定义js函数所用的关键字,js中定义函数的关键字
大家好,小编来为大家解答以下问题,javascript中用什么关键字来定义变量?,js中定义函数使用的关键字是,今天让我们一起来看看吧!
JavaScript 函数定义
函数是 JavaScript 中的基本组件之一。一个函数是 JavaScript 过程 — 一组执行任务或计算值的语句python for语句用法。要使用一个函数,你必须将其定义在你希望调用它的作用域内。
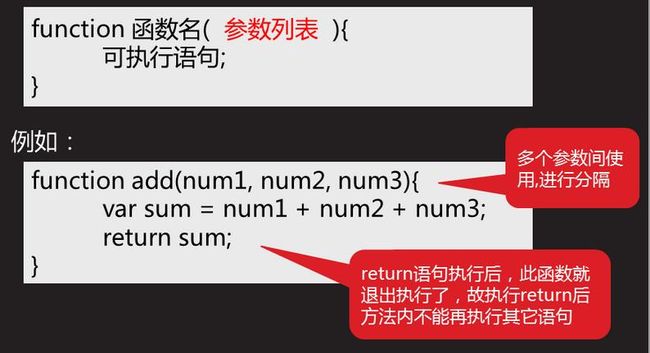
一个 JavaScript 函数用function关键字定义,后面跟着函数名和圆括号。
函数声明
一个函数定义(也称为函数声明,或函数语句)由一系列的function关键字组成,依次为:
- 函数的名称。
- 函数参数列表,包围在括号中并由逗号分隔。
- 定义函数的 JavaScript 语句,用大括号{}括起来。
例如,以下的代码定义了一个简单的square函数:
function square(number) {
return number * number;
}
函数square使用了一个参数,叫作number。这个函数只有一个语句,它说明该函数将函数的参数(即number)自乘后返回。函数的return (en-US)语句确定了函数的返回值:
return number * number;
原始参数(比如一个具体的数字)被作为值传递给函数;值被传递给函数,如果被调用函数改变了这个参数的值,这样的改变不会影响到全局或调用函数。
如果你传递一个对象(即一个非原始值,例如Array或用户自定义的对象)作为参数,而函数改变了这个对象的属性,这样的改变对函数外部是可见的,如下面的例子所示:
function myFunc(theObject) {
theObject.make = "Toyota";
}
var mycar = {make: "Honda", model: "Accord", year: 1998};
var x, y;
x = mycar.make; // x 获取的值为 "Honda"
myFunc(mycar);
y = mycar.make; // y 获取的值为 "Toyota"
// (make 属性被函数改变了)
函数表达式
虽然上面的函数声明在语法上是一个语句,但函数也可以由函数表达式创建。这样的函数可以是匿名的;它不必有一个名称。例如,函数square也可这样来定义:
const square = function(number) { return number * number; };
var x = square(4); // x gets the value 16
然而,函数表达式也可以提供函数名,并且可以用于在函数内部代指其本身,或者在调试器堆栈跟踪中识别该函数:
const factorial = function fac(n) {return n<2 ? 1 : n*fac(n-1)};
console.log(factorial(3));
当将函数作为参数传递给另一个函数时,函数表达式很方便。下面的例子演示了一个叫map的函数如何被定义,而后使用一个表达式函数作为其第一个参数进行调用:
function map(f,a) {
let result = []; // 创建一个数组
let i; // 声明一个值,用来循环
for (i = 0; i != a.length; i++)
result[i] = f(a[i]);
return result;
}
下面的代码:
function map(f, a) {
let result = []; // 创建一个数组
let i; // 声明一个值,用来循环
for (i = 0; i != a.length; i++)
result[i] = f(a[i]);
return result;
}
const f = function(x) {
return x * x * x;
}
let numbers = [0,1, 2, 5,10];
let cube = map(f,numbers);
console.log(cube);
返回 [0, 1, 8, 125, 1000]。
在 JavaScript 中,可以根据条件来定义一个函数。比如下面的代码,当num 等于 0 的时候才会定义 myFunc :
var myFunc;
if (num == 0){
myFunc = function(theObject) {
theObject.make = "Toyota"
}
}
除了上述的定义函数方法外,你也可以在运行时用 Function 构造器由一个字符串来创建一个函数,很像 eval() 函数。
当一个函数是一个对象的属性时,称之为方法。了解更多关于对象和方法的知识 使用对象。
Function() 构造函数
在以上实例中,我们了解到函数通过关键字 function 定义。
函数同样可以通过内置的 JavaScript 函数构造器(Function())定义。
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
实际上,你不必使用构造函数。上面实例可以写成:
var myFunction = function (a, b) {return a * b};
var x = myFunction(4, 3);
函数提升(Hoisting)
在之前的教程中我们已经了解了 “hoisting(提升)”。
提升(Hoisting)是 JavaScript 默认将当前作用域提升到前面去的行为。
提升(Hoisting)应用在变量的声明与函数的声明。
因此,函数可以在声明之前调用:
myFunction(5);
