js基础知识
一、 js基础语法
js基础语法
1. js三大组成
1.1 DOM---Document Object Model 文档对象模型
- 浏览器提供了一套可以操作页面文档的方法
1.2 BOM---Browser Object Model 浏览器对象模型
- 浏览器提供了一套可以操作浏览器的方法
1.3 ECMAScript 规范了javascript语法 简称 ES
javascrip就会根据ES语法,使用浏览器提供的API方法来操作页面元素完成效果
2. js书写位置
2.1 行内式(强烈不推荐)
- a标签中
+ a标签的href属性中 javascript: js代码 ;
- 非a标签中
+ 需要通过行为属性
+ 比如: onclick = 'js代码';
2.2 内嵌式(不推荐)
- 在页面中的script标签中书写js代码
- 页面中可以有多个script标签,script标签不能嵌套使用
- 页面打开, 就会立即执行script标签中的代码
2.3 外链式
- 通过 script标签的src属性 引入js文件来执行
+ 文件后缀为 .js的就是js文件
+ 在js文件中可以直接书写js代码
- 引入js文件的script标签中不能再书写js代码
+ 写了也不会执行
- 页面中可以书写多个script标签引入文件
+ 在引入js文件的时候,会执行该js文件中的js代码
3. js中的注释
3.1 单行注释 //
3.2 多行注释
4. js中的输出方式
4.1 console.log(内容) 在控制台输出内容
- console.log(变量,变量,变量) 一次输出多个变量的值
4.2 document.write(内容) 在页面中输出内容
- 如果输入的内容是 html格式的字符串,则页面能够识别html格式字符串标签
4.3 alert() 提示弹窗输出内容
- 以上三种输出方式都没有返回值
4.4 confirm() 确认弹窗
- 有返回值
- 点击确定 返回 true
- 点击取消 返回 false
4.5 prompt() 输入弹窗
- 有返回值
- 输入什么内容,点击确定 则返回什么内容(字符串类型)
- 点击取消返回 null
5. 变量: 程序中临时存储数据的 '盒子'
5.1 定义变量
- 通过关键字 var
+ 语法: var 变量名;
- var num; 定义变量未赋值
- var num = 100; 定义变量且赋值
- var num1,num2,num3; 同时定义多个变量
- var num1=5,num2=10,num3=20; 同时定义多个变量并且赋值
5.2 变量的命名规则及规范
- 规则: 必须遵守的
+ 只能由 数字,字母, _ , $
+ 变量名不能数字开头
+ 严格区分大小写
+ 不能使用 关键字,保留字
- 规范: 大家都默认遵守
+ 尽量语义化
+ 驼峰写法
+ 不能使用中文
6. 数据类型
6.1 基本数据类型
- 数值: number
+ 取值:
- 整数
- 小数
- NaN(非数字)
- 字符串: string
+ 使用单引号或双引号包括的都是字符串
+ 反引号包裹的也是字符串
- 布尔:boolean
+ 取值: true, false
- undefined
+ 变量定义未赋值
- null
+ 空 一种状态
6.2 复杂数据类型
- Array Object Function...
