- 《Python全栈开发》第1课:认识全栈开发与Web工作原理
程序员没睡醒
Python全栈python前端开发语言
课程目标理解全栈开发的核心概念了解网站运行的底层原理建立全栈知识体系框架完成第一个网页实践一、什么是全栈开发?(用餐厅比喻)1.1餐厅后厨vs餐厅前厅顾客服务员点单厨师做菜传菜员送餐1.2对应到Web开发:餐厅角色Web开发对应关键技术服务员前端开发HTML/CSS/JavaScript厨师后端开发Python/Java/PHP传菜员数据库MySQL/MongoDB店长全栈工程师掌握所有环节二、网
- Vue.js 基础入门:从零开始构建你的第一个 Vue 应用
vvilkim
vuevue.js前端javascript
Vue.js是一个轻量级、易上手的渐进式JavaScript框架,广泛用于构建现代化的用户界面。无论你是前端新手还是有一定经验的开发者,Vue.js都能帮助你快速构建高效、可维护的Web应用。本文将带你从零开始学习Vue.js的基础知识,并完成一个简单的Vue应用。1.什么是Vue.js?Vue.js是一个用于构建用户界面的渐进式框架。它的核心库专注于视图层,易于与其他库或现有项目集成。Vue的主
- Google Chrome 60版本的全新特性与优势
xinwuji312
本文还有配套的精品资源,点击获取简介:Chrome60是GoogleChrome浏览器的一个重大更新,它在2017年推出,为用户和开发者提供了多项改进。新版浏览器通过升级V8JavaScript引擎,增强WebAssembly支持,改进CSSGrid布局,更新ServiceWorker,增强安全性,改进开发者工具,增加新的WebAPI,优化性能,增强隐私控制以及支持64位架构,从而提升浏览体验和开
- Next.js 开发者必看:最受欢迎的 UI 组件库
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。本文首发在我的微信公众号【长林啊】,欢迎大家关注、分享、点赞!在之前,我也写过一篇《打造高效React应用:CSS方案深度解析》,里面介绍到内联样式、CSS类、CSSModules和CSS-in-JS技术,在Next.js中也同样是适用,如果有不熟悉的,可以到公众号「长林啊」中去看!我们这里就不
- Chrome 插件开发:技术解析与应用实例
阿吉的呓语
java开发知识chrome
引言Chrome插件,又称为扩展,为用户提供了自定义和增强浏览器功能的能力,从而改善用户体验并提升工作效率。本文将详尽介绍Chrome插件的开发基础,探讨所需的技术栈,并通过具体应用场景展示其实际应用和潜力。一、Chrome插件的基本概念什么是Chrome插件Chrome插件是一种浏览器扩展,允许开发者使用Web技术如HTML、CSS和JavaScript为Chrome浏览器添加额外的功能。它可以
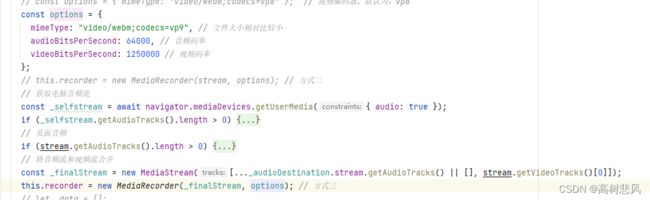
- 【Python+OpenCV实战】手把手教你打造自定义视频播放器
m0_54877156
计算机视觉pythonopencv
随着计算机视觉技术的发展,Python作为其主要开发语言,搭配强大的OpenCV库,为我们提供了无比丰富的功能和可能性。今天,我们将一起踏入这个奇妙的世界,通过Python和cv2来实现一款自定义的视频播放器,让你在理解基础原理的同时,也能亲手打造出属于自己的酷炫工具。首先我们需要确保安装了必要的库pipinstallopencv-python安装完毕之后我们就可以正式开始了。1.导入OpenCV
- JavaScript中的Observer模式:设计模式与最佳实践
乐闻x
前端知识图谱javascript观察者模式设计模式
前言在现代软件开发中,Observer模式(观察者模式)是一种重要的设计模式,能够有效地管理对象之间的依赖关系。它允许一个对象在状态发生变化时通知其他依赖于它的对象,这种一对多的依赖关系在事件驱动编程、数据绑定以及状态管理等领域非常常见。本文将详细探讨JavaScript中几种常见的Observer实现方式,并通过具体实例展示其使用方法,帮助开发者在实际项目中更好地应用这一模式。什么是Observ
