【VScode】超详细图片讲解下载安装、环境配置、编译执行、调试
这里是目录
- VScode是什么?
- VScode的下载和安装
-
- 环境介绍
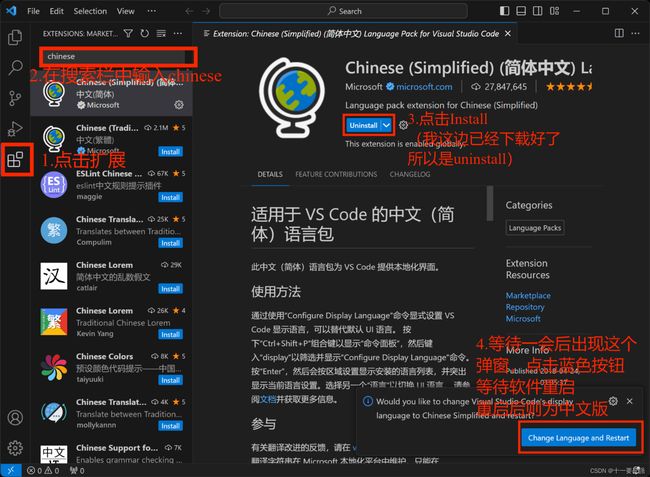
- 安装中文插件
- 配置VScodeC/C++开发环境
- 下载和配置MinGW-w64 编译器套件
-
- 下载:
- 配置:
- 安装C/C++插件
- 在VScode上编写代码
- 设置C/C++编译选项
- 创建执行任务
- 编译
- 执行
- 如果想写其他代码
-
- 在同一个文件夹
- 在不同文件夹
- 如何编译多个.c文件
- 如何编写C++代码
- 如何调试代码
-
- 开始调试
VScode是什么?
Visual Studio Code 简称 VS Cde,是一款跨平台的、免费且开源的现代轻量级代码编辑器,支持几乎主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段提示、代码对比等特性,也拥有对git的开箱即用的支持。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能。
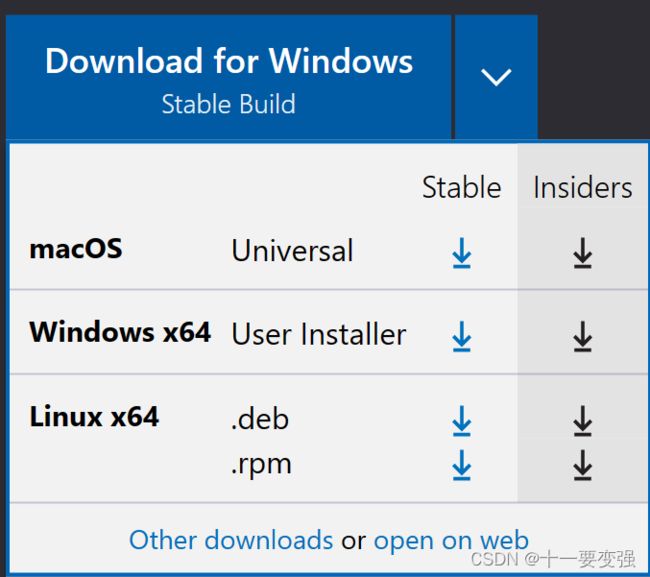
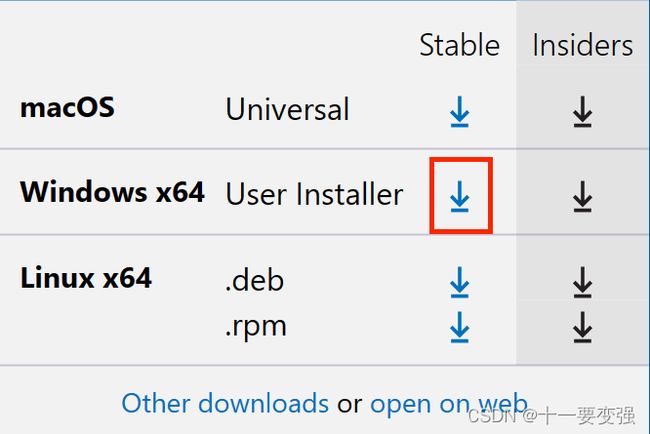
蓝色下载箭头为【稳定版】黑色下载箭头为【体验版】建议下载稳定版
VScode的下载和安装
下载链接(官网)点击跳转
需要下载的版本:

点击即可开始下载
如未开始下载:
点击网页右上角的Download

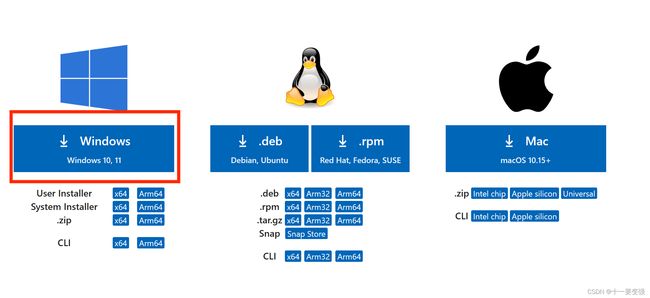
在跳转后的网页中点击:

下载好之后,打开安装包
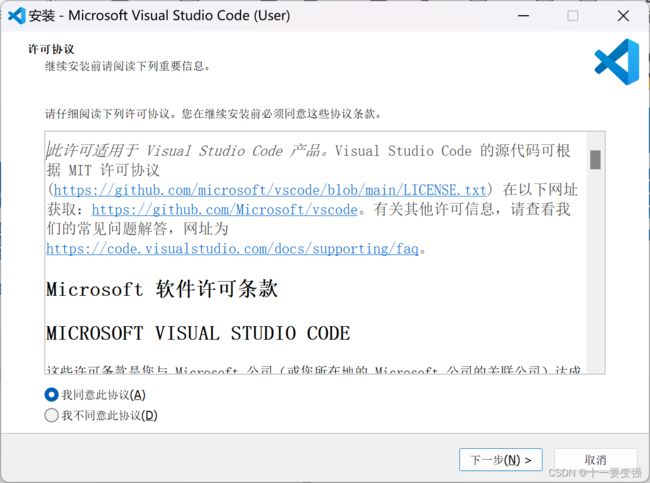
同意协议:

