- Qt SQL-1
EPICS Technical
Qtqtsql
QtSQL是一个必要模块,它提供了对SQL数据库的支持。QtSQL的APIs被划分为不同层:驱动层SQLAPI层用户接口层SQL编程指南包含了有关使用QtSQL开发的信息。开始要在一个项目中启用QtSQL,添加以下指令到C++文件:#include要链接QtSQL模块,添加这一行到这个项目文件:QT+=sql相关信息这些链接指向API参考材料和相关的页:C++类SQL示例内容命名空间类详细描述Qt
- Qt之自定义界面组件 一
此刻我在家里喂猪呢
qtqt
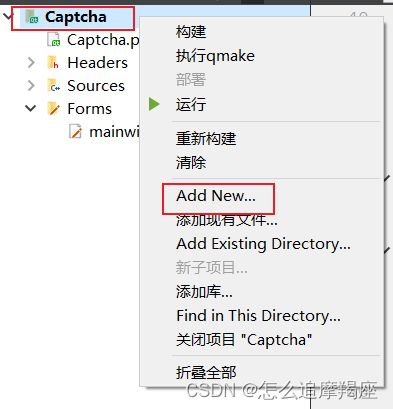
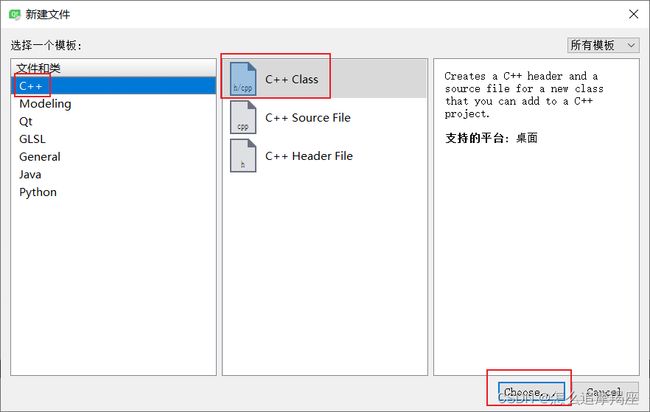
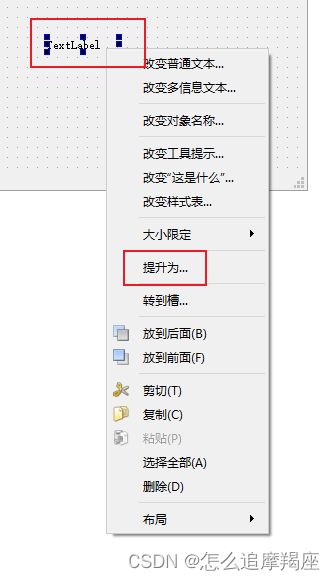
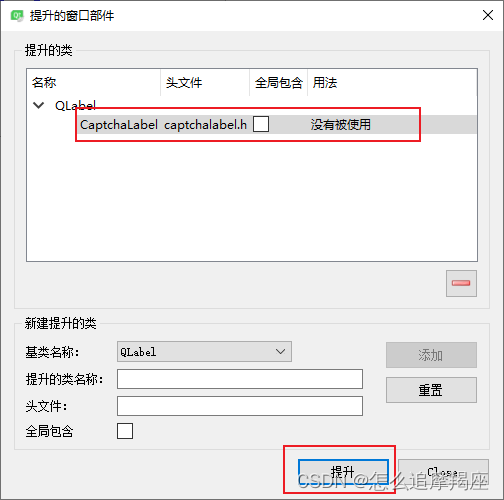
通过qt中的painter绘图事件绘制一个电池电量图的变化。效果如下图创建一个基于界面widget工程,在wdiget界面添加一个widget界面,将添加的widget界面的类提升为Tbattery.在Tbattery类中重写painEvent电池电量代码文件目录结构主要部分代码//Tbattery.cpp#include"tbattery.h"#include#includeTbattery::
- 【玩转正则表达式】Python、Go、Java正则表达式解释器的差异解析(附示例)
ThisIsClark
玩转正则表达式正则表达式javapythongolang
正则表达式作为文本处理的利器,在不同编程语言中的实现却暗藏玄机。Python、Go和Java作为主流开发语言,其正则引擎在语法支持、功能完整性和性能表现上存在显著差异。本文通过具体示例,揭示这些差异及应对策略。一、原始字符串与转义差异Python使用r""定义原始字符串,避免转义:importrere.findall(r'\d+','123a456')#输出['123','456']Go和Java
- 【Python学习笔记】一些关于多线程,xls文件读取,PyQt5,PyInstaller打包等问题的解决方案记录
百里香酚兰
Python自学笔记python学习笔记pyinstallerxls文件PyQt5多线程
背景:最近利用休息时间写了个小型exe程序,主要涉及的技术点有:多线程,读取xls文件,基于PyQt5的简单GUI页面,利用PyInstaller打包成exe。虽然有ChatGPT等协助,但难免还是在开发过程中遇到了一些疑难问题,所以开个记录贴刊登解决方式。问题&解决方式:1.PyQt+PyInstaller:tqdm报错AttributeError:‘NoneType‘objecthasnoat
- 基于HarmonyNext的ArkTS实战:构建高性能跨平台供应链管理系统
harmonyos-next