- 前端开发中的实用场景:提升开发效率与用户体验
lina_mua
前端vue.jshtmljavascript
1.引言1.1前端开发的多样性前端开发不仅仅是编写HTML、CSS和JavaScript,还涉及用户体验、性能优化、数据可视化等多个方面。掌握实用场景的开发技巧,可以显著提升开发效率和用户体验。1.2本文的目标本文旨在总结前端开发中的实用场景,并提供相应的解决方案和最佳实践,帮助开发者更好地应对实际开发中的挑战。2.表单处理与验证2.1动态表单生成场景:根据用户输入或配置动态生成表单字段。解决方案
- JavaScript 异步编程:从基础到实践
lina_mua
javascript开发语言ecmascript
1.引言1.1异步编程的重要性在现代前端开发中,异步编程是不可避免的。无论是网络请求、定时任务,还是用户交互,异步操作都无处不在。掌握异步编程的技巧,是编写高效、可维护前端代码的关键。1.2本文的目标本文旨在深入探讨JavaScript中的异步编程,从基础概念到实际应用,帮助开发者更好地理解和使用异步编程模式。2.JavaScript异步基础2.1同步vs异步同步:程序按顺序执行,必须等待当前操作
- 【数据可视化】【1】手把手教你使用d3.js绘制折线图
Sonny叔
数据可视化javascript开发语言数据可视化前端
d3.js可视化1.概要2.确定数据3.添加画布3.1创建svg标签3.2给画布添加属性4.设置比例尺5.绘制轴线5.1添加group标签5.2在group添加轴线6.绘制曲线7.添加图表标题8.绘制图表9.完整代码1.概要本文主要使用的时d3.js作为绘制折线图的JavaScript库,其官方网站为d3js.org。这里引用了官方的两句话来介绍d3.js:TheJavaScriptlibrary
- Jquery源码分析
W_wjl1900
前端学习jquery源码
转载地址原作者博客/*!*jQueryJavaScriptLibraryv1.10.2*http://jquery.com/**IncludesSizzle.js*http://sizzlejs.com/**Copyright2005,2013jQueryFoundation,Inc.andothercontributors*ReleasedundertheMITlicense*http://jq
- Chrome插件开发
Min_nna
ai分析chrome插件开发chrome
介绍Chrome插件,也称为扩展程序(Extensions),是用于增强浏览器功能的轻量级应用程序。它们可以添加新的功能或修改现有的网页内容,为用户提供更加个性化的浏览体验。以下是开发Chrome插件的一些基本概念和步骤:了解Chrome插件:Chrome插件是由HTML、CSS、JavaScript等Web技术构建的,并且通常会包含一个manifest.json文件来定义其基本信息和所需权限。准
- AJAX请求(axios篇)
码农白衣
html前端知识JSajax前端javascript
目录一、axios介绍1.概念2.功能3.好处二、axios用法1.安装方法2.GET方法3.POST方法4.执行多个并发请求5.axiosAPI6.请求方法的别名7.async/await异步请求三、axios实例四、总结一、axios介绍1.概念AJAX是“AsynchronousJavaScriptandXML”的缩写,它是一种用于创建交互式网页应用程序的技术。AJAX允许在不重新加载整个网
- 【threejs实战教程一】初识Three.js,场景Scene、相机Camera、渲染器Renderer
编码七号
数码相机javascript开发语言
Three.js是一个基于WebGL的JavaScript3D图形库,用于在浏览器中创建和显示3D内容Three.js中最基础的三个关键要素就是场景Scene、相机Camera、渲染器Renderer通俗一点理解,场景就是我们生活中一个具体的场景,比如自然环境中的一栋建筑,环境和内容构成了一个场景,相机就类比于人类的眼睛,渲染器就好比我们的中枢神经视觉处理器那我们的一个网页端3D场景就是把人类观察