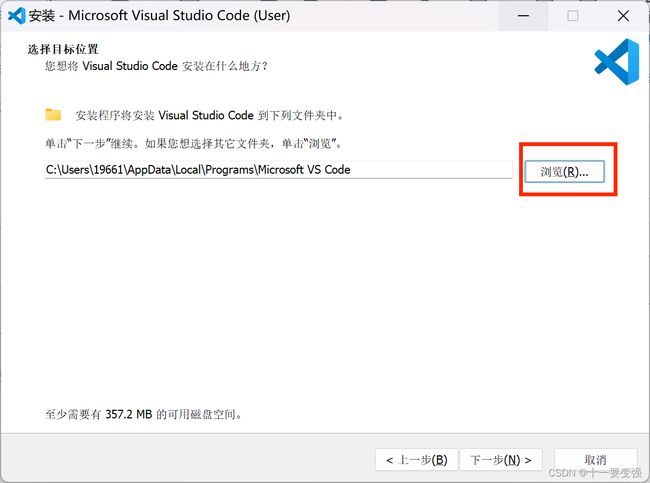
可以安装在C盘也可以修改安装路径:

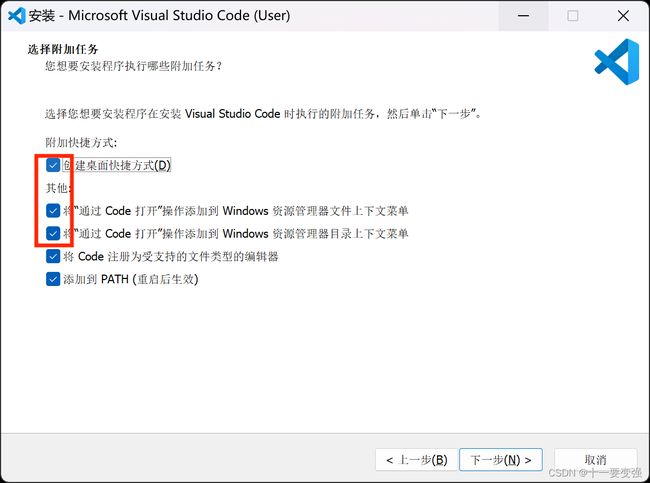
一直点击下一步,直到出现这个界面:
把这三个都勾选上
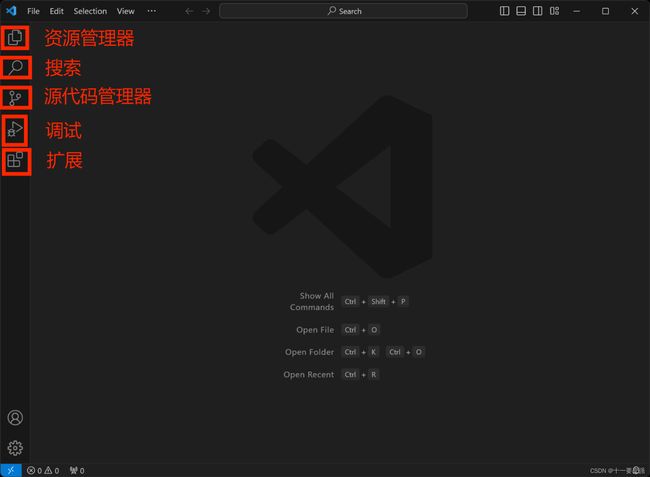
环境介绍
安装中文插件
配置VScodeC/C++开发环境
VSCode 安装好之后,我们还是要知道,VSCode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。所以,如果我们要能使用VSCode搭建C/C++的编译和调试环境,还必须有编译器使用。为了方便,我们就使用 MinGW-w64,MinGW-w64 移植到windows平台的一个gcc编译器,使用起来也是非常方便的。
下载和配置MinGW-w64 编译器套件
下载:
下载地址: 点击跳转
打开链接后,往下翻,找到x86_64-win32-seh
![]()
点击后,等待倒计时结束自动开始下载

下载完成后在电脑中是一个压缩包,需要确定电脑有解压缩工具
如果没有则需要去下载(推荐bandizip)
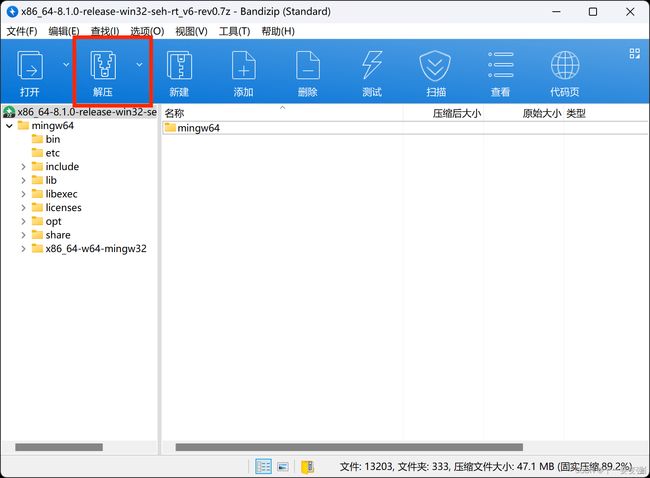
打开压缩包并解压:

解压位置最好放在一个非常容易管理的位置(我存放的位置是C盘的根目录)

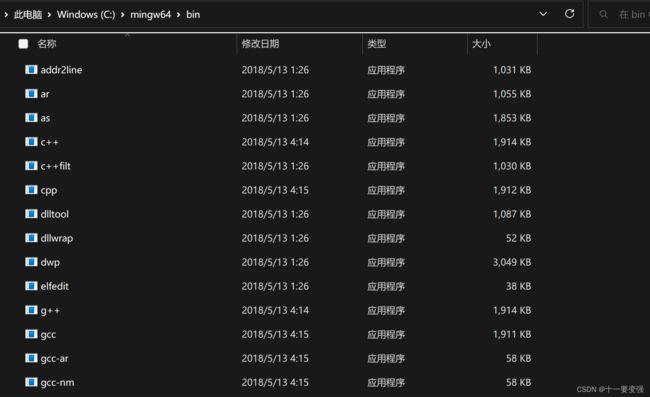
解压完成后来到bin文件夹可以看到一堆的可执行工具,这些就是我们未来要使用的工具
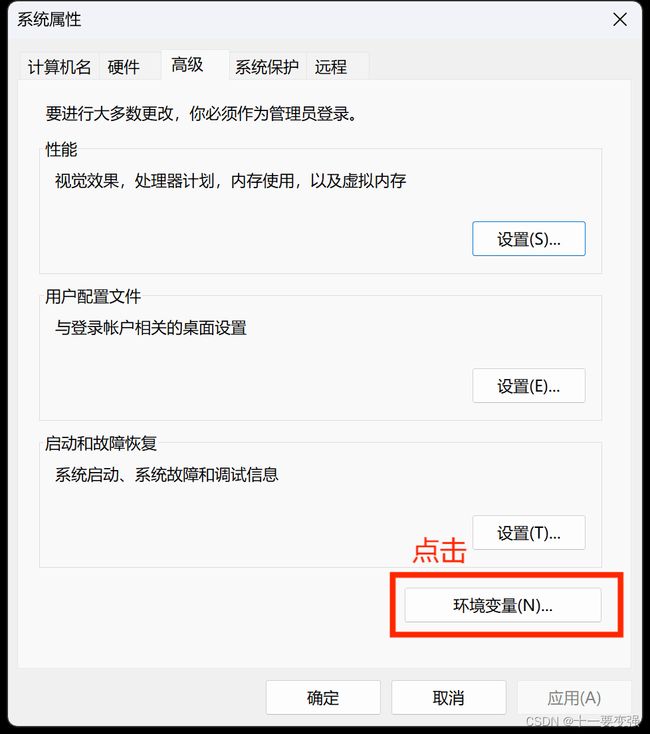
配置:
配置MinGW64:
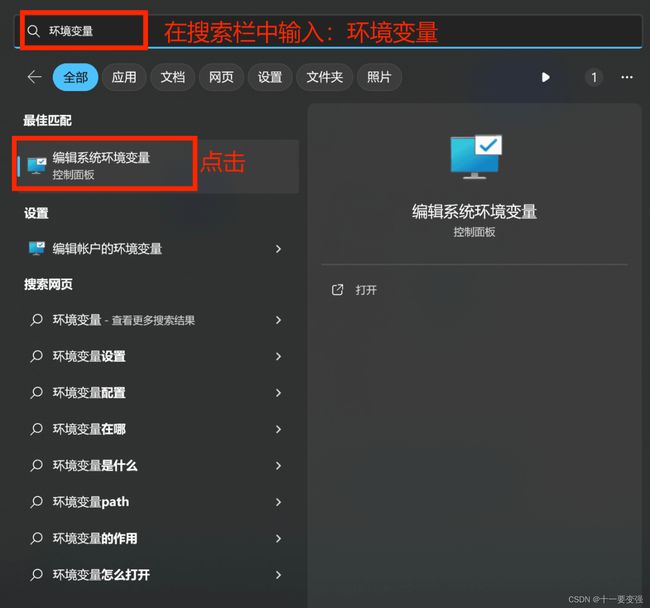
我们在电脑上,按win+s快捷键,或者直接点击电脑下方的搜索图标
![]()