7. 检测数据类型
7.1 typeof
- 语法: typeof(变量)
- 语法:
- 返回值: 以字符串类型的方式 返回数据的类型
+ 数值: 'number'
+ 字符串: 'string'
+ 布尔: 'boolean'
+ undefined: 'undefined'
+ 函数: 'function'
- 只能检测基本数据类型,但是可以检测函数,又不能检测null
7.2 Object.prototype.toString.call()
- 语法: Object.prototype.toString.call(变量)
- 可以检测所有数据类型
- 返回值: '[object 检测的数据类型]'
7.3 isNaN
- 语法: isNaN(变量)
- 检测变量中的值 是否是 非数字
- 返回值: 布尔值 true 表示是非数字 false 表示是数字
- isNaN方法,会先将变量中的值 隐式转为数值类型,然后检测
7.4 Number.isNaN()
- 语法: isNaN(变量)
- 检测变量是否是NaN
- 检测前没有隐式转换
- 返回布尔值: true表示里面的值就是NaN,false则不是NaN
8. 数据类型转换
8.1 其他数据类型转为数值
- Number()
+ 语法: Number(变量)
+ 会将变量中的数据当做一个整体看待
+ 如果可以转为合法数字的则转为数值,如果不能转给合法数值的则返回NaN
+ 返回值: 数字,NaN
!注意: 所有其他数据类型转为数值的隐式转换,都是使用的Number方法进行转换的
+ 其他数据类型转为数值的隐式转换小结
- 除了加法以外的 数学运算符 - * / %
- 自操作 -- 运算
- isNaN()
- == 比较的时候 有一边是数值类型,则另一边会隐式转为数值
- > >= < <= 的比较,如果有一边是数值类型,则另一边会隐式转为数值
- parseInt()
+ 语法: parseInt(变量)
+ 会将变量中的数据 一位一位的看待,从第一位开始转数字,遇见不能转为合法数字的时候,则停止转换
+ 如果数据的第一位就不能转为合法数字,则结果NaN
+ 返回值: 整数 / NaN
- parseFolat()
+ 语法: parseFolat(变量)
+ 转换规则和parseInt一样,但是转换过程中可以识别一个小数点
+ 返回值: 数字 / NaN
8.2 其他数据类型转为字符串
- String()
+ 语法: String(变量)
+ 返回转换后的字符串
!注意: 其他数据类型转为字符串的隐式转换,都是使用的String方法进行转换的
+ 其他数据类型转为字符串的隐式转换小结
- 加号,一边是字符串,则另一边隐式转为字符串
- 数据当做对象的属性名的时候,会隐式转为字符串
- toString()
+ 语法: 变量.toString()
+ 将变量的值转为字符串
+ 并不是所有数据的变量都可以使用toString方法,比如null和undefined就不行
- 加号运算符
+ 当+有一边为字符串,则另一边会在运算之前,隐式转为字符串
8.3 其他数据类型转为布尔
- Boolean()
+ 语法: Boolean(变量)
! 注意: 在js中只有 6个数据通过Boolean()转换后的结果为false,其他都是true
# 1. 数值0 2. 数值NaN 3. 字符串 '' 4. undefined 5. null 6. false
- 取反
! 注意: 其他数据类型转为布尔的隐式转换,都是使用的boolean方法进行转换的
- 其他数据类型转为布尔隐式转换小结
+ 取反
+ 逻辑运算的时候,会先隐式转换为布尔,然后校验
+ 条件判断的时候(条件分支,循环分支)
9. 运算符
9.1 数学运算符
+ + 既可以是加法运算,也有可能是字符串拼接
+ -
+ *
+ /
+ %
9.2 赋值运算符
+ = 将=右边的内容赋值给左边
+ +=
+ -=
+ *=
+ /=
+ %=
9.3 逻辑运算符
+ && 逻辑与(并且)
- 逻辑与表达式用在 条件判断的时候
+ && 两边都为true则最后结果为true,一边为false,结果为false
- 逻辑与表达式用在 赋值的时候
+ 如果 && 左边的内容隐式转为布尔值false,则 左边是表达式的结果
+ 如果 && 左边的内容隐式转为布尔值true, 则 右边边是表达式的结果
+ var res = 0 && 10;
+ var res = 1 && 10;
+ || 逻辑或 (或者)
- 逻辑或表达式用在 条件判断的时候
+ || 一边为true,结果为true,两边都为false则最后结果为false,
- 逻辑或表达式用在 赋值的时候
+ 如果 || 左边的内容隐式转为布尔值true, 则 左边是表达式的结果
+ 如果 || 左边的内容隐式转为布尔值false,则 右边是表达式的结果
+ var res = 0 || 10;
+ var res = 1 || 10;
+ ! 逻辑非(取反)
- 会先将!后面的内容隐式转为布尔值,然后取反
- 返回值: 布尔值
9.4 比较运算符
+ ==
- 是值的比较
! 注意:
1. NaN和NaN 比较为false//因为两个都是非数值,你也不确定到底是什么
