纯前端使用xlsx-js-style实现带样式表格导出
前言
最近接到一个新的需求是纯前端导出并且携带样式,也踩过了许多的坑
1.xlsx开源版只能实现导出不能携带样式
2.xlsx-style可以实现样式,但是弊端是:步骤麻烦、添加多Sheet页也麻烦
3.xlsx-js-style结合xlsx和xlsx-js的免费插件,步骤简单,可实现纯前端带样式和多Sheet页导出
插件引入
1.本文章使用的是xlsx-js-style插件,github地址:https://www.npmjs.com/package/xlsx-js-style
表格数据结构
数据结构为一个二维数组,从上到下就是表格每一行的内容,数据层可以用循环把数据给push进去
let json =[
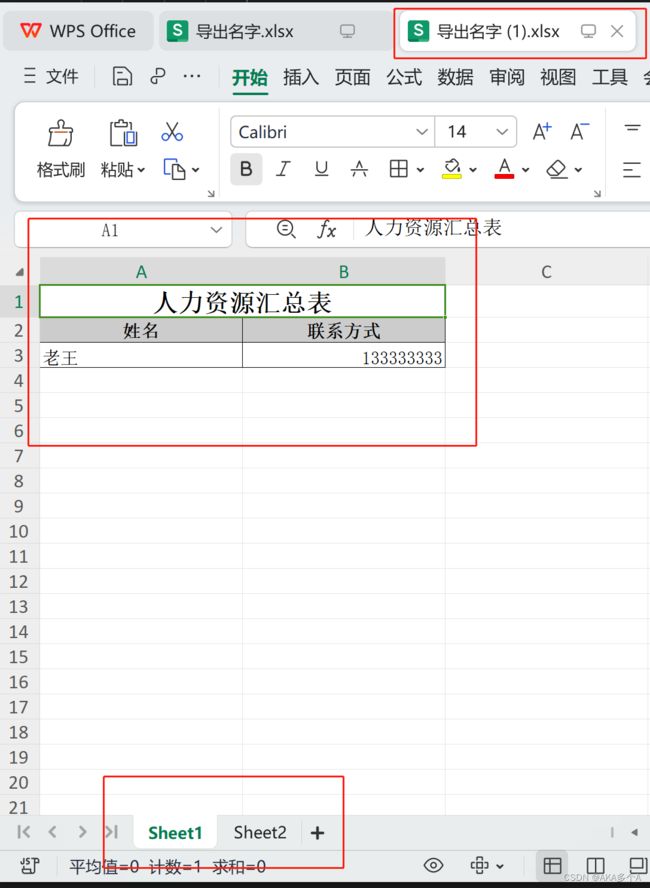
["人力资源汇总表"],
["姓名", "联系方式"],
['老王', '133333333'],
]
let tabale =[
["离职人员汇总表"],
["姓名", "离职原因"],
['小王', '中了彩票'],
]数据格式的转换
const wb = XLSX.utils.book_new(); //生成一个新的工作簿
const ws = XLSX.utils.aoa_to_sheet(json) //将二维数组转换成xlsx生成表格的格式
const ws1 = XLSX.utils.aoa_to_sheet(tabale) //将二维数组转换成xlsx生成表格的格式样式修改
// 设置公共样式
let arr = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M",] //总共多少列
//设置公共样式
arr.forEach((item) => {
for (let i = 1; i < 7 + json.length; i++) {
let str = (item + i).toString();
if (ws[str]) {
if (i >= 3) {
if (item == "B") {
Object.assign(ws[str], { t: "n" })
} else {
Object.assign(ws[str], { t: "s" })
}
}
ws[str].s = {
font: {
name: "宋体",
sz: 10,
bold: false,
color: { rgb: "000000" }
},
border: {
top: {
style: 'thin',
color: {
auto: 1
}
},
left: {
style: 'thin',
color: {
auto: 1
}
},
right: {
style: 'thin',
color: {
auto: 1
}
},
bottom: {
style: 'thin',
color: {
auto: 1
}
}
},
}
}
}
})
ws["A1"].s = { //设置一级标题样式
font: {
sz: 14,
bold: true,
color: { rgb: "000000" }
},
fill: {
bgColor: { indexed: 64 },
fgColor: { rgb: "ffffff" }
},
alignment: {
horizontal: "center",
vertical: "center"
},
};
arr.forEach((item) => { //设置二级标题样式
for (let i = 1; i < 7 + json.length; i++) {
let str = (item + 2).toString();
if (ws[str]) {
ws[str].s = {
font: {
name: "宋体",
sz: 10,
bold: true,
color: { rgb: "000000" }
},
border: {
top: {
style: 'thin',
color: {
auto: 1
}
},
left: {
style: 'thin',
color: {
auto: 1
}
},
right: {
style: 'thin',
color: {
auto: 1
}
},
bottom: {
style: 'thin',
color: {
auto: 1
}
}
},
fill: {
bgColor: { indexed: 64 },
fgColor: { rgb: "cccccc" }
},
alignment: {
horizontal: "center",
vertical: "center"
},
}
}
}
})
ws["!merges"] = [{ s: { r: 0, c: 0 }, e: { r: 0, c: 1 } }]; //合并单元格
let clos = []
for (let i = 0; i <= 34; i++) { //设置单元格宽度
clos.push({
wpx: 120
})
}
ws["!cols"] = clos导出工作簿
XLSX.utils.book_append_sheet(wb, ws, "Sheet1"); //将上面创建好的ws页添加到wb工作簿中表格内名字为Sheet1
XLSX.utils.book_append_sheet(wb, ws1, "Sheet2");//将上面创建好的ws1页添加到wb工作簿中表格内名字为Sheet2
XLSX.writeFile(wb, "example.xlsx");//调用导出api结束
希望本篇文章有帮助到大家,如果有任何问题可以评论或者私信我~