基于HarmonyNext的ArkTS实战:构建高性能跨平台供应链管理系统引言在现代供应链管理中,高效的数据处理和实时监控是提升运营效率的关键。随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了强大的工具来构建高性能、跨平台的应用。本文将深入探讨如何利用ArkTS12+的语法和HarmonyNext的特性,构建一个供应链管理系统。我们将通过一个详细的实战案例,讲解从
- 基于HarmonyNext的ArkTS实战:构建高性能跨平台应用
harmonyos-next
基于HarmonyNext的ArkTS实战:构建高性能跨平台应用引言随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了更强大的工具来构建高性能、跨平台的应用。本文将深入探讨如何利用ArkTS12+的语法和HarmonyNext的特性,构建一个实际工程中的高性能应用。我们将通过一个详细的实战案例,讲解从项目架构设计到代码实现的完整流程,确保读者能够跟随步骤完成一个真实
- Java集成MQTT和Kafka实现稳定、可靠、高性能的物联网消息处理系统
qzw1210
javakafka物联网
Java集成MQTT和Kafka实现高可用方案1.概述在物联网(IoT)和分布式系统中,消息传递的可靠性和高可用性至关重要。本文将详细介绍如何使用Java集成MQTT和Kafka来构建一个高可用的消息处理系统。MQTT(消息队列遥测传输)是一种轻量级的发布/订阅协议,适用于资源受限的设备和低带宽、高延迟网络。而Kafka是一个分布式流处理平台,提供高吞吐量、可扩展性和持久性。将两者结合,可以创建一
- Go语言的智能合约
崔婉凝
包罗万象golang开发语言后端
Go语言与智能合约的结合随着区块链技术的快速发展,智能合约作为其重要组成部分,正在逐渐改变传统行业的运作方式。作为区块链上的一种自执行程序,智能合约的出现为信任机制的构建提供了新的解决方案。在众多开发语言中,Go语言因其高效性、并发性和良好的可维护性,越来越受到智能合约开发者的青睐。本文将深入探讨Go语言在智能合约开发中的优势、应用以及实现方法。1.智能合约概述智能合约是一种自动执行、控制或文档的
- QT框架中使用easylogging日志库报错重定义排查办法:error: multiple definition of `el::base::elStorage
8年老菜鸡
C++报错解决QTqteasylogging日志库开发语言
报错内容:error:multipledefinitionof`el::base::elStorage'error:multipledefinitionof`el::elCrashHandler'error:multipledefinitionof`el::base::elStorage'error:multipledefinitionof`el::elCrashHandler'一般会在很多cpp
- QT基础:遍历QListWidget,及QListWidget简单演示,适合初学者食用
8年老菜鸡
QTDemoqtui开发语言
