vue3-vite-ts:编写Rollup插件并使用 / 优化构建过程
一、vue3-vite-ts项目,编写Rollup插件并使用的意义
在使用Vue3 + Vite + TypeScript这种技术栈时,可以使用Rollup插件来优化构建过程,例如使用rollup-plugin-typescript2插件来编译TypeScript代码,使用rollup-plugin-vue插件来处理.vue文件等。这样可以大大简化我们的开发流程,提高开发效率。
通过这个知识点我们会更加了解项目启动的过程,编译的过程,在这个过程中我们可以做更多的事情,而不是面对盲盒。
二、编写Rollup插件
2.1、编写Rollup插件
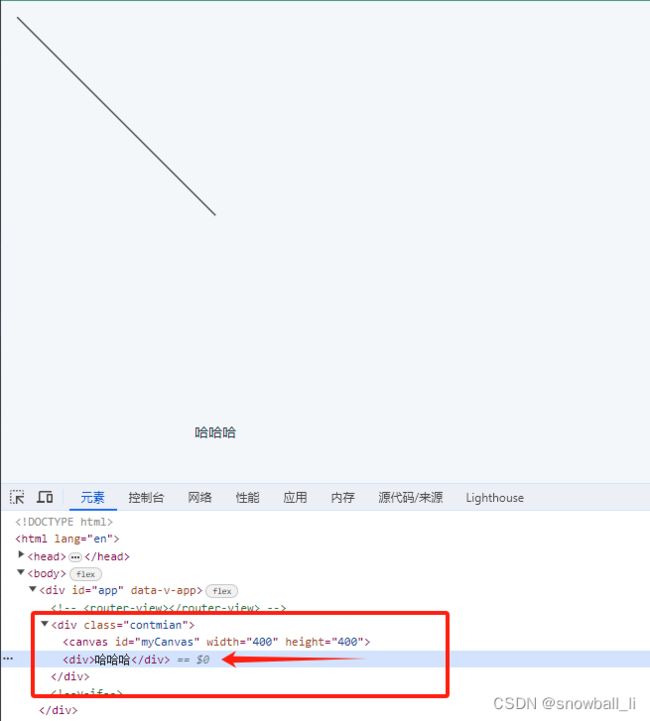
本插件在编译过程中,把 pnpm run dev 启动项目后看到网页元素 测试成功 本文虽然很简单,但是我们从本文体会到rollup插件是有意义的,并且掌握了开发rollup插件的流程,我们了解到rollup插件可以优化构建过程,这一点很重要,也给本人打开一扇窗,以后就可以自己根据需求来开发适合自己的插件了。 插件开发 | Rollup 中文文档export default function myRollupPlugin() {
return {
name: 'my-plugin',
transform(code, filePath) {
if (filePath.endsWith('canvas/index.vue')) {
// 测试成功
code = code.replace(/my-tag/g, 'div')
// 测试失败
// code = code.replace(/2.2、 views/canvas/index.vue
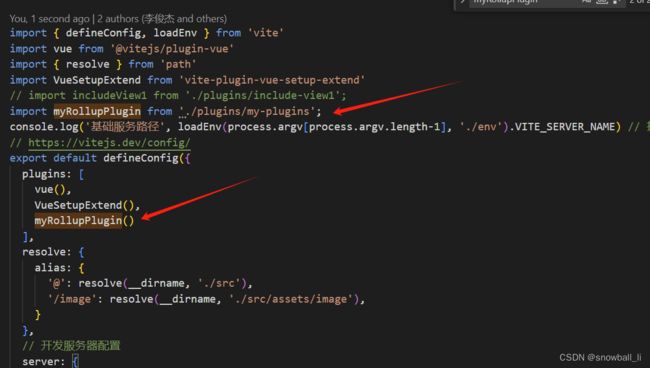
2.3、在vite.config.js中引入并使用
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import yourRollupPlugin from 'your-rollup-plugin'
export default defineConfig({
plugins: [
vue(),
yourRollupPlugin()
]
})2.4、测试
三、本文感悟
四、欢迎交流指正
参考链接
你可能感兴趣的:(前端,javascript,前端,rollup)
- com本质论 pdf_如何使用PDF Arranger来对PDF文件进行编排和修改
weixin_39797780
com本质论pdfcreatprocess操作文件delphifedora如何隐藏顶部状态栏linux.bash_profile文件linuxc++编程pdf
PDFArranger是一个十分简单的GUI应用程序,能够帮助您拆分或合并PDF文档,以及旋转,裁剪和重新编排页面。所有前面提到的任务都可以通过交互式和直观的图形界面轻松完成。Pdfarranger是pdfshuffler的fork以及pikepdf的前端。PDFArranger在许多流行的GNU/Linux操作系统和MicrosoftWindows上都能良好地运行。它是使用GTK+和Python
- 2024三掌柜赠书活动第十二期:Nuxt.js Web开发实战
