对象(reference object)
使用ref函数构建的数据项类型是一个RefImpl引用实现类型,对RefImpl对象的value属性更新,对于Vue框架是可见的,但在模板中使用其时,不必加value属性,Vue框架会自动解析到其中的value。

ref函数的参数也可以是一个对象,如果是对象,其value属性是一个Proxy对象,拥有原对象的每一个属性,对其的修改也是响应式的。

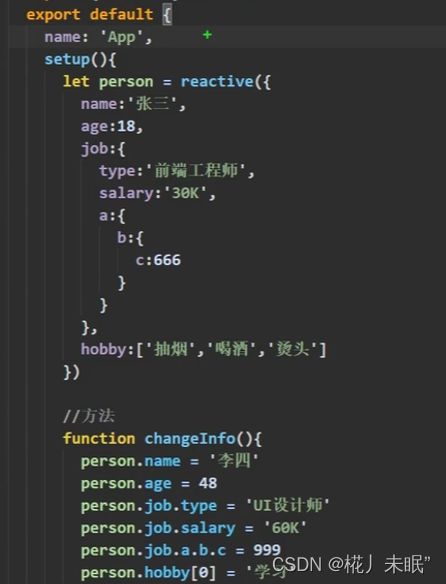
reactive函数
reactive函数的作用是定义一个对象(数组)类型的响应式数据,基本类型用ref,reactive只能处理对象类型的数据。
语法:const 代理对象 = reactive(源对象)接收一个对象或数组,返回其代理对象(Proxy实例)
reactive定义的响应式数据是深层次的,即对其多层数据的更改同样是响应式。
reactive与ref对比
1、从定义数据角度:
- ref用于定义基本数据类型
- reactive用来定义:对象或者数组类型
- ref也可以用来定义对象(数组)类型数据,它内部会自动通过
reactive转为代理对象。
2、从原理角度: - ref通过
Object.defineProperty()的get与set实现响应式(数据劫持) - reactive通过使用
Proxy实现响应式,并通过Reflect操作源对象内部的数据。
3、从使用角度:
- ref定义的数据,操作数据需要
.value,模板使用不需要.value - reactive定义的数据:操作数据与模板使用均不需要
.value
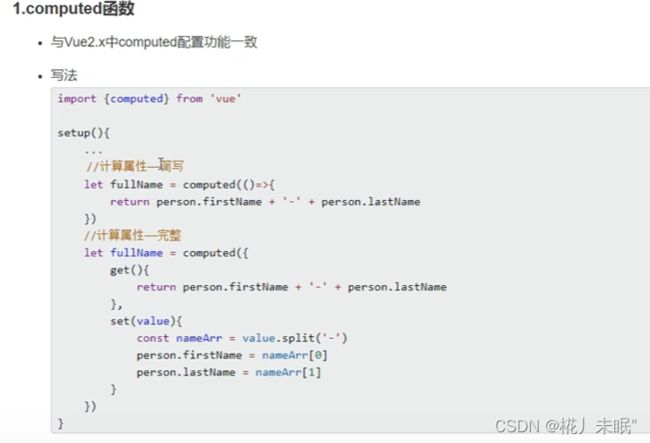
计算属性 - computed
Vue3中的computed不再是内置选项,需要import导入,随后在setup()中配置,配置方式与Vue2中基本一致。