2. undefined 和null 比较为true,其他任何数据和undefined或null比较都为false
3. 如果==某一遍是布尔值,则会先将布尔值转为数值,然后比较
4. 如果==一遍是数字,则会将另一边转为数值,然后比较
+ ===
- 数据类型和值都要比较
- 都相同此为true
+ > >= < <=
- 如果 某一遍为数值,则另一边转为数值,然后比较
+ NaN 和任何数值都没法比较大小
+ !=
- 如果值不等则结果true,否则为false
+ !==
- 只有当值和类型都不相同的时候,结果才为true,否则是false
+ 注意: 比较运算符表达式的结果是布尔
9.5 自操作运算符
+ 自增和自减
+ ++ --
- n++ ====> n = n + 1
- n-- ====> n = n - 1
+ 前置与后置最终都会改变变量的值
+ 后置增,在执行过程中遇见了 赋值,输出,运算的时候会先进行其他操作,然后变量自增
9.6 三元运算符
+ 三元表达式
- 表达式1?表达式2:表达式3
- 如果表达式1 转布尔为true,则执行表达式2,否则执行表达式3
循环
1.while
特点:先判断后执行
while(判断条件){
执行语句
自加
}
var n=1
var res=0
while(n<=100){
res+=n++
}
console.log(res)
do…while
特点:先执行后判断
do{
执行语句
自加
}while(判断)
for
注意死循环
注意: 有多个判断是否结束循环根据最后一个判断条件,最后一个判断条件不满足即结束
for(;{
执行语句
}
//根据最后一个判断条件,最后一个判断条件不满足即结束
for(var i=0,j=0;i<5,j<10;i++,j++){
console.log(i*j)//81
}
break和continue
break的功能:
1,在switch语句中使流程跳出switch结构。
2,在循环语句中使流程跳出当前的循环
注意:
1, 如果已执行break语句,就不会执行循环体中位于break后的语句。
2, 在多层循环中,一个break语句只向外跳一层
continue的功能:
只能在循环语句中使用,使本次循环结束,即跳过循环体中下面尚未执行的语句,接着进行下次是否执行循环的判断。
注意:
1, continue语句只能用在循环里。
2, 对于 while 和 do-while 循环,continue 语句执行之后的动作是条件判断;对于 for 循环,随后的动作是变量更新。
总结:
break可以用在Switch分支中(防止穿透)和循环中
continue只能用在循环中
break在循环中结束就近的循环,也可以结束指定是循环
continue结束当前循环,不会结束整个循环
break和continue后面的都不会被执行
a:for(var i=0;i<5;i++){
console.log(‘A外层’)
b:for(var j=0;j<5;j++){
console.log(‘B外层’)
break a //结束指定循环
}
}
补充:bigInt 大整型
函数
函数介绍
JS函数: 函数就是把特定功能的代码抽取出来,使之成为程序中的一个独立实体
好处:
使程序变得更简短而清晰 , 提高可读性
有利于程序维护
代码复用
函数的分类:
系统函数 内置函数 和 自定义函数
自定义函数:
有参有返回值(标准)
有参无返回值
无参无返回值
无参有返回值
function 函数名(形参) {
代码块;
}
注意:
1, 必须使用function关键字, 且为小写, 函数名可以自己给定
2, 函数名的命名规则和变量名一致
3, 函数名后必须写圆括号()
4.如果函数没有return关键字,该函数默认返回undefined,return,返回结果,并且终止函数,return后面的代码不执行
5.形参,形式的参数,只表示一个占位,默认值undefined,属于局部变量,根据实参的类型,确定形参的类型
Arguments
1.arguments 只能在函数内部使用
2.arguments 是一个伪数组,实质是一个对象,类似数组
3.它的使用与数组一样,用于动态接收实参
伪数组也可以通过下标取值
function cal() {
for (var i = 0, res = 0; i < arguments.length; i++) {
res += arguments[i]
}
return res
}
var sum = cal(10, 45, 36, 19)
console.log(sum);
//实现重载效果
function hello() {
if(arguments.length1){
return ‘你好’
}
if(arguments.length2){
return “大家好”
}
}
var res1=hello(1)
var res2=hello(3,2)
console.log(res1);
console.log(res2)
JS里没有重载
作用域
作用的范围,分为局部变量和全局变量
局部变量:
定义在函数内部的变量,这个变量只能在函数内部使用,即作用域范围只是函数内部,另外,形参也是局部变量.
全局变量:
定义在函数外部的变量,这个变量在任何函数中都有效,即作用域范围是当前文件的任何地方.