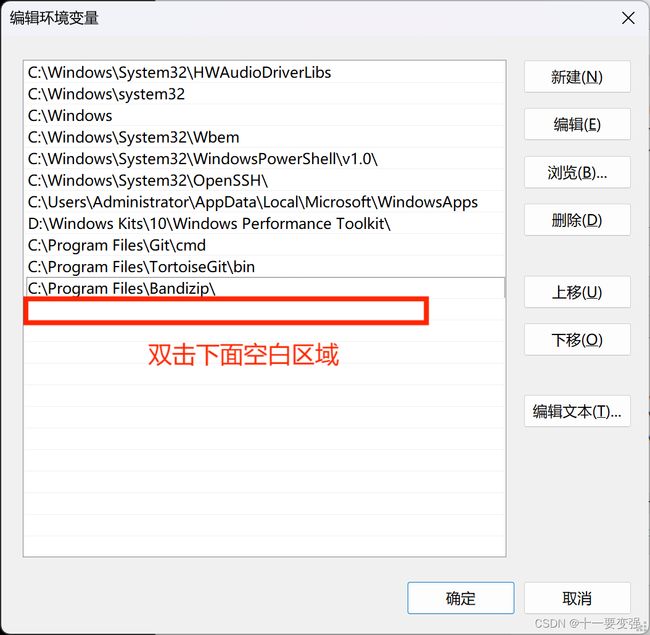
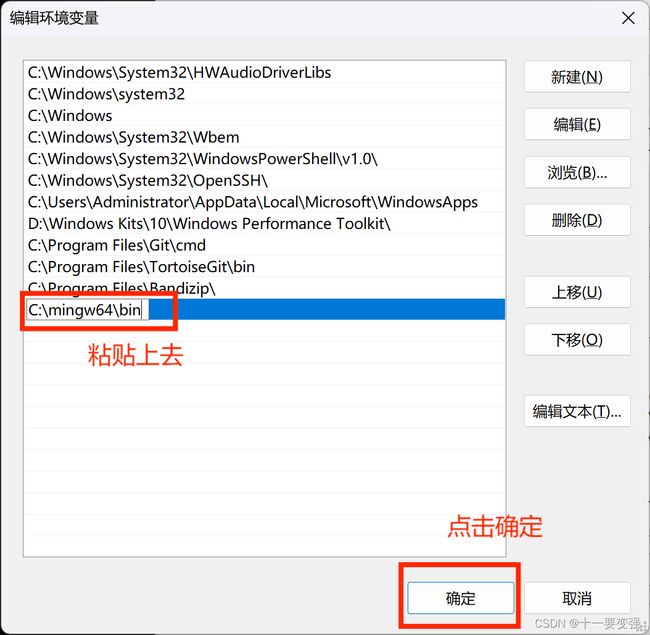
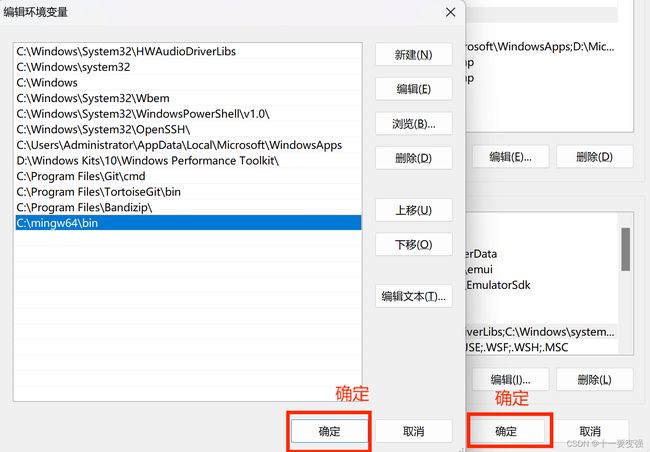
找到前面解压出来的mingw64文件夹中的bin目录,复制



现在我们的环境变量就配置好了,现在这些编译器就可以通过命令行的方式运行了
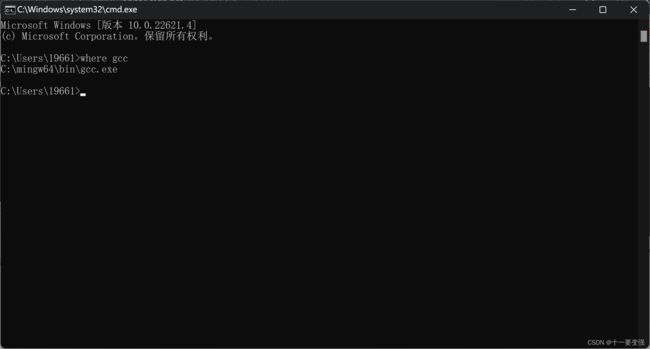
可以测试一下,win+r 打开cmd

输入:gcc --version就可以看到gcc的版本,输入where gcc就可以看到gcc所在的路径



要是能看到上面的界面,就说明MinGW-w64的编译器套件已经配置好了
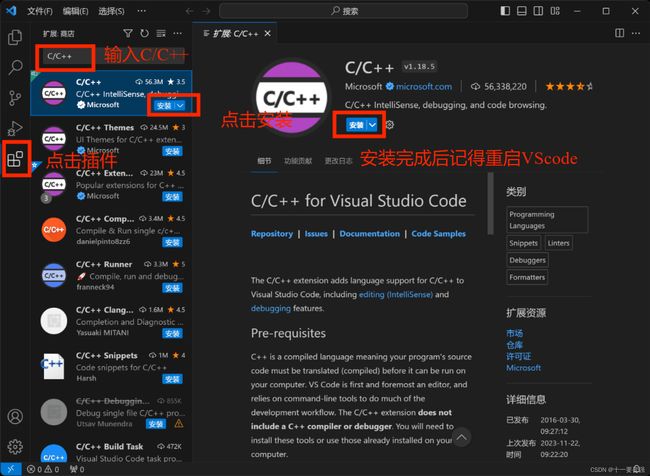
安装C/C++插件
要在VScode上编译代码,还得配置C/C++插件,再次在VScode的插件中搜索:C/C++点击安装

在VScode上编写代码
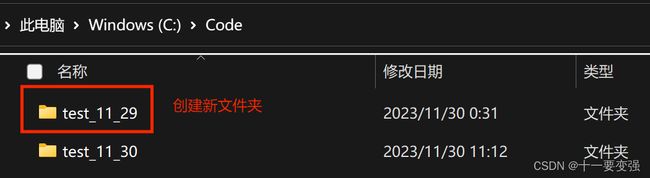
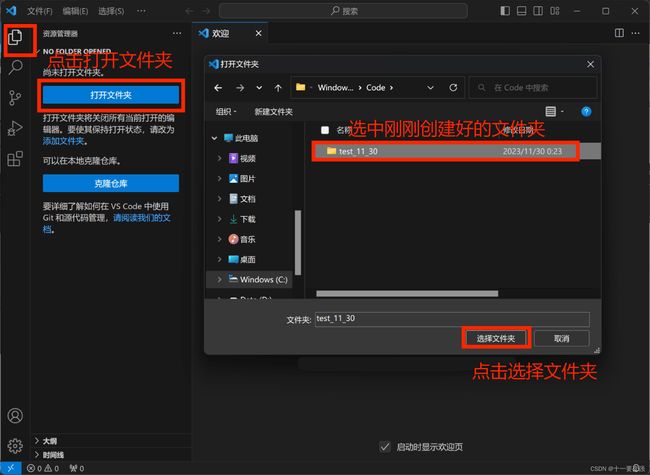
我们先要在电脑上创建一个文件夹(代码保存的位置,按个人喜好选择位置)