目录前言Nuxt.js的特性Nuxt.js的实战应用关于《Nuxt.jsWeb开发实战》编辑推荐内容简介作者简介图书目录书中前言/序言《Nuxt.jsWeb开发实战》全书速览结束语前言作为前端开发的小伙伴想必对Nuxt.js并不陌生,Nuxt.js是基于Vue.js的一款用于构建服务端渲染的应用程序的框架。它能够帮助开发者快速搭建高性能的单页面应用(SPA)和多页面应用(MPA)。Nuxt.js在
- Gemma Chatbot 架构深度剖析:从 C++ 核心到多语言推理的工程实践
雷羿 LexChien
LLM人工智能pythonc++LLMRAG
GemmaChatbot架构深度剖析:从C++核心到多语言推理的工程实践随着大语言模型(LLM)本地化需求日益提升,如何设计一套高效、可扩展、易于维护的本地聊天系统。GemmaChatbot以C++为推理核心,结合Python前端与多语言支持,实现了高性能与灵活性的完美结合。本文将深入剖析其程序架构、模块划分、数据流设计与工程实践细节。一、总体架构设计GemmaChatbot采用“前后端分离”与“
- OpenHarmony实战—— 自定义构建函数:@Builder装饰器
我命油我不有天
HarmonyOSOpenHarmony鸿蒙开发harmonyosopenHarmony鸿蒙开发ArkUI物联网装饰器构建函数
往期推文全新看点(文中附带最新·鸿蒙全栈笔记)1️⃣鸿蒙(HarmonyOS)北向开发知识点记录~2️⃣鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~3️⃣鸿蒙应用开发与鸿蒙系统开发哪个更有前景?4️⃣嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~5️⃣对于大前端开发来说,转鸿蒙开发究竟是福还是祸?6️⃣鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?7️⃣记录一场鸿蒙开发
- 前端 常见HTTP状态码
织_网
http微信
1、200请求资源成功-->接口调用成功2、500(internalserverError)服务端/网络错误服务端错误或者网络状态不太好前端是没有办法解决的需要找后端解决3、404客户端错误-->接口错误;没有请求到资源前端问题有可能是没有这个接口或者接口错误-->查看url是否正确-->请求地址不对参数错误查看data是否正确使用Postman进行接口测试–VScode可以使用Postcode进
- vue-cropper实现图片裁剪
鸡吃丸子
vue.js前端javascript
一、什么是vue-cropper?Vue-Cropper是一个基于Vue.js的图片裁剪组件库,专为Web应用设计。当你在网上搜索的时候发现还有一个叫cropper的库,下面是他们的区别:特性cropper.jsvue-cropper框架依赖纯JavaScript,无框架依赖专为Vue.js设计包体积~200KB(含样式)~45KB(压缩后)API调用方式原生DOM操作Vue组件式API响应式支持
- 前端的跨域问题
前端新手也能看懂的跨域问题详解在前端开发中,我们经常会听到“跨域问题”。尤其是在本地调试前端和后台接口时,浏览器突然抛出一堆报错信息,比如:AccesstoXMLHttpRequestat'[http://api.xxx.com/data](http://api.xxx.com/data)'fromorigin'[http://localhost:8080](http://localhost:80
- 前端新手看这篇就够了:各种接口请求方式全解析!
