【技术干货】一文2000字从0到1完美搭建web自动化测试环境
Selenium 是ThoughtWorks专门为Web应用程序编写的一个验收测试工具。实现模拟用户在浏览器上执行各种操作的功能。Selenium3.0去掉了2.0的RC(Remote Control),且Firefox驱动独立出来了,和chrome一样,必须下载后设置浏览器驱动。
使用selenium手动编写web端自动化测试脚本,如果开发语言选JAVA,开发工具选idea,一般需要maven路径配置、准备maven项目环境和selenium框架环境。
01、maven路径配置
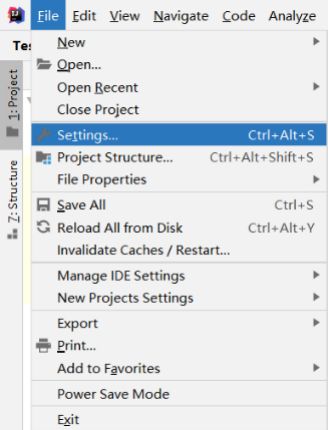
idea下maven路径配置,分当前项目maven路径配置以及配置新maven项目路径。当前项目maven路径配置步骤是,依次单击菜单项 File -> Settings
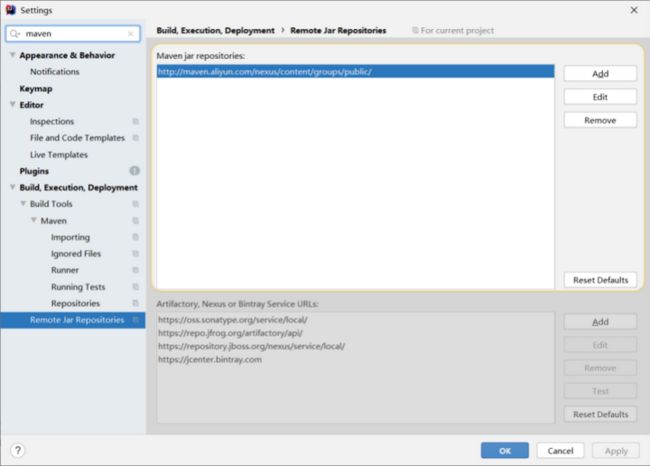
在如下Settings窗口中,搜索框中输入maven,按【Enter】,自动定位maven选择页中,在如下青色框中维护maven的配置信息,包括maven的本地路径,maven本地路径中的配置文件setting.xml路径,以及本地仓库路径
单击Setting窗口中的目录节点“Remote Jar Repositories”,在该选项页中,单击【Add】
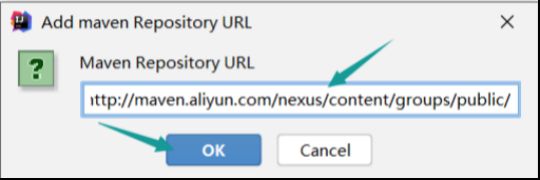
弹窗中,Maven Repository URL 文本框中添加远程仓库URL为
http://maven.aliyun.com/nexus/content/groups/public/,单击【OK】。
然后在Setting窗口中,单击【OK】,完成当前项目maven路径配置。
idea新版本,例如我的是2020.1.1还需要配置新maven项目路径
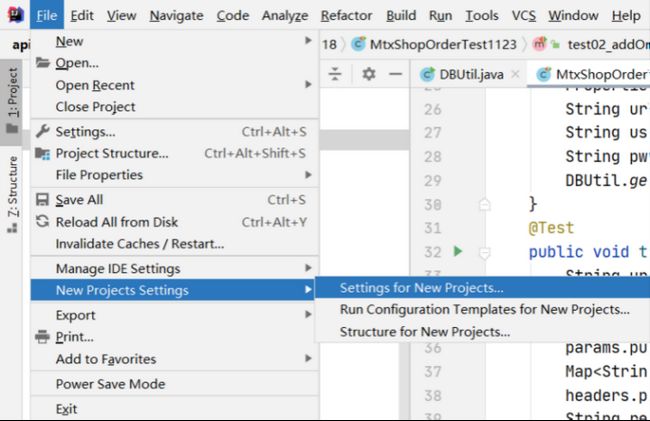
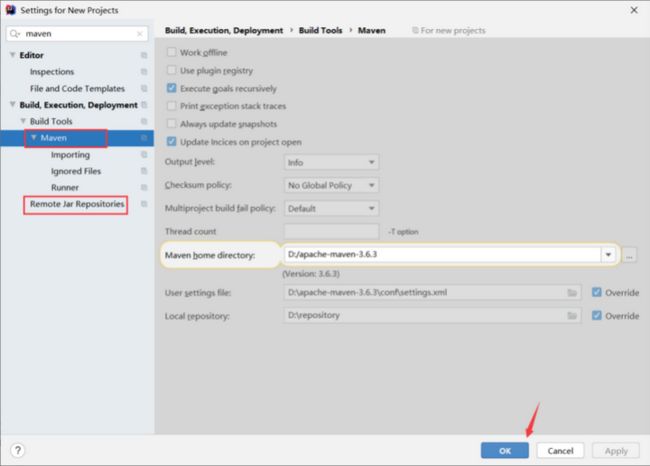
新maven项目路径配置步骤是,依次单击菜单项 File -> New Projects Settings -> Settings for New Projects…
在Settings for New Projects窗口中,Maven以及Remote Jar Repositories的设置,跟当前项目maven路径配置相同,这里不再赘述。
02、准备maven项目环境
idea下maven准备步骤分为两步
第一步
maven项目模板选择quickstart,使用默认的项目结构,大家也可以根据自己的项目选择其他模板,甚至不选模板手动维护全部项目结构。以下是操作截图以及步骤说明
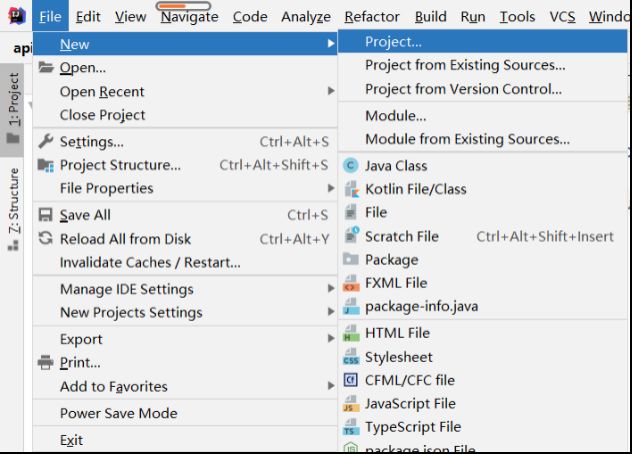
在idea界面中,依次单击菜单项“File” -> “New” ->“Project…”
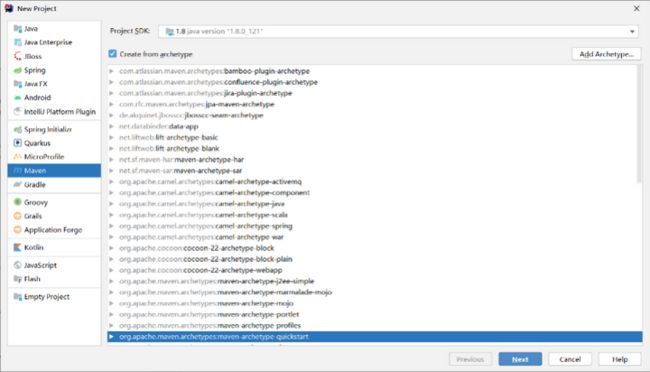
然后在“New Project”窗口中,单击节点“Maven”,项目SDK版本选jdk1.8版本,模板选quickstart,单击【Next】
第二步
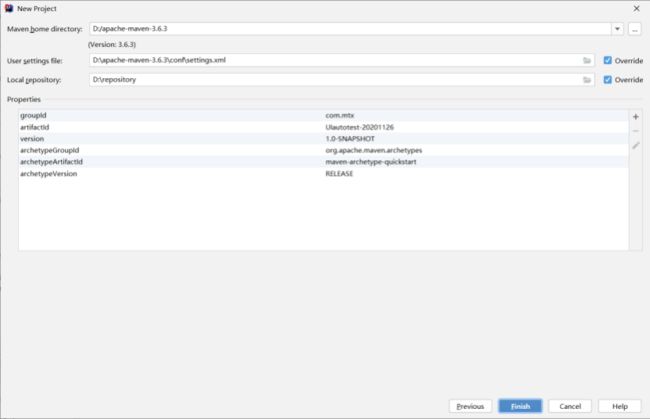
设置maven项目名称以及groupId名称等信息。
以下是操作截图以及步骤说明,在idea的New Project窗口中,在Name文本框中输入该maven项目的名称,在GroupId文本框中输入公司的域名,如果有版本号要求,在Version文本框设置项目版本号,否则保持默认版本号,单击【Next】
在New Project窗口中,单击【Finish】
03、selenium框架环境
chromedriver下载到本地指定路径
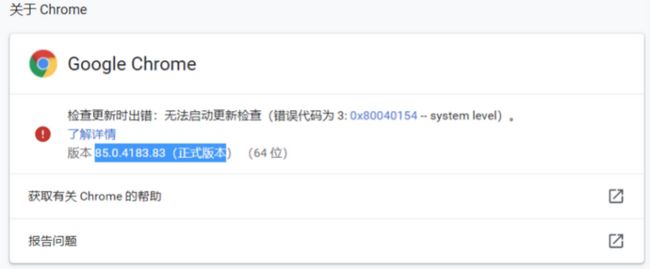
以chrome浏览器为例,查看本地安装chrome浏览器版本,如下截图是本人的chrome版本截图
然后去chromedriver网站下载相应版本的chromedriver。
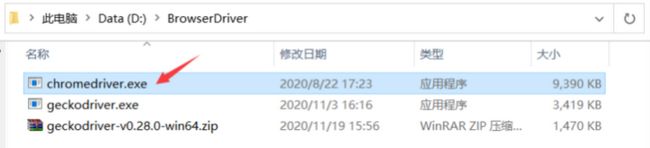
本人下载chromedriver本地保存路径截图如下所示。
说明:chromedriver下载路径如下,
http://chromedriver.storage.googleapis.com/index.html
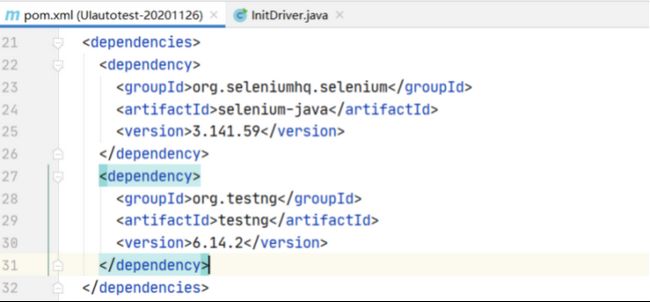
selenium测试脚本依赖jar包pom配置
在pom配置文件中增加selenium以及testng配置
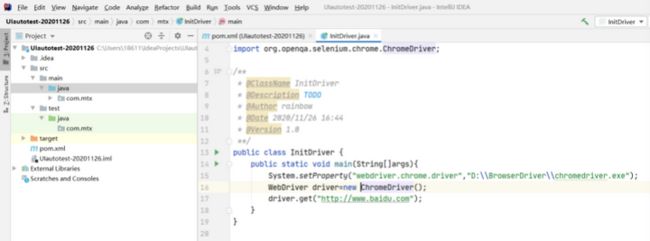
如何验证selenium框架环境准备的是否正确呢,可以编写如下截图所示代码进行测试
如果运行该段代码能成功打开百度首页,证明selenium框架环境准备正确。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
![]()