微信小程序入门
文章目录
- 一、小程序简介
-
- 1.1 什么是小程序?
- 1.2 小程序可以干什么?
- 1.3 申请帐号
- 1.4 安装开发工具
- 1.5 创建第一个小程序
- 2.基础操作及语法
一、小程序简介
1.1 什么是小程序?
-
2017年度百度百科十大热词之一
-
微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
-
限制:同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
-
2017年1月9日0点,万众瞩目的微信第一批小程序正式低调上线。
1.2 小程序可以干什么?
-
同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
-
通过扫一扫或者在微信搜索即可下载
-
用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
-
连接线上线下
-
开发门槛低, 成本低
1.3 申请帐号
进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。
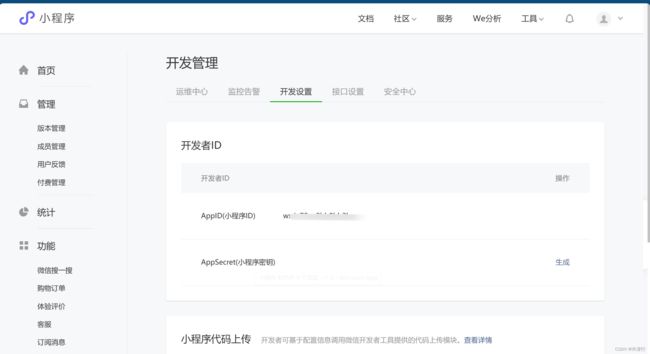
在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
登录 小程序后台 ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。
小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
1.4 安装开发工具
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》 。
打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
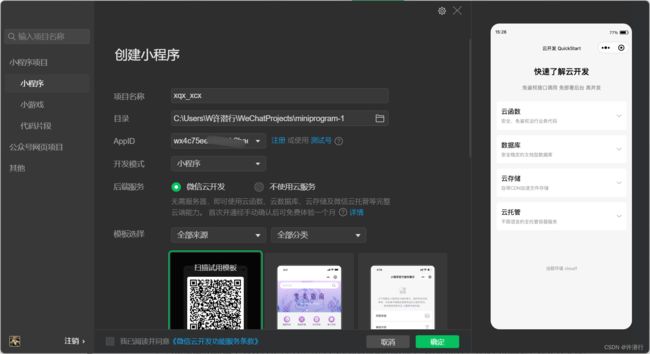
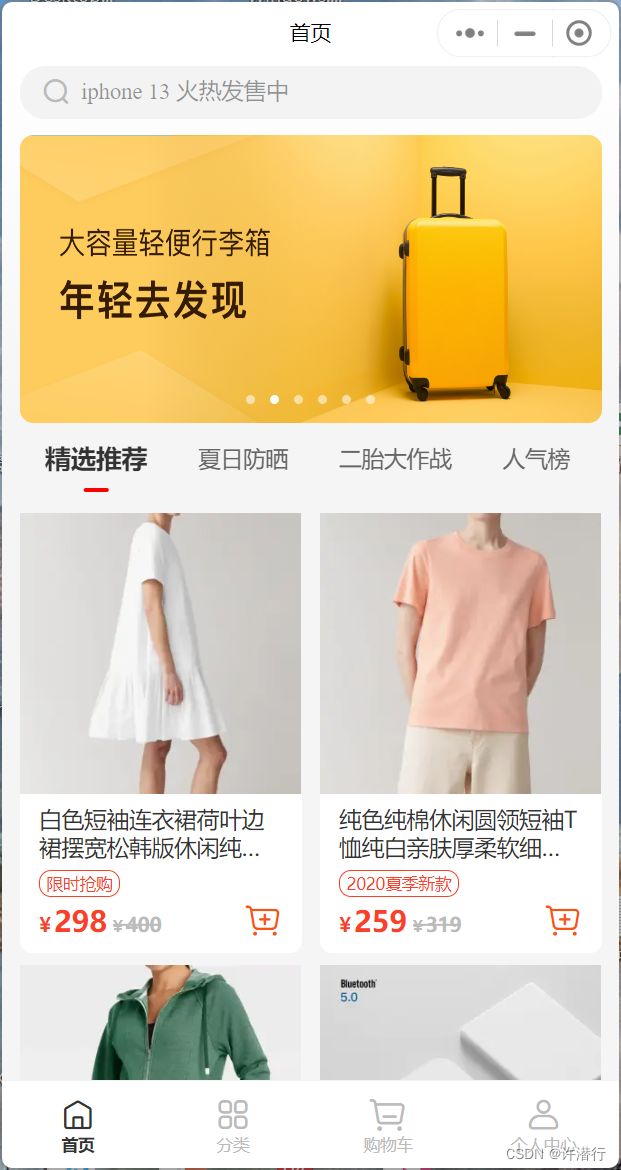
1.5 创建第一个小程序
2.基础操作及语法
2.1目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
app.js:小程序逻辑
app.json:小程序公共配置
app.wxss:小程序公共样式表
一个小程序页面由四个文件组成,分别是:
js : 页面逻辑
wxml : 页面结构
json : 页面配置
2.2 常见语法及文件类型
(1)JSON(JavaScript Object Notation):
JSON 文件用于配置小程序的全局配置,如project.config.json、app.json。
用于指定小程序的页面、窗口样式、网络超时时间等设置。
(2)WXML(WeiXin Markup Language):
WXML 文件用于描述小程序的页面结构,类似于HTML。
包含视图标签、组件引用、数据绑定等。
支持小程序特有的标签和属性,如、 、{{}} 数据绑定等。
(3)WXSS(WeiXin Style Sheet):
WXSS 文件用于定义小程序的样式,类似于CSS。
包括样式类的定义、样式属性、样式引用等。
支持小程序特有的样式单位(rpx)、尺寸单位(rem)、样式继承等。
(4)JavaScript:
JavaScript 文件用于编写小程序的逻辑。
包括页面逻辑、事件处理、网络请求、数据处理等。
支持小程序特有的生命周期函数、事件监听、数据更新等。
(5)模板文件:
模板文件(.wxml)用于定义可复用的页面部分,可以在多个页面中引用。
可以使用标签定义模板,然后在不同页面中引用该模板。
(6)页面文件:
页面文件用于定义小程序的不同页面。
每个页面通常包括一个对应的WXML、JS、WXSS文件。
小程序通过路由机制实现不同页面的切换。
(7)组件:
组件是小程序中可复用的UI元素,类似于自定义标签。
可以通过标签定义组件,然后在页面中引用。
组件通常包括WXML、JS、WXSS文件。
(8)事件绑定:
可以在WXML中通过事件绑定(如bindtap、bindinput)将用户的操作和JavaScript逻辑关联起来。
事件处理函数定义在JS文件中。
(9)数据绑定:
数据绑定允许将页面上的数据与JavaScript中的数据关联。
通过{{}}语法在WXML中实现数据的显示和更新。