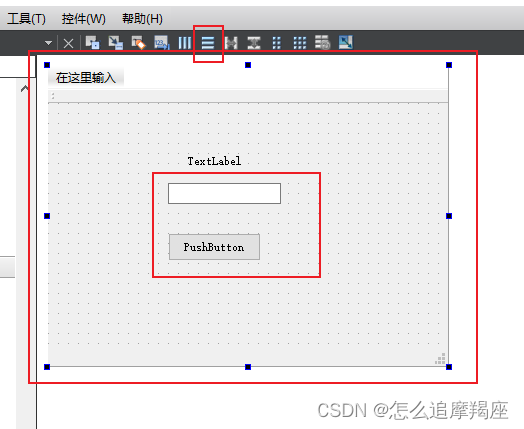
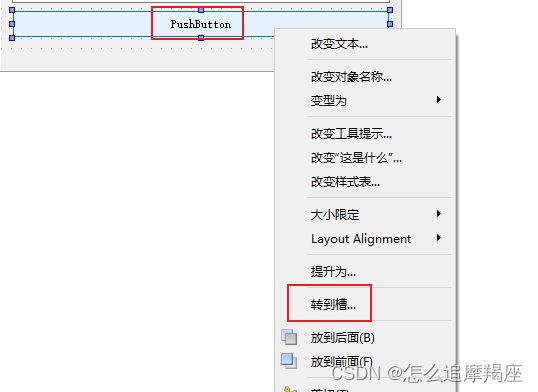
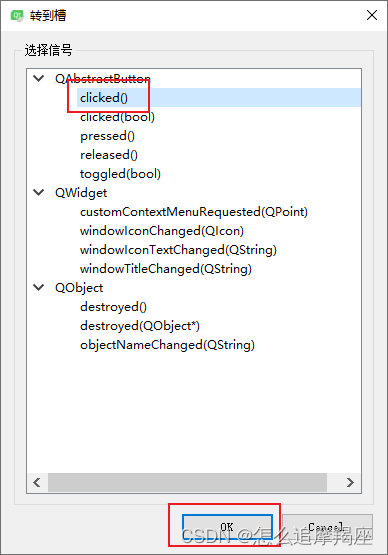
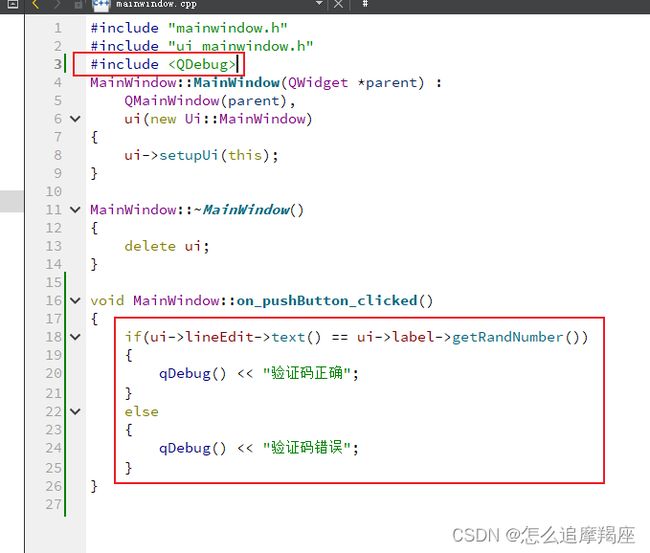
QListWidget是一个列表框,关于它的详细介绍可以参考:QtQListWidget详解初学者如果只是想在短时间内了解QListWidget的话,可以参考这里1、打开QT,创建一个widget项目,在UI中加入QListWidget和一个PushButton(等会备用)可以双击QListWidget小部件,点左下角的+可以在里面添加数据选中某一项数据,点击坐下属性,还可以添加图标2、在窗口中,
- Ubuntu18.04 ARM 编译安装qt、qtcreator,及操作过程中异常解决方式
8年老菜鸡
ubuntuarmqt5源码软件c++
这里是Ubuntu18.04ARM,编译安装的是qt5.9.7,qtcreator4.7.11、准备好qt、qtcreator源码包,qt5.9.7下载地址:点击下载qtcreator4.7.1下载地址:点击下载2、安装依赖sudoapt-getupdatesudoapt-getupgradesudoapt-getinstallgperfsudoapt-getinstalllibxcb*sudoa
- PyQt6内嵌http.server Web 和Flask Web服务器方法详解
mosquito_lover1
pythonpyqtflaskhttp
PyQt6可以内嵌一个简单的Web服务器。虽然PyQt6本身不提供直接的Web服务器功能,但可以结合Python的标准库(如http.server)或其他Web框架(如Flask、FastAPI等)来实现。示例:使用http.server内嵌Web服务器以下是一个简单的例子,展示如何在PyQt6应用中内嵌一个基本的Web服务器:importsysfromPyQt6.QtWidgetsimportQ
- QT6在线安装加速
技术流 Gavin
工具&环境笔记qt
背景QT新版本已不提供离线包,在线安装速度又非常慢,安装时间动辄数十小时。以下提供一个可以加速的方案,无需使用加速度、Nginx等。操作步骤以下步骤以Macos为例,其他系统类似。首先下载对应系统的onlineinstaller:https://mirrors.tuna.tsinghua.edu.cn/qt/official_releases/online_installers/从dmg文件中拖出
- 入门笔记STA1.C++的编译,变量,new,引用
逐梦云间
c++c++java开发语言
目录1.简介1、C++简介2、书写一个C++的helloworld程序。3、编译代码。4、变量。5、常量。六、字符串。七、数据的输入八、递增递减运算符九、内存分区模型。十、程序运行前。十一、程序运行后。十二、new操作符开辟堆空间。十三、引用的基本使用。十四、引用注意事项。十五、引用做函数参数。十六、引用做函数返回值。1.简介1、C++简介1、C语言与C++区别?C语言是一种面向过程的开发语言。-