- Vite+微前端Qinkun的基本部署
前端程序员_花姐夫Jun
微前端前端qiankun微前端
一、前言Qiankun是一个基于Single-SPA的微前端框架,由阿里巴巴团队开发并开源。它旨在帮助开发者将大型前端应用拆分为多个独立的子应用,从而实现更高效的开发、维护和部署。Qiankun提供了一套完整的解决方案,支持多个独立的前端应用在同一个页面中运行,同时保持各自的独立性和隔离性。二、核心特征应用隔离:Qiankun通过沙箱机制实现了JavaScript、CSS和DOM的隔离,确保子应用
- JSON-RPC-CXX深度解析:C++中的远程调用利器
极地星光
软件功能原理架构jsonrpcc++
一、引言1.JSON-RPC简介及其在C++开发中的重要性JSON-RPC(JavaScriptObjectNotation-RemoteProcedureCall)是一种基于JSON格式的远程过程调用协议。在C++开发中,它扮演着至关重要的角色。随着软件系统的日益复杂和分布式架构的广泛应用,高效的远程过程调用成为构建强大应用程序的关键。JSON-RPC以其简洁的JSON数据格式,使得不同的系统之
- JavaScript
数据潜水员
javascript前端开发语言
1.JavaScript是什么?①在浏览器中运行②是编程语言③作用:完成人与页面交互2.JavaScript组成:ECMA规范+WebAPIs(DomBom)3.JavaSctipt有内部,外部,行内三种书写位置alert('我是弹窗')//单行注释快捷键:ctrl+//**/双行注释快捷键:shift+alt+A4.输入输出语法1)document.write('要出的内容')作用:向body输
- JavaScript基本知识
じ☆ve 清风°
前端javascript开发语言
文章目录一、JavaScript基础1.变量(重点)1-1定义变量及赋值1-2变量的命名规则和命名规范判断数据类型:2.数据类型转换2-1其他数据类型转成数值2-2其他数据类型转成字符串2-3其他数据类型转成布尔3.函数3-1函数定义阶段3-2函数调用阶段3-3调用上的区别3-4函数的参数3-5函数的定义域4.对象4-1创建对象4-2数据类型之间存储的区别5.数组5-1数组的常用方法6.字符串6-
- Laya前端开源框架深度解析与实践应用
徐子贡
本文还有配套的精品资源,点击获取简介:Laya前端开源框架是一个高效的跨平台JavaScript库,专注于2D/3D游戏及互动应用开发。它利用WebGL引擎提供原生级别的性能,同时兼容包括老旧IE在内的广泛浏览器环境。Laya框架具备强大的组件系统、资源管理、易用性,以及丰富的社区资源支持。实时编译和多平台发布能力让开发更加高效。通过LayaYKFramework-master项目,开发者可以深入
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- Visual Studio Code(VS Code)支持的编程语言
计算机辅助工程
vscode
JavaScript:VSCode原生支持JavaScript,提供语法高亮、代码折叠、自动补全等功能。推荐使用ESLint和Prettier进行代码格式化和错误检查。TypeScript:作为JavaScript的超集,TypeScript在VSCode中也得到原生支持,提供类似的编辑功能。Python:通过安装Python扩展,VSCode支持Python编程,提供调试、Int
- 报表控件stimulsoft操作:使用 Angular 应用程序的报告查看器组件
CodeCraft Studio
控件angular.js前端javascript
StimulsoftUltimate(原StimulsoftReports.Ultimate)是用于创建报表和仪表板的通用工具集。该产品包括用于WinForms、ASP.NET、.NETCore、JavaScript、WPF、PHP、Java和其他环境的完整工具集。无需比较产品功能,StimulsoftUltimate包含了所有内容!StimulsoftReports最新版下载介绍报告和仪表板查看
- JSON对象处理工具类
波波有料
