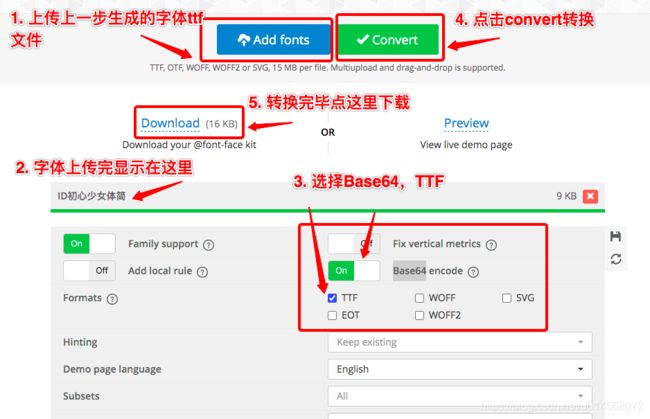
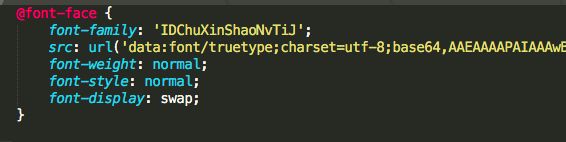
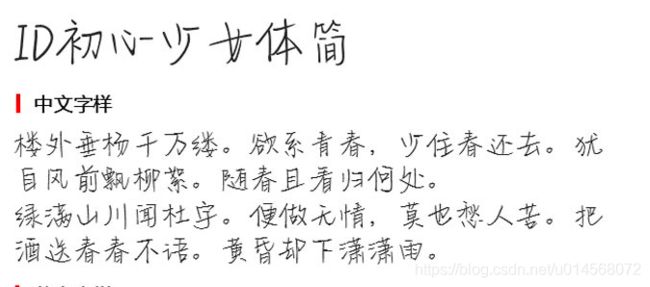
- Font Awesome 的使用
FFF-X
第一种直接使用命令npminstallfont-awesome--save进行安装,安装成功后里面包含样式和字体,然后直接引入样式就可以了入口js中引入import'font-awesome/css/font-awesome.min.css'然后就可以使用了,例如下面这样第二种cdn要使用FontAwesome图标,请在HTML页面的部分中添加以下行:1、国内推荐CDN:2、海外推荐CDN推荐第二
- 微信视频号禁止下载?3招隐藏技巧秒存!安卓/iOS双端亲测有效,最后1招官方都默许
微丽宝
值得分享视频下载视频号里面的短视频怎样下载
一、视频号不提供下载按钮的原因版权保护为保护创作者原创内容,避免未经授权的传播和侵权行为[1][2]。平台生态维护鼓励用户在微信生态内互动(点赞、评论、分享),减少内容外流[1]。用户体验优化避免用户因下载导致存储空间不足或下载速度问题[1]。二、安卓用户下载方法1分钟提取缓存文件完整播放目标视频(确保缓存生成)。进入手机【文件管理】→【内部存储】→【Android】→【data】→【com.te
- Python基于深度学习的动物图片识别技术的研究与实现
Java老徐
Python毕业设计python深度学习开发语言深度学习的动物图片识别技术Python动物图片识别技术
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 23、nc文件快速切片与索引
爱转呼啦圈的小兔子
气象数据处理与可视化python气象气象可视化气候变化
1前言在气象、海洋学和环境科学等领域,.nc(NetCDF)格式文件是存储和共享多维科学数据的常用格式。这些数据文件通常包含大量的经度、纬度、时间和垂直层次数据。在处理这些数据时,研究人员常常需要根据特定的地理和时间范围提取数据,以便进行深入分析。为此,我们开发了一个名为nc_slice的Python函数,用于从一个或多个.nc格式文件中高效地筛选和提取数据。nc_slice函数提供了一种简洁而灵
- 性能优化中如何“避免链接关键请求”
混血哲谈
性能优化
在性能优化中,“避免链接关键请求”是指通过优化资源加载顺序和依赖关系,减少关键渲染路径中的链式请求(CriticalRequestChains),从而加速页面加载。以下是具体策略及实施步骤:一、什么是“关键请求链”?定义:关键请求链是浏览器在渲染首屏内容时必须按顺序加载的资源序列。例如:HTMLCSSFont浏览器需先下载HTML,解析后请求CSS,CSS解析后发现需要字体文件,再请求字体。问题:
- 三维点云重建的原理及代码
晚风微凉~
matlab图像处理
点云重建是将来自各种传感器(如激光雷达、相机等)采集的离散点云数据转换为具有结构和几何形状的物体模型的过程。在这个过程中,算法的核心任务是从大量的离散点中提取出具有几何意义的特征,并将这些特征组合成相应的物体模型。在实际应用中,无法获得物体所有表面的三维坐标数据,因此点云重建算法必须处理部分点云数据,尽可能准确地还原物体的几何结构。点云重建的目标是通过对描述物体表面形状的点数据进行处理,根据它们的
- 【论文复现】——基于SIFT特征点结合ICP的点云配准方法
点云侠
点云配准专题开发语言计算机视觉算法3dc++
目录一、论文概述二、代码实现三、结果展示1、初始位置2、配准结果四、实验心得一、论文概述 在点云配准过程中,针对迭代最近点(ICP)算法对点云初始位置依赖性强且迭代速度慢的问题,提出一种基于尺度不变特征变换(SIFT)特征点结合ICP的点云配准方法。首先利用SIFT算法提取待配准点云和目标点云的特征点;接着计算出特征点的快速点特征直方图(FPFH)特征;然后依据该特征使用采样一致性初始配准(SA
- Matlab绘制台风路径--数据来源:中国气象局热带气旋资料中心
e决
matlab