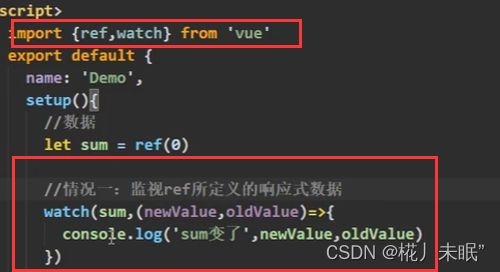
监视属性 - watch
watch属性在Vue3的组合式API中,也不再是内置属性,在需要使用时进行import。
监视属性,当监视对象分为ref和reactive时,有下边几种不同的情况。
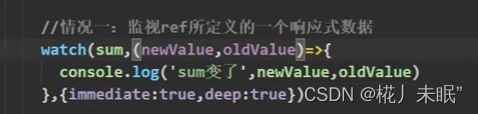
1、当监视ref定义的响应式数据

watch函数还有第三个选填参数,配置一个对象,设置immediate、deep是否为true。
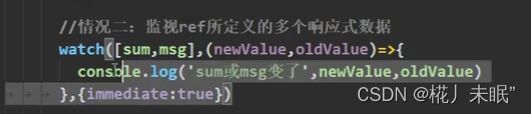
2、监视ref定义的多个响应式数据
可以写多个watch函数,当然也可以写为数组形式,当写为数组形式监视多个数据时,handle回调中 newValue、oldValue也是一个数组,根据下标判断,是哪个具体的数据。

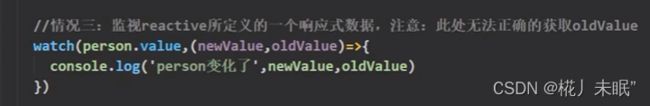
3、监视reactive定义的一个响应式数据
注意:这种虽然可以触发监视逻辑,但是无法获取正确的odlvalue,console结果中old和new的值都是新的值

对于reactive定义的响应式数据,进行监视,是强制开启深度监视的,即便你配置deep为false也是无效,这与reactive的实现方式有关。
4、监视reactive定义的响应式对象的某个属性。
注意:此时的监视对象需要写为函数类型,因为假如你直接使用person.name,它其实是一个普通类型的值,没有响应式效果。

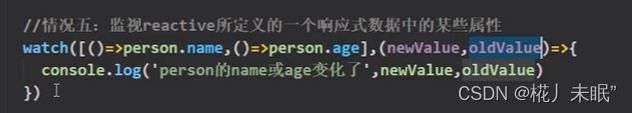
5、监视reactive定义的响应式属性的多个属性。
数组中每个元素都得写为函数类型。

总结:
一般在生产情况中,使用reactive,但此时oldValue会失效,如果要解决这个问题,可以将其单独拎出来,使用ref
watchEffect
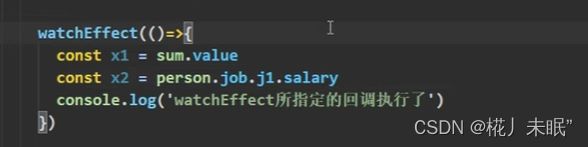
- watchEffect,不需要证明具体监视哪个属性,因此写起来更加高效,即effect。
watchEffect有点像computed,监视回调中用到哪个属性,就监视哪个属性,但computed注重计算出来的值(回调函数返回值),所以必须写返回值。而wacthEffect更加注重过程,回调函数的函数体,所以不用写返回值。
Vue3生命周期
1、Vue3中可以继续使用Vue2中生命周期的钩子,但有两个被改名了:
- beforeDestroy改名为beforeUnmount
- destroyed改名为unmounted
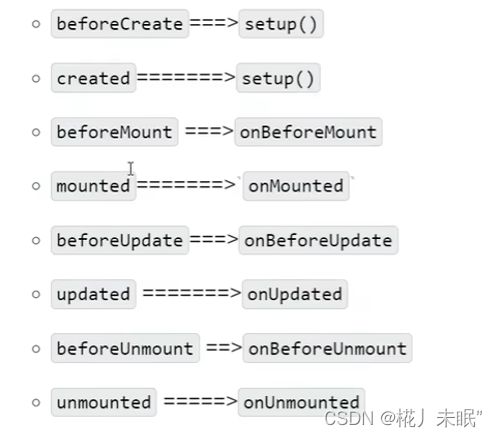
2、Vue3中也提供了组合式API形式的生命周期钩子,与Vue2中的钩子对应关系如下:
注意:前两个函数,beforeCreate与Create 相当于Vue3中的setup阶段