function myFunction(y) {
return y * y;
}
自调用函数
函数表达式可以 “自调用”。
自调用表达式会自动调用。
如果表达式后面紧跟 () ,则会自动调用。
不能自调用声明的函数。
通过添加括号,来说明它是一个函数表达式:
(function () {
var x = "Hello!!"; // 我将调用自己
})();
箭头函数
作为ES2015最具争议性的函数之一,箭头函数已经变得众所周知且无处不在。箭头函数语法是这样定义的,它为函数声明提供了两种不同的格式:赋值表达式(箭头后面没有跟“{”大括号时为赋值表达式)和函数体(代码中包括0到多个语句时为函数体)。这个语法还允许在描述单个参数时不加圆括号,然而0个或一个以上参数需要加圆括号。这些语法结构允许箭头函数拥有多种书写形式:
// 木有参数的赋值表达式
(() => 2 ** 2);
// 单个参数,忽略括号的赋值表达式
(x => x ** 2);
// 单个参数,忽略括号且直接跟函数体
(x => { return x ** 2; });
// 括起来的参数列表和赋值表达式
((x, y) => x ** y);
在上面所示的最后一种形式中,参数被描述为一个括起来的参数列表,因为它们被包装在括号内。这提供了一种语法来标记参数列表或特殊的解构模式,就像({ x })= > x。
未被括起来的形式——也就是没有圆括号的形式——即在箭头函数只能表现为只用一个标识符名称作为参数的形式。当箭头函数在异步函数或生成器中定义时,这个标识符名称需要以await或yeild作为前缀定义。但这是我们在箭头函数中能得到的最大程度的不用括号括起来参数列表的情况。
箭头函数可以(也经常)出现在初始化值或属性定义的赋值中,上面所示的箭头函数表达式已经包括了这种情况,如下面的例子所示:
let foo = x => x ** 2;
let object = {
propertyName: x => x ** 2
};
生成器
生成器有一种特殊的语法,除了箭头函数和定义setter / getter方法的时候不能添加之外,可以被添加在其他所有语法形式中。我们可以用其生成函数声明、表达式、定义,甚至构造函数。让我们把它们列出来:
// 生成器声明
function *BindingIdentifer() {}
// 另一种 not-so-anonymous 生成器声明
export default function *() {}
// 命名生成器表达式
// (BindingIdentifier 对函数外部不可访问)
(function *BindingIdentifier() {});
// 匿名生成器表达式
(function *() {});
// 方法定义
let object = {
*methodName() {},
*["computedName"]() {},
};
// 类声明中的方法定义
class C {
*methodName() {}
*["computedName"]() {}
}
// 类声明中的静态方法定义
class C {
static *methodName() {}
static *["computedName"]() {}
}
// 类表达式中的方法定义
let C = class {
*methodName() {}
*["computedName"]() {}
};
// 类表达式中的静态方法定义
let C = class {
static *methodName() {}
static *["computedName"]() {}
};
异步函数
经历了几年的发展,异步函数将于2017年6月发布ES2017的EcmaScript语言规范的第8版引入。尽管如此,许多开发人员已经使用了这个特性,这要归功于Babel的早期实现支持!
Async函数语法为描述异步操作提供了一种干净而统一的方式。调用时,Async函数对象将返回一个Promise对象,这个对象将在异步函数返回时被解析。当包含一个await表达式时,异步函数可能暂停函数的执行,然后将其用作异步函数的返回值。
它的语法和我们从其他形式中所知道的一样:
// 异步函数声明
async function BindingIdentifier() { /**/ }
// not-so-anonymous 异步函数声明
export default async function() { /**/ }
// 命名异步函数表达式
// (BindingIdentifier is not accessible outside of this function)
(async function BindingIdentifier() {});
// 匿名异步函数表达式
(async function() {});
// 异步方法
let object = {
async methodName() {},
async ["computedName"]() {},
};
// 类声明中的异步方法
class C {
async methodName() {}
async ["computedName"]() {}
}
// 类声明中的静态异步方法
class C {
static async methodName() {}
static async ["computedName"]() {}
}
// 类声明中的异步方法
let C = class {
async methodName() {}
async ["computedName"]() {}
};
// 类表达式中的异步方法
let C = class {
static async methodName() {}
static async ["computedName"]() {}
};