C++ 系列 第一篇 开发环境搭建(WSL 方向)
环境搭建背景
平常项目基本运行在linux 平台, 习惯了 windows 下代码开发, linux 下编译及 运行的组合。所以本次c++的学习,会基于Visual Studio Code WSL 扩展(适用于linux 的windows子系统),使用特定于 linux的工具链,在基于 Linux 的环境中进行开发,实现在 Windows 中舒适地运行和调试基于 Linux 的应用程序。
整体的关系如下,VS code 位于windows 下,通过扩展口访问WSL下的VS code server 完成WSL上的源码文件编辑修改及编译调试。
Visual Studio 安装
推荐直接从(Download Visual Studio Code - Mac, Linux, Windows)官网进行下载安装, 百度上搜出来的其它下载地址大部分都是封装过的,还要注册手机等,后期不一定有什么幺蛾子。
在官网根据需要选择合适的版本即可, 我选择的是Windows版的。
1、下载安装包
下载下来为 VSCodeUserSetup-x64 ,贴图里没有框选的那个,就是在非官网下载,安装还需要填手机号,直接卸载删除
2、安装及注意事项
直接双击安装即可,在后期实际使用,如果也要使用WSL 这种方式,一定要把 "添加到PATH" 勾选上,方便后续打开 WSL 中的文件夹。
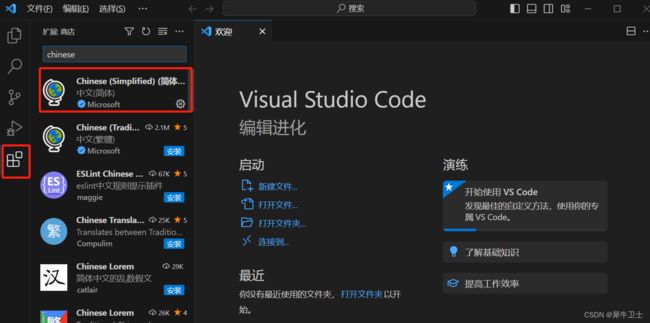
3、开发环境汉化
在扩展tab 项中 搜索 chinese并 选择安装即可完成汉化,英文不是特别好的,初识一门语言,别在 工具的使用上耗费太多功夫,直接汉化 方便后续使用。
WSL安装
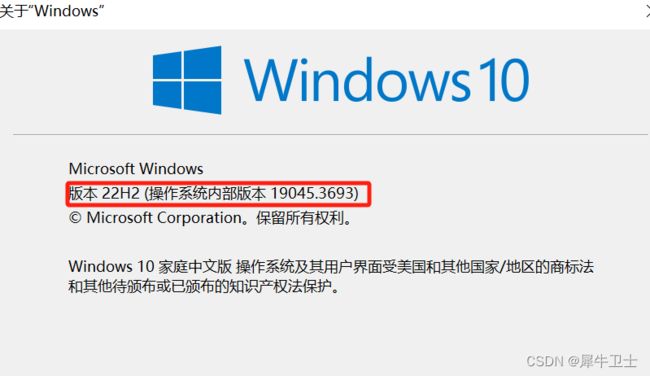
官方说明时 19041 以后的win10 或 win11 都可以直接执行wsl --install 一键安装 ,但是本人win10 19045 的经实测确实是不行,懒得探究为啥了,手动安装即可,后边的安装实操是手动安装的步骤。
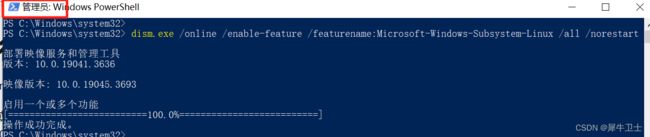
1、启用WSL功能
以管理员身份打开 PowerShell(“开始”菜单 >“PowerShell” >单击右键 >“以管理员身份运行”),然后输入以下命令:(dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart)
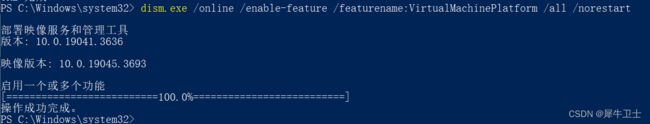
2、 启用虚拟机功能
安装 WSL 2 之前,必须启用“虚拟机平台”可选功能。 计算机需要虚拟化功能才能使用WSL。 还是在管理员运行的PowerShell 或者 命令行,执行如下命令:(dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart)
3、windows 重启
执行完上述步骤需要重启windows,否则后续会报错
4、下载安装 WSL Linux 内核包
目前最新的是WSL2,从该地址下载内核包:GitHub - microsoft/WSL2-Linux-Kernel: The source for the Linux kernel used in Windows Subsystem for Linux 2 (WSL2)
WSL 2 相比于早期版本的 WSL,能提供更好的性能和兼容性。WSL2-Linux-Kernel 可以在 Windows 上直接运行 Linux 二进制文件,并提供与真正的 Linux 发行版类似的环境。它还支持 Docker 容器,并且可以与 Windows 应用程序进行良好的集成。
下载完的文件如下
安装
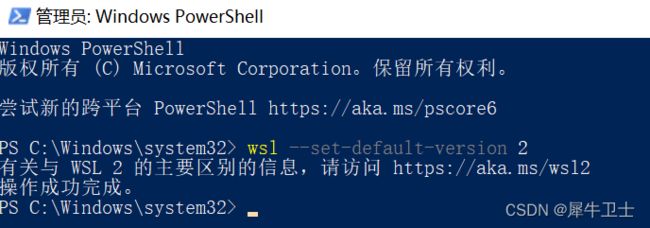
5、将 WSL 2 设置为默认版本
执行wsl --set-default-version 2 即可
6、安装linux 及 环境配置
在该网站选择需要的 linux 版本,Manual installation steps for legacy WSL | Microsoft Learn。
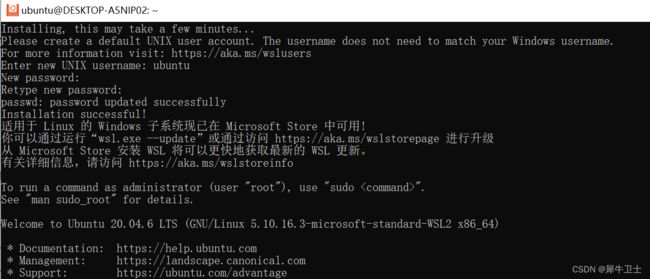
我选择的ubuntu 20.04, 安装完成如下
打开如下,首次登陆会让输入新的用户名和密码
可以执行如下命令进行 系统更新
![]()
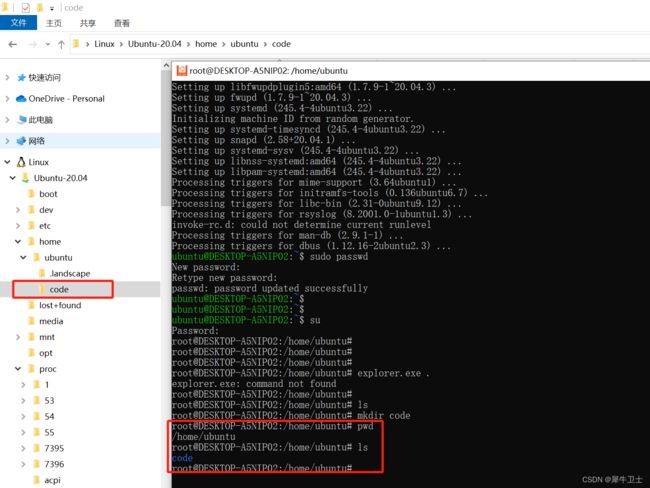
在windows 资源管理器中可以直接看到上边安装的WSL 系统了,如下,在linux中创建code目录,在windows 中可以看到,这样后边可以方便的在windows 下进行 需要的 代码 和工具的管理了。
以上,整个开发环境就搭建完毕了, 下边进行简单的使用演示
使用演示
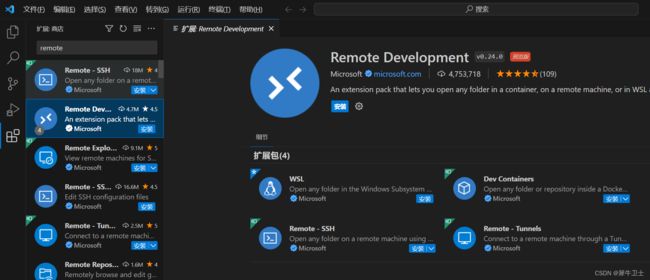
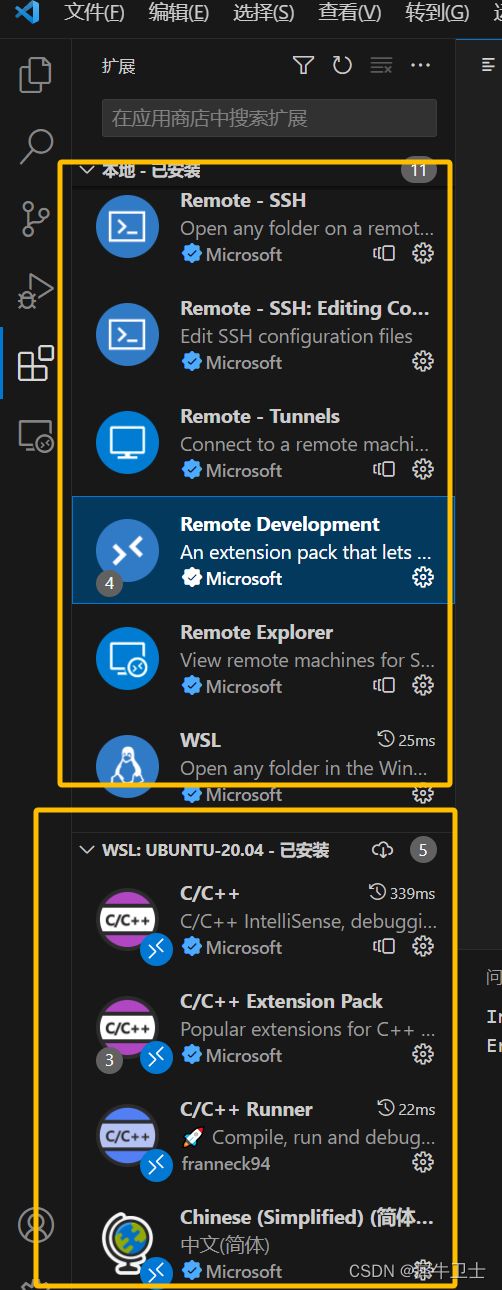
以上基础环境搭建完毕后,就可以正式开始使用了,因为是WSL 方式开发,所以需要安装Remote Development 插件,如下图所示搜索,然后点击安装即可。
在ubuntu 命令行执行 “code .” 启用VS code,执行完后,ubuntu 本地会进行vs code server 的安装,安装完毕弹出 IDE 界面,从vs code 界面左下角我们可以看到 WSL:Ubuntu-20.04 的字样,证明是 基于 wsl的 开发环境。
因为我们要在 wsl 开发c++ 的代码,所以,在开环境下需要加载一些 对应的插件,如下是windows下 及 WSL 下 加载的插件
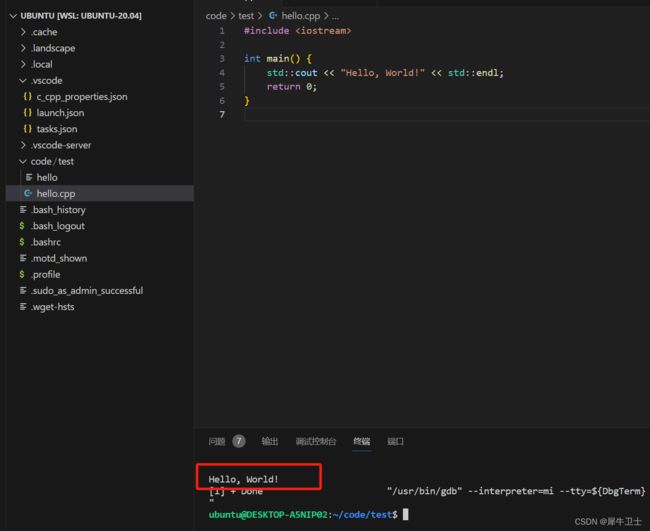
编写一个hello world c++ 代码 点击运行,可以看到最下方终端窗口输出 了执行结果,同时可以看到是在 ubuntu上执行的编译 并进行的运行,符合我们附件搭建的初衷。
直接在ubuntu上查看可以看到编译完的可执行文件
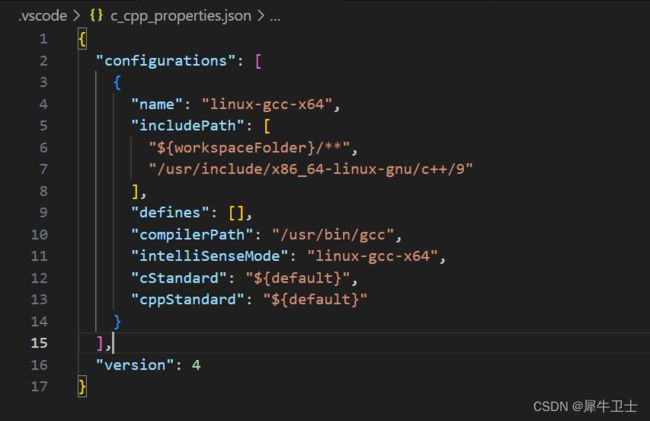
当然上边能运行起来 ,是经过了一番折腾的,最主要就是如下的配置,需要进行 “Intellisense” 的配置,配置编译器路径,工具链等,图形化界面如下
最终提现在 c_cpp_properties.json文件中的配置如下
总结
到这里整个环境搭建就完毕了,本博文使用的方式可能是整个vs code 搭建环境中比较复杂的一种场景, 如果只是在windows 下使用,完全可以跳过 WSL 这一部分的安装,还有一些插件的安装等,具体根据项目使用 在安装即可,本博文只是为了 贯穿整个 环境安装及能够达到使用状态进行的最小化安装。
欢迎 大家 留言讨论