DevChat VSCode 插件助力团队降本增效之路
一、前言:
随着AI人工智能、机器学习的不断发展,AI辅助代码编程也已经成为了一个十分备受关注的领域。通过使用AI辅助代码编程可以半自动化或全自动化的生成代码,从而提高编程效率和代码和质量。此外,AI辅助编程还可以帮助开发人员更好地理解和优化代码,提高软件的可维护性和可靠性、安全性。
作者也是经过了以上几个阶段的软件开发历程,从Web时代编程、到云时代分布式编程,到如今的AI时代,传统编程是人类程序员手动编写代码来实现特定的功能,而机器学习是通过让计算机程序从数据中学习,自动地提取特征和规律来实现功能。
AI技术的发展为编程领域带来了许多创新和便利。那么,在实际的生产应用中,如何利用AI生成代码,用来提高编程效率和质量。甚至,在不久的将来并不需要再写多少代码,剩下的都可以交给AI。
今天跟大家来推荐的是由国内领先的研发效能分析平台思码逸精心打造Devchat一站式服务,集成热门大模型的AI编程工具,怎么用于提升程序员的编程效率。
二、DevChat智能编程助手,让开发更轻松:
Devchat是由国内领先的研发效能分析平台思码逸精心打造,它为开发者提供了一种全新的编程体验。使用 Devchat 插件,无缝融入 IDE,一网打尽GPT-4、Claude、讯飞等知名大模型 ,帮助开发者提高开发效率,告别脏活累活!
DevChat是一个开源平台,使开发人员能够更有效地将人工智能集成到代码生成和文档中。DevChat旨在超越简单的代码自动完成和对代码片段的有限操作。DevChat为开发人员提供了一种非常实用和有效的方式来与大型语言模型(LLM)进行交互和协作。
Devchat官网
Devchat注册
Devchat登录
github源码
三、比较团队中已有的AI方案:
GPT-4.0相较于GPT-3.5在综合能力方面的确更出色,尤其是逻辑、推理等方面,能力更出色、更强大。
团队中也有人在使用GPT-4,想要技术整个团队的普及,是比较困难的。需要接收海外的短信、海外的银行卡、访问OpenAI网站(在外面),而且使用不当还容易封号。ChatGPT 4.0是收费的,必须开通plus会员才可以用。
而现在DevChat公测阶段,背后对接 ChatGPT,只需要简单的邮箱注册,把DevChat嵌入到VsCode IDE中,就可以不用科学上网、不用银行卡、不用短信、不用收费限制,即可在团队中免费无缝体验上GPT-4辅助编程,还在犹豫啥?
四、DevChat VsCode 插件安装配置指南:
1. 安装依赖软件:
如果本机已经安装过Git,则忽略这个步骤,因本人是使用Mac电脑,其它操作系统可自行进行百度。
Mac下的Git 命令行安装:Git官网下载页面
安装Git完成后,在命令行终端运行git --version 返回版本号表示安装成功。
2. 安装VsCode插件:
需要提前安装VsCode IDE,才可以进行插件的安装,如果安装过,请忽略这个步骤。
浏览器并访问VS Code的官方网站,点击Download即可下载对应系统的软件。
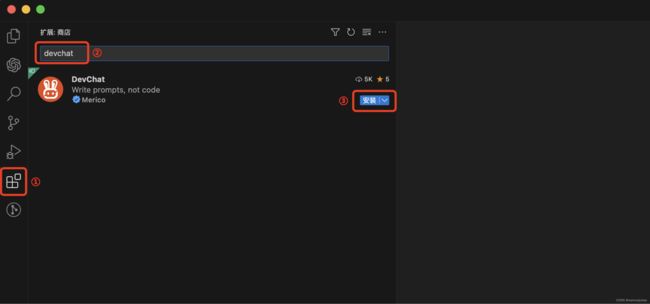
打开VsCode IDE后,第一步打开“Extensions”插件市场,第二步输入“devchat”进行搜索,可以不区分大小写,再点击“安装”进行安装VsCode插件。
安装完成后,如下就表示安装成功。此时,提示“您的环境或设置中缺少OPENAI_API_KEY。请输入您的OpenAI或DevChat密钥,我会确保为您设置好DevChat。”
3. DevChat注册获取Access Key:
DevChat注册页面,输入“用户名”、“Email邮件地址”后,进行人机交互的验证后,进行注册。
注册成功后,会发送一封邮件。
4. 登录并验证邮箱:
DevChat登录页面,输入“Email邮件地址”后,点击“Send Code”会收到邮件发送的一个验证码,填写正确的验证码后,就可以登录成功了。
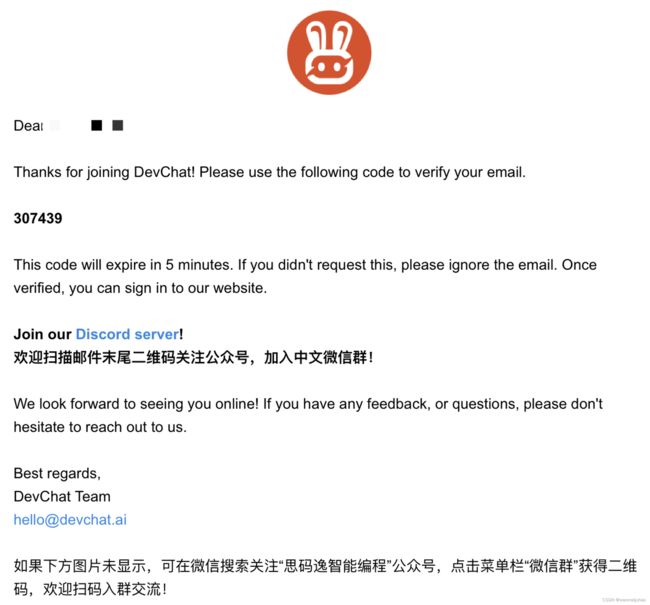
如下为收到验证码的邮件。
邮件的内容主要是包含一个验证码,当然,也可以在邮件扫描邮件末尾二维码关注公众号,加入中文微信群。
登录成功后,可以看到有个提示“Connect With WeChat for sign-in and earn an 8 CNY bonus.”, 表示绑定微信后即可获得8元。
我们可以看到剩余标记(token)数,tokens值表示搜索使用过的文字大小,可以看到在使用一段时间后,tokens值的变化。
5. 配置DevChat的Access Key:
找到注册时的邮件,里面包含了Access Key,只需要在VsCode插件中配置即可使用,如下表现已经配置成功。
6. 总结:
DevChat的从安装到使用,并没有太多复杂的操作,实际上只需要二步就可以完成VsCode集成DevChat就可以使用了,基本上对于IT开发人员是“零门槛”、“零基础”操作。
五、让DevChat帮助初始化Vue3项目:
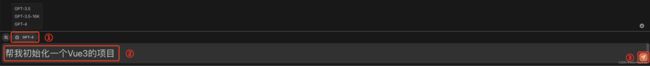
以下为DevChat的功能区,可以选择不同的模型,这里我选择最新的“GPT-4”,在输入框中,输入需要搜索的问题,点击“发送”即可轻松的完成检索。
| 序号 | 功能 |
|---|---|
| 1 | 多种大模型任意选,可选项为“GPT-3.5”、“GPT-3.5-16K”、“GPT-4” |
| 2 | 问题输入区域 |
| 3 | 发送 |
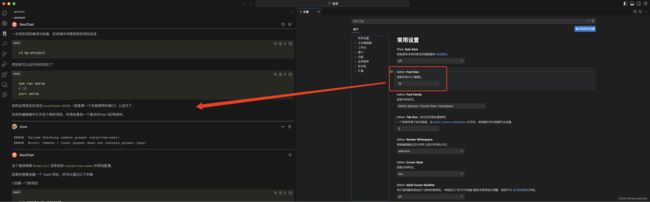
使用的时候,发现字体太大了,不方便查看,建议可以有一个修改插件显示大小字体的功能。
可以在“常用设置”中,找到“Font Size”设置项,将原来的30修改为16(可以根据自己的习惯来修改)。

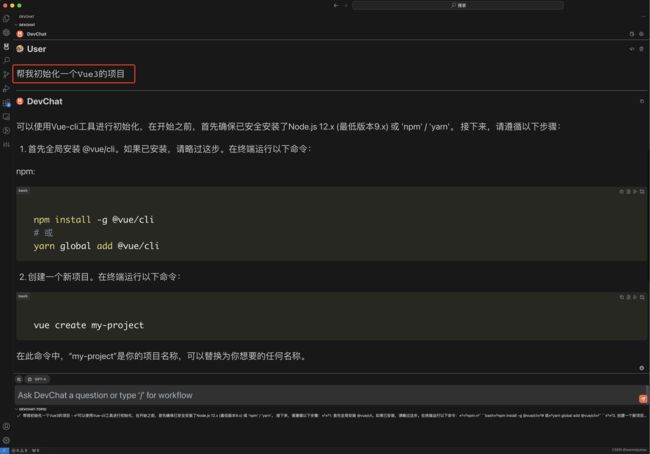
使用DevChat进行一个提问:“帮我初始化一个Vue3项目”,可以看到DevChat给出了非常详细的步骤:
| 步骤 | 描述 |
|---|---|
| 第一步 | 搜索“帮我初始化一个Vue3项目”,DevChat给出相应的答案。 |
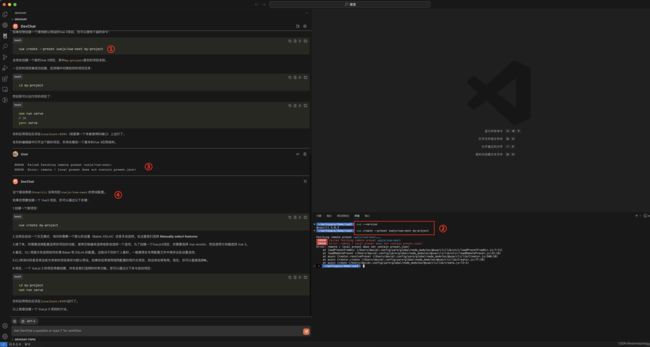
| 第二步 | 根据给出的答案,进行打操作,发现有报错“Error: remote/local preset does not contain preset.json”,从字面上的意思表示远程与本地并不存在preset.json文件。 |
| 第三步 | 再使用DevChat搜索错误的提示 |
| 第四步 | DevChat根据错误的提示,给出相对的答案,说明了这个错误的原因是什么,解决方案是什么。 |
根据DevChat搜索报错的提示,给出了另外的方案,根据另外的方案,我们马上就完成了一个Vue3项目的新建工作,完全实现了培训机构中的“手摸手培训”。
vue create my-project
手动选择Vue3的模板
cd my-project
yarn install
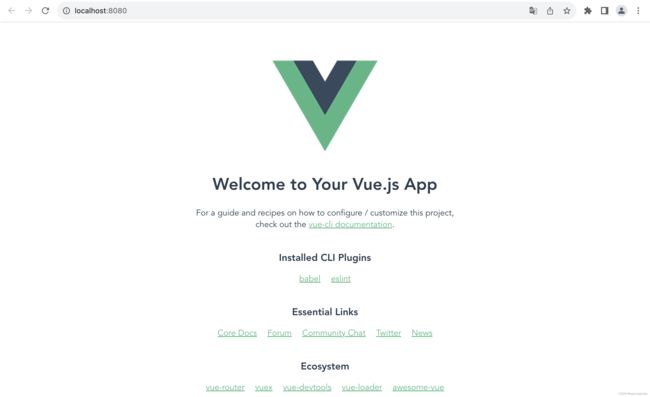
yarn serve
经过简单的搜索,就能快速搭建一个Vue3的项目启动。很适合新手入门,遇到问题直接进行搜索,不用再去百度、谷歌搜索各种答案,也不用来回切换。
六、精确的上下文控制:
上面我们体验了DevChat强大的搜索与回答功能,可以让开发的效率变的事半功倍。但是DevChat可不止只有一问一答的交互功能模式。让我们来挖掘一下,其它的功能吧。
大家会不会跟我一样,在公司是负责好几条产品业务线,经常会遇到同事请假、代码评审、员工交接、核心模块业务等情况,不得不去阅读别人的代码,有时候没有太多的注释,只能是先理解再去加功能修改。同时,我在公司也导入了不少代码检查工具,如各种lint插件、sonarQube平台,来尽量减少代码的容错性、增加代码的健壮性。
但是,这些解决方案只能解决一些基本、简单的一些错误,遇到一些非语法性的错误,明显就比较吃力了。今天来介绍一下DevChat的上下文控制,你就知道有多么方便和高效了。
以下是我们下单流程中,比较核心的代码,一大堆代码,看着都头晕。那我们用DevChat来进行代码的逻辑分析呢?
| 步骤 | 描述 |
|---|---|
| 第一步 | ①. 右击文件中需要添加的相关部分代码,选择“添加到DevChat”。 ②. 右击某个文件,选择“添加到DevChat”。 |
| 第二步 | 在类似回形针的图标,表示添加的文件或者代码片断 |
| 第三步 | 输入想要咨询的问题,有了上下文,就可以针对性的做出回答,比如: ①. 帮我解释一下这段代码的逻辑 ②. 帮我看一下这段代码为什么会报错 ③. 这段代码有没有优化的空间 |
| 第四步 | 点击 “发送”按钮,就可以等待DevChat解析后返回结果 |
使用Devchat的上下文控制,再也不用像GPT4一样,复制一段代码到网页上,再进行搜索,直接使用“Add to Devchat”即可将代码插入到DevChat插件回形针区域,大大的节省了来回切换的操作时间。
七、写好 Prompt,让DevChat更能听懂、更加理解、更加精准定位。
原来需要2小时的工作,用DevChat只需要1小时,剩下的时间摸鱼不香吗?Prompts到底是个什么东西?提示词?指令?是不是感觉很拗口,很陌生?
大家都看过《龙珠》吧,Prompts其实就相当于咒语,召唤时只需要大喊:“出来吧,神龙。”,就可以召唤出不同的“神龙”,DevChat就是扮演这样的角色,用来更好的回答你的问题。
使用中文提示词可能会得到不错的结果,但是当你再次输入相同的中文提示时,结果可能与之前大相径庭。因为 DevChat背后的GPT对中文的理解每次都不同,以保证输出效果。
Prompt,也称为指令或提示语,是人工智能和自然语言处理领域中常用的术语。它指的是输入到计算机系统中的一段文本,用来激活代码模型对用户问题进行回答或执行某些任务。Prompt的作用是把用户的问题或需求转换为模型可以运行的指令。
Prompt在自然语言处理中的应用非常广泛,从简单的问答系统到更复杂的机器翻译和文本生成,甚至包括在法律、金融和医疗领域中的应用。Prompt的设计不仅仅是简单地将问题转换为指令,而且要考虑到上下文、语法和语言风格等多个方面。
Prompt的应用场景:
- 问答系统:在问答系统中,Prompt的设计需要考虑到输入问题的多样性,从而确保机器可以准确地理解用户的意图,并给出正确的答案。
- 文本生成:在这个场景中,Prompt设计需要考虑到上下文和文本结构,使生成的文本内容更加准确、生动和有意义。
- 机器翻译:在机器翻译中,Prompt的设计需要考虑到语言之间的差异以及语法和语言结构的变化。
- 智能客服:在这个场景中,Prompt的设计需要考虑到语言的表达和用户的情感,使得机器可以给出符合用户期望的答案和解决方案。
让DevChat解释一下以下这段代码的作用是啥?
VueRouter.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) { return originalPush.call(this, location, onResolve, onReject) }
return originalPush.call(this, location).catch(err => err)
}
我们通过不同的Prompt来询问DevChat,得到的是不一样的结果,越详细的描述,就会越得到接近你理想的结果。
- 解释一下
- 解释一下代码什么意思,有没有缺点,什么时候用到
还可以支持展示 GPT 生成的代码和当前选中的代码或者当前打开的文件的 diff 视图,这样可以看看到底DevChat优化了哪些代码,假如是一个文件,这样就非常方便,相信在代码合并冲突的时候,也会使用“git diff”查看是哪些代码有冲突。
八、利用DevChat写单元测试,提高代码健壮性:
还有一个最直观的提效功能,就是可以利用DevChat的能力写代码、写注释、写单元测试、检测及修复bug、解释代码含义、提高代码可读性,以及对代码进行性能检查、安全性检查、代码风格检查,问各种技术问题等,可显著提高开发效率。
常常我们的工具库,一般会复用到很多的项目中,一般来说,基本上都需要写单元测试,保证基础服务的一个稳定性,“作为最底层的类库,测试管不了的我要管,开发不管的我也要管”,在实际工作中,都知道单元测试的重要性,写单元测试也是比较占开发工作量的。
-
- 开发因为项目周期的原因是不会写单元测试的
-
- 开发工程师写的单元测试用例也不够全面。
-
- 软件测试工程师很多时候因为技术能力达不到。
今天,这些条件统统都不存在了,我们可以利用DevChat来进行单元测试。将需要生成单元测试的代码使用“添加到DevChat”中,在回形针处表示已经添加了,再在输入问题区,输入“写一个单元测试,看看是否有逻辑错误”,点击“发送”,很快就可以看到DevChat生成了单元测试的代码,非常的快速,比人为的开发效率还要高。
此外还有安全检查、代码风格检查、清洁代码等功能,可以看到利用此插件可显著提高开发效率和代码质量,感兴趣的程序员们赶快试试吧。
总结:
在未来AI作为桥梁纽带的情况下,我们或许可以期待一个“开源软件、代码编辑器、可视化编辑器和低代码”更加无缝整合的新时代。
相信大多数人看过《校花的贴身高手》吧,其中前期玉佩元神“焦牙子”,帮助林逸在修炼上引路者,使得人生就像开挂一样。
那么,DevChat也是一个VsCode的插件,通过上面的了解与实践,也像“布道师”一样,能够发现对团队的开发工作有着明显的提升开发效率的效果,就像一个“智能编程助手”,帮助开发者更快、更好地解决问题,也让IT开发人员也能开挂一样,如下是我在使用的过程中对于DevChat的SOWT思考。
当然,上文没有全部演示完DevChat所有好用的能力,是否在项目开发中,使用VsCode插件和web页面的GPT的区别吧。DevChat就像把ChatGPT直接嵌入到VS Code中,但并不是简单的嵌入,通过许多一键式交互,直接将代码与GPT完美的兼容起来,加快代码开发的规范性、效率性、便捷性、低门槛。
DevChat 和 Copilot Chat对比:
DevChat 和 Copilot Chat 都是用于AI写代码使用的工具,但是在使用后,有一些对比的项目,通过与Copilot Chat进行对比测评,在使用DevChat后,在交互便捷性、实用性、准确性等方面都具有明显的优势,还是感觉在团队推动工程化体系助手比较适合,可以最大程度的帮助我们减少基础代码开发的工作量,尽量将时间花在系统优化、系统性能上建设。
DevChat 是一款AI值得信赖的编程助手,使用起来简单方便。DevChat能够帮助开发者更快速、更高效地进行编程工作,是一款非常值得推荐的工具。
如下是根据DevChat体验后,对于企业级项目使用的一些评估项目,可以看出目前前端团队都是使用VsCode,可以零成本进行导入,后端或运维同学,可能比较偏向于其它的IDE工具,如PhpStorm、GoLand、PyCharm,没有这些方便的插件,那就只能羡慕咯。
DevChat 旨在超越简单的代码自动完成和对代码片段的操作。其中包含的功能,如多模型集成、上下文控制、提示词目录、Prompt模板管理等功能,通过精准控制提示上下文、简单的扩展机制以及多种大模型任选,DevChat还可以提供代码文件并进行高效的代码审计,可以在不同场景下都能大显身手。