%读取台风数据fid=fopen('CH2009BST.txt','r');data=textscan(fid,'%s','Delimiter','\n');fclose(fid);data=data{1};%提取台风Morakot数据typhoon_data=[];is_dora=false;fori=1:length(data)line=data{i};%检查是否是Morakot台风的起始行i
- 《基于自适应正负样本对比学习的特征提取框架》-核心公式提炼简洁版 2022年neural networks
阳光明媚大男孩
学习深度学习人工智能论文笔记
论文源地址以下是从文档中提取的关于“基于对比学习的特征提取框架(CL-FEFA)”中正负样本对比学习实现的技术细节,包括详细的数学公式、特征提取过程以及特征表示方式的说明。1.正负样本的定义与构造在CL-FEFA框架中,正负样本的定义是动态且自适应的,基于特征提取的结果,而不是预先固定的。这种自适应性是CL-FEFA区别于传统对比学习(如SimCLR、SupCon)的一个关键点。定义方式:指示矩阵
- OCR识别常见开源库
yxfamyself
计算机视觉opencv
OCR(OpticalCharacterRecognition,光学字符识别)技术是一种将印刷体或手写文字转化为可编辑文本的技术。亦即将图像中的文字进行识别,并以文本的形式返回。做OCR有很多库可以使用。免费开源库有:Tesseract,PaddleOCR。商业付费OCR有:腾讯云OCR,阿里云OCR。下面分别介绍。准确识别的前提是找到正确的字体进行训练,字体很重要,要覆盖所有识别的场景。Tess
- Axure常用交互设计一——选中效果
结构化知识课堂
Axure应用交互设计axure交互
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!从本节课开始,将陆续给大家展示Axure在产品设计中的常见的交互效果,欢迎大家持续关注我。交互效果不难做出,难的是我们要通过学习交互,懂得在哪些场景下使用,以及交互逻辑是什么才是最重要的。课程主题:选中效果主要内容:鼠标点击按钮或文字,按钮或文字背景变色,字号变大,字体变粗;应用场景:菜单模块切换、功能按钮应用步骤一:拉出矩形元件,输入功能菜
- 基于roop/insightface将视频中包含指定人脸的视频片段提取并合并成新视频
阆遤
pythonrooppytorchinsightface
利用insightface.app.FaceAnalysis提最一个视频中包含指定人脸的视频片段,并将其合并成一个新视频,使用“buffalo_l”模型,模型需安装在代码当前目录下的.\models中。需要roop或其他支持pytorch、insightface、moviepy的环境。pytorch安装请见我其他文章。#cython:language_level=3str#-*-coding:ut
- 小菜鸟的Python笔记001:将Word文档中数据汇总到Excel表格
蜉蝣2805
小菜鸟的Python笔记python数据分析
将Word文档中数据汇总到Excel表格前言一、应用场景二、程序思路及准备工作思路如下:准备工作:三、程序代码1、主程序2、获取Word文档列表3、提取文档内数据4、导入到Excel表格四、遇到的问题1、错误AttributeError:word.Application.Quit2、word文档中复选框的识别总结前言我并非一个专业的程序员,只是一个普通的编程爱好者、一只小菜鸟。得益于网络上各路大神
- 多个单片机之间的SPI主从通讯
菜长江
单片机嵌入式硬件
工程文件链接:链接:https://pan.baidu.com/s/1RXp9lw2ZqyglQSwKnw7Siw?pwd=6666提取码:6666工程里面有很多例子都是看B站视频手打的(这次代码只用到了YJSPI文件夹下面的.C和.H文件其余可以忽略),只是验证通讯和配置一,概述1.因为工作是从事PCBA测试软件开发的(上位机),之前做过的很多项目都是一个单片机完成所有功能,做了有段时间了无非就
- 简单小程序代码_如何制作微信小程序
weixin_39804641
简单小程序代码