注意:名字不要有空格也不要有特殊字符
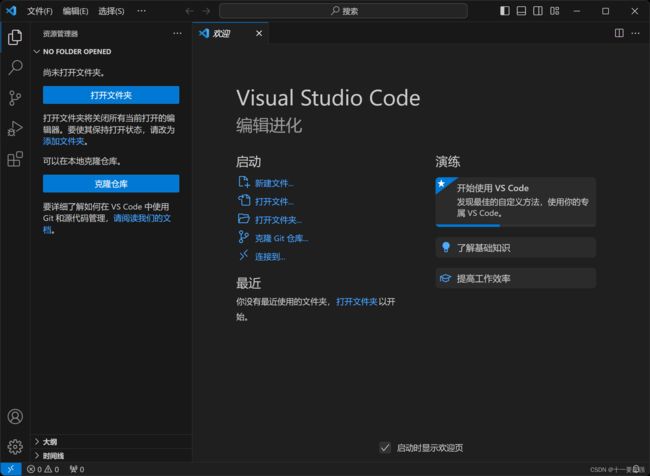
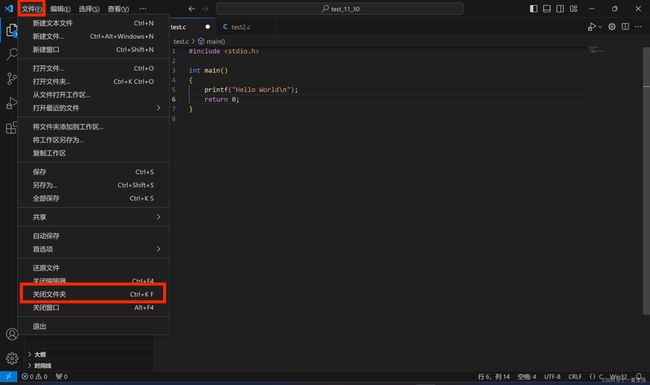
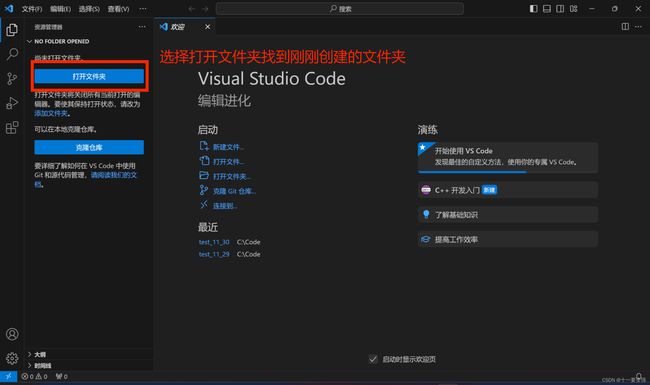
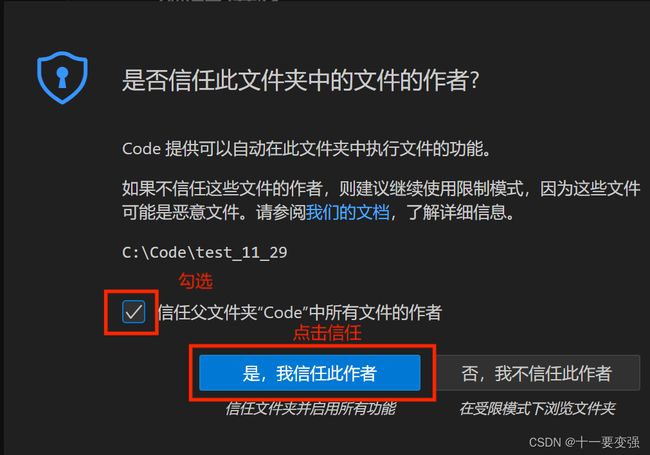
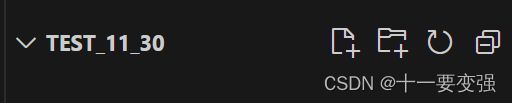
打开文件夹:



这样我们就就成功打开了,可以看到test变成了大写
那么怎么写代码呢?
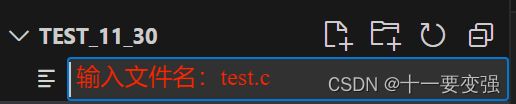
新建一个test.c的文件:


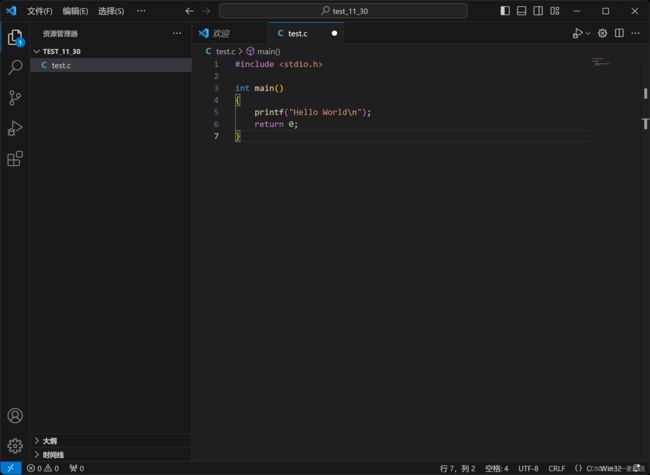
建好之后右边就可以编写代码了
简单编写一个代码:

代码编写好之后,为了编译代码,我们还需要去设置C/C++的编译选项
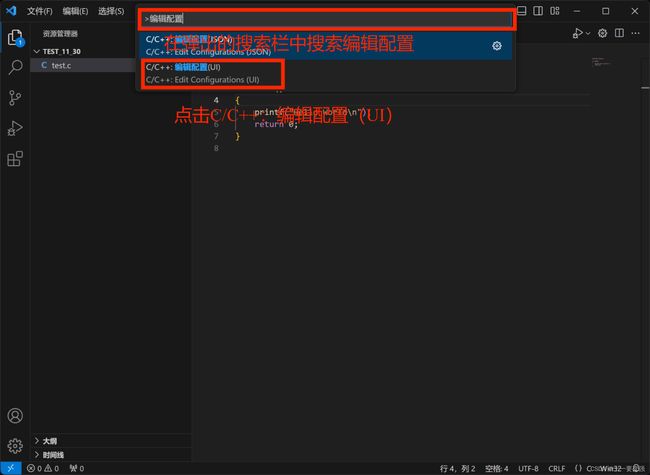
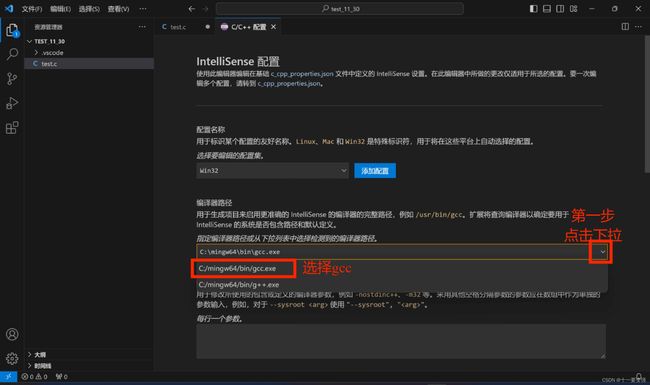
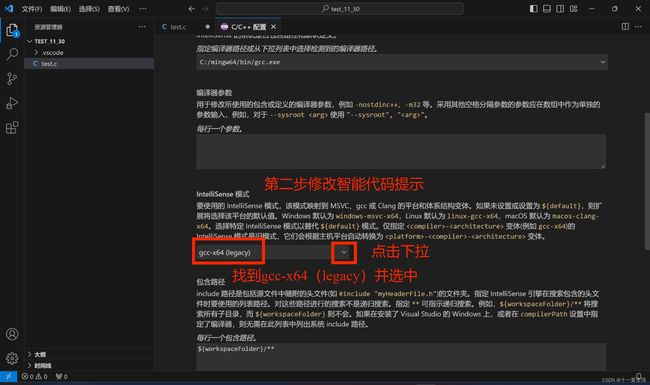
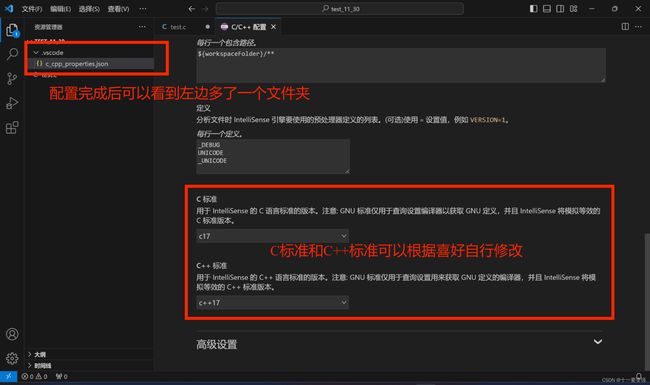
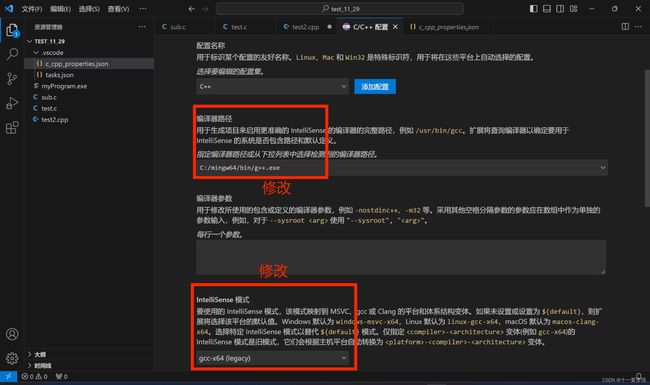
设置C/C++编译选项
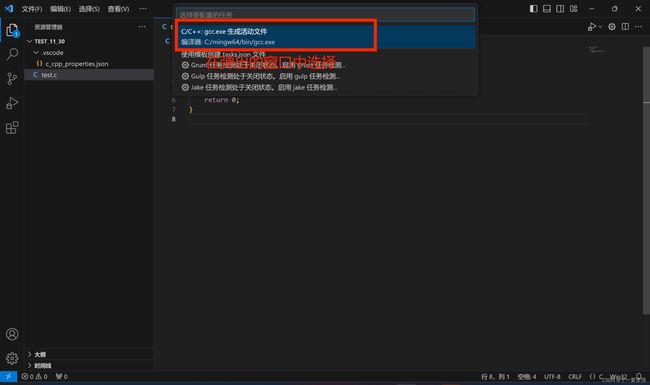
鼠标点击到右边的代码编辑区域,按下ctrl+shift+p,
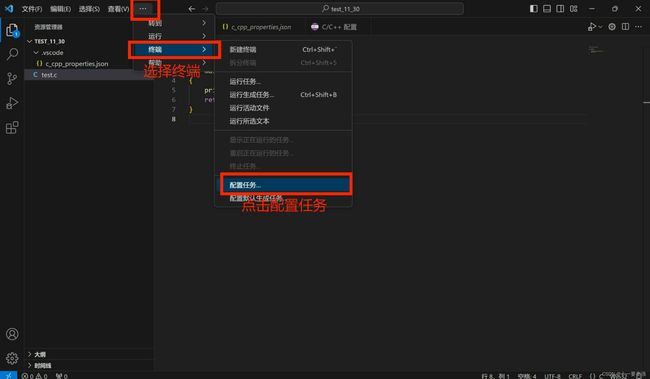
