- ABAP面向对象之工厂模式(Factory Pattern)
南南阿爸
ABAP设计模式hibernate开发语言工厂方法模式
概述工厂模式(FactoryPattern)是Java中最常用的设计模式之一。这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。在工厂模式中,我们在创建对象时不会对客户端暴露创建逻辑,并且是通过使用一个共同的接口来指向新创建的对象。介绍定义一个创建对象的接口,让其子类自己决定实例化哪一个工厂类,工厂模式使其创建过程延迟到子类进行。解决的问题主要解决接口选择的问题。何时使用:我们明确
- ioc详解
FuckTheWindows
java
IoC全称InversionofControl,直译为控制反转。这是一种设计理念,并非技术。在明白控制反转之前,应该知道“反转”反的是什么。被反转的正转我们从生活中的做饭场景开始。在家做菜与餐馆吃饭自己做饭:想好要做的菜——自己准备原料——自己烹饪——成品//Rectangle.javapublicclassSquareimplementsShape{publicclassCircleimplem
- Echarts 技术学习指南:从入门到精通
小码快撩
echarts前端javascript
引言Echarts是一款由百度公司推出的强大且高度可定制化的JavaScript数据可视化库,广泛应用于各种Web开发场景中,它能帮助开发者快速构建出丰富多样、交互性强的图表应用。本文旨在为初学者及进阶开发者提供一份详尽的Echarts学习路径和技术要点,助您全面掌握Echarts的核心功能与高级特性。一、图表初始化与配置1.图表初始化图表的初始化是创建一个ECharts实例并将其绑定到HTML容
- 易语言java通讯_Android/Java/易语言通过TCP实现互相通信
超高校级的社畜
易语言java通讯
首先就要完成Android和易语言之间的通信的源码,我刚开始想着做一个网站来中转通信?后来否定了。为什么?一个单子做三个东西太累了吧。。然后我去百度可是易语言例子本身就少何况挂上了Android,E4A的我倒看到了。但我E4A也没写过呀。研究了一段时间后我知道了基于TCP的Socket通信,这也就是我们的主角然后我又去百度JAVA的相关代码,一阵鼓捣后成功实现了PC服务端和APP客户Duan的交互
- Tailwind CSS的安装
鹤酒前端
学习Vue开发css前端
TailwindCSS的安装TailwindCSS的工作原理是扫描所有HTML文件、JavaScript组件以及任何模板中的CSS类(class)名,然后生成相应的样式代码并写入到一个静态CSS文件中。记录时间:年月日时间星期202381711:21星期四鹤酒的空间最近想实现vue的一种响应式界面,但是在寻找一种完美的方案,这里也有找到BS【bootstrap】,但是我发现他不是很完美的支持vue
- 深度解析:使用 Headless 模式 ChromeDriver 进行无界面浏览器操作
亿牛云爬虫专家
爬虫代理python代理IPHeadlessChromeDriverChrome无界面爬虫代理代理IP动态加载
一、问题背景(传统爬虫的痛点)数据采集是现代网络爬虫技术的核心任务之一。然而,传统爬虫面临多重挑战,主要包括:反爬机制:许多网站通过检测请求头、IP地址、Cookie等信息识别爬虫,进而限制或拒绝访问。动态加载内容:一些页面的内容是通过JavaScript渲染的,传统的HTTP请求无法直接获取这些动态数据。为了解决这些问题,无界面浏览器(HeadlessBrowser)技术应运而生。无界面浏览器是
- java pdf 修改内容_生成PDF全攻略之在已有PDF上添加内容的实现方法
宫乘风
javapdf修改内容
项目在变,需求在变,不变的永远是敲击键盘的程序员.....PDF生成后,有时候需要在PDF上面添加一些其他的内容,比如文字,图片....经历几次失败的尝试,终于获取到了正确的代码书写方式。在此记录总结,方便下次以不变应万变,需要的jar请移步:生成PDF全攻略PdfReaderreader=newPdfReader("E:\\A.pdf");PdfStamperstamper=newPdfStam
- iText5.5.10从入门到精通:PDF文档生成全解析
带虾条酱
本文还有配套的精品资源,点击获取简介:iText是一个功能强大的Java库,可以方便地创建和修改PDF文档。本文详细讲解了iText5.5.10版本在生成PDF文档时的核心概念、常用方法以及实例应用。我们从基础的文档创建流程出发,逐步深入到文本、图像、表格等元素的添加,以及样式和布局的控制。除了基础元素处理,还涵盖了书签、链接、表单字段、数字签名等高级功能。文章强调了内存管理和性能优化的重要性,介
- java学习pdf文档,PDFBox创建PDF文档
灰机锅
java学习pdf文档
本篇文章帮大家学习PDFBox创建PDF文档,包含了PDFBox创建PDF文档使用方法、操作技巧、实例演示和注意事项,有一定的学习价值,大家可以用来参考。现在让我们了解如何使用PDFBox库创建PDF文档。创建一个空的PDF文档可以通过实例化PDDocument类来创建一个空的PDF文档。使用这个类的Save()方法将文档保存在所需的位置。以下是创建一个空的PDF文档的步骤。第1步:创建空白文档o
- 电商分布式场景中如何保证数据库与缓存的一致性?实战方案与Java代码详解
Jayden
分布式数据库缓存数据库缓存一致性
文章目录一、缓存一致性问题的本质写后读不一致:更新数据库后,缓存未及时失效并发读写竞争:多个线程同时修改同一数据缓存与数据库事务不同步:部分成功导致数据错乱二、4大核心解决方案与代码实现方案1:延迟双删策略(针对写后读不一致)原理适用场景方案2:订阅数据库Binlog异步更新缓存(最终一致性)原理适用场景方案3:分布式锁保证强一致性(针对并发写)原理适用场景方案4:先更新数据库再删缓存原理适用场景
- ubuntu搭建Nexus3私服
sunhaha82
nexus3ubuntu运维
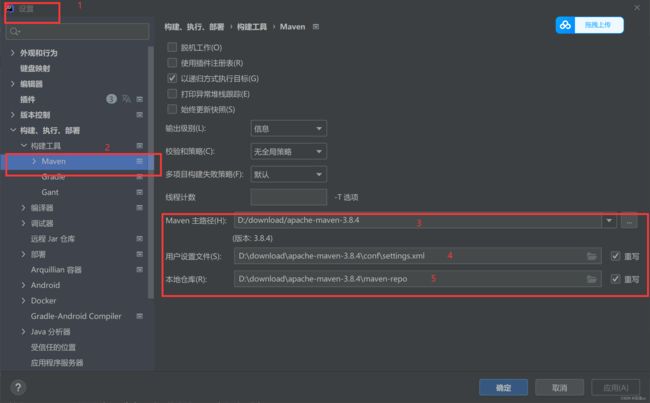
ubuntu搭建Nexus3私服Nexus是常用的Maven服务器,在开发过程中,搭建自己的Maven私服可以减小自身开发环境对外部环境的依赖,是一种很好的方式。鉴于Nexus3在功能上可以扩展为docker的私有仓库,因此,本教程内容为在ubuntu上搭建Nexus3私服。一、搭建条件Nexus需要jdk环境,我的环境里本来是配置好jdk环境的,因此,不作赘述。yuminstalljava//安
- 深入解析 JPA Joined Subclass 继承策略的实现与应用
t0_54manong
数据库javaoracle个人开发
在Java持久化领域,JPA(JavaPersistenceAPI)提供了多种强大的功能来帮助开发者高效地管理数据库操作。其中,继承策略是JPA中一个非常重要的概念,它允许我们将类的继承关系映射到数据库表结构中。今天,我们就来深入探讨一下JPA中的JoinedSubclass继承策略,并通过一个完整的实例来展示它的实现和应用。一、JoinedSubclass继承策略概述JoinedSubclass
- 深入解析 JAX-RS 中的 ContextProvider 实现与应用
t0_54manong
python开发语言个人开发
在JAX-RS(JavaAPIforRESTfulWebServices)中,ContextProvider是一个非常重要的概念。它允许我们将上下文对象(ContextObject)注入到资源类或其他提供者(Provider)中。通过实现ContextResolver接口并使用@Provider注解,我们可以轻松地创建和使用上下文提供者。本文将通过一个简单的实例,详细介绍如何编写和使用Contex
- 机会网络仿真模拟软件ONE:配置文件settings的解读
筱晓沁的教学苑
DTNONE仿真模拟器注释ONE配置文件解读
机会网络仿真模拟软件ONE:配置文件settings的解读仿真环境为:the-one1.6.0,配置文件为:default_settings.txt注意:ONE是一款基于JAVA语言开发的移动机会网络模拟器One中的配置文件是设置了整个仿真环境的条件,包括以下内容:1.想定参数:1)想定名称2)是否模拟连接3)时间步进4)仿真结束时间2.Interface参数1)传输速度2)传输范围3.节点信息(
- Deepseek整合SpringAI
java技术小馆
javaspringcloud
在现代应用开发中,问答系统是一个常见的需求,尤其是在客服、教育和技术支持领域。本文将介绍如何使用SpringBoot、Deepseek和SpringAI构建一个简单的问答系统,并通过Postman调用API接口实现问答功能。通过本文,你将学习如何整合这些技术,快速实现一个高效的问答系统。1.技术栈介绍SpringBoot:用于快速构建Java后端服务。Deepseek:高性能的深度学习推理框架,用