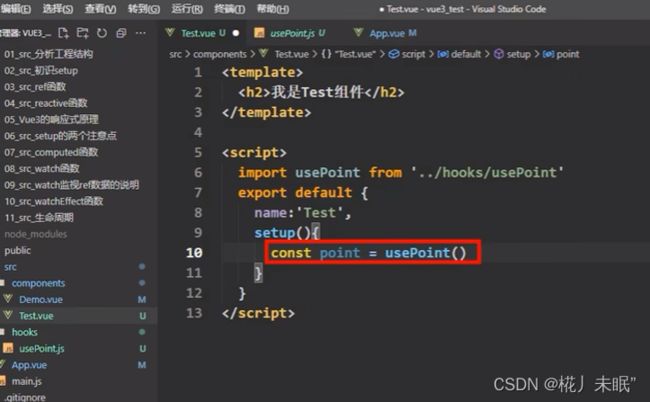
自定义hook函数
这里的hook本质上是一个函数,目的是将setup中可以复用的组合式API进行一个封装,类似于Vue2中mixin。
自定义hook的优势也与mixin一样,复用代码,使得setup中写的逻辑更加清晰易懂。
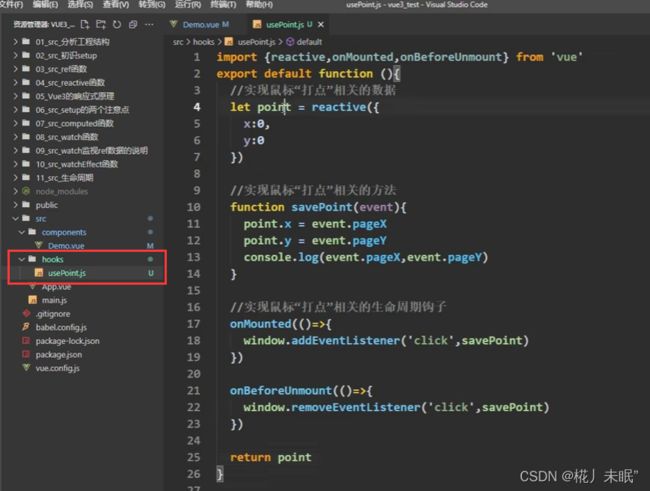
step1:定义hook文件夹,实现定义hook逻辑的js文件

step2:引入并在setup中直接使用。

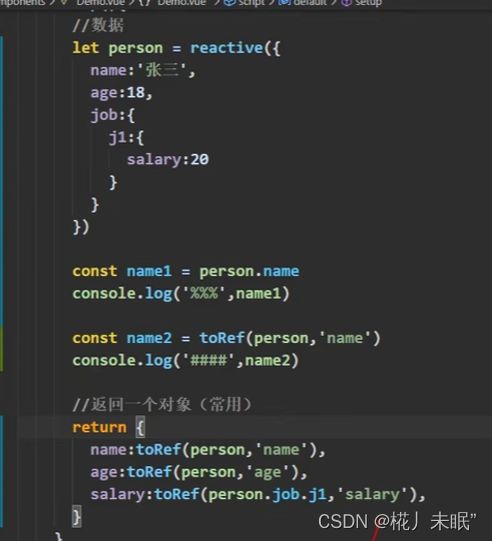
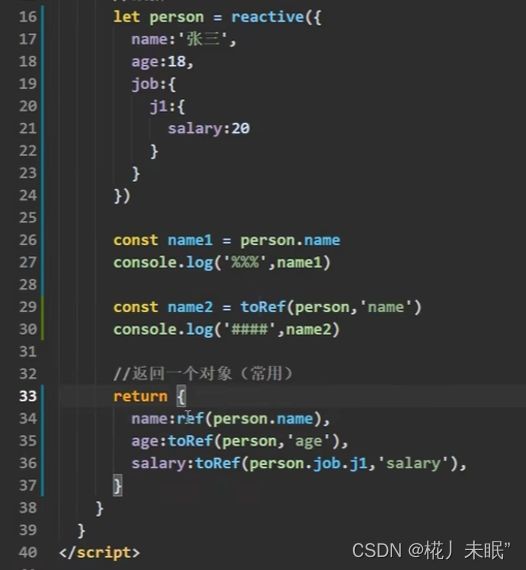
toRef
- 作用:创建一个ref对象,使其value属性指向另一个对象的某个属性,假如我们要将响应式对象中某个属性单独提供给外部使用时,可以使用ref。
- 语法:
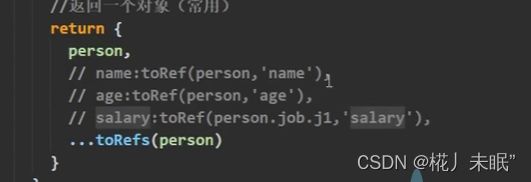
const name = toRef(person, 'name') - 扩展:toRefs,批量创建,不再需要第二个参数,会将对象的每一个属性批量创建为同名的RefImpl。