鸡吃丸子
前端
在前端开发中,我们经常需要向后端发送请求获取数据,比如用户登录、获取列表、提交表单等。而请求方式有很多种,例如GET、POST、PUT、DELETE,传参方式也五花八门:有的放在URL,有的放在请求体,有的用form-data,有的用JSON…这篇文章就一次性帮你理清楚各种请求方式的写法、参数位置、格式区别,帮助你彻底搞懂前端怎么写接口!一、最常用的HTTP请求方法方法说明GET获取数据(常用于查
- 前端中常见的状态码
m0_72497656
http网络协议网络
1开头:信息服务器收到请求,需要请求者继续执行操作2开头:成功,操作被成功接收并处理3开头:重定向,需要进一步的操作以完成请求4开头:客户端错误,请求包含语法错误或无法完成请求5开头:服务器错误,服务器在处理请求的过程中发生了错误101:切换协议200:请求成功。一般用于get和post请求203:非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本204:无内容。服务器成功处
- 前端常见HTTP状态码
阿文666
httphtml5java
5种常见的HTTP状态码200(ok):请求已成功,请求所希望的响应头或数据体将随此响应返回303(SeeOther):告知客户端使用另一个URL来获取资源400(BadRequest):请求格式错误.1)语义有误;2)请求参数有误404(NotFound):请求失败,请求所希望的到的资源未被服务器发现500(InternalServerError):服务器遇到了一个未曾预料的情况,导致了它无法完
- 前端常见 HTTP 状态码
鸡吃丸子
前端http网络协议
作为前端开发者,与后端API交互时,HTTP状态码是判断请求成败的关键信号。理解常见状态码的含义、责任归属及应对策略,能极大提升调试效率和团队协作。以下是关键状态码的详细解析:首先说一下如何查看状态码:如上图项目运行之后,打开浏览器开发者工具(F12),查看Network面板查看状态码一、常见状态码分类状态码含义主要责任方常见触发场景200OK后端请求成功,返回预期数据304NotModified
- Session:在多个请求之间跟踪用户状态
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、Session的基本概念1.SessionID2.Session数据
- CORS(跨域资源共享):跨域请求的解决方案
阿珊和她的猫
javascript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、CORS的基本概念1.简单请求2.预检请求二、设置CORS使用Nod
- AntDesignPro动态路由配置全攻略
bemyrunningdog
前后端
目录AntDesignPro前后端动态路由配置指南(TypeScript+Java)一、整体架构二、Java后端实现1.数据库设计(MySQL)2.实体类定义3.DTO对象4.服务层实现5.控制器三、前端实现(TypeScript)1.定义路由类型2.路由转换器3.应用配置(app.tsx)4.路由加载优化四、权限控制整合1.Java端权限检查2.前端权限整合五、部署优化方案六、生产环境建议七、完
- Docker快速部署Hive服务
长路 ㅤ
运维Docker配置Hive环境大数据远程调试
文章目录前言Docker快速配置hive环境资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。博主所有博客文件目录索引:博客目录索引(持续更新)CSDN搜索:长路视频平台:b站-Coder长路Docker快速配置hive环境Ap
- 从UI设计到数字孪生实战:构建智慧教育的个性化学习平台
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:数字孪生重构智慧教育的技术范式在教育数字化转型加速推进的背景下,传统在线教育正面临"个性化不足、学习体验单一、效果评估滞后"的瓶颈。教育部数据显示,采用数字孪生技术的智慧教育平台,学生学习效率平均提升35
- SpringBoot3+Vue3+AntDesign无人机场台管理系统 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、AntDesign、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用An
- 【转载】python json
概念序列化(Serialization):将对象的状态信息转换为可以存储或可以通过网络传输的过程,传输的格式可以是JSON、XML等。反序列化就是从存储区域(JSON,XML)读取反序列化对象的状态,重新创建该对象。JSON(JavaScriptObjectNotation):一种轻量级数据交换格式,相对于XML而言更简单,也易于阅读和编写,机器也方便解析和生成,Json是JavaScript中的
- Vue.js 中跨域请求未配置 CORS 的问题及解决方案
JJCTO袁龙
Vuevue.js前端javascript
Vue.js中跨域请求未配置CORS的问题及解决方案在Vue.js开发中,跨域请求(CORS)是一个常见的问题。当你的前端应用尝试从不同的源访问后端API时,浏览器会出于安全考虑阻止这些请求,除非后端服务器明确允许。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、Vue.js中跨域请求未配置CORS的常见原因(一)浏览器的同源策略限制浏览器的同源策略限制了从一个源加载的文档或脚本与来自另一
- 基于Abp Vnext、FastMCP构建一个企业级的模型即服务(MaaS)平台方案
NetX行者
AbpvnextMaasAbpvnextFastMCP企业级平台解决方案开源python
企业级MaaS平台技术可行性分析报告一、总体技术架构HTTP/WebSocketgRPC/RESTgRPC/RESTgRPCVue3前端ABPvNextAPI网关.NET9业务微服务ABPvNextMCPClientFastMCP模型仓库PyTorch/TensorFlowHuggingFaceHeyGem/ChatGLM自定义模型统一鉴权中心二、核心框架与中间件组件技术选型官方链接作用前端框架V
- 前端通过docx-preview和pdfjs插件实现docx、pdf文件在线预览
NetX行者
前端前端vue.jspdf
