【Java Web学习笔记】 2 - CSS入门
项目代码
零、 CSS引出
CSS 教程 官方教学文档
1.在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,费心费力。所以CSS就出现了。
2.使用CSS将HTML页面的内容与样式分离提高web开发的工作效率(针对前端开发)
3.CSS可以让html元素 + 样式 分离
一、CSS快速入门
1.引入案例
css 快速入门
hello, 北京
hello, 上海
hello, 天津
hello, 深圳
2.基本语法
1. CSS语法可以分为两部分: (1)选择器 (2)声明
2.声明由属性和值组成,多个声明之间用分号分隔选择器
3.最后一条声明可以不加分号(建议加上)
4.一般每行只描述一个属性
5. CSS注释: /*注释内容*/
二、CSS常用样式
1.颜色color
颜色
韩顺平教育
2.边框border widht height
边框
韩顺平教育
3.背景颜色background-color
背景
韩顺平教育
4.字体样式font-family
字体样式
韩顺平教育
5.div居中 margin-left/right:auto;
div居中显示
韩顺平教育
6.文本居中text-align:center;
文本居中显示
韩顺平教育
7.超链接去下划线text-decoration:none;
超链接去掉下划线
点击到百度
8.表格细线border-collapse:
表格细线
星期一菜谱
素菜
青草茄子
花椒扁豆
小葱豆腐
炒白菜
荤菜
油闷大虾
海参鱼翅
红烧肉
烤全羊
9.列表去修饰list-style:
列表去修饰
- 三国演义
- 红楼梦
- 西游记
- 水浒传
三、CSS的三种使用方式
方式1:在标签的style属性上设置CSS样式
在标签的 style 属性上设置CSS样式
hello, 北京
hello, 上海
hello, 天津
方式2:在head标签中,使用style标签来定义需要的CSS样式
在 head 标签中,使用 style 标签来定义需要的 CSS 样式
hello, 北京
hello, 上海
hello, span
方式3:把CSS样式写成单独的CSS文件,再通过link标签引入
引入外部的css文件
hello, 北京~
hello, 上海
hello, span
四、CSS选择器
1.元素选择器(作用全部)
1.最常见的CSS选择器是元素选择器。换句话说,文档的元系就是最基本的选择器。
2. CSS元素/标签选择器通常是某个HTML元素,比如p、 h1、a等
3.比如:
元素选择器
韩顺平教育
韩顺平教育2
韩顺平教育3
hello, world~
2.ID选择器(作用一个)
1. id选择器可以为标有特定id的HTML元素指定特定的样式。
2. id选择器以"#"来定义。
3.比如:
id 选择器
韩顺平教育
hello, world~
3.class选择器(作用部分)
1. class类选择器,可以通过class属性选择去使用这个样式
2.基本语法
三个里面用两个
类选择器
韩顺平教育
韩顺平教育8
hello, world~
4.组合选择器
Title
韩顺平教育
hello, world~
5.优先级说明
优先级 行内样式 > id选择器 > class选择器 > 元素选择器
选择器的优先级说明
选择器的优先级说明
韩顺平教育
p段落
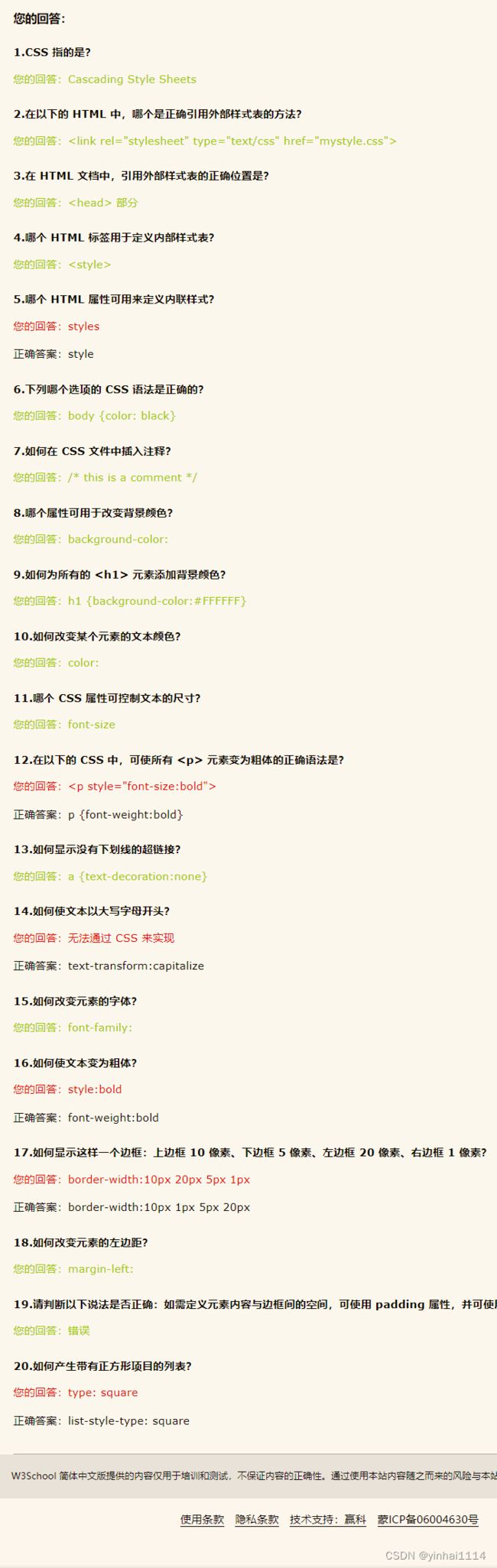
五、课堂练习
CSS 测验
/*border-width 按照 上右下左 顺时针方向指定*/