- Qt中文件的创建过程(本文以.log格式为例)
日薪月亿
Qt学习笔记qt
文章目录1.引言2.问题描述3.日志文件的创建过程3.1伪代码示例3.2关键函数解析3.3日志文件的创建点1.引言在开发过程中,日志文件是记录程序运行状态、调试信息和错误的重要工具。最近,我在实现业务逻辑时遇到了一个具体问题:需要将Console中获取的内容(content)写入到.log文件中。虽然我最终成功地创建了.log文件,但我不清楚具体是哪个函数完成了这一操作。这个问题让我对Qt的文件操
- 用于AI-CV项目标注的星标模型
深蓝海拓
pyside6系统学习机器视觉和人工智能学习pyside6学习笔记python开发语言pyqt
功能:生成星标图形项,并在目标点上将底图颜色反色显示,当定位和拖动后输出底图在标记点的像素值。输入和输出使用信号槽机制。代码:importmathimportsysfromPySide6.QtCoreimportQPointF,QObject,QRectF,SignalfromPySide6.QtGuiimportQBrush,QPixmap,QColor,QPenfromPySide6.QtWi
- Qt中打开windows的cmd窗口并显示
c1s2d3n4cs
qt开发语言
在windows上,用Qt的GUI程序打开另一个程序,使用QProcess即可,并且被打开的程序通常也会显示出来,但是如果想要打开dos窗口并显示,并执行其中的命令或者批处理,则需要使用QProcess提供的windows特有的函数QProcess::setCreateProcessArgumentsModifier该函数可以在打开程序之前,对CreateProcess的参数进行设置,因为QPro
- QT:文件读取
Yanjun2i
qt开发语言
问题:在文件读取,判断md5值时,遇到py文件读取转String后,再转byte,md5前后不一致问题。解决方法:python文件读取要使用QTextStream,避免\t、\r、\n的换行符跨平台问题(window系统换行符和linux换行符不一致)。QTextStream默认帮你处理了换行符跨平台问题。\r:回到开头\n:换行一般读取文件的方式是:boolxxxxClass::readFile
- Python游戏开发自学指南:从入门到实践(第四天)
Small踢倒coffee_氕氘氚
python自学经验分享笔记
Python不仅适用于数据分析、Web开发和自动化脚本,还可以用于游戏开发!虽然Python不是传统意义上的游戏开发语言,但其简洁的语法和丰富的库使其成为初学者学习游戏开发的绝佳选择。本文将为你提供一份全面的Python游戏开发自学指南,帮助你从入门到实践,掌握用Python开发游戏的技能。##一、为什么选择Python开发游戏?1.**简单易学**:Python语法简洁,适合初学者快速上手。2.
- Go语言 vs Java语言:核心差异与适用场景解析
By北阳
golangjava开发语言
在当今的软件开发领域,Go(Golang)和Java都是备受关注的后端开发语言。尽管二者都能构建高性能服务,但它们在设计哲学、语法特性和应用场景上存在显著差异。本文将从多个维度对比这两种语言,帮助开发者更好地理解它们的优缺点,并为技术选型提供参考。一、设计哲学与语言定位1.Go语言定位:专为高并发、分布式系统设计,强调简洁性和高效性。特点:语法简单,学习曲线平缓。静态编译为单一二进制文件,部署便捷
- 上位机数据可视化:使用QtCharts绘制波形图
下里巴人hywing
Qt应用开发Qt5QtCharts绘图
工程配置CMake文件find_package(Qt5COMPONENTSChartsREQUIRED)target_link_libraries(zhd-desktopPRIVATEQt5::Charts)包含头文件以及名称空间(这个很重要,没有包含名称空间编译器会提示找不到相关的类型)#includeusingnamespaceQtCharts;初始化初始化Chart//创建图表QChart*
- Github2025-03-10 开源项目周报 Top13
老孙正经胡说
开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2025-03-10统计)共有13个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7TypeScript项目2JavaScript项目2C++项目1JupyterNotebook项目1Vue项目1文档项目1Rust项目1Svelte项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个For
- 西门子PLC转MQTT协议OPC协议网关应用案例
钡铼技术网关
工业物联网关钡铼PLC采集网关PLC物联网关物联网PLC转MQTT网关PLC采集网关嵌入式OPCUA网关
BL102是一款采集西门子、三菱、欧姆龙、台达、AB、施耐德等各种PLC数据转换为ModbusTCP、OPCUA、MQTT、华为云IoT、亚马逊云IoT、阿里云IoT、金鸽云等协议的网关。BL102下行支持:西门子、三菱、欧姆龙、台达、AB、施耐德等各种PLC。BL102上行支持:ModbusTCP、MQTT、OPCUA、华为云IoT、阿里云IoT、AWSIoT、金鸽云等协议。BL102支持OPC
- pyqt 上传文件或者文件夹打包压缩文件并添加密码并将密码和目标文件信息保存在json文件
大霸王龙
pyqtjson
一、完整代码实现importsysimportosimportjsonimportpyzipperfromdatetimeimportdatetimefromPyQt5.QtWidgetsimport(QApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButton,QLineEdit,QLabel,QFileDialog,QMessageBox,Q
- HarmonyNext实战:基于ArkTS的跨设备分布式计算应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨设备分布式计算应用开发引言随着分布式计算技术的快速发展,跨设备协同计算已成为提升应用性能的重要手段。HarmonyNext作为新一代操作系统,提供了强大的分布式能力,而ArkTS作为其开发语言,能够帮助开发者高效实现跨设备分布式计算。本文将详细讲解如何在HarmonyNext平台上使用ArkTS开发一个跨设备分布式计算应用。我们将从分布式计算的基本原理
- HarmonyNext实战:基于ArkTS的跨平台文件管理系统开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台文件管理系统开发引言随着HarmonyNext的发布,ArkTS作为其核心开发语言,为开发者提供了更高效、更灵活的编程体验。本文将围绕文件管理系统的开发,详细讲解如何利用ArkTS构建一个跨平台的高效文件管理工具。通过本案例,您将掌握ArkTS的核心语法、HarmonyNext的API调用以及实际开发中的最佳实践。一、项目背景与需求分析1.1项目背
- HarmonyNext实战:基于ArkTS的高性能3D渲染引擎开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能3D渲染引擎开发引言3D渲染引擎是现代图形应用的核心,广泛应用于游戏开发、虚拟现实、工业设计等领域。HarmonyNext作为新一代操作系统,提供了强大的图形处理能力,而ArkTS作为其开发语言,能够帮助开发者高效实现高性能的3D渲染引擎。本文将详细讲解如何在HarmonyNext平台上使用ArkTS开发一个3D渲染引擎。我们将从3D渲染的基本原理
- HarmonyNext实战:基于ArkTS的高性能区块链应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能区块链应用开发引言区块链技术以其去中心化、不可篡改和透明性等特点,正在金融、供应链、物联网等领域掀起革命性变革。HarmonyNext作为新一代操作系统,提供了强大的分布式计算和网络通信能力,而ArkTS作为其开发语言,能够帮助开发者高效实现高性能的区块链应用。本文将详细讲解如何在HarmonyNext平台上使用ArkTS开发一个区块链应用。我们将
- 基于HarmonyNext的ArkTS实战:构建跨平台企业级任务管理系统
harmonyos-next
基于HarmonyNext的ArkTS实战:构建跨平台企业级任务管理系统引言在现代企业中,任务管理系统是提升团队协作效率的重要工具。随着HarmonyNext的推出,ArkTS作为其核心开发语言,为开发者提供了强大的跨平台能力和高效的性能支持。本文将深入探讨如何利用ArkTS构建一个跨平台的企业级任务管理系统,涵盖从任务创建、分配到跟踪的完整流程。通过实战案例,我们将展示ArkTS在Harmony
- HarmonyNext实战:基于ArkTS的分布式数据同步应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的分布式数据同步应用开发引言在分布式系统中,数据同步是一个核心问题,尤其是在多设备协同的场景下。HarmonyNext作为新一代操作系统,提供了强大的分布式能力,而ArkTS作为其开发语言,能够帮助开发者高效实现分布式数据同步。本文将详细讲解如何在HarmonyNext平台上使用ArkTS开发一个分布式数据同步应用。我们将从分布式数据同步的基本原理入手,逐
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found