docx文件格式在线预览插件:docx-preview安装:npmidocx-preview使用:创建一个容器标签引入并创建渲染函数import{renderAsync}from"docx-preview";renderDocx(){renderAsync(this.fileData,this.$refs.file,null,{className:"docx",//默认和文档样式类的类名/前缀in
- 【JavaScript】setTimeout和setInterval中的陷阱
秀秀_heo
JavaScriptjavascript前端vue.js
✅一、核心区别回顾setTimeout(fn,delay)//delay毫秒后执行fn,一次setInterval(fn,delay)//每隔delay毫秒执行fn,循环执行⚠️二、常见陷阱和注意事项1.定时不准(延时不准确)现象:你设置了setTimeout(fn,1000),但实际执行时间可能远远大于1000ms。原因:JavaScript是单线程的,setTimeout和setInterva
- 经典面试题 - LAZYMAN (HARDMAN / 懒汉)
秀秀_heo
小轮子javascript
主要考察JavaScript异步编程、事件循环、链式调用和任务调度的综合能力。题目要求实现一个hardMan函数,支持链式调用study()、rest()和restFirst()方法,并满足特定时序逻辑。一、题目要求与行为分析hardMan('潘潘')//输出:Hi!Iam潘潘.hardMan('潘潘').study('敲码')//输出:Hi!Iam潘潘.→Iamstudying敲码.hardMa
- Docker部署前后端项目完整教程
z小天才b
Dockerdocker容器运维
目录Docker基础概念什么是Docker?核心概念Docker单独部署后端项目2.1准备工作2.2创建后端项目结构2.3编写Dockerfile2.4构建和运行后端容器2.5后端容器管理Docker单独部署前端项目3.1前端项目结构3.2编写前端Dockerfile3.3配置nginx3.4创建.dockerignore文件3.5构建和运行前端容器3.6前端优化技巧DockerCompose介绍
- javascript基础从小白到高手系列四千八百七十三:禁用验证
完美句号
javascript开发语言ecmascript
通过指定novalidate属性可以禁止对表单进行任何验证:这个值也可以通过JavaScript属性noValidate检索或设置,设置为true表示属性存在,设置为false表示属性不存在:document.forms[0].noValidate=true;//关闭验证如果一个表单中有多个提交按钮,那么可以给特定的提交按钮添加formnovalidate属性,指定通过该按钮无须验证即可提交表单:
- 【算法入门】LeetCode 239. 滑动窗口最大值:Java与JavaScript双解法详解|单调队列的精妙运用力扣239题详解:滑动窗口最大值(Java & JavaScript 双语言实现)
南北极之间
算法算法leetcodejava
题目:官方链接:https://leetcode.cn/problems/sliding-window-maximum/description/?envType=study-plan-v2&envId=top-100-liked参考答案:【新手入门】LeetCode239.滑动窗口最大值:Java&JavaScript双解法详解目录题目描述问题分析解题思路3.1暴力法(不推荐)3.2单调队列法(最
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 记录一篇HTTPS的文章
麦秸垛的守望者
https网络协议http
深入理解HTTPS:从发展历程到技术原理与前端实践一、HTTPS发展历程:从安全需求到行业标准的演进HTTPS(HyperTextTransferProtocolSecure)的诞生源于互联网安全通信的迫切需求。早期的HTTP协议以明文传输数据,存在严重的安全隐患,如数据窃听、篡改和身份伪造等问题。随着电子商务、在线支付等场景的兴起,保障数据传输安全成为亟待解决的问题。1994年:网景公司(Net
- Turndown 项目教程
卓桔洋
Turndown项目教程turndownAnHTMLtoMarkdownconverterwritteninJavaScript项目地址:https://gitcode.com/gh_mirrors/tu/turndown项目介绍Turndown是一个用JavaScript编写的HTML到Markdown转换器。它旨在与CommonMark规范兼容,并提供了多种选项来定制输出样式。Turndown
- Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示? 针对上面的场景,如果需要将一个对象查出来: HQL语句写“from 对象”即可 Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml <dependencies> <!-- Spring Data - Redis Library --> <dependency> <groupId>org.springframework.data</groupId> <artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736 org.hibernate.NonUniqueResultException: query did not return a unique result: 2 在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。 Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。 第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除) 举例: var person={name:{firstname:'bob'}} var p=person.name delete person.name p.firstname -->'bob' // 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。 