微信小程序的流量红利对商家有很大吸引力,如何制作一个小程序,打开小程序营销渠道呢?关于如何制作微信小程序的步骤:先要下载微信官方的微信Web开发者工具。打开微信公众平台,找到右下方的小程序模块,点击「开发」按钮;点击顶部导航栏的「工具」按钮,在新页面的左侧栏中找到「下载」。可以看到,开发工具提供Windows32位、Windows64位和Mac三个版本。可根据实际情况,选择适合自己电脑的开发工具。
- Midscene.js自然语言驱动的网页自动化全指南
Hello.Reader
前端技术人工智能javascript自动化开发语言
一、概述网页自动化在数据抓取、UI测试和业务流程优化中发挥着重要作用。然而,传统工具如Selenium和Puppeteer要求用户具备编程技能,编写复杂的选择器和脚本维护成本高昂。Midscene.js通过自然语言接口革新了这一领域,用户只需描述任务(如“点击登录按钮”或“提取产品价格”),AI即可自动执行,大幅降低技术门槛。Midscene.js由web-infra-dev团队开发,开源于Git
- echarts map3D区域颜色单独设置
浪漫不敌风月
echartsecharts前端3d
效果图:实现:用的是map3D,之前试了下geo3d因为版本问题不好控制(地图上字体颜色都没法设置)只需要在series的data中加上你要标色的区域名称和颜色即可。此效果实现的是无图例着色。series:[{type:"map3D",//系列类型name:"map3D",//系列名称map:"yuhang",//地图类型。data:[{name:"鸬鸟镇",itemStyle:{color:"#
- 客服机器人怎么才能精准的回答用户问题?
玩人工智能的辣条哥
AI面试机器人客服机器人
环境:客服机器人问题描述:客服机器人怎么才能精准的回答用户问题?解决方案:客服机器人要精准回答用户问题,需综合技术、数据和用户体验等多方面因素。以下是关键策略和步骤:1.精准理解用户意图自然语言处理(NLP)技术分词与实体识别:提取关键词(如“订单号”“退货”)和实体(如时间、地点)。意图分类:通过机器学习模型(如BERT、Transformer)将问题归类(如“售后”“支付”)。上下文理解记录对
- 奇迹科技:蓝牙网关赋能少儿篮球教育的创新融合案例研究
Ms_lan
蓝牙网关北京桂花网智慧体育
一、引言本文研究了福建奇迹运动体育科技有限公司(简称‘奇迹科技’)如何利用其创新产品体系和桂花网蓝牙网关M1500,与少儿篮球教育实现深度融合。重点分析其在提升教学效果、保障训练安全、优化个性化教学等方面的实践与成效,为教育机构和从业者提供参考。二、企业背景奇迹科技由国资上市企业浙数集团与福建省互联网十强企业来玩互娱联合注资成立,专注于数字化体育产业,业务包括数字体育科技研发、打造并运营少儿科技篮
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- 2953. 统计完全子字符串(将题目中给的信息进行分组循环)
娇娇yyyyyy
每日一题算法
思路:根据题目中所给的第二个信息我们可以提取到至多相差2,说明相邻字母相减的绝对值小于等于2,一共有26个字母,因此我们可以枚举有多种不同的字母,因此每个窗口的大小为m*k,即在该窗口内有m个不同的字母,每一个均出现k次,暴力滑动窗口即可(tips:最后几个点实在过不去,可能是我用multiset的原因)classSolution{public:intcountCompleteSubstrings
- sql2019安装重启计算机失败,SQL SERVER 2019安装失败
小蛋子儿哦
Detailedresults:Feature:全文和语义提取搜索Status:失败Reasonforfailure:该功能的某个依赖项出错,导致该功能的安装过程失败。NextStep:使用以下信息解决错误,卸载此功能,然后再次运行安装过程。Componentname:SQLServer数据库引擎服务实例功能Componenterrorcode:0x80004005Errordescription
- OCR提取+识别方案
ocr