JAVAjsonjava开发语言
目录1.工具类的功能设计2.工具类的实现依赖配置工具类代码3.工具类的使用示例示例1:美化JSON打印示例2:从JSON中提取数据示例3:修改JSON数据示例4:合并JSON对象4.总结在现代软件开发中,JSON(JavaScriptObjectNotation)是一种广泛使用的轻量级数据交换格式。由于其简洁性和易读性,JSON被广泛应用于API通信、配置文件、数据存储等场景。然而,在处理JSON
- JavaScript 性能优化实战案例与解决方案
Real Man★
javascript性能优化开发语言
JavaScript性能优化是提升Web应用流畅度和用户体验的核心环节。以下是针对常见性能问题的实战案例与优化方案,涵盖代码优化、渲染优化、内存管理等多个方面:一、高频事件处理优化案例1:滚动事件卡顿问题:页面监听scroll事件实现动态效果,但频繁触发导致卡顿。优化方案:javascript复制//1.节流(Throttle):固定时间间隔执行functionthrottle(fn,delay)
- tauri如何实现窗口拖动,自定义标题栏
爱音乐的程序猿
rust语言前端taurirust前端桌面软件exe
文章目录一、tauri是什么?二、封装好的标题栏,引用修改即可使用三相关配置实现细节实现窗口拖动一、tauri是什么?Tauri是一个开源框架,用于创建跨平台的桌面应用程序。它使用Rust编程语言,并结合了现有的Web技术,如HTML、CSS和JavaScript。Tauri旨在提供一个快速、可靠和安全的方式来构建本地应用程序,同时保持Web开发的灵活性和易用性。它支持多个操作系统和架构,包括Wi
- 解释 TypeScript 中的类型系统,如何定义和使用类型?
程序员黄同学
前端开发JavaScripttypescriptubuntujavascript
1.类型系统的核心作用TypeScript类型系统本质上是JavaScript的静态类型增强方案,提供三个核心价值:开发阶段类型检查(类似编译时eslint)更清晰的API文档(类型即文档)更好的IDE自动补全支持代码示例://错误示范:未指定类型导致潜在隐患functionadd(a,b){returna+b;}add('hello',123);//运行时错误但编译期不报错//正确类型标注fun
- 正则表达式(1)
林深的林
正则表达式
正则表达式概述正则表达式,又称正规表示法、常规表示法(英语:RegularExpression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。正则表达式类似于JSON,是一种通用的标准,被各种开发语言所支持,包括但不限于:Java,JavaScript,C,C++,C#,Python,SQL等等;因为在J
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- HTML5 Canvas制作雪花飘落动画
坚持坚持那些年
本文还有配套的精品资源,点击获取简介:HTML5引入了Canvas元素,它赋予网页设计师丰富的绘图能力,允许通过JavaScript实现复杂的动画效果。本文将介绍如何结合HTML5的Canvas元素和JavaScript创建一个全屏的雪花飘落背景动画。通过定义雪花对象、创建雪花数组、编写主循环并利用requestAnimationFrame来绘制和更新雪花位置,我们能够实现一个逼真的雪花飘落动画效
- 探索创新:CanvasParticles - 点燃你的网页动态效果
柏赢安Simona
探索创新:CanvasParticles-点燃你的网页动态效果去发现同类优质开源项目:https://gitcode.com/是一个开源的JavaScript库,专注于在HTML5Canvas上创建引人入胜的粒子动画效果。如果你是Web开发者,正在寻找一种方法为你的网站增添独特的视觉吸引力,那么这个项目绝对值得你深入了解。项目简介CanvasParticles提供了一套简洁而强大的API,让你能够
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS