vue3请求代理proxy中pathRewrite失效
问题引入
在vue3配置请求代理proxy的时候pathRewrite失效。
有这样一个例子,作用是为了把所有以/api开头的请求代理到后端的路径和端口上,在vue.config.js配置文件中 设置了代理跨域和默认端口。但是重新运行之后发现端口是改了,但是路径仍然没有修改,没有把我/api带头的路径重写掉
vue.config.js
devServer: {
open: true, // opens browser window automatically
proxy: {
// 将所有以/api开头的请求代理到
"/api": {
target: "http://localhost:8080",
pathRewrite: {
"^/api": "",
},//没有任何效果
changeOrigin: true,
},
},
},
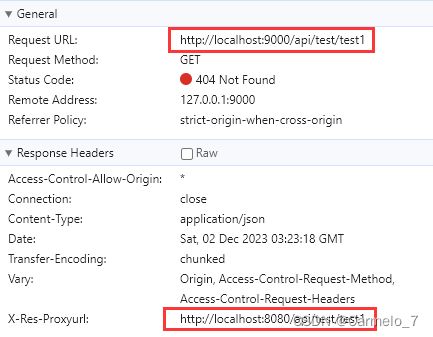
控制台中无法看到转发后的路径,使用以下方法可以在浏览器控制台Response Header中看见x-res-proxyUrl转发后真实路径
vue.config.js
devServer: {
open: true, // opens browser window automatically
proxy: {
// 将所有以/api开头的请求代理到
"/api": {
target: "http://localhost:8080",
pathRewrite: {
"^/api": "",
},//没有任何效果
changeOrigin: true,
// 显示请求代理后的真实地址
bypass(req, res, options) {
const proxyUrl = new URL(req.url || "", options.target)?.href || "";
res.setHeader("x-res-proxyUrl", proxyUrl);
},
},
},
},
解决方案
在vue3中不支持pathRewrite的写法,可以修改为
rewrite: (path) => path.replace(/^\/api/, ""),
vue.config.js
devServer: {
// https: true
open: true, // opens browser window automatically
proxy: {
// 将所有以/api开头的请求代理到
"/api": {
target: "http://localhost:8080",
//改成这样!!!!
rewrite: (path) => path.replace(/^\/api/, ""),
changeOrigin: true,
// 显示请求代理后的真实地址
bypass(req, res, options) {
const proxyUrl = new URL(req.url || "", options.target)?.href || "";
res.setHeader("x-res-proxyUrl", proxyUrl);
},
},
},
},