注意:
在定义变量时, 如果不写关键字var也是合法的, 且是全局变量, 但是这样写不安全,容易在其他地方被更改, 所以我们在函数中写变量要加上var
作用域链
基于全局变量和局部变量,再找一个变量的过程,优先查找局部变量
如果局部不存在,去外层的函数内部查找,如果外层也没有,就去全局查找,这个过程就是作用域链
由内向外,从局部到全局寻找变量的过程
函数的相互调用
兄弟函数可以相互调用,但是没办法调用兄弟函数的子函数,兄弟函数的子函数可以调用兄弟函数
function fnA() {
console.log(‘AAA’);
}
function fnB() {
fnA()//能够调用兄弟函数fnA
console.log(‘BBB’);
function fnb() {
console.log(‘bbb’);
fnA()//能够调用全局的函数fnA
}
fnb()
}
fnB()
事件驱动
js是典型的事件驱动编程
通过事件执行函数,事件就是一种交互行为
点击我
设置值与获取值
设置
获取
注意: .value获取的值始终是字符串
this
window 对象,顶级函数
函数内的this默认指向window对象
funtion fn(){
//函数内的this默认指向window对象
console.log(this)
}
var oBtn=document.getElementById(‘btn’)
oBtn.οnclick=()=>{
console.log(this);
//匿名函数绑定给了oBtn,所以this就是oBtn,oBtn就是按钮
}
递归/数组
递归
函数自己调用自己,必须有临界点
循环能做的递归都可以做,递归都可以实现,但是递归的性能比较差
常见的递归使用场景
1.对象深拷贝
2.在nodejs下,磁盘文件的遍历
3.后台管理系统的权限加载(动态路由)
4.多级菜单
数组
一组数据(一般情况下是相同类型的数据,),可以是任意类型,并且可以随意扩容
数组的作用
使用单独的变量名来存储一系列的值, 数组是特殊的变量,它可以同时保存一个以上的值。
创建数组的方式
1.构造函数创建数组
var arr =new Array()
var arr = Array()
2.数组的字面量表达式(简写)
var arr=[]
创建数组,初始值
var arr=new Array(10,20)//10表示数组的长度
数组的length属性
数组长度可以被修改,修改长度会丢失数据
数组的使用
使用数组就是在使用数组的每个元素,因为数组相当于若干个相同类型的变量。
遍历数组: 之前我们讲过通过下标获取单个数组元素, 但有时候我们需要批量使用数组, 这个时候我们需要遍历整个数组.
1, 普通for循环
for(var i=0; i
}
2, for…in遍历 用于遍历数组或者对象
for(var i in arr){
console.log(arr[i]);
}
数组的方法
方法的作用,方法的参数,方法的返回值
1.push() 往数组的最后位置添加成员,返回数组的新长度
2.pop() 删除数组的最后一位成员,返回被删除的成员
3.shift() 删除数组的第一个,返回被删除的元素
4.unshift() 往数组的第一个位置添加成员,返回数组的长度
isNaN() true不是数值类型,false是数值类型
5.Array.isArray() true是数组,false不是数组
6.sort() 排序
sort方法默认根据ASCII码,进行排序
解决办法,在sort方法里加入一个回调函数
回调函数里,return a-b 升序, return b-a 降序
7.reverse() 倒序
8.slice() 截取,不会改变原来数组
slice()的第一个参数表示开始位置,第二个参数表示结束位置,但截取的数据不包括结束位
slice()只有一个参数时表示从起始位置截取到最后一位
9.splice()
2个参数:删除,返回一个数组,数组里就是被删除的数,第一个参数表示删除的位置,第二个参数表示删除的数量
3个参数:第二个参数是0,表示插入;第二个参数是1以上,表示替换,数字表示替换的数位
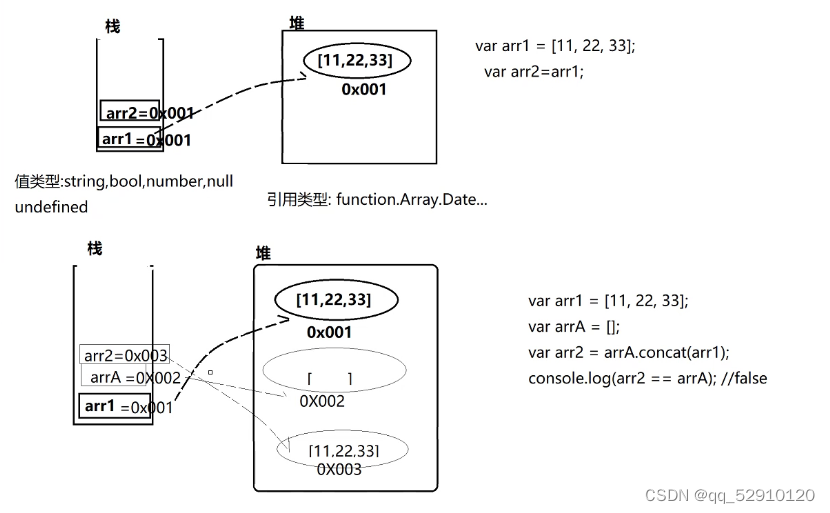
10.concat()
追加数据, 创建一个新数组, 不改变原数组
合并数组,也可以合并其他的,还能做浅拷贝
11.join()
连接数组中的元素, 并返回连接后的字符串, 不传参则以逗号连接
默认以’,'隔开,返回的是字符串
12.indexOf()
找到了就返回下标,找不到返回-1,默认第二个参数是0,如果第二个参数不为0,则表示搜索的起始位置
indexOf(4,4)表示从下标4开始寻找值为4的数的下标
//push
var arr=[11,22,33]