1.内容提取通过YOLO提取需要识别的区域1.1安装ultralytics创建虚拟环境(可选)#创建虚拟环境python-mvenv.venv#激活虚拟环境###激活虚拟环境将更改shell的提示以显示您正在使用的虚拟环境,并修改环境,以便运行时python可以获得特定版本和安装的Python。例如:source.venv/bin/activate#显示虚拟环境中安装的所有软件包:python-m
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- 基于Python编程语言实现“机器学习”,用于车牌识别项目
我的sun&shine
Pythonpython机器学习计算机视觉
基于Python的验证码识别研究与实现1.摘要验证码的主要目的是区分人类和计算机,用来防止自动化脚本程序对网站的一些恶意行为,目前绝大部分网站都利用验证码来阻止恶意脚本程序的入侵。验证码的自动识别对于减少自动登录时长,识别难以识别的验证码图片有着重要的作用。对验证码图像进行灰度化、二值化、去离散噪声、字符分割、归一化、特征提取、训练和字符识别等过程可以实现验证码自动识别。首先将原图片进行灰度化处理
- oracle数据库——游标 隐式游标 显式游标 带参数的游标 带锁的游标 动态游标 强类型
一JJL
数据库游标隐式游标显式游标带参数的游标带锁的游标动态游标强类型
游标逐行提取查询结果,所以返回结果可以超过一行%NOTFOUND--如果FETCH语句失败,则该属性为"TRUE",否则为"FALSE";%FOUND--如果FETCH语句成功,则该属性为"TRUE",否则为"FALSE";%ROWCOUNT--返回游标当前行的行数;1.隐式游标--查看修改数据后会影响到多少行数据beginupdateempsetsal=sal+100wheredeptno=&d
- 华为基于IPD如何做需求管理?!从解读96页【华为IPD如何做需求管理】PPT开始
智慧化智能化数字化方案
华为学习专栏项目经理售前工程师技能提升华为华为IPD流程IPD流程体系
该文档全面介绍了华为的IPD需求管理体系,包括概论、体系构建、跨部门协作、需求收集、分析、分发、文档编写与评审、确认、变更管理、跟踪与监控、效果评估以及常见问题解答等内容,旨在为企业提供一套系统的需求管理方法,以提高产品开发的成功率和客户满意度。需求管理概论1.需求管理的定义与流程-需求从客户中来,通过市场管理、需求管理流程提取,经IPD流程实现后回到客户中,形成端到端需求管理。IPD流程总体框架
- 使用Dall-E生成图像:文本到图像的魔力
shuoac
计算机视觉人工智能python
使用Dall-E生成图像:文本到图像的魔力技术背景介绍Dall-E是OpenAI开发的一个强大的文本到图像生成模型,它能够根据自然语言描述创造出全新的数字图像。这一技术基于深度学习的方法,使得创意与AI图像生成的结合更具可能性。本文将介绍如何调用Dall-EAPI来生成图像,从而使开发者能够将这一技术应用到自己的项目中。核心原理解析Dall-E利用大型语言模型(LLM)从用户提供的文本描述中提取详
- 3(三) Jmeter参数化-正则表达式提取器
夜晚打字声
工具jmeter正则表达式
先说一个简单的参数化,正则表达式提取器的用处使用场景是这样的,我们两个请求,分别是展示地址和删除地址,删除地址的请求参数中,有一个参数为id,该id为展示地址时返回的id。我们要从展示地址接口的返回报文中拿id,放到删除地址的请求参数中来,这时候就需要用到正则表达式提取器。下面说一下实战操作。因为每次地址是新添加的,所以每次的地址id都不同,在添加后将改地址进行删除,所以我们为了循环这套业务流,我
- 5(五)Jmeter监控服务器性能
夜晚打字声
工具jmeter服务器运维
下载安装插件需要安装插件:ServerAgent-2.2.1(链接:https://pan.baidu.com/s/1Tr63aKbzLuldBoRB5IR7Dg提取码:nyfk)JMeterPlugins-Standard-1.4.0(链接:https://pan.baidu.com/s/13af9OS4JDagg4RFhqxVVbg提取码:51ev)JMeterPlugins-Extras-1
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,