5个Web开发工具可提高您的生产力
对于开发人员来说,时间总是稀缺资源。 从苛刻的截止日期到多个项目,再到意外的要求,我们对时间的需求不断。 这就是为什么我们一直在寻找有助于提高生产率的工具和流程。 在本文中,我们将研究五个Web开发工具,它们可能会为您带来所需的额外生产力。
1.使用Oh My Zsh掌握命令行
Windows和OS X的默认命令行界面( Command Prompt和Bash )很难学习并且难以自定义。 如果您不是专家,那么您最终可能会重复执行可以自动化的琐碎任务。
噢,我的Zsh是在zsh之上构建的,开源的,社区驱动的框架。许多人发现, shsh比默认选项更容易,更好。 哦,我的Zsh提供了许多现成的插件 (250)和主题 (140),可让您根据自己的喜好自定义终端。 噢,我的Zsh速度更快,使用起来更舒适,并且可以让您轻松地自动执行日常任务。 由于命令行正逐渐成为每个Web开发人员工作流程的一部分,因此这可能是一个非常有效的工具,可以将其整合到您的日常工作中。
在计算机上安装Oh My Zsh非常简单...
$ sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
就像安装插件和自定义主题一样。
噢,我的Zish也拥有大量活跃的贡献者社区。 实际上, 已有1,500多人为该项目做出了贡献 。
我使用此工具已有一年多了,我喜欢它如何简化我的工作流程以及它在终端中的工作变得多么容易。 使用“噢,我的Zsh”使我在命令行方面变得更加舒适和高效。 自动建议和别名尤其加快了我的工作流程并提高了生产率。 我最喜欢的一些插件包括:
- heroku: Heroku CLI的自动完成
- zsh-autosuggestions:auto建议使用以前的任何命令。
- NPM:自动完成和别名NPM
2.使用失眠症即时测试API
测试REST端点可能很麻烦,耗时且令人困惑。 Insomnia是一个免费的开放源代码,跨平台的GraphQL和REST客户端,不仅功能强大,而且还具有直观,简单的UI,可简化测试并简化我的一天。 失眠的一些功能包括:
- 代码段生成:失眠可以为20多种不同的语言生成客户端代码,包括NodeJS,Go,Swift,Python,Java,C。
- 插件系统:通过插件系统,您可以扩展Insomnia的功能。 您可以创建用于呈现自定义值的自定义模板标签,也可以使用Plugins API创建自定义颜色主题。
- 环境变量:这些是可重用的值,可在失眠症的任何文本输入中使用。 一些常见的变量是基本URL,身份验证令牌和资源ID。
-
失眠的主要好处之一是对GraphQL的支持。 下面的演示显示了查询GraphQL端点的典型工作流程。 在这个例子中,我送使用公共GraphQL API称为请求国家 。 传递URL时,失眠会自动生成架构。 在左侧发送查询后,它将在右侧返回响应。
该应用程序附带许多有用的功能,可以简化您的工作流程。 例如,在这里我们可以看到使用环境变量的能力。
使用API时,通常会在多个请求中重复相同的值。 手动执行此任务可能很耗时且困难。 使用环境变量可以解决这个问题,它允许您定义一个值,然后在需要的地方引用该值。
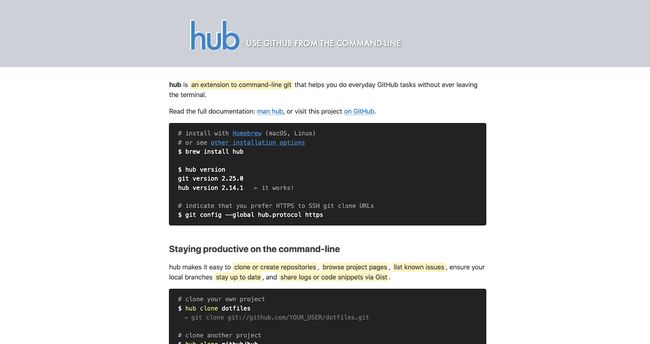
3.通过集线器增强Git超级能力
我们大多数人在GitHub上花费很多时间。 Hub是一个命令行工具,可帮助您执行日常GitHub任务,而无需不断从终端来回切换。 Hub打包git并使用其他功能对其进行扩展,包括克隆存储库,列出最新的未解决问题以及通过Gist共享日志或代码段。 Hub不仅使使用GitHub变得更容易,而且通过将所有工具整合到一个环境中来提高生产力。
您可以使用集线器执行大量命令和操作。 这是安装命令的完整列表 。 您也可以通过在终端上运行命令man hub来找到列表。
4.使用DevDocs访问离线文档
我们都使用文档。 (我们中的一些人相当多!)当您使用多种技术的堆栈时,不断在文档集之间来回切换既费时又不方便。 DevDocs解决了这个问题。 DevDocs是一个免费的开放源代码工具,可在一个干净且井井有条的Web UI中一次浏览多种编程语言和开发工具文档。
DevDocs提供:
- 即时搜寻
- 离线支持
- 移动支持
- 黑暗主题
- 键盘快捷键
- 和更多
DevDocs使阅读和搜索参考文档变得快速,轻松,可访问和愉快。 而且,由于可以离线支持150多个项目,因此您无需担心保持与互联网的连接。 使用多种语言或工具时,此工具特别有用。 例如,我广泛使用它来同时阅读和搜索Vue和Cypress的文档。
5.使用SVGOMG缩放SVG图像
最后,将齿轮转换为更实用的工具,我们有了SVGOMG-用于优化SVG文件的免费在线工具。 SVG(可缩放矢量图形)图像比其他格式(例如PNG或JPG)更受青睐,因为它们能够缩放并在各种设备和屏幕尺寸上保持响应。 使用SVG的一个缺点是,由于冗余信息(例如编辑器元数据,注释,隐藏的元素以及默认值或非最佳值),文件可能会变得很大。 SVGOMG是一种可以安全地删除和优化此数据以减小文件大小的工具。
上图显示了SVG文件已优化69.42%的典型情况。 这是一个非常简单的工具,但是它可以帮助提高网站的整体性能,并避免网页上出现膨胀。 SVGOMG是SVGO(Optimizer)的UI实现,它是一个基于node.js的命令行工具。
结论
寻找改善我们工作方式的方法很重要。 通过利用上述工具,您可以提高生产力并简化工作流程。 开始对可帮助您自动化工作流程的工具进行优先级排序,您将获得节省时间和提高生产率的回报。
From: https://hackernoon.com/5-web-dev-tools-to-improve-your-productivity-gp163wmi