console.log(arr.push(‘aa’,‘bb’))//5
console.log(arr)//[11, 22, 33, ‘aa’, ‘bb’]
//pop
var arr=[11,22,33]
console.log(arr.pop())//33
console.log(arr)//[11, 22]
//shift
var arr=[11,22,33]
console.log(arr.shift())//11
console.log(arr)//[22, 33]
//unshift()
var arr=[11,22,33]
console.log(arr.unshift(‘aa’,123))//5
console.log(arr)//[‘aa’, 123, 11, 22, 33]
//Array.isArray()
console.log(Array.isArray([]))//true
console.log(Array.isArray(123))//false
console.log(typeof [])//object
//sort()
var arr=[4,3,9,6,2,7,11]
console.log(arr.sort())//[11, 2, 3, 4, 6, 7, 9]
var arr=[9,6,4,8,0,3,7,6,15]
console.log(
arr.sort((a,b)=>{
// return a-b //升序
return b-a //降序 [15, 9, 8, 7, 6, 6, 4, 3, 0]
})
);
//reserve
var arr=[1,2,3]
console.log(arr.reverse());//[3, 2, 1]
//slice()
var arr=[1,2,3,4,5,6,7,8,9,45]
console.log(arr.slice(3,5));//[4, 5]
console.log(arr.slice(3));//[4, 5, 6, 7, 8, 9, 45]
console.log(arr);//[1, 2, 3, 4, 5, 6, 7, 8, 9, 45]
//splice()
//删除
var arr=[11,22,33,44,55,66]
console.log(arr.splice(3,1))//[44]
console.log(arr);// [11, 22, 33, 55, 66]
//插入
var arr=[11,22,33,44,55,66]
arr.splice(3,0,00,99)
console.log(arr);//[11, 22, 33, 0, 99, 44, 55, 66]
//替换
var arr=[11,22,33,44,55,66]
//arr.splice(3,1,‘tom’)//[11, 22, 33, ‘tom’, 55, 66]
arr.splice(3,2,‘tom’,‘jerry’,‘alice’)//[11, 22, 33, ‘tom’, ‘jerry’, ‘alice’, 66]
console.log(arr)
//concat
var arr1=[11,22,33]
var arr2=[11,22,55]
var arr3=arr1.concat(arr2)
var arr4=arr1.concat(arr2,‘!’,123456)
console.log(arr1);//[11, 22, 33]
console.log(arr2);//[11, 22, 55]
console.log(arr3);//[11, 22, 33, 11, 22, 55]
console.log(arr4);//[11, 22, 33, 11, 22, 55, ‘!’, 123456]
var arr1=[1.2,3]
var arr2=arr1//这不属于数组复制,只是复制了数组的存储地址
var arr1=[4,85,3]
var arr2=[]
var arr3=arr2.concat(arr1)
console.log(arr3)//[4, 85, 3]
//join
var arr=[2022,7,15]
console.log(arr.join());//2022,7,15
console.log(arr.join('-'));//2022-7-15
console.log(arr.join('/'));//2022/7/15
//indexOf
var arr=[1,2,3,4,5,6,4,8]
console.log(arr.indexOf(4));//3
console.log(arr.indexOf(99));//-1
console.log(arr.indexOf(4,4));//表示从下标4开始寻找值为4的数的下标