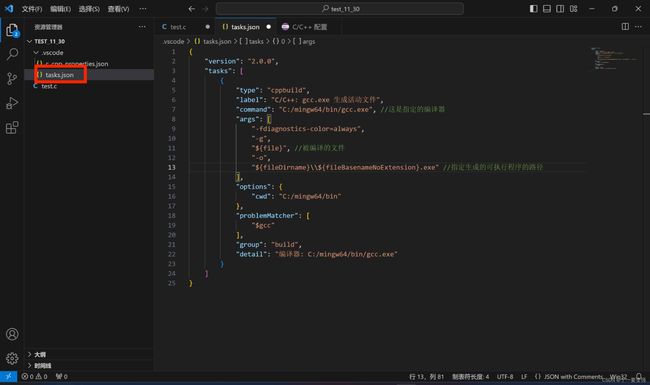
创建执行任务
配置好之后回到test.c中,确保光标在test.c的文件中再进行以下操作
编译
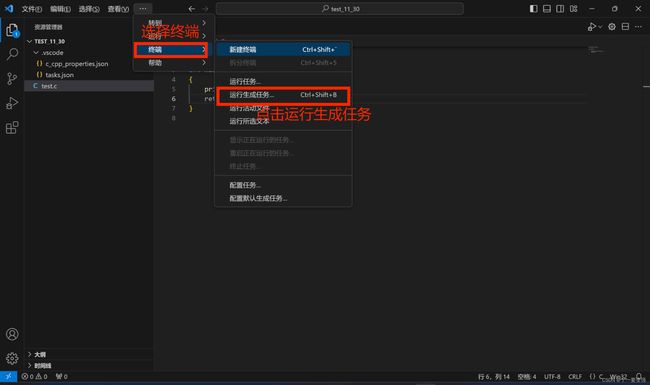
接下来就可以编译并生成可执行程序了
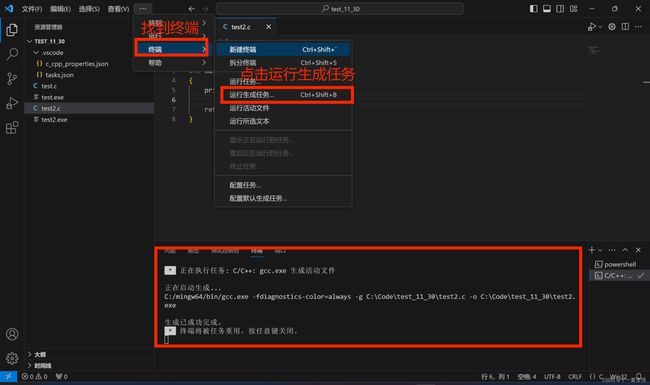
鼠标点击到要编译的C语言代码中,然后执行【终端】->【运行生成任务】
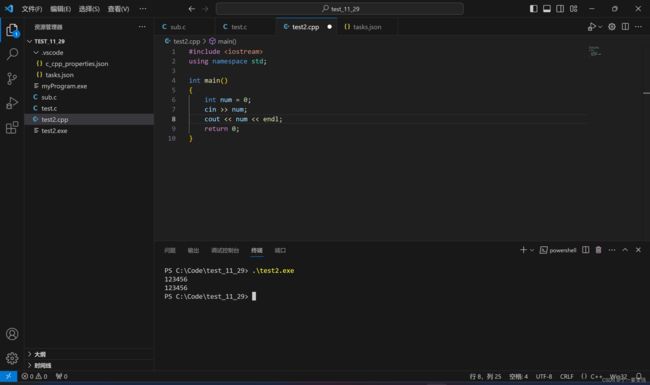
执行
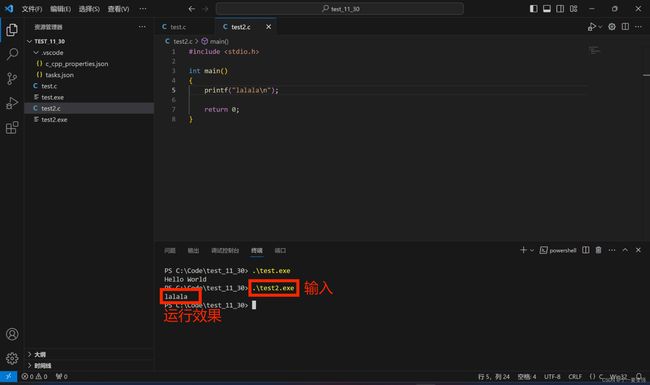
按键盘的ctrl+` (esc下方)快捷键,打开VScode自带的终端,就可以运行代码
在弹出的窗口中输入:.\test.exe