1,配置Spring支持文件上传: DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets http://poj.org/problem?id=2828 线段树,逆序插入 #include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方; 1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似 创建监听器的实例 myLis lis = new myLis(); 使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。 如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/ How do I create a new Wiki page? A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述 Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。 Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。 我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。 补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自: http://blog.sina.com.cn/s/blog_693458530100lk5m.html http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html 1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding; import java.util.Arrays; import java.util.Random; public class MaxSubArraySum2 { /** * 编程之美 子数组之和的最大值(二维) */ private static final int ROW = 5; private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置 2、ibatis一对多配置 3、jquery笔记 1、resultMap配置 当<select resultMap="topic_data"> <resultMap id="topic_data">必须一一对应。 (1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境 怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。 FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。 在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。 这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){ int select; for(int i=0;i<array.length;i++){ select = i; for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了 # include <stdio.h> void swap_1(int, int); void swap_2(int *, int *); void swap_3(int *, int *); int main(void) { int a = 3; int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令: 查看php运行目录命令:which php/usr/bin/php 查看php-fpm进程数:ps aux | grep -c php-fpm 查看运行内存/usr/bin/php -i|grep mem 重启php-fpm/etc/init.d/php-fpm restart 在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch) 闭锁(CountDownLatch) public class RunMain { public long timeTasks(int nThreads, final Runnable task) throws InterruptedException { fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。 我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。 In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h> #include <stdlib.h> #include <stdio.h> #include <unistd.h> #include <fcntl.h> #include <string.h> #include <sys/stat.h> int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点? a.高并发,大流量。 b.高可用。 c.海量数据。 d.用户分布广泛,网络情况复杂。 e.安全环境恶劣。 f.需求快速变更,发布频繁。 g.渐进式发展。 2.大型网站架构演化发展历程? a.初始阶段的网站架构。 应用程序,数据库,文件等所有的资源都在一台服务器上。 b.应用服务器和数据服务器分离。 c.使用缓存改善网站性能。 d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西. 在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则: int defaultColor = 0xFF000000; int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。 共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。 官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy 题目大意:三种底,计算和。 解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。 #include <cstdio> #include <cstring> #include <cmath&