使用toRef建立引用绑定关系后,在template中就可以直接使用这些属性,且不会丢失响应式特性:

使用toRefs结合...语法:

其他Composition API
shallowReactive()与shallowRef()
shallow是浅层次的意思。
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
- 什么时候用?
- 如果有一个对象数据,结构比较深,只希望最外层属性响应式变化,使用
shallowReactive - 如果有一个对象数据,后续功能不会修改对象中的属性,而是生成新的对象替换,使用
shallowRef
- 如果有一个对象数据,结构比较深,只希望最外层属性响应式变化,使用
readonly() 与shallowReadonly()
- readonly:让一个响应式数据变为只读(深只读)
- shallowReadonly:让一个响应式数据变为只读(浅只读)
- 应用场景:不希望数据被修改
toRaw与markRaw
- toRaw:将一个reactive生成的响应式对象,转为普通对象
- markRaw:标记一个对象,使其永远不会再成为响应式对象
customRef
作用:创建一个自定义的ref,并对其依赖跟踪和更新触发进行显示控制。
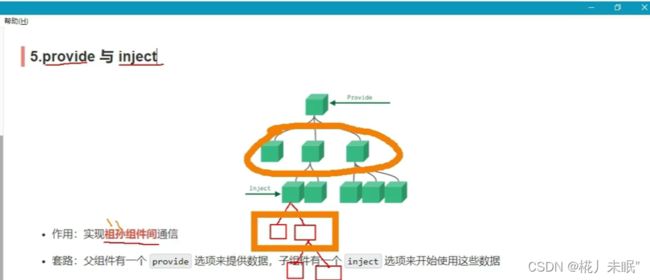
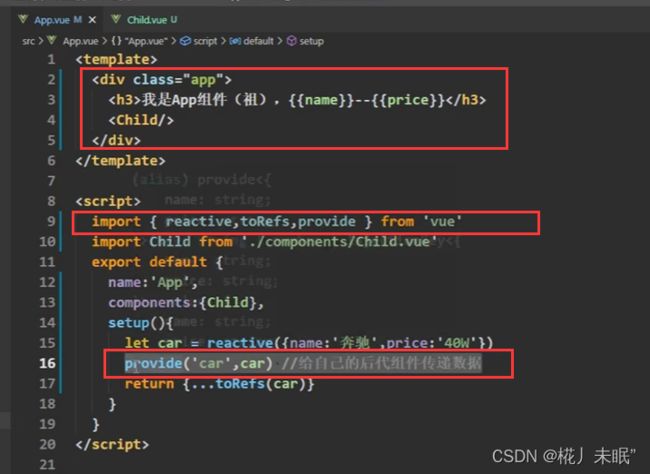
provide与inject
实现祖孙组件间(至少隔一代)的通信(实际上父子间也可以,只不过父子间一般使用props通信)

step1:祖组件中provice:

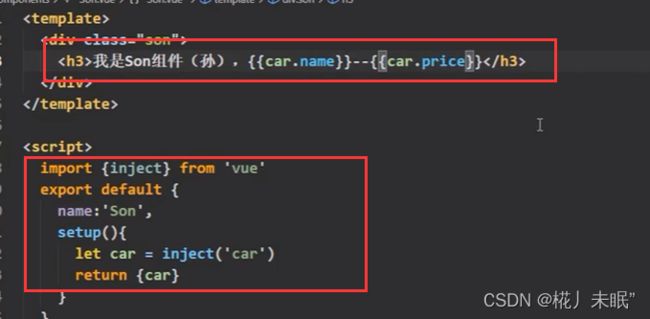
step2:后代组件inject:
对响应式的数据进行判断
- isRef:检查一个值是否为一个
ref对象 - isReactive:检查一个对象是否是由
reactive创建的响应式代理 - isReadonly:检查一个对象是否是由
readonly创建的只读代理 - isProxy:检查一个对象是否是由
reactive或者readonly创建的代理。
新的组件与其他变化
Fragment(片段)
- 在Vue2中:组件必须有一个根标签div
- 在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment的虚拟元素中
- 这样的好处在于减少标签层级,减小内存占用
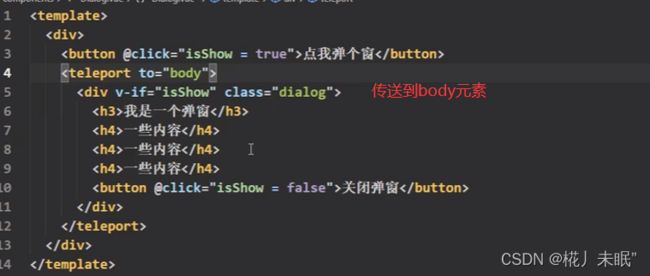
Teleport(传送)
teleport是一种能够将我们的组件的HTML结构移动到指定位置的技术。

Suspense(悬浮)
等待异步组件时,渲染一些额外的组件,优化用户体验
其他变化
全局API的转移
Vue2中有很多全局的API和配置,借助的Vue.xxx实现,而在Vue3中取消了Vue这个实例,转而使用app替代,很多Vue原有的API转移到了app实例上。
- 配置:config
- 全局组件:component
- 全局指令:directive
- 全局混入:mixin
- 引入插件:use
- 给原型配置属性:prototype
其他改动
- 1、data应该始终写为函数返回值。
- 2、移除keyCode作为v-on的修饰符(@keyup.13,非法)
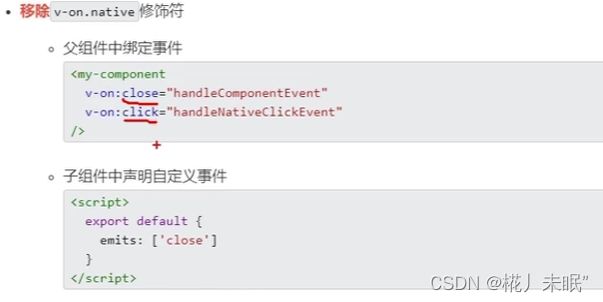
- 3、移除v-on.native修饰符。
vue2中默认给组件绑定事件为自定义事件,如果是内置事件,需要使用native声明,而在vue3中,当父组件给子组件绑定事件时,子组件在使用emits触发事件时,如果有相应配置,则是自定义事件,如果没有配置,则会被识别为内置事件。

- 4、移除了过滤器(filter),推荐使用计算属性或者方法调用实现。