如果想写其他代码
在同一个文件夹
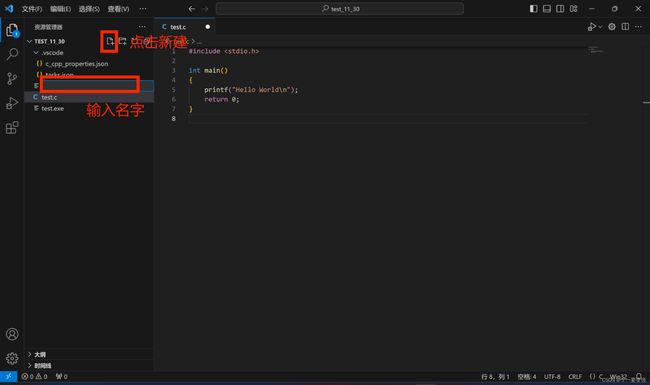
新建文件-编写代码

运行方法和之前一样,选择【终端】->【运行生成任务】就会生成一个exe文件

运行方法也和之前一样
在不同文件夹
之后的操作也和之前一样,新建文件 -> 编写代码 ->运行生成文件 -> 执行
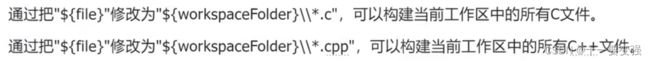
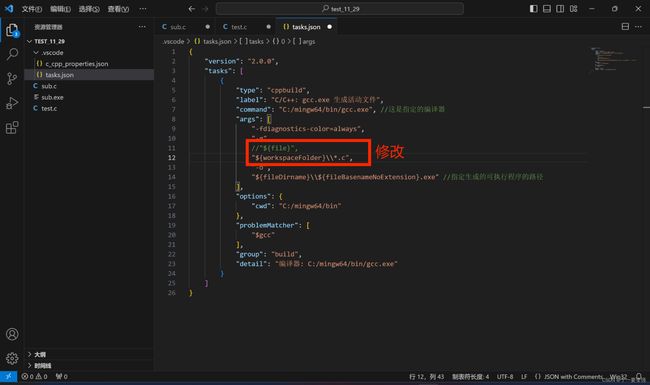
如何编译多个.c文件
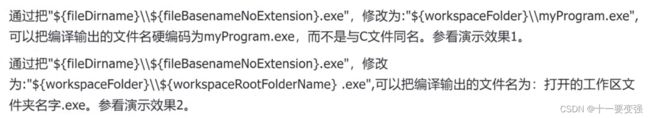
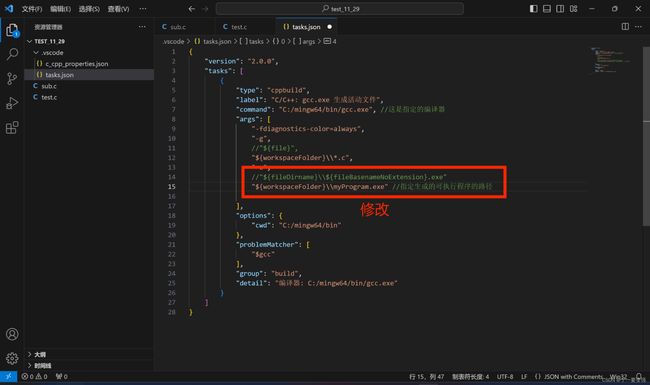
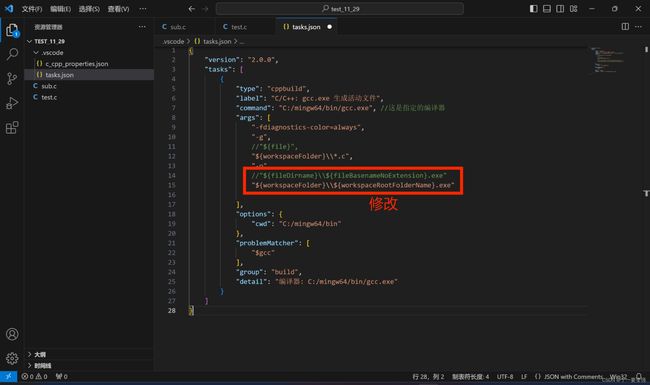
修改编译输出的文件名:
建议修改为演示2,方便调试
如何编写C++代码
如何调试代码
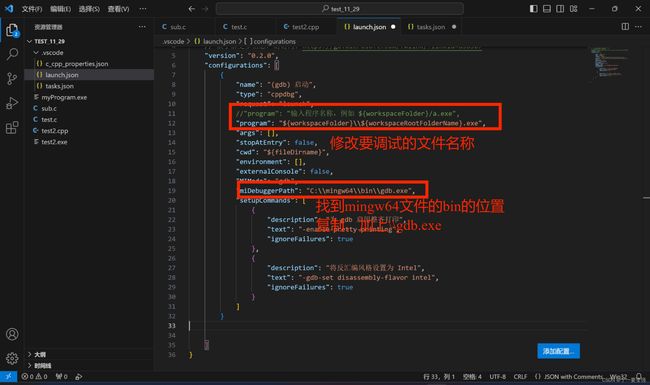
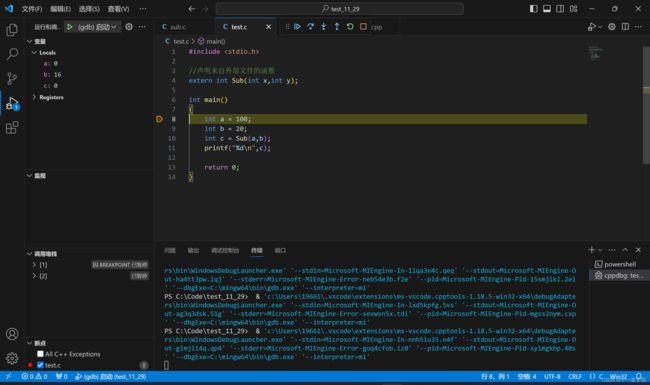
开始调试
调试方法和快捷键和VS一样
F5 - 启动调试
F11 - 逐语句
F10 - 逐过程
以上就是本篇文章的全部内容了,希望大家看完能有所收获