- 【Java】Java 常用核心类篇 —— 基本类型包装类
hrrrrb
#Java基础java开发语言
目录基本类型包装类概念和作用主要特点和功能使用场景Byte类常量构造方法常用方法类型转换方法字符串相关方法比较方法Short类常量构造方法常用方法类型转换方法字符串相关方法比较方法Integer类常量构造方法常用方法类型转换方法字符串相关方法位操作方法比较方法Long类常量构造方法常用方法类型转换方法字符串相关方法位操作方法比较方法Double类常量构造方法常用方法类型转换方法字符串相关方法比较方
- 如何完成WEB标准的网站重构?
ZhooooYuChEnG
前端重构
一、重构核心原则语义化使用正确的HTML5语义标签(,,,等)避免滥用,确保文档结构清晰支持屏幕阅读器(ARIA属性)分离关注点严格区分结构(HTML)、表现(CSS)、行为(JavaScript)避免行内样式和内联脚本可访问性(A11y)符合WCAG2.1标准键盘导航支持高对比度颜色方案响应式设计移动优先(MobileFirst)使用CSS媒体查询和Flexbox/Grid图片自适应(srcse
- 一篇文章讲清楚什么是Java的垃圾回收机制?(什么是GC?GC的基本原理是什么?什么是老年代和什么是新生代?什么时候才会发生垃圾回收?)
沐闻题
java面试GCjvm垃圾回收机制垃圾回收机制的基本原理新生代和老年代
1.什么是垃圾回收机制Java的垃圾回收机制(GarbageCollection,GC)是其内存管理的核心功能之一。通过GC,Java自动管理对象的生命周期,回收不再使用的对象所占的内存空间2.垃圾回收机制的基本原理垃圾回收的主要任务是识别和回收不再使用的对象。GC的基本工作过程包括:标记阶段:标记所有存活的对象清除阶段:回收所有未标记的对象压缩阶段(可选):整理内存碎片3.什么是新生代和老年代这
- 深入理解 JUnit 的 @RunWith 注解与自定义 Runner
t0_54program
junit数据库sqlserver个人开发
在Java开发中,JUnit是一个不可或缺的单元测试框架,它帮助开发者确保代码的质量和稳定性。然而,JUnit的强大之处不仅在于其内置的功能,还在于它允许开发者通过扩展和自定义来满足特定的需求。今天,我们就来深入探讨一下JUnit中的@RunWith注解以及如何通过自定义Runner来实现更灵活的测试逻辑。一、@RunWith注解的作用@RunWith是JUnit提供的一个注解,它允许开发者指定一
- Docker:3、在VSCode上安装并运行python程序或JavaScript程序
shanshandeisu
dockerdockervscodepython容器运维js
1.VSCode上安装并运行python程序:1.1.安装Docker插件1.2.新建自动化脚本DockerFileFROMpython:3.-slim-busterWORKDIR/appCOPY..RUNpip3install-rrequirements.txtCMD["python3","app.py"]COPY,第一个点代表根目录下的所有文件,第二个点表示当前的工作路径。RUN允许我们在创建
- 【MyBatis】处理数据库字段名和Java实体类的属性名不一致的5种方法
卡文迪许的引力常量
MyBatismybatis数据库java
在MyBatis中,数据库表中的字段名和实体类的属性名可能不一致,下面是常见的几种方法来处理这种不一致的命名规则。方法1:SQL别名AS在SELECT语句中设置列别名(这是一个基本的SQL特性)可以强行使之匹配。selectuser_idas"id",user_nameas"userName",hashed_passwordas"hashedPassword"fromsome_tablewhere
- 后台管理系统的通用权限解决方案(四)SpringBoot整合Dozer实现对象属性复制
维先生d
后台管理系统的通用权限解决方案springboot数据库后端Dozerbeanutils对象属性复制
1dozer介绍dozer是JavaBean到JavaBean映射器,它以递归方式将数据从一个对象复制到另一个对象。dozer是用来对两个对象之间属性转换的工具,有了这个工具之后,我们将一个对象的所有属性值转给另一个对象时,就不需要再去写重复的调用set和get方法了。dozer其实是对我们熟知的beanutils的封装。2dozer案例1)创建maven工程dozer-demo,并配置其pom.
- Java 毕业设计辅导:毕业答辩不再是噩梦,轻松顺利毕业
Hello毕设之家(专业接毕设)
java课程设计开发语言
毕业答辩是你人生的一个小考验,但也不必太紧张!想要把毕业设计做得既高效又不掉链子?我会带你从设计到实现,再到答辩环节,让你顺利毕业,轻松走向职场!让我们一起把这个“最后一关”变成你职业生涯的第一步!你需要我帮忙的地方:毕业设计的最后冲刺:项目实现后,我们一起整理、优化,让你的毕业设计在答辩时给导师留下深刻印象!不仅系统要好,文档、报告也要完美!答辩辅导:答辩怕什么?我会帮你准备答辩时最常见的问题,
- 跨语言语义理解与生成:多语言预训练方法及一致性优化策略
网罗开发
AI大模型人工智能深度学习负载均衡
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- COMP212 CA Coordination and Leader Election
后端
DepartmentofComputerScienceCOMP212-2025-CAAssignment1CoordinationandLeaderElectionSimulatingandEvaluatingDistributedProtocolsinJavaAssessmentInformationAssignmentNumber1(of2)Weighting15%AssignmentCirc
- JConsole连接远程Docker Java应用
javadocker运维
docker-compose配置文件#该微应用全部微服务docker部署脚本version:"2"services:service-name:restart:alwaysimage:imageUrlports:-"8020:8020"#服务端口network_mode:hostvolumes:-/home/logs:/home/logsenvironment:-JMX_OPTS=-Dcom.sun
- Java 第八章 异常(2)
点纭
java前端开发语言
目录编辑异常处理捕获异常基本语法实例声明异常注意:实例抛出异常实例运行期异常和编译期异常自定义异常定义基本语法注意实例异常处理●Java的异常处理是通过5个关键字来实现的:try、catch、finally、throw、throws捕获异常try执行可能产生异常的代码catch捕获异常finally无论是否发生异常,代码总能执行基本语法1.try{可能会发生异常的代码}catch(异常类型引用名)
- 【网络安全】WebPack源码(前端源码)泄露 + jsmap文件还原
秋说
前端web安全webpack
前言webpack是一个JavaScript应用程序的静态资源打包器。它构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。大部分Vue等项目应用会使用webpack进行打包,使用webpack打包应用程序会在网站js同目录下生成js.map文件。漏洞风险通过泄露的前端源代码可以查找各种信息,如隐蔽接口、API、加密算法、管理员邮箱、内部功能等等,或
- 【MyBatis】@Results注解的使用
卡文迪许的引力常量
MyBatismybatis
@Results注解详解在MyBatis中,@Results注解用于将数据库的字段和Java实体类的属性进行映射,特别是在字段名与属性名不一致的情况下。MyBatis默认会使用自动映射,但如果数据库字段使用snake_case(下划线命名法),而Java类使用camelCase(驼峰命名法),就可能需要手动指定映射关系。这时可以使用@Results注解。(或者也可以在配置文件中设置)1.@Resu
- Swift之深入解析KeyPaths的工作原理 | CSDN创作打卡
weixin_41165271
swiftios开发语言
一、前言自从Swift刚开始就被设计为是编译时安全和静态类型后,它就缺少了那种经常在运行时语言中的动态特性,比如Objective-C,Ruby和JavaScript。举个例子,在Objective-C中,我们可以很轻易的动态去获取一个对象的任意属性和方法,甚至可以在运行时交换它们的实现。虽然缺乏动态性正是Swift如此强大的一个重要原因,它帮助我们编写更加可以预测的代码以及更大